
اسکیما مارک آپ چیست؟
اگه میخوای سایتت تو نتایج گوگل چشمگیرتر باشه و ترافیک بیشتری جذب کنه، وقتشه با اسکیما مارکآپ (Schema Markup) آشنا بشی و یاد بگیری چطور ازش استفاده کنی.
اسکیما مارکآپ چیه؟
اسکیما مارکآپ، که گاهی به عنوان داده ساختاریافته (structured data) هم ازش یاد میشه، کدیه که به صفحات وبت اضافه میکنی تا به موتورهای جستجو کمک کنی محتوات رو بهتر درک کنن.
این کار باعث میشه اونا محتوات رو به شکل غنیتری نمایش بدن.
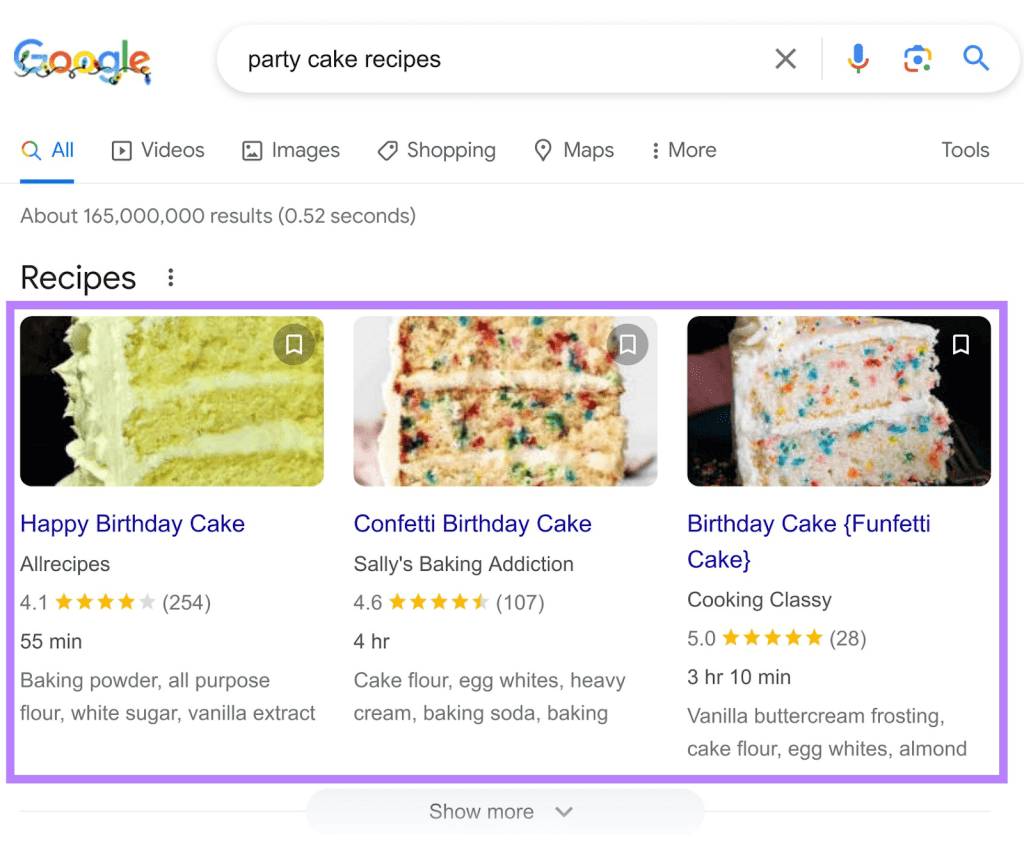
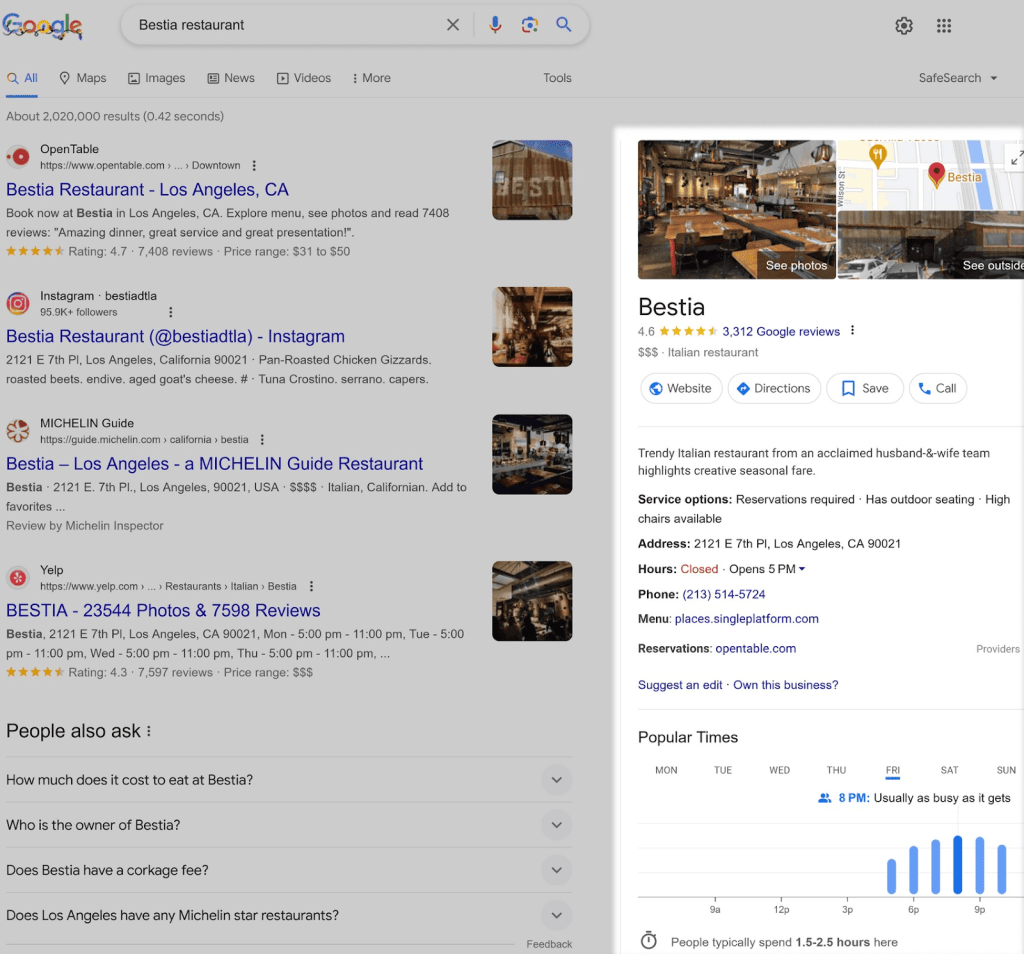
مثل این:

تو این مثال، گوگل یه عکس، امتیاز ستارهای، تعداد نظرات، زمان پخت و مواد لازم دستور غذا رو مستقیماً تو نتایج جستجو نشون داده.
این المانها باعث میشن صفحه وبت از بقیه متمایز بشه.

تو این مقاله، درباره اینها صحبت میکنیم:
- چرا اسکیما مارکآپ برای سئو مهمه
- انواع مختلف اسکیما مارکآپ
- روشهای ارتباط اسکیما مارکآپ با گوگل
- چطور اسکیمای خودت رو پیادهسازی کنی (شامل بهترین شیوهها)
بیا شروع کنیم.
چرا اسکیما مارکآپ برای سئو مهمه؟
اسکیما مارکآپ نه به خاطر اینکه مستقیماً روی رتبهبندیت تو نتایج جستجو تأثیر میذاره، بلکه به خاطر مزایای دیگهاش برای سئو مهمه.
اول اینکه، اسکیما مارکآپ کمک میکنه موتورهای جستجو زمینه و محتوای صفحاتت رو مؤثرتر درک کنن.
این درک بهتر میتونه باعث بشه صفحاتت برای جستجوهای مرتبطتر نشون داده بشن. که یعنی ترافیک بیشتر.
دوم، اسکیما مارکآپ میتونه ظاهر صفحهات رو تو نتایج جستجو بهتر کنه.
این یعنی احتمال اینکه کاربران صفحهات رو ببینن و روش کلیک کنن بیشتر میشه. که این موضوع نرخ کلیک (CTR) رو بهبود میده.
و سوم، اسکیما میتونه بهت یه مزیت رقابتی بده.
خیلی از سایتها هنوز از اسکیما مارکآپ استفاده نمیکنن. پس وقتی تو ازش استفاده میکنی، داری از بقیه جلو میزنی. این یه مزیت رقابتیه که باعث میشه وبسایتت برجستهتر بشه.
همه این چیزا میتونن به عملکرد سئوی بهتر کلی سایتت کمک کنن.
انواع اسکیما مارکآپ
انواع مختلفی از اسکیما مارکآپ وجود داره. گوگل مثلاً در کل از 35 نوع پشتیبانی میکنه. تو وبسایتت لازم نیست از همهشون استفاده کنی. فقط از اونایی استفاده کن که به محتوات مربوطن.
تو این بخش، چندتا از انواع اسکیما رو که برای بیشتر وبسایتها کاربرد دارن بررسی میکنیم.
مارکآپ Product
مارکآپ Product اطلاعات بیشتری درباره محصولت به گوگل میده تا جستجوکنندهها بتونن جزئیات بیشتری رو مستقیماً تو صفحه نتایج ببینن.
این جزئیات شامل تصویر محصول، امتیاز، قیمت، اطلاعات ارسال، اطلاعات برگشت و موجود بودن هستن.

این نوع اسکیما مارکآپ برای سایتهای فروشگاهی بهترینه.
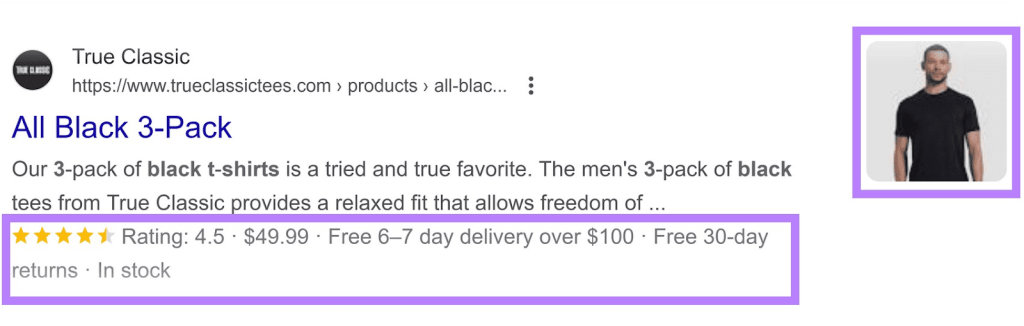
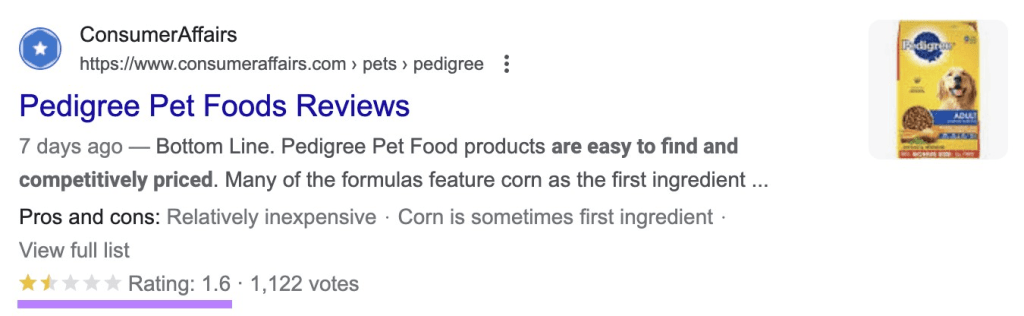
مارکآپ Review
مارکآپ Review یه امتیاز ستارهای به قسمت پایین ورودی صفحه نتایجت اضافه میکنه.
این به جستجوکنندهها نشون میده که بقیه درباره محصول، خدمات یا کسب و کارت چی فکر میکنن. این خیلی مفیده چون مشتریها قبل از خرید از این اطلاعات استفاده میکنن.
این شکلیه که یه صفحه با مارکآپ Review میتونه تو نتایج جستجو به نظر برسه:

این نوع اسکیما مارکآپ برای وبسایتهایی که محتوایی درباره کتاب، فیلم، محصول، دوره و چیزای دیگه دارن ایدهآله.
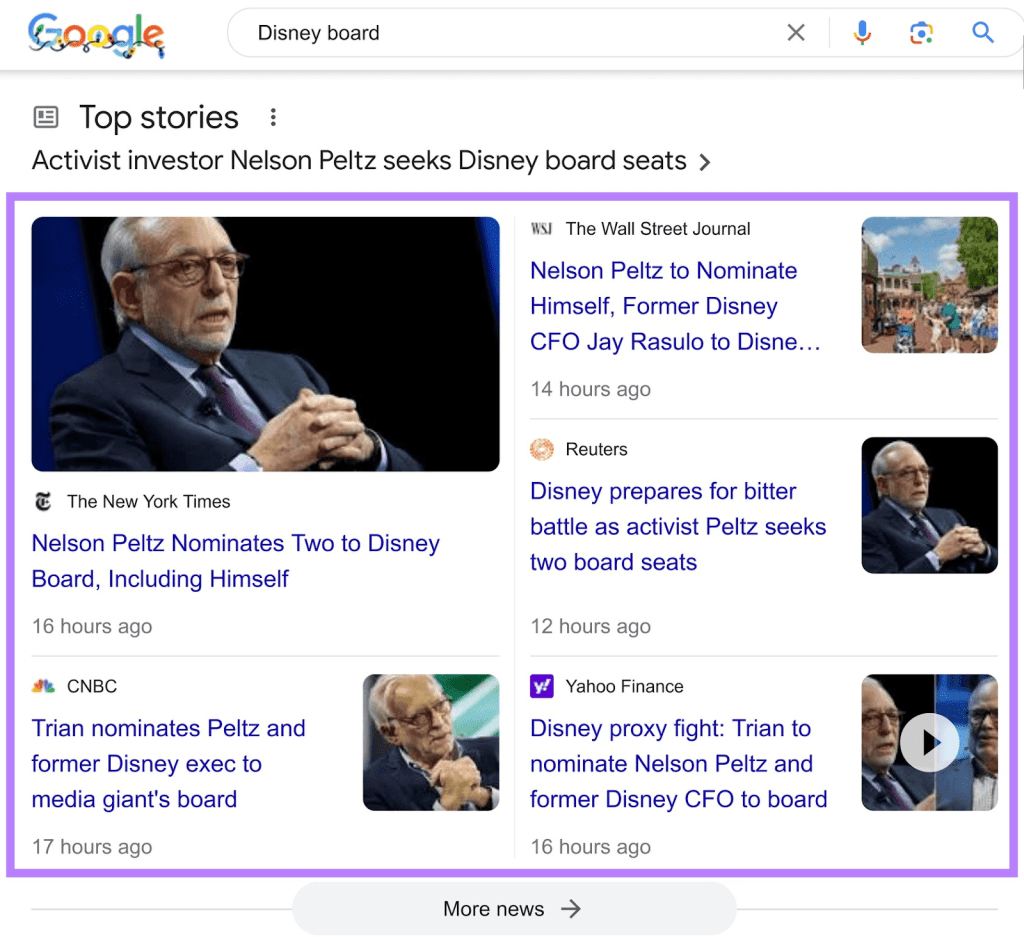
مارکآپ Article
مارکآپ Article اطلاعات دقیقی درباره محتوای یه مقاله به گوگل میده. مثل عنوان، تصویر شاخص، نویسنده و تاریخ انتشار.
گوگل این اطلاعات رو مستقیماً تو نتایج جستجو نشون میده.
مثل این:

این مارکآپ مخصوصاً برای مقالات خبری، پستهای وبلاگی و مقالات ورزشی مفیده.
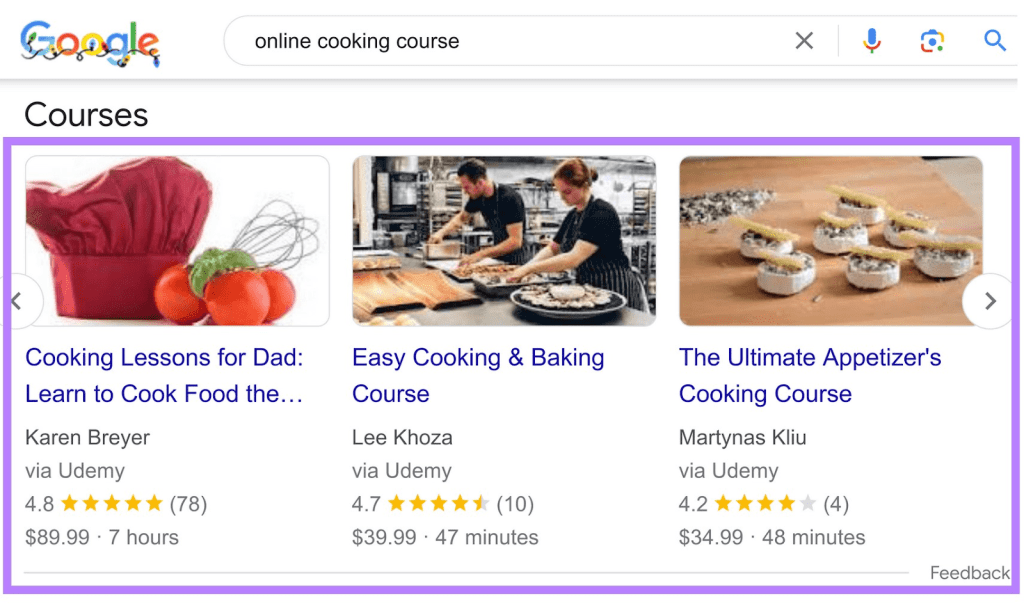
مارکآپ Course
مارکآپ Course اطلاعات دقیقی درباره دورههای آموزشی که یه موسسه یا پلتفرم آنلاین ارائه میده به گوگل میده.
این جزئیات شامل عنوان دوره، یه توضیح مختصر، اسم مدرس یا موسسه و اطلاعات مرتبط دیگه میشه.
گوگل میتونه این اطلاعات رو مستقیماً تو نتایج جستجو نشون بده و یه نمای کلی از محتوای دوره رو به یادگیرندههای احتمالی ارائه کنه.
مثل این:

این نوع اسکیما مارکآپ برای وبسایتهایی که دوره آنلاین ارائه میدن بهترینه.
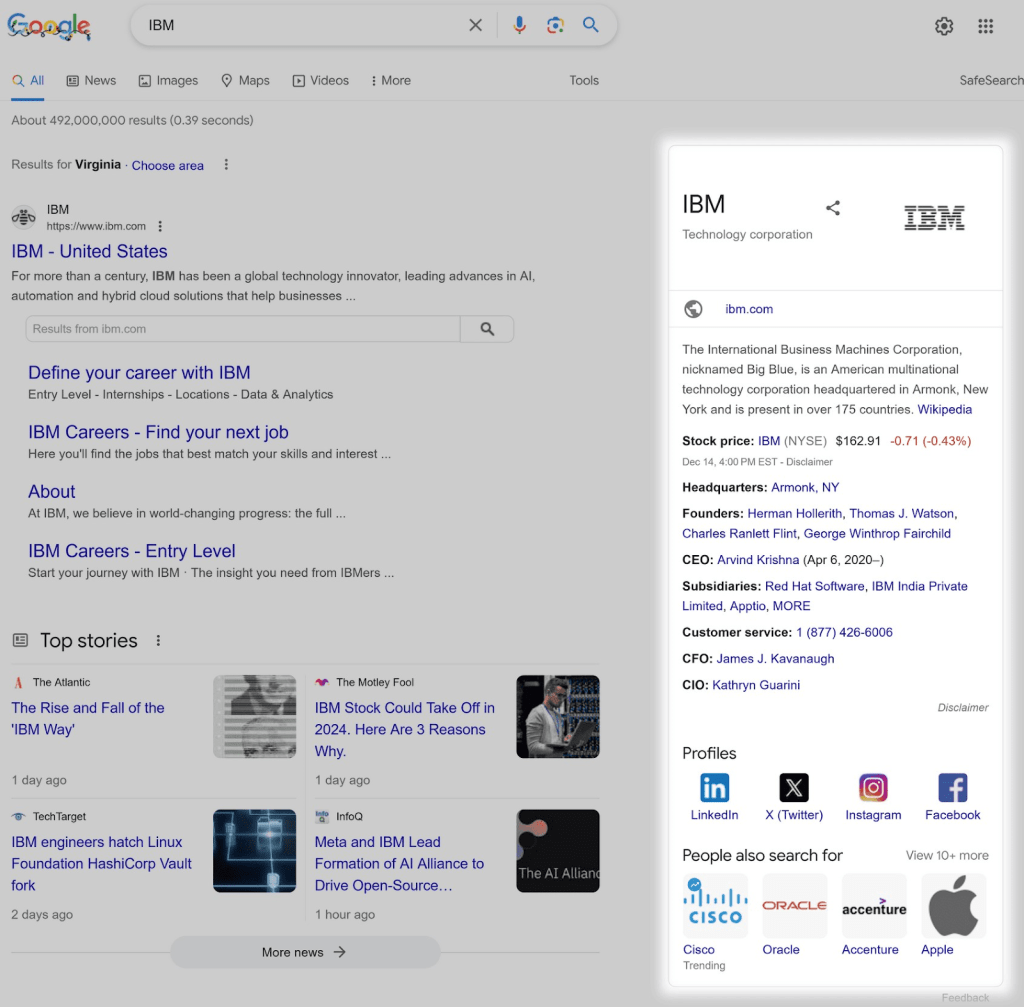
مارکآپ Organization
مارکآپ Organization اطلاعات جامعی درباره یه سازمان به گوگل میده.
این شامل جزئیاتی مثل اسم سازمان، لوگو، اطلاعات تماس، مکان، پروفایلهای شبکههای اجتماعی و اطلاعات مرتبط دیگه میشه.
گوگل میتونه از همه این اطلاعات برای ساختن knowledge panel (یه پنل ویژه سمت راست صفحه نتایج جستجو که اطلاعات کلیدی یه سازمان رو نشون میده) استفاده کنه.
این اطلاعات وقتی که کسی اسم شرکتت رو جستجو میکنه ظاهر میشه. و به مشتریهای احتمالی یا افراد علاقهمند دسترسی سریع و آسون به اطلاعات ضروری درباره کسب و کار رو میده.

اسکیما مارکآپ Organization مخصوصاً برای کسب و کارها، سازمانهای غیرانتفاعی، موسسات و هر گروهی که میخواد اطلاعات مربوط به کسب و کارش رو واضح و مستقیم به کاربرها ارائه کنه مفیده.
مارکآپ Local Business
مارکآپ Local Business اطلاعات دقیقی درباره یه کسب و کار محلی به گوگل میده.
این شامل اسم کسب و کار، آدرس، شماره تلفن و ساعات کاری میشه. و البته چیزای دیگه هم داره.
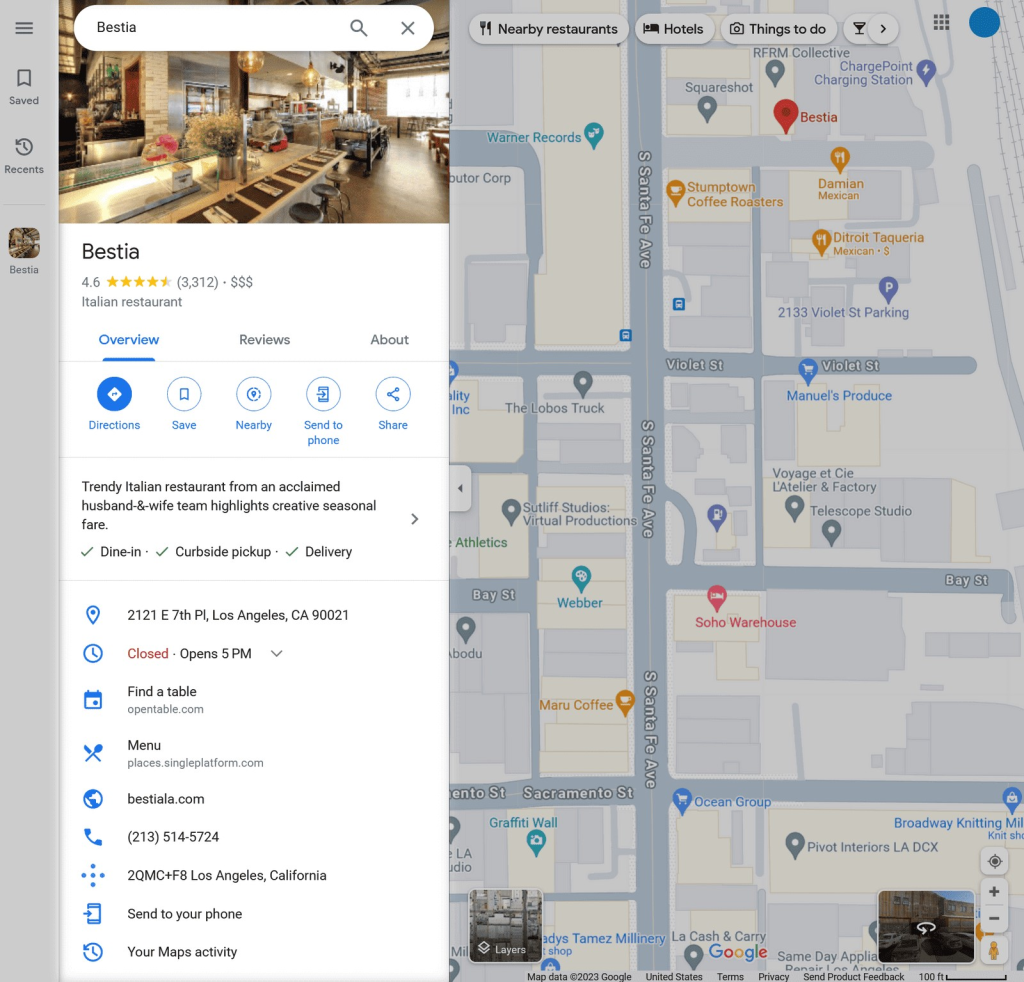
گوگل میتونه از این اطلاعات برای ساختن یه knowledge panel محلی استفاده کنه، که وقتی کسی اسم کسب و کارت رو جستجو میکنه ظاهر میشه.

یا این اطلاعات رو مستقیماً تو گوگل مپس نشون بده.

این مارکآپ مخصوصاً برای کسب و کارها (یا وبسایتهایی) که دنبال جذب مشتریهای نزدیک هستن مهمه. مثلاً مغازههای فیزیکی، ارائهدهندههای خدمات یا رستورانها.
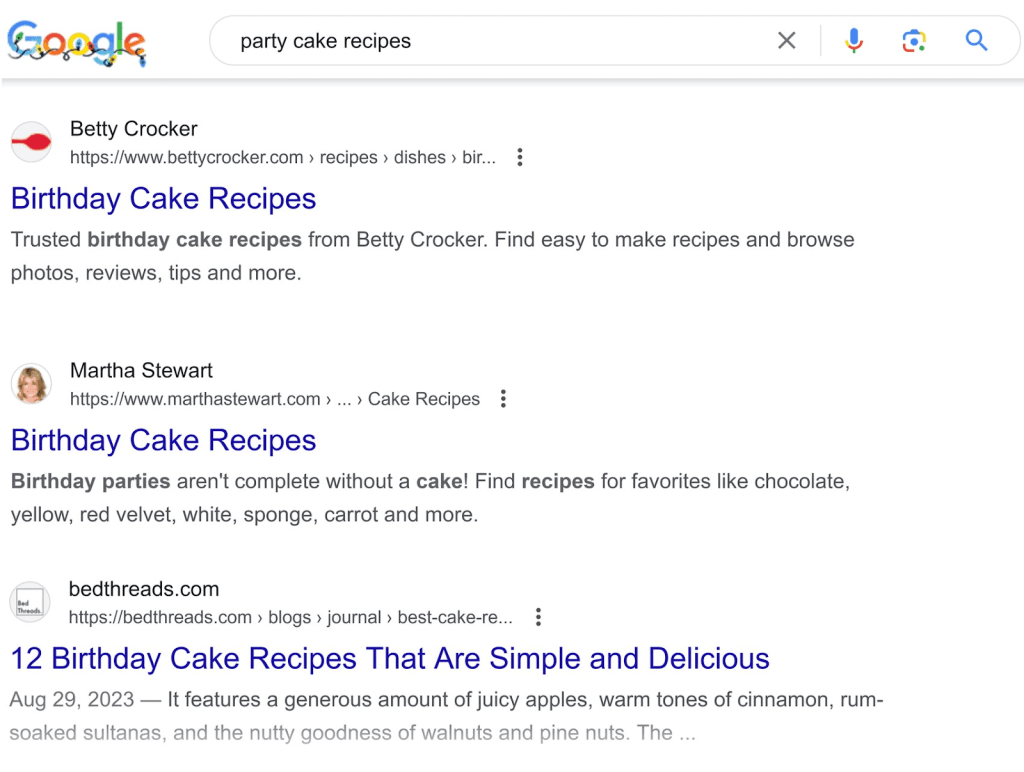
نکته: وجود کد اسکیما مارکآپ تضمین نمیکنه که گوگل صفحهات (یا وبسایتت) رو به شکلهای غنی (مثل اونایی که بالا دیدیم) نشون بده. گاهی حتی اگه کد وجود داشته باشه، گوگل ممکنه تصمیم بگیره لیست وبسایتت رو به شکل لینک آبی معمولی نشون بده.
در نهایت، این تصمیم گوگله که آیا میخواد فرمتهای غنی رو نشون بده یا نه.
سه روش برای ارتباط اسکیما مارکآپ
سه روش برای ارتباط اسکیما مارکآپ با گوگل وجود داره. اساساً، اینها روشهای کدنویسی هستن که کد اسکیما مارکآپت بهشون فرمت میشه. تا برای ماشین قابل خوندن باشه.
اینها شامل:
- JSON-LD
- Microdata
- RDFa
بیا یه نگاه کوتاه به اینا بندازیم.
JSON-LD (Javascript Object Notation for Linked Objects)
JSON-LD یه روش مبتنی بر جاوااسکریپت برای پیادهسازی اسکیما مارکآپه.
پیادهسازی این روش برای توسعهدهندهها راحته. از سینتکس JSON استفاده میکنه (که توش دادهها به صورت جفتهای نام-مقدار سازماندهی میشن، خیلی شبیه دفترچه تلفن، و این جفتها با کاما از هم جدا میشن).
یه مثال:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article",
"headline": "My First Article",
"author": {
"@type": "Person",
"name": "John Doe"
},
"datePublished": "2023-11-11",
"image": "image.jpg"
}
</script>وقتی گوگل این رو میبینه، میفهمه که:
- ما داریم یه مقاله رو مارکآپ میکنیم
- عنوان “اولین مقاله من” هست
- نویسنده علی احمدیه
- تاریخ انتشار 11 نوامبر 2023 هست
الان بیشتر سایتها برای اسکیما مارکآپ از JSON-LD استفاده میکنن، چون روش ترجیحی گوگله.
Microdata
این روش از تگها و ویژگیهای HTML استفاده میکنه و اگه HTML بلد باشی، فهمیدنش نسبتاً آسونه.
ولی در مقایسه با JSON-LD، کد میتونه طولانیتر بشه. به همین خاطر معمولاً ترجیح داده نمیشه.
یه مثال:
<html>
<head>
<title>My First Article</title>
</head>
<body>
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="headline">My First Article</h1>
<img itemprop="image" src="image.jpg" alt="featured image">
<p>Written by: <span itemprop="author">John Doe</span></p>
<p>Published on: <time itemprop="datePublished" datetime="2023-11-11">November 11, 2023</time></p>
</div>
</body>
</html>تو این مثال:
- “<div>” محدوده اسکیمای “Article” رو مشخص میکنه
- ویژگیهای “itemprop” عنوان، تصویر، نویسنده و تاریخ انتشار رو برچسبگذاری میکنن
RDFa (چارچوب توصیف منابع در ویژگیها)
درست مثل microdata، RDFa هم از تگها و ویژگیهای HTML استفاده میکنه و یکمی شلوغه.
یه مثال:
<html>
<head>
<title>My First Article</title>
</head>
<body>
<div vocab="http://schema.org/" typeof="Article">
<h1 property="headline">My First Article</h1>
<img property="image" src="image.jpg" alt="featured image">
<p>Written by: <span property="author" typeof="Person">John Doe</span></p>
<p>Published on: <time property="datePublished" datetime="2023-11-11">November 11, 2023</time></p>
</div>
</body>
</html>تو این مثال:
- “<div>” محدوده اسکیمای “Article” رو مشخص میکنه
- ویژگیهای “property” ویژگیهای خاصی مثل عنوان، تصویر، نویسنده و تاریخ انتشار رو برچسبگذاری میکنن
معمولاً انتخاب بهتر اینه که از JSON-LD استفاده کنی چون سادهتره.
چطور اسکیما مارکآپ رو روی وبسایتت پیادهسازی کنی (قدم به قدم)
لازم نیست مهارت کدنویسی داشته باشی تا این کدهای اسکیما رو بسازی. ابزارهایی هستن که میتونن اونا رو برات بسازن.
فقط کافیه از ابزار مناسب استفاده کنی و کدها رو روی وبسایتت پیادهسازی کنی.
اینم روندش:
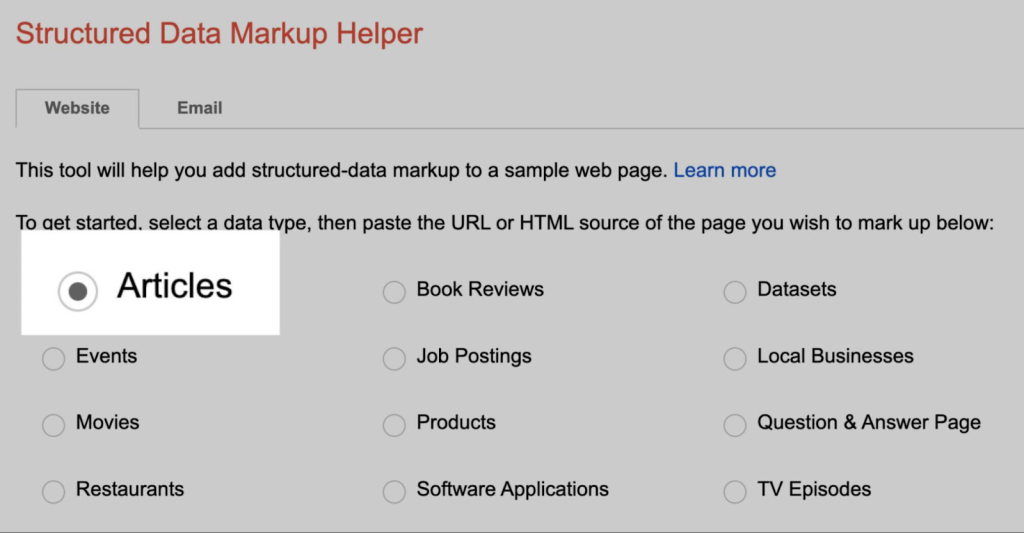
1. برو به ابزار Structured Data Markup Helper گوگل
2. یه نوع داده انتخاب کن
از لیست داده شده یکی از انواع داده رایج رو انتخاب کن. برای این مثال، ما “مقالات” رو انتخاب کردیم.

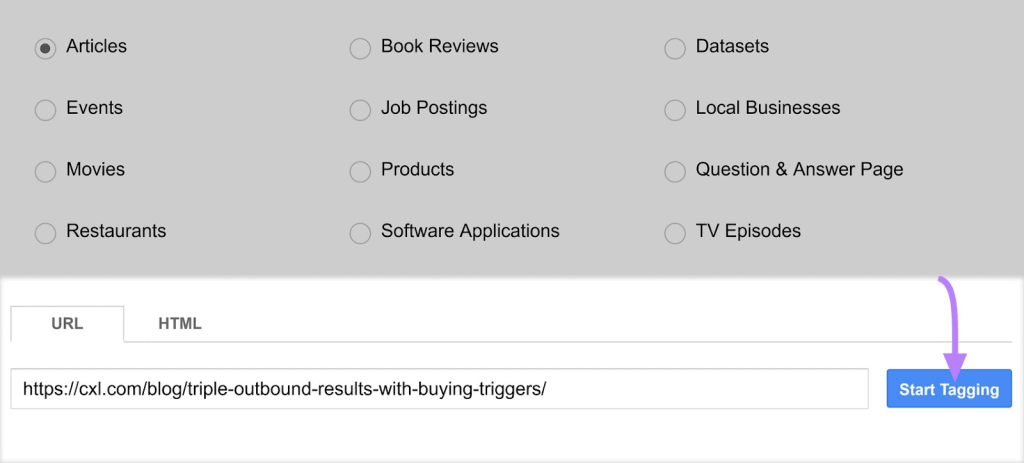
3. URL رو بچسبون
URL صفحهای که میخوای بهش مارکآپ اضافه کنی رو بچسبون. همچنین گزینه چسبوندن HTML رو هم داری. بعد روی “Start Tagging” کلیک کن.

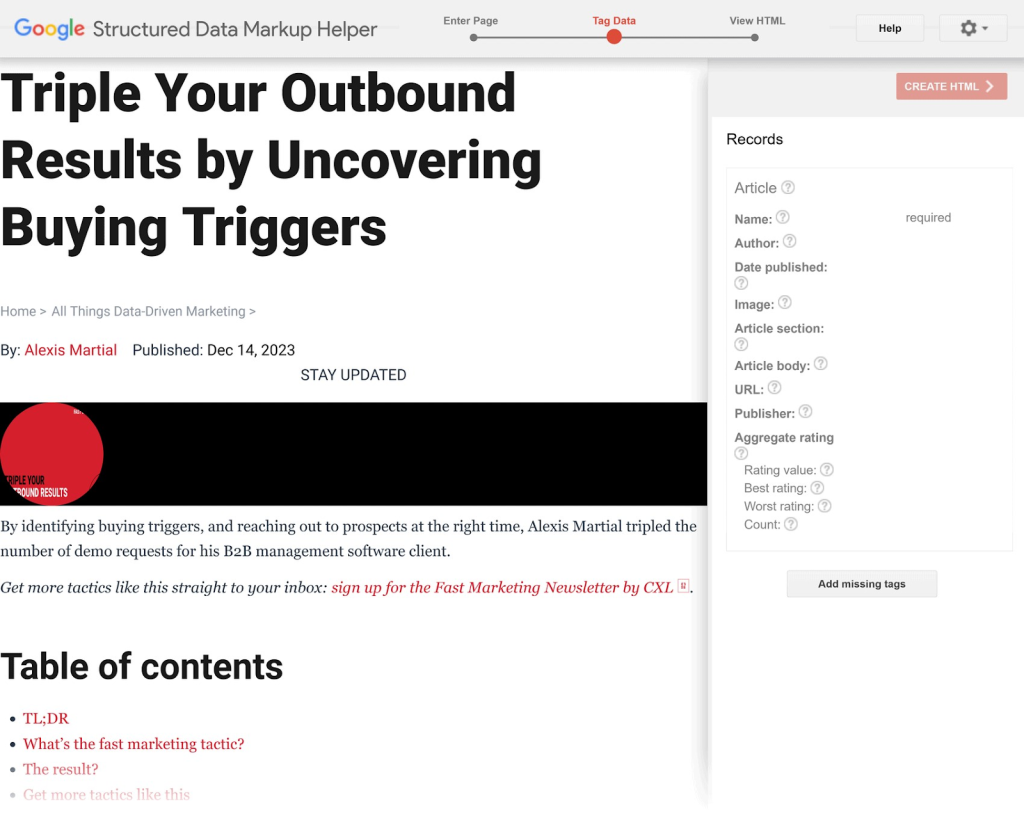
ابزار صفحهات رو بارگیری میکنه تا بتونی شروع به مارکآپ کردنش کنی. صفحه وبت سمت چپ ظاهر میشه و آیتمهای داده، سمت راست. اینجوری:

4. شروع کن به مارکآپ کردن صفحهات
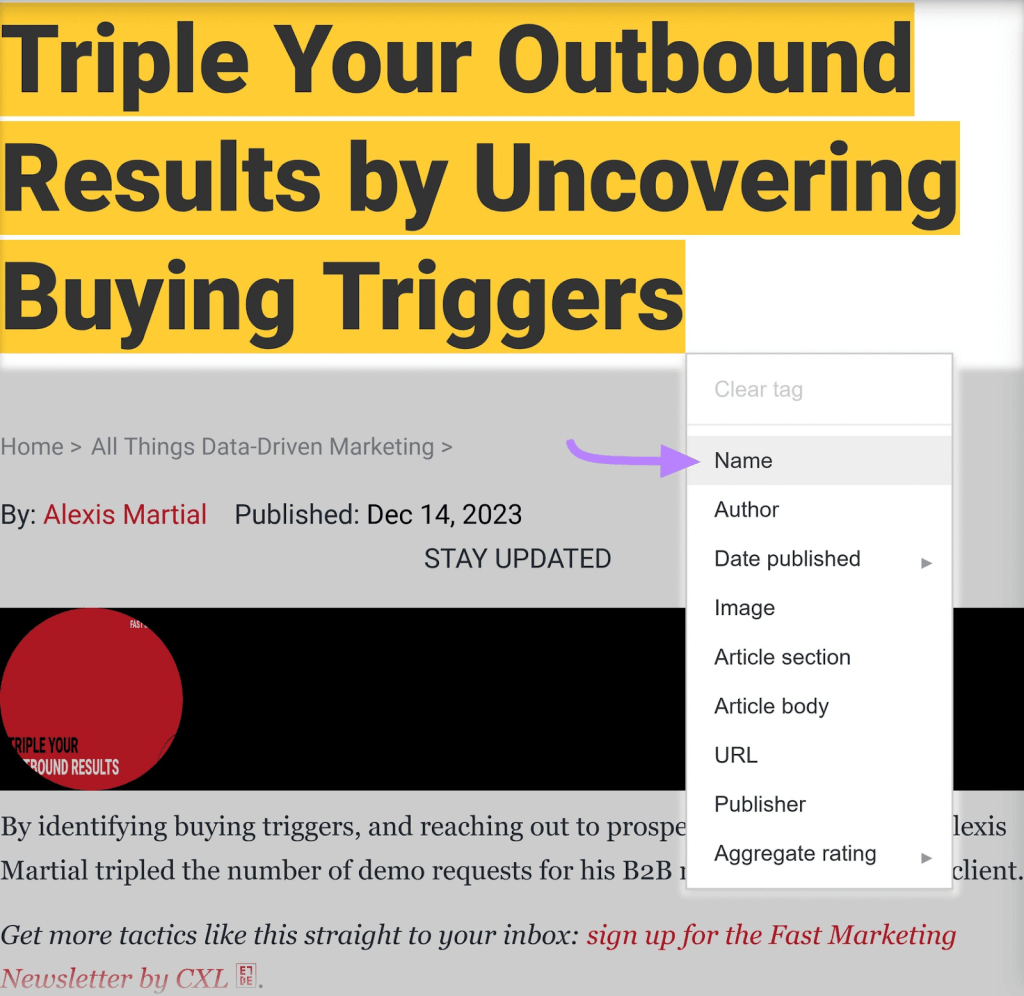
برای شروع، انتخابی رو که میخوای مارکآپ کنی تو سمت چپ هایلایت کن. برای یه مقاله، عنوان رو هایلایت کن و آیتم داده “Name” رو از منویی که ظاهر میشه انتخاب کن.

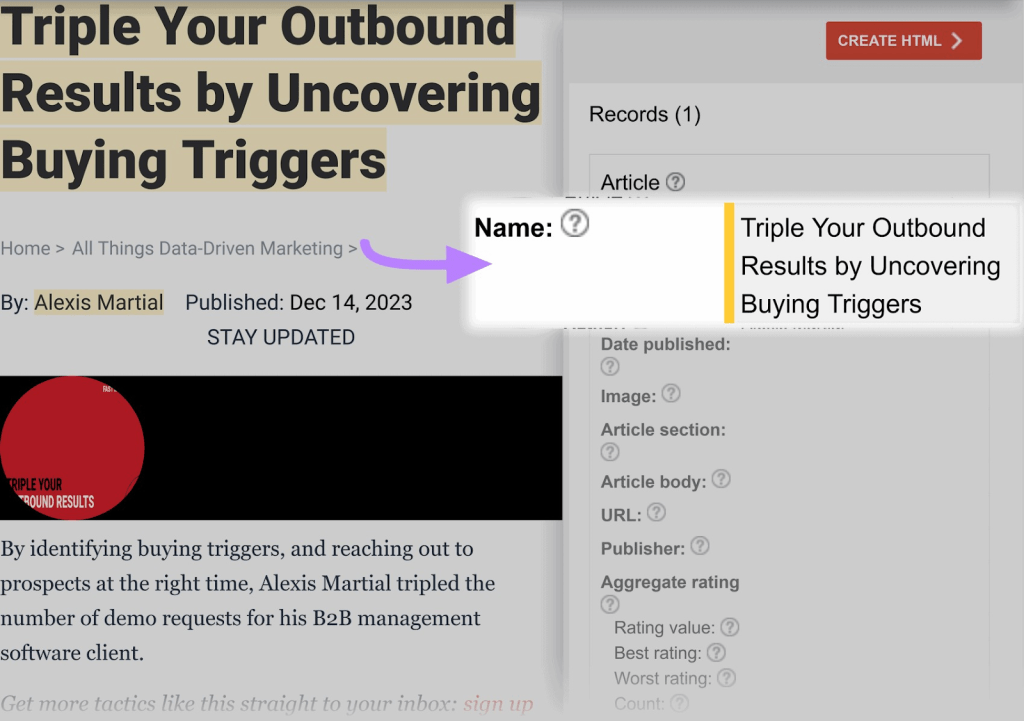
ابزار عنوان مقاله رو میگیره و کنار “Name” تو سمت راست قرار میده.

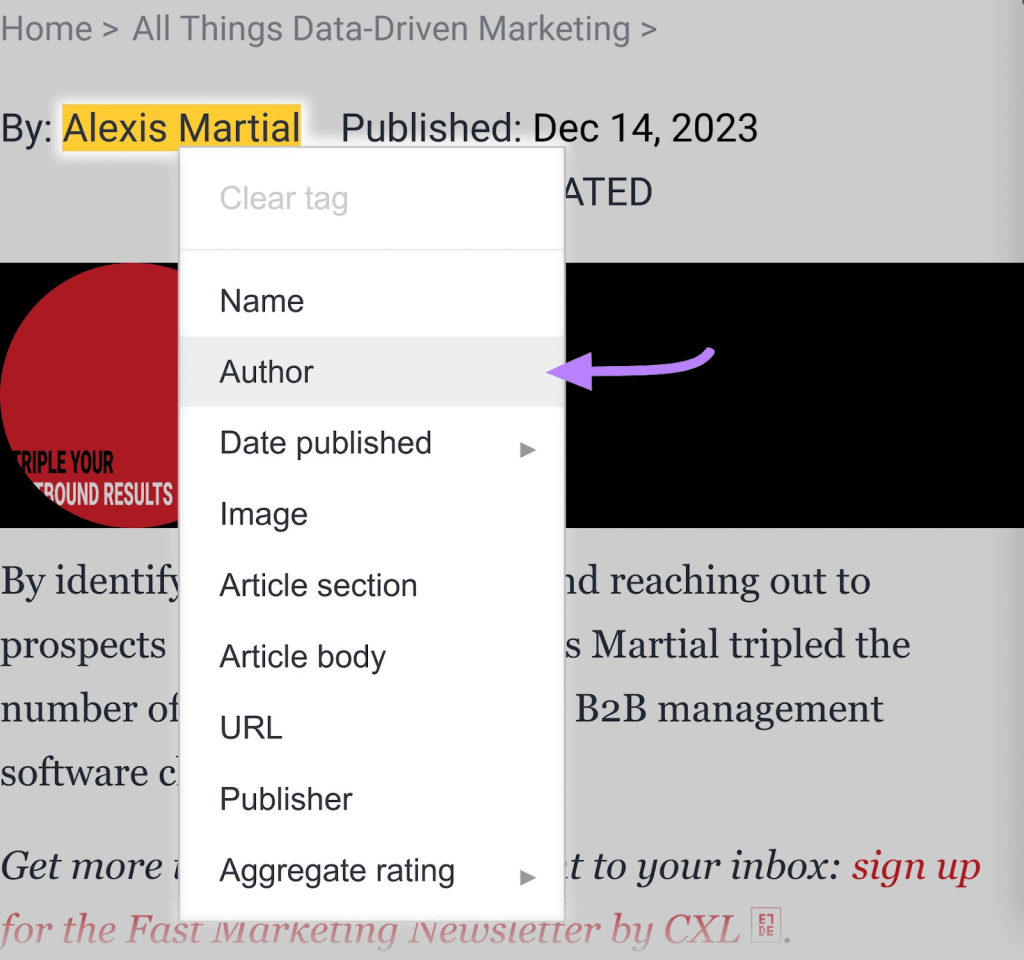
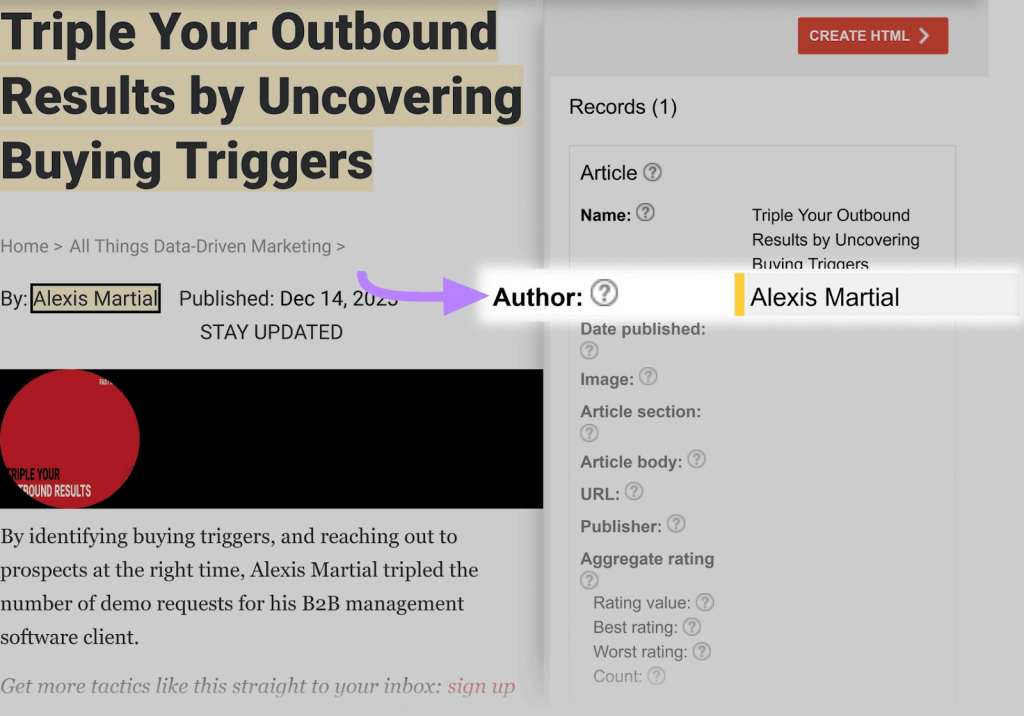
بعد، اسم نویسنده رو هایلایت کن و آیتم داده “Author” رو انتخاب کن.

ابزار اسم نویسنده رو میگیره و کنار “Name” تو سمت راست قرار میده.

به اضافه کردن هر چقدر ویژگی مارکآپ که میتونی ادامه بده.
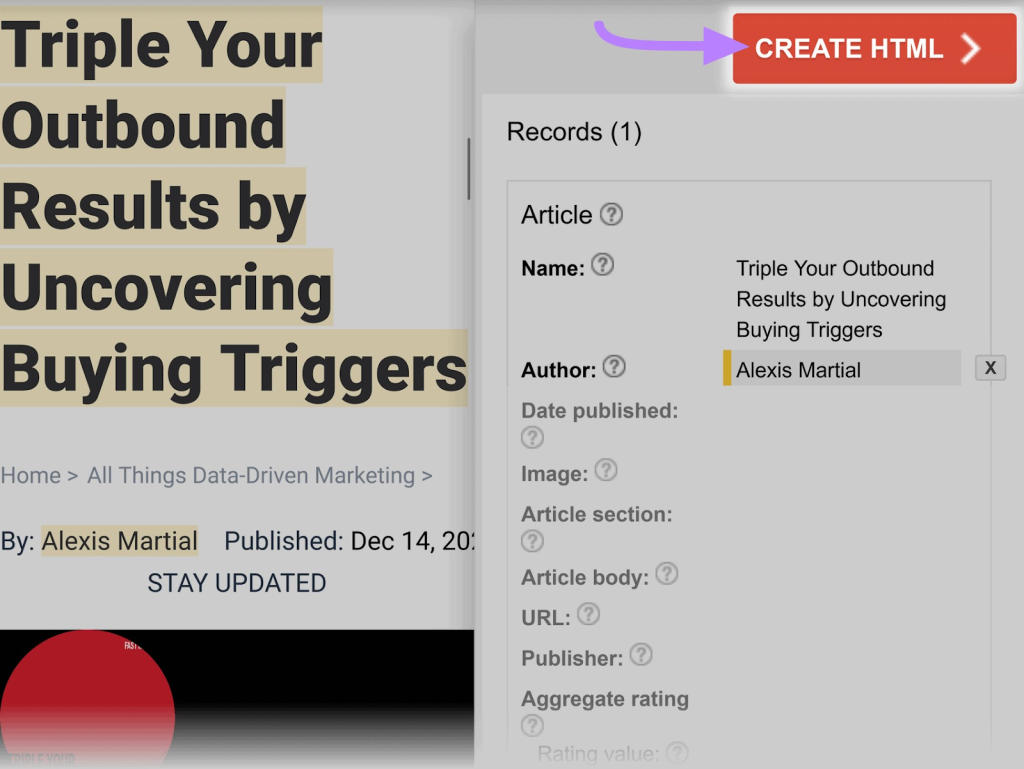
5. HTML رو تولید کن
وقتی کارت تموم شد، روی دکمه “Create HTML” تو گوشه بالا سمت راست صفحه کلیک کن.

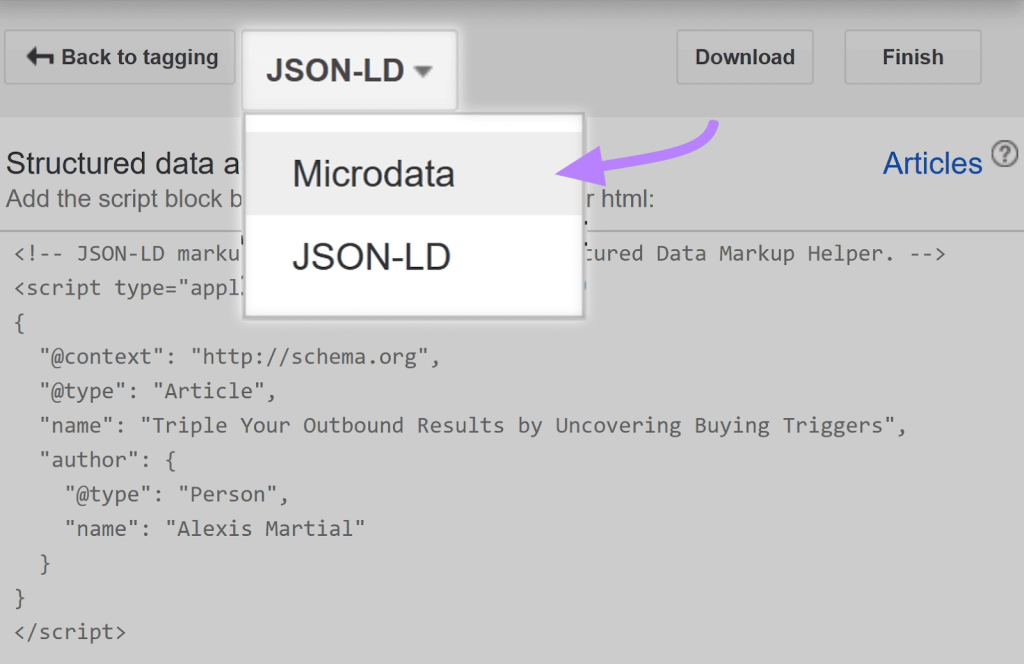
کدی که باید به صفحهات اضافه کنی رو دریافت میکنی. به طور پیشفرض، تو فرمت JSON-LD خواهد بود. ولی میتونی روی منوی کشویی بالا کلیک کنی و اگه میخوای فرمت microdata رو انتخاب کنی.

6. مارکآپ رو به صفحهات اضافه کن
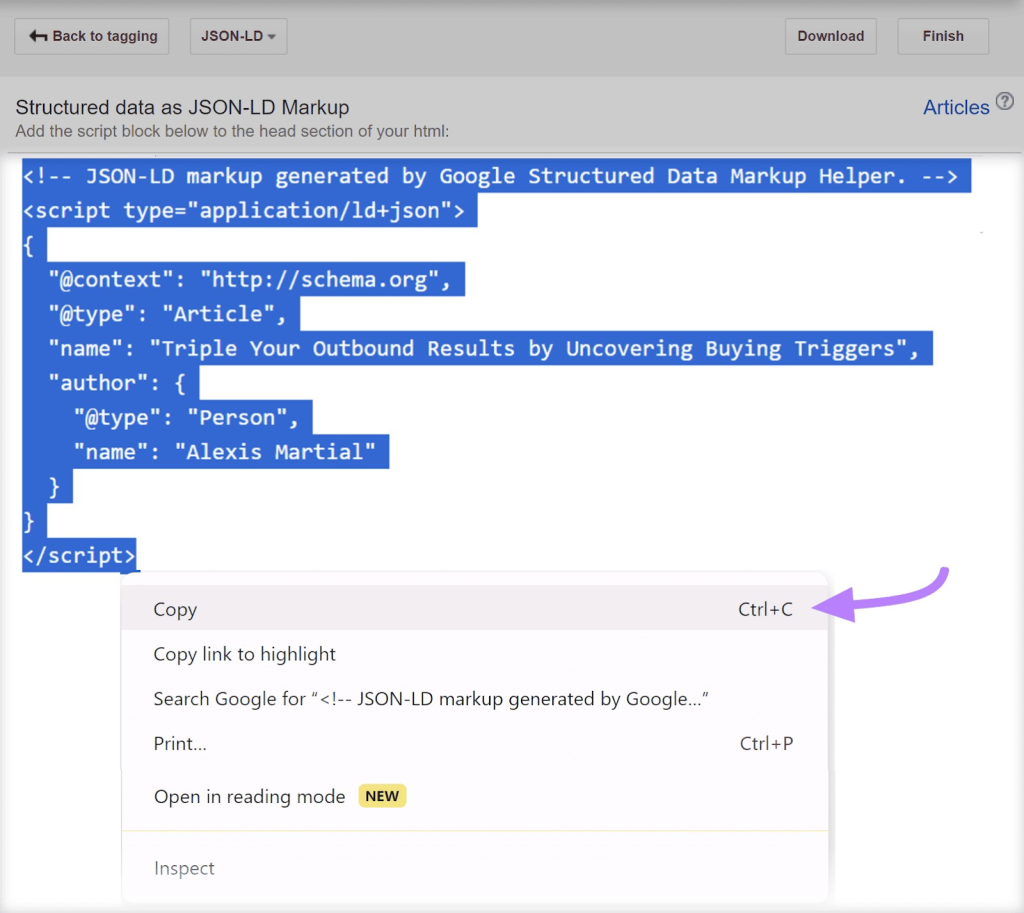
حالا که کدت رو داری، اون رو به بخش <head> از HTML صفحهات اضافه کن.
میتونی به راحتی کد رو از رابط کاربری ابزار کپی کنی.

حالا وقتشه مارکآپی که به صفحهات اضافه کردی رو تست کنی.
7. اسکیما مارکآپت رو تست کن
گوگل توصیه میکنه از ابزار Rich Results Test برای تست کردن اسکیما مارکآپت استفاده کنی:

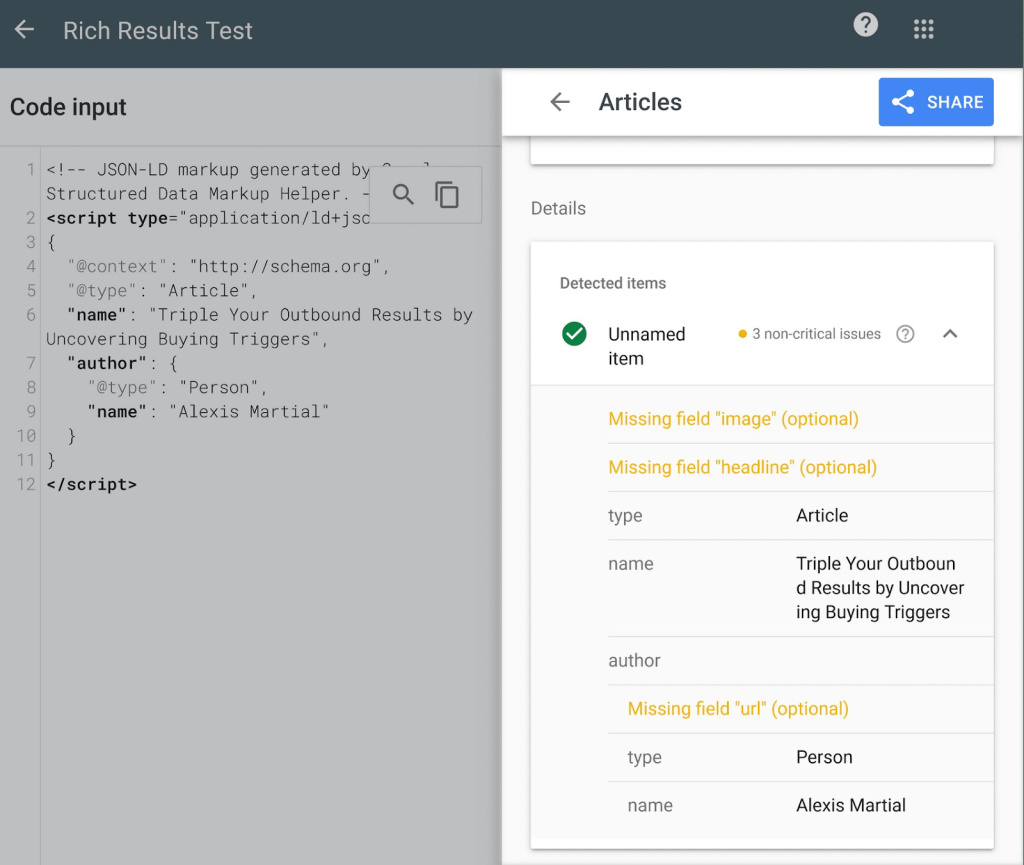
URL یا قطعه کدت رو وارد کن. خطاها، هشدارها و اسکیما مارکآپ شناسایی شده تو سمت راست صفحه نشون داده میشن:

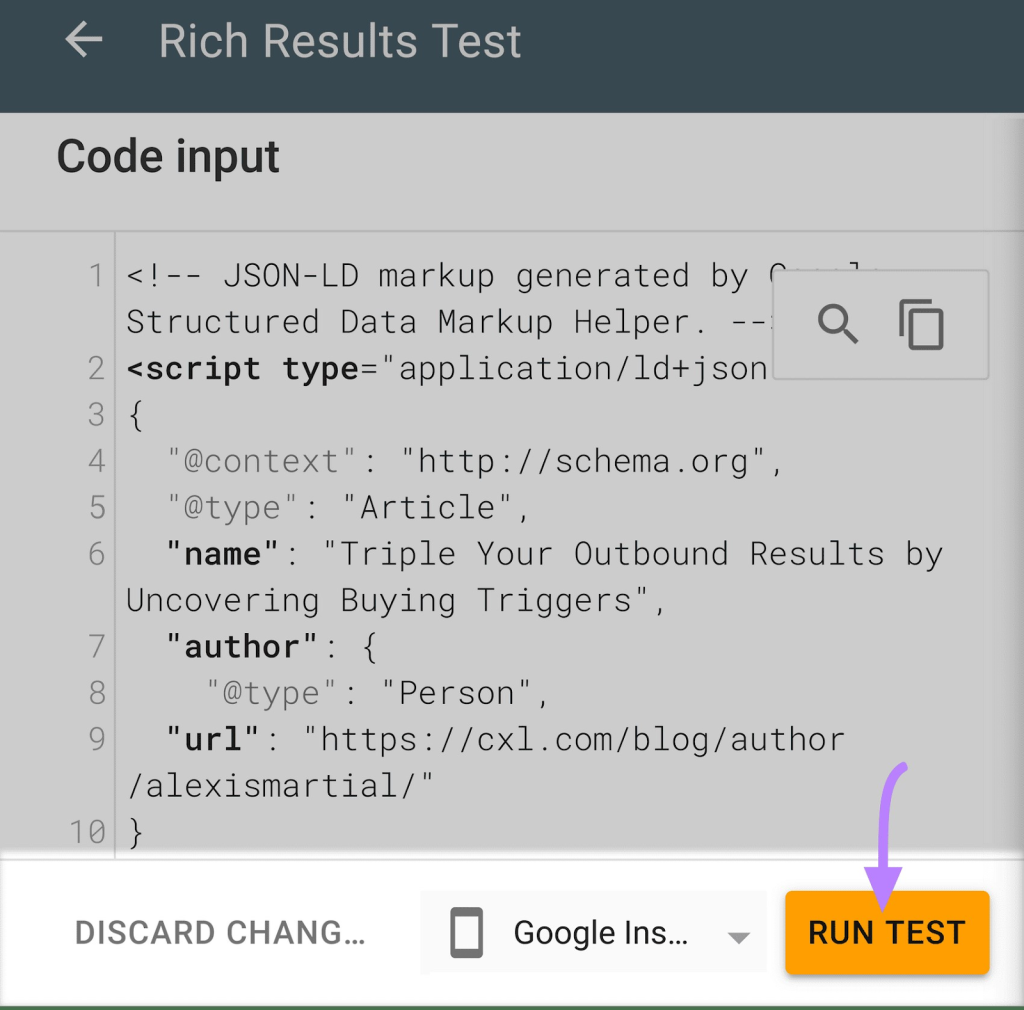
اگه نیاز داری خطاهایی رو رفع کنی، میتونی کدت رو مستقیماً تو سمت چپ صفحه ویرایش کنی. بعد از اینکه تغییرات رو اعمال کردی، روی دکمه “RUN TEST” پایین صفحه کلیک کن تا دوباره اعتبارسنجی بشه:

همچنین میتونی کل سایتت رو برای مشکلات اسکیما مارکآپ با ابزار Site Audit وب سایت Semrush تست کنی.
یه Audit کامل از سایتت راهاندازی کن.
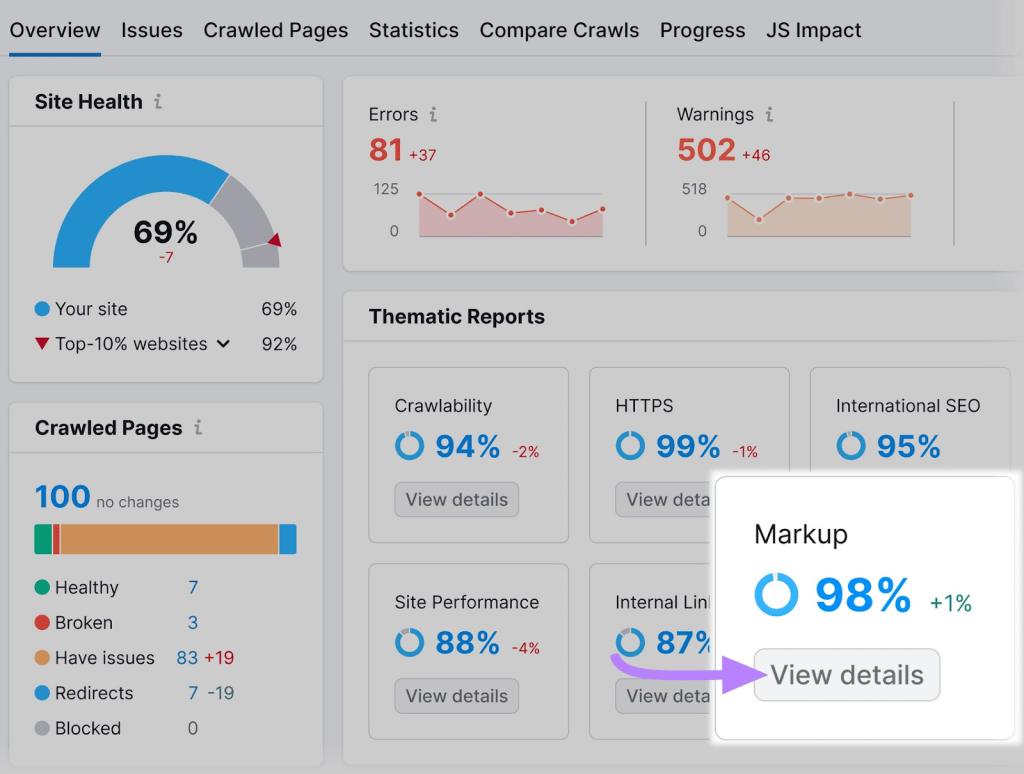
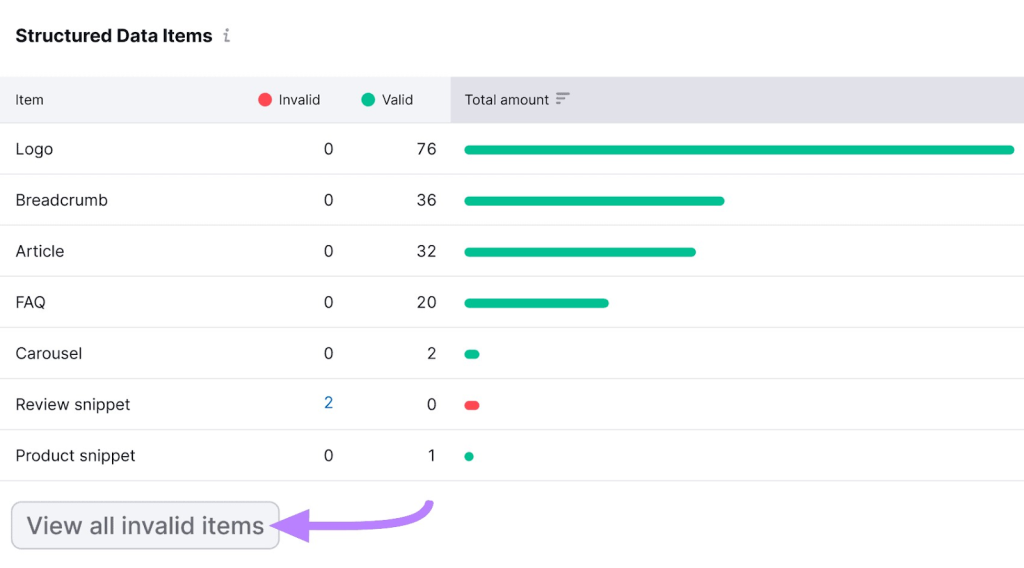
وقتی Audit تموم شد، دنبال بخش “Markup” تو تب نمای کلی بگرد. بعد روی دکمه “View details” کلیک کن.

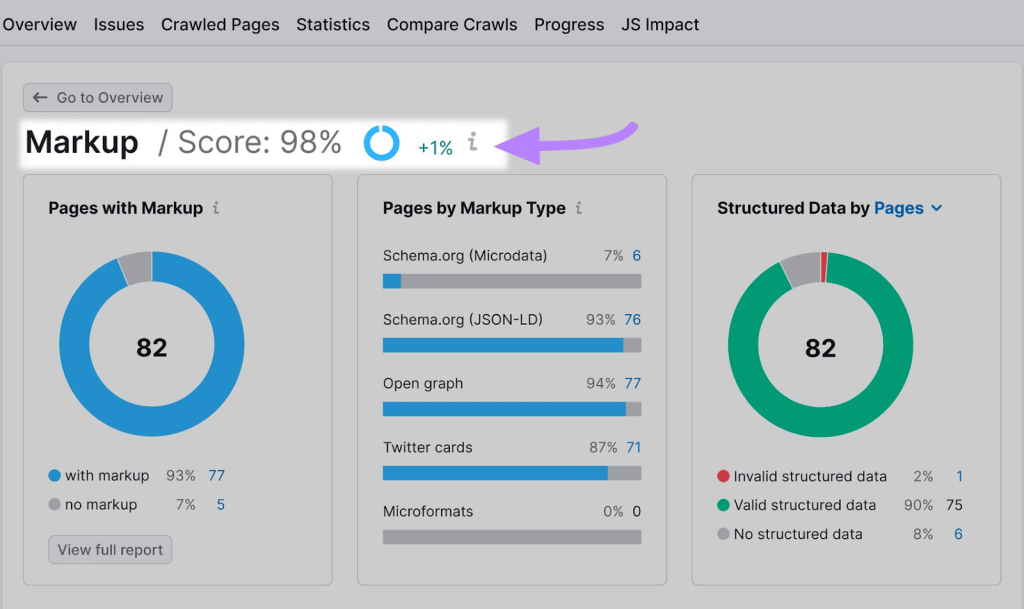
یه امتیاز مارکآپ میگیری که نشون میده چقدر از دادههای اسکیمات معتبر یا نامعتبره. هر چی امتیازت بالاتر باشه، کدهات خطای کمتری دارن.

برای دیدن لیست کامل خطاها، به پایین صفحه اسکرول کن تا به بخش “Structured Data Items” برسی. روی دکمه “View all invalid items” کلیک کن.

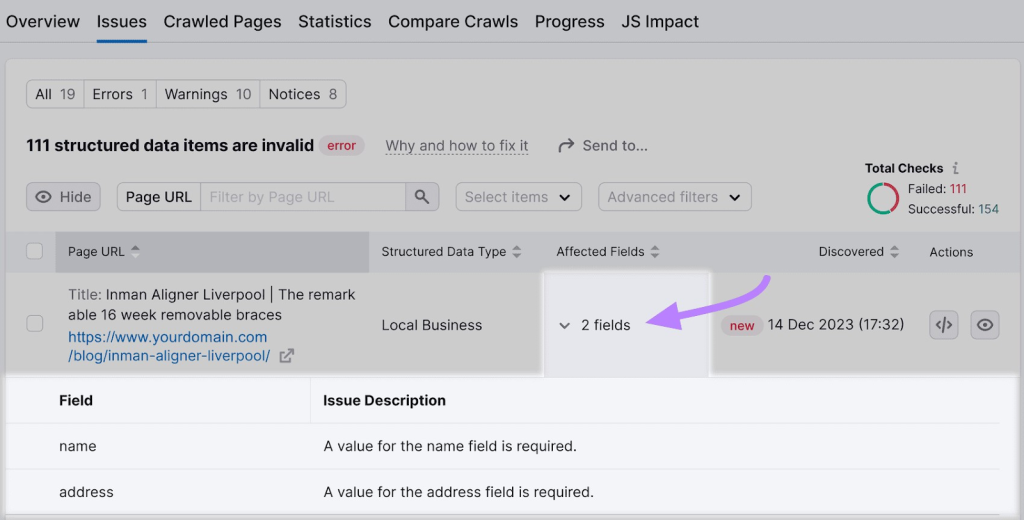
روی هر ورودی تو ستون “Affected Fields” کلیک کن تا خطاهای خاص هر مشکل شناسایی شده رو ببینی.

اگه برای سایتت خطایی نشون داده شد، دوباره به Structured Data Markup Helper برگرد تا مارکآپ جدید تولید کنی، بعد دوباره با Rich Results Test اعتبارسنجیش کن.
بهترین شیوههای اسکیما مارکآپ
همیشه این شیوهها رو موقع کار با اسکیما به یاد داشته باش:
- نوع اسکیمای درست رو انتخاب کن. نوع اسکیمایی رو انتخاب کن که بیشترین تناسب رو با محتوای صفحه وبت داره. مثلاً از “Article” برای مقالات، “Product” برای صفحات محصول و “Recipe” برای دستورهای آشپزی استفاده کن.
- از فرمت JSON-LD استفاده کن. گوگل استفاده از JSON-LD رو برای اسکیما توصیه میکنه. در مقایسه با فرمتهای دیگه مثل Microdata یا RDFa، پیادهسازی و نگهداریش راحتتره.
- اطلاعات دقیق ارائه بده. تا جایی که میتونی ویژگیهای مرتبط رو پر کن. هر چی مارکآپ اسکیمات دقیقتر باشه، گوگل بهتر میتونه محتوات رو درک و نمایش بده.
- از ابزار Rich Result Test گوگل استفاده کن. همیشه اسکیمات رو با ابزارهایی که گوگل پیشنهاد میده، مثل Rich Result Test تست کن. این کمک میکنه مطمئن بشی مارکآپت درست پیادهسازی شده و خطایی نداره.
- مارکآپت رو بهروز نگه دار. مارکآپ اسکیمات رو مرتب بهروز کن، مخصوصاً اگه محتوای صفحهات تغییر میکنه. این اطمینان میده که اطلاعات موجود تو اسکیما با محتوای واقعی مطابقت داره.
- از شیوههای اسپمی پرهیز کن. از اسکیما مارکآپ به شکل گمراهکننده یا اسپمی استفاده نکن. این شامل اضافه کردن مارکآپی میشه که به محتوای صفحه مربوط نیست یا تلاش برای دستکاری ناعادلانه رتبهبندی جستجو محسوب میشه.
- از بهروزرسانیها مطلع باش. گوگل هر از گاهی دستورالعملهای اسکیما مارکآپش رو بهروز میکنه. از این تغییرات مطلع باش تا مطمئن بشی اسکیما مارکآپت همچنان موثر و مطابق با قوانینه.
اولین کد اسکیما مارکآپت رو پیادهسازی کن
حالا که میدونی چطور اسکیما مارکآپ رو پیادهسازی کنی (و بهترین شیوهها رو هم رعایت کنی)، وقتشه اولیش رو پیادهسازی کنی.
نوع اسکیمایی رو انتخاب کن که به محتوات مربوطه، با استفاده از ابزار Structured Data Markup Helper کد رو بساز، و اون رو تو بخش <head> از HTML صفحهات قرار بده.
همچنین میتونی کد و پیادهسازیش رو با ابزارهایی مثل Rich Results Test و Site Audit وب سایت Semrush تست کنی.

پاسخی بگذارید