
معرفی سه بخش تاثیر گذار بر روی سئو موبایل
در این مطلب به معرفی سه عامل بسیار تاثیر گذار و مهم در حیطه سئو موبایل می پردازیم که تاثیر آنها از دید گوگل در آینده بیشتر نیز خواهد شد.
با آغاز به کار تکنولوژی Mobile-First Index گوگل، بسیاری از بازاریابین دیجیتال به تکاپو افتاده اند و در حال وفق دادن خود، نسبت به این شرایط هستند. پس لرزه های این تغییر در رویه گوگل با اینکه دو سه سالیست که از آن می گذرد، اما همچنان ادامه دارد. با این تفاوت که در زمان حال، ما با داده های بیشتری درباره این الگوریتم و تاثیر آن بر روی کمپین های سئو موبایل رو به رو هستیم.
بدون شک، سئو موبایل به طور قابل توجهی، متمایز از همتای دسکتاپی خود است (نه در همه موارد). با افزایش روز افزون استفاده کاربران از دستگاه های موبایل، رفتار ها و انتظارات آنها نیز تغییر می کند. تغییر صحیح و کارامد سایز نسخه دسکتاپی سایت به نسخه موبایل نیز در عین حال کار آسانی نیست.
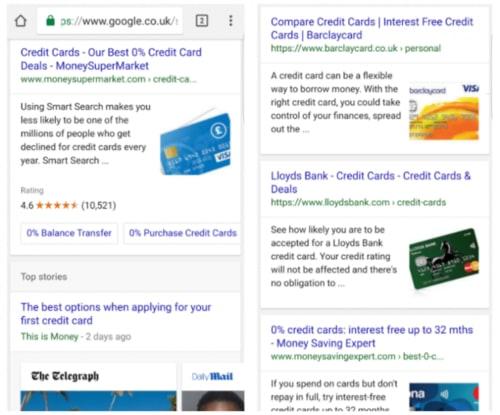
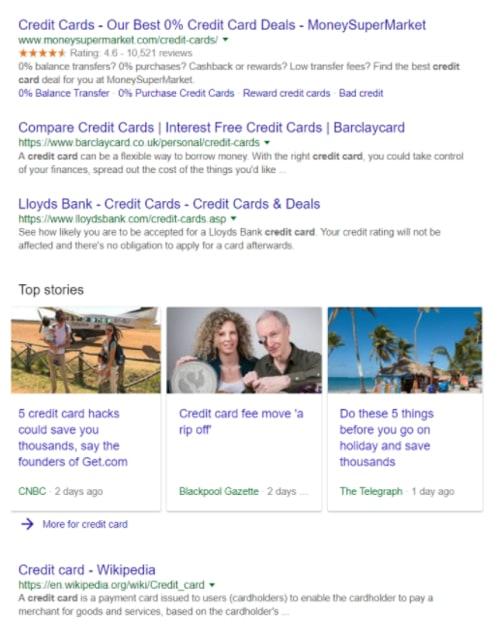
همچنین مدارک و مشاهدات بسیاری نشان می دهند که الگوریتم های سئو برای نسخه های موبایل و دسکتاپ بر پایه فاکتورهای متفاوتی برنامه ریزی شده اند. به عنوان مثال، بعد از جستجوی عبارت Credit Card به معنای کارت اعتباری با نتایج متفاوتی از طرف گوگل در دستگاه های موبایل نسبت به دسکتاپ مواجه می شویم.
با یک نگاه به این دو نوع جستجو شاید تفاوت در رتبه بسیار مشهود نباشد، اما نوع نمایش آنها و بازخورد کاربری آنها با یکدیگر متفاوت است. این مثال درباره یک عبارت مالیست و نسبت به عبارات جستجویی که به مکان کاربر وابسته است، انعطاف کمتری دارد. در جستجوی عبارات وابسته به مکان مانند “نزدیکترین کافی شاپ”، نتیجه جستجو در دستگاه های موبایل بسیار متفاوت از دستگاه های دسکتاپ خواهد بود.
به جای آنکه بخواهیم الگوریتم های گوگل را شکست دهیم و لیستی خیالی از عوامل تاثیر گذار بر روی رتبه سایت ایجاد کنیم بهتر است تلاش خودمان را بر روی گرفتن حداکثر ترافیک از دستگاه های موبایل متمرکز کنیم. با استفاده از داده هایی که از کمپین های سئو موبایل در سال های اخیر کسب شده است، می توانیم این بخش از سئو را به سه قسمت تقسیم کنیم: محتوا، سرعت و دسترسی، سیگنال های فعالیت کاربران.
در طی این مطلب ما ابتدا به ارزیابی دلایل سئو موبایل می پردازیم و نکاتی را در این زمینه و در هر قسمت بیان می کنیم که به بازاریابین دیجیتال در کسب ترافیک بیشتر از نتایج جستجو، کمک شایانی خواهد کرد.
محتوا
تلفن های هوشمند امروزی دارای سنسورهایی هستند که قادر به درک محیط اطراف ما می باشند. امروزه اکثر این تلفن ها به شتاب سنج، مغناطیس سنج و سنسور مجاورت مجهز هستند. تلفن های هوشمند حجم عظیمی از داده را فراهم می کنند و کمپانی ها ترسی از جمع آوری این داده ها و استفاده از آنها را ندارند. دیگر جای تعجبی ندارد که جارو برقی منزلمان اطلاعات مربوط به موقعیت مکانی خانه مان و میزان گرد و خاک را جمع آوری می کند.
در لیست زیر پارامترهای موثری که گوگل از آنها در نمایش نتایج جستجو در دستگاه های موبایل استفاده می کند را مشاهده می کنید:
- زمان حال
- تاریخ امروز
- روز هفته ای که در آن هستیم
- ماهی که در آن سپری می کنیم
- فصلی که در آن هستیم
- وضعیت آب و هوای حال حاضر، آینده یا گذشته در مکانی که در آن هستیم یا درباره آن مکان در حال جستجو می باشیم
- اطلاعات مبتنی بر تقویم کاربر، مانند قرار هایی که در آینده با دوستانمان داریم
- اطلاعات قابل دسترسی از شبکه های اجتماعی کاربر
- نویز قابل شناسایی از دستگاه کاربر
- اطلاعات آماری مبتنی بر سلامت فرد که از گجت های سلامتی کسب می شود
بدون اینکه بخواهید نگاهی به این لیست یا لیست های کاملتر دیگر بکنید، خودتان میتوانید حس کاملا دقیقی از این اتفاقات داشته باشید. به لطف تلفن های هوشمند، کمپانی های فن آوری، امروزه اطلاعات بیشتری درباره ما نسبت به گذشته دارند. تغییر رویه گوگل در ایجاد یک پلتفرم جستجوی مرکزی، تغییراتی را ایجاد کرده است. تلفن های هوشمند هر شخص امروزه باعث شده که جستجوی محلی که سابقا وجود داشت، به یک جستجوی شخصی مبتنی بر اطلاعات کاربر تبدیل شود.
این تغییرات با استفاده از گوگل مپس اعمال می شود و حتی بر روی جستجوهای سنتی نیز تاثیر گذار است. وقتی این مفهوم با جستجوی معنایی ترکیب می شود، شکل پیچیده تری می گیرد و بازاریابان اینترنتی را ترغیب به درک کاربر می کند تا نیاز های آنان را پاسخگو باشند.
با اینکه قانون مشخصی با توجه به متغیر بودن عوامل وجود ندارد، اما روش های علمی و قطعی وجود دارند که باعث افزایش راندمان سئو در جستجو ها می گردد:
- حجم جستجو را بر اساس نوع دستگاه تفکیک کنید. این مسئله همچنین موجب می شود که کدام عبارات بیشتر در کدام دستگاه ها جستجو می شوند. داشتن این اطلاعات به شما کمک می کند که اطلاعات هر صفحه را بر اساس اکثریت دستگاه های کاربران ورودی به آن تهیه کنید. به عنوان مثال محتوای صفحات نمایش داده شده در دسکتاپ به طور میانگین، 30 درصد بیشتر از دستگاه های موبایل است.
- از افزونه های تغییر رابط کاربری یا User Agent Switcher استفاده کنید تا نوع نمایش صفحات را در انواع مختلف دستگاه های موبایل و دسکتاپ بررسی کنید. اگر از مرورگر گروم استفاده می کنید از افزونه User-Agent Switcher For Google Chrome و اگر کاربر مرورگر فایرفاکس هستنید می توانید از افزونه User Agent Switcher برای تغییر رابط کاربری استفاده کنید. همچنین اگر نیار به شبیه سازی سایت ها در دستگاه های موبایل به صورت کاملتر و با جزییات بیشتری دارید می توانید از ابزار Mobile Phone Emulator بهره ببرید.
- محتوایی تولید کنید که پاسخگوی نیاز کاربران باشد، نه اینکه صرفا عنوان آن با عبارت مورد جستجوی کاربر یکسان است. این نکته می تواند حتی استفاده از صفحاتی با تصاویر زیاد باشد، به جای آنکه از متن های طولانی استفاده گردد. دنبال کردن موارد جستجو و آنالیز آنها می تواند پاسخگوی شما در تعیین راهبرد محتوای صفحات باشد.
- رتبه صفحات سایت را در دستگاه های مختلف بررسی کنید. این اطلاعات به شما کمک می کند تا دید بهتری از نمایش سایت در صفحات جستجوی دستگاه های مختلف داشته باشید. این اطلاعات را با استفاده از وبمستر تولز گوگل می توانید کسب کنید.
سرعت و دسترسی سایت
سئو دیگر فراهم کردن مرتبط ترین پاسخ به عبارت جستجوی شما نیست و شما در این پروسه باید این محتوا را با سرعت بالایی نیز به کاربر ارائه دهید، وگرنه جای خود را به دیگر رقبا می دهید. طبق گفته گوگل تقریبا 53 درصد از کاربران در صورتی که بارگذاری صفحه مورد نظرشان بیش از سه ثانیه طول بکشد، آن صفحه را می بندند.
مسئله سرعت به حدی مهم است که گوگل با استفاده از جعبه پاسخ (Answer Box)، جواب سوالات کاربران را مستقیما می دهد. همچنین گوگل در پروژه جدید خود به نام Android Instant Apps به کاربران اجازه می دهد که یک اپلیکیشن را بدون اینکه بر روی دستگاه خود نصب کنند، به استفاده از آن بپردازند.
گوگل همچنین با روی کار آوردن پروژه AMP مدرک دیگری را دال بر اهمیت سرعت بارگذاری صفحات رو کرده است. صفحات AMP اولین بار در سال 2016 معرفی شدند و بر روی ورژن HTML صفحه اعمال شده و زمان بارگذاری را تا حد زیادی کاهش می دهند. این مسئله همچنین موجب کم شدن داده ها در هنگام بارگذاری می شود که برای کاربران بسیار مفید است. نتیجه تحقیقات اخیر نشان می دهد که بیش از 60 درصد کاربران در هنگام جستجو با دستگاه های موبایل، به دنبال صفحات دارای AMP هستند، چرا که سرعت لود آن ها بسیار بالاست و رابط کاربری بهتری را نسبت به سایر سایت ها تجربه می کنند.
صفحات AMP برای ناشرین یک نعمت بوده است (بیش از 70 درصد مطالب Google Stories مجهز به AMP هستند)، در حالی که فروشگاه های اینترنتی مانند Ebay به تازگی شروع به فعال کردن این قابلیت برای برخی از صفحات خود کرده اند. در حقیقت، ناشرین به سرعت از این روش در کسب درامد بیشتر استفاده کرده اند، در صورتی که فروشگاه های اینترنتی و تولید کنندگان برنامه بلند مدت تری را برای فعال کردن این تکنولوژی برای خود طرح ریزی کرده اند. با توجه به اینکه ابزارهای AdWords و AdSense شروع به پشتیبانی از قابلیت AMP کرده اند، بنابراین جای تردیدی باقی نمی ماند که برای افزایش قابلیت وبسیایت خود و جا نماندن از رقبا، هر چه زودتر می بایست به فعال کردن این قابلیت در سایت اقدام کنید.
قابلیت های جدید Instant Articles فیسبوک و Moments توییتر نیز شواهدی بر لزوم سرعت بخشیدن در دنیای وب است. این مسئله به معنی زدودن بخش های مختلف صفحات نیست. صفحات وبسایت چیزی فراتر از جمع چندین قسمت است و حذف یک بخش ممکن است مشکلاتی را برای دیگر بخش ها ایجاد کند. بنابراین مهمترین چیز پاکسازی قسمت های اضافی حفظ ساختار سایت است. همچنین صفحات سایت نیز توسط ربات های گوگل و سایر موتورهای جستجو می بایست در دسترس باشد.
- خوشبختانه گوگل ابزار Mobile Site Testing را ارتقا داده و در حال حاضر گزارش های خوبی از سایت به ما می دهد که می توان از آنها در بهبود شرایط سایت اقدام کرد.
- هر گونه صفحه میانی بین صفحه کلیک شده و صفحه دارای محتوای اصلی را حذف کنید. مانند صفحاتی که داری برچسبی (Tag) با نام عنوان صفحه هستند و شما پس از ورود به صفحه برچسب، دوباره بایست بر روی ادامه مطلب کلیک کنید تا صفحه اصلی و دارای محتوا را مشاهده کنید. پافشاری گوگل بر حذف این گونه صفحات بش از پیش شده است و برای اینکه از جریمه گوگل بگریزید، بهتر است هر چه سریعتر این صفحات میانی را از بین ببرید.
- پروژه Android Instant Apps گوگل نشان واضحی از رویکرد جدید گوگل نسبت به پارامتر سرعت می باشد. کاربران علاقه ای به نصب و بارگذاری اپلیکیشن های مجزا را ندارند. این پروژه به آنها اجازه می دهد که بدون تجربه مشکلاتی که در هنگام نصب ایجاد می شود، به استفاده از اپلیکیشن ها بپردازند. این پروژه در حال حاضر برای همه توسعه دهندگان باز است و ارزش امتحان کردن را دارد.
- وبسایت AMP Project در حال حاضر دارای آموزش های مختلفی برای راه اندازی AMP برای توسعه دهندگان سایت ها است تا سرعت بارگزاری سایت را افزایش دهند. همچنین پلاگین هایی نیز برای سیستم های مدیریت محتوا مانند وردپرس و جوملا منتشر شده است که افراد می توانند بدون داشتن اطلاعات تخصصی، AMP را در سایت خود فعال کرده و از مزیت های آن استفاده نمایند.
- از AMP در صفحات لندینگ (Landing Pages) گوگل AdWords استفاده کنید. گوگل در این راستا توصیه های خوبی برای صاحبین سایت و تبلیغ کنندگان دارد.
- گوگل لیستی از عوامل موثر بر سئو سایت دارد که شامل حال انواع مختلف وبسیات های کوچک بزرگ می شود. با این حال این موارد و نکات تنها جز اصول اولیه سئو وب سایت برای ایندکس شدن صفحات محسوب می شوند و برای رقابت در بازارهای بزرگ نیاز به اطلاعات بسیار بیشتری در این زمینه هستید.
- توجه داشته باشید که قرار است بعضی چیز ها را قربانی سرعت بیشتر سایت کنید. AMP یک گزینه عالی برای بارگذاری سریعتر صفحات است، اما مطمئنا در این راستا از بارگذاری بسیاری از فایل های جاوا اسکریپت جلوگیری می شود. این مسئله ممکن است به کاهش تجربه کاربری منجر شود، بنابراین قبل از راه اندازی AMP و حذف بعضی از المان ها به مزایا و معایب آن دقت کنید.
- به مفهوم دسترسی تنها در معنای فنی آن تمرکز نکنید. محتوای هر صفحه شما می بایست قابل دسترس برای کاربرانی که خواهان آن هستند باشد. ابزارهایی مانند سایت Readable.Io به شما کمک می کنند که مطالبی با حد درستی از پیچیدگی بنویسید.
سیگنال های مشارکت کاربران
تغییر ذائقه کاربران در در استفاده از موبایل به جای دسکتاپ، گوگل را نیز وادار به تغییر متودولوژی خود در رتبه دهی به سایت ها و ایندکس صفحات کرده است. این مسئله بسیار پیچیده تر از چیزیست که به نظر میرسد چرا که عوامل زیادی در آن دخیل هستند. به همین خاطر گوگل اجرای همه جانبه پروژه Mobile-First Index را به تاخیر انداخته و در حال حاضر این پروژه را سایت به سایت پیش می برد.
Gary Ilyes یکی از کارشناسان گوگل در سخنرانی اخیر خود این چنین درباره Mobile-First Index صحبت کرد:
سایت های موبایلی دارای داده های متا به اندازه نسخه های دسکتاپی نیستند. هدف ما نیز اجرای این پروژه با بالاترین کیفیت است. ما قصد نداریم که تجربه منفی را در هنگام جستجو از طرف کاربران مشاهده کنیم. ما میخواهیم سیگنال هایی که در دنیای وب موبایل، تاکنون به آنها توجهی نشده است را با الگوریتم های موجود عوض کنیم.
این یک بیانیه کاملا قابل توجه برای متخصصین سئو بود. گوگل قصد دارد که به جای الگوریتم های سنتی در رتبه دهی سایت ها از سیگنال های جدید که وابسته به محتوا نیست استفاده کند. هیچ شکی نیست که راه اندازی Mobile-First Index به همین خاطر به طول انجامیده تا کاملا دقیق و درست راه اندازی گردد.
در کنار کاهش کیفیت داده های متا در نسخه موبایلی سایت نسبت به دسکتاپ، توجه به این نکته ضروریست که اهمیت لینک ها در دنیای موبایل کمتر از دسکتاپ است. کاربران محتوای مورد علاقه شان را اغلب در اپلیکیشن های تحت وب به اشتراک میگذارند و این مسئله موتور های جستجو را که وابسته به لینک هستند را دچار مشکل کرده است.
یکی از مزیت های RankBrain که در سال 2015 راه اندازی شد، درک رضایت یا عدم رضایت کاربران از نتایج جستجو بود. گوگل در حال حاضر مدت زمانی را که کاربر پس از کلیک بر روی نتیجه جستجو در یک سایت می ماند را ارزیابی کرده و بازگشت دوباره آنها به نتایج جستجو را برای پیدا کردن نتیجه بهتر، ثبت می کند. مطمئنا صرفا نسبت کلیک به نمایش (CTR) در ارزیابی سایتها کافی نمی باشد. گوگل نیاز دارد که بداند کاربر در داخل یک سایت چه رفتاری دارد.
مطالعه اخیری که سال پیش انجام شد نشان داد که فاکتور های تجربه کاربری (UX) که سایت های موبایلی را ارتقا می دهند در سئو و رتبه دهی سایت ها موثرند، بک لینک ها نیز در این میان اهمیت سایت ها را بیش از پیش می کنند.
بک لینک ها در سئو موبایل همچنان موثرند اما محدوده این پارامتر تغییر کرده و کاهش پیدا کرده است. این یک ویژگی خوب است، چرا که بک لینک ها شبیه سازی می شوند و یا حتی خریداری می گردند. اما جعل کردن فاکتور های مربوط به رفتار کاربران در سایت در یک دوره زمانی بلند مدت، کار بسیار سختیست.
این مسائل در کنار یکدیگر ما را متقاعد می کند که برای بهبود رضایت کاربران در سایت، نکات زیر را در ذهن داشته باشیم:
- آنالیز داده ها بایست سنگ بنای اقدامات مربوط به سئو سایت باشد. ارزیابی چگونگی دستیابی کاربران به سایت، آنالیز رفتار آن ها در سایت و نقطه خروج آنها در وبسیات از جمله نکات اصلی این کار است. برای این کار از ابزارهایی می بایست استفاده کنید تا در هر لحظه اطلاعات کاربران خود را داشته باشید. کاملا مطمئن باشید که گوگل نیز از ابزارهای مشابه در ارزیابی رضایت کاربران از سایت شما استفاده می کند.
- نگاهی به صفحات لندینگ (صفحاتی که کاربران ابتدا وارد آن ها می شوند) خود را کنید و ارتباط بین فاکتور های مشارکت کاربران (مانند بانس ریت، مدت زمان حضور کاربران و غیره) و رتبه سایت را بررسی کنید. اغلب مشاهده می کنید که صفحاتی که بهترین تجربه کاربری را به کاربران ارائه داده اند، از نظر سئو نیز بسیار رشد کرده اند.
- بک لینک ها همچنان مهم هستند. اما نوع نگاه ما به آنها بایست تغییر کند. توجه کنید که مهم اینست که بک لینک ها موجب ورود ترافیک به سایت شوند وگرنه فاکتور تعداد بک لینک های سایت یک پارامتر تقریبا منسوخ شده است.
- پارامترهای UX (تجربه کاربری) و نرخ تبدیل سایت را در پروژه های سئو خود در نظر داشته باشید. بدون ارتقا تجربه کاربری سایت، هیچ افزایش رتبه ای، همیشه برقرار نمی ماند.
2 پاسخ به “معرفی سه بخش تاثیر گذار بر روی سئو موبایل”
-
آیا واقعا هزینه کردن در سئو موبایل منطقیه؟
-
پاسخ به آرش: با توجه به اینکه الگوریتم های سئو مخصوصا در آینده تا حد زیادی به سیگنالهای گرفته شده از شبکه های اجتماعی و نرم افزارهای موبایلی بستگی خواهد داشت، بنابراین صرف هزینه و رعایت پارامترهای سئو موبایل، تاثیر زیادی در بهبود رتبه سایت شما خواهد گذاشت.



پاسخی بگذارید