
کور وب وایتال (Core Web Vitals) چیست؟ چگونه آن را بهبود ببخشیم؟
کور وب وایتال (Core Web Vitals) شامل 3 معیار است که گوگل از آن ها برای محاسبه تجربه کاربری یک صفحه استفاده می کند. این سه معیار با مشاهده سرعت بارگذاری صفحه، ثبات بصری و در نهایت میزان تعامل و پاسخگویی صفحه ارزیابی میشوند.
این معیارها شامل LCP (Largest Contentful Paint)، CLS (Cumulative Layout Shift) و FID (First Input Delay) می شود. البته قرار است که در مارچ 2024، معیار FID با INP (Interaction to Next Paint) جایگزین شود.
این داده ها از CrUX (Chrome User Experience Report) که شامل داده های میدانی (Field Data) آن دسته از کاربران گوگل کروم که با اشتراک گذاری داده هایشان موافقت کرده اند، به دست می آیند.
دو معیار تجربه کاربری صفحات در موبایل (Mobile page experience) و کور وب وایتال به صورت رسمی از می 2021 جز فاکتورهای رتبه بندی صفحات بوده است. سیگنال هایی که از دسکتاپ جمع آوری شده اند نیز از فوریه 2022 مورد استفاده قرار گرفته اند.
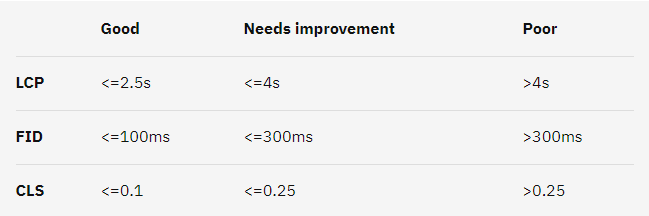
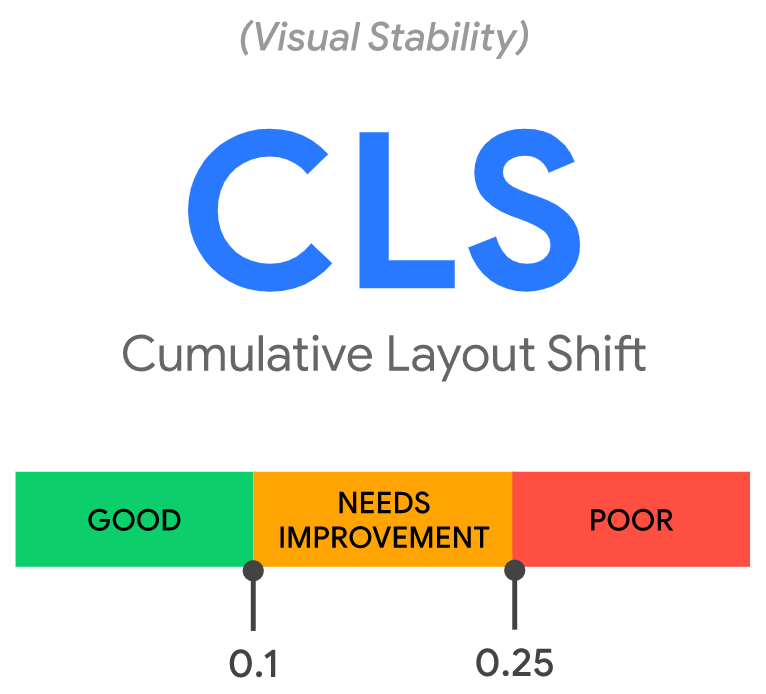
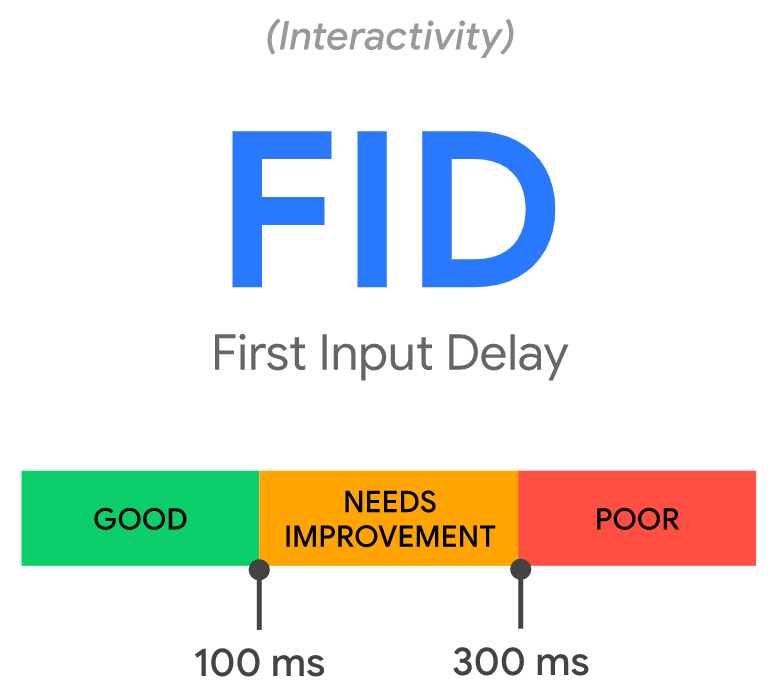
میزان استاندارد این معیارها را در ادامه می توانید ببینید:
حال بیایید نگاهی به هر یک از معیارهای کور وب وایتال انداخته و نحوه بهینه سازی هر کدام را یاد بگیریم.
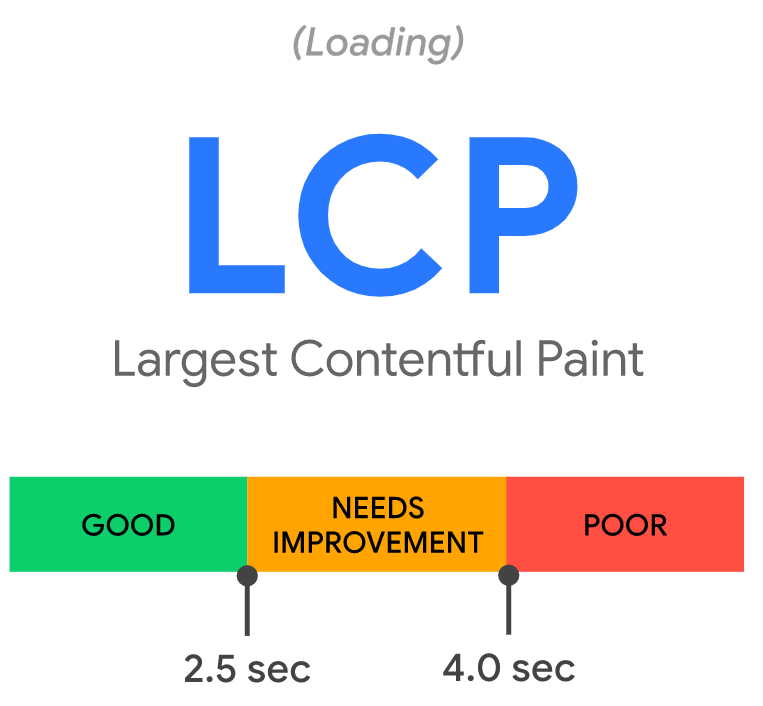
معیار LCP (Largest Contentful Paint)
معیار LCP به مدت زمانی گفته می شود که بارگذاری بزرگترین عنصر صفحه به طول می انجامد. این معیار نشان دهنده زمان بارگذاری بصری وب سایت است.
بزرگترین عنصر معمولا تصویر شاخص صفحه یا شاید هم تگ <h1> آن باشد. اما در عین حال هر یک از عنصر های زیر نیز می توانند بزرگترین باشند:
- عنصر <img>
- عنصر <image> درون عنصر <svg>
- تصویر داخل عنصر <video>
- تصویر بک گراندی که با تابع uel() بارگذاری می شود
- بلاک های متنی
<svg> و <video> ممکن است در آینده به این لیست اضافه شوند.
چگونه عنصر LCP را مشاهده کنیم؟
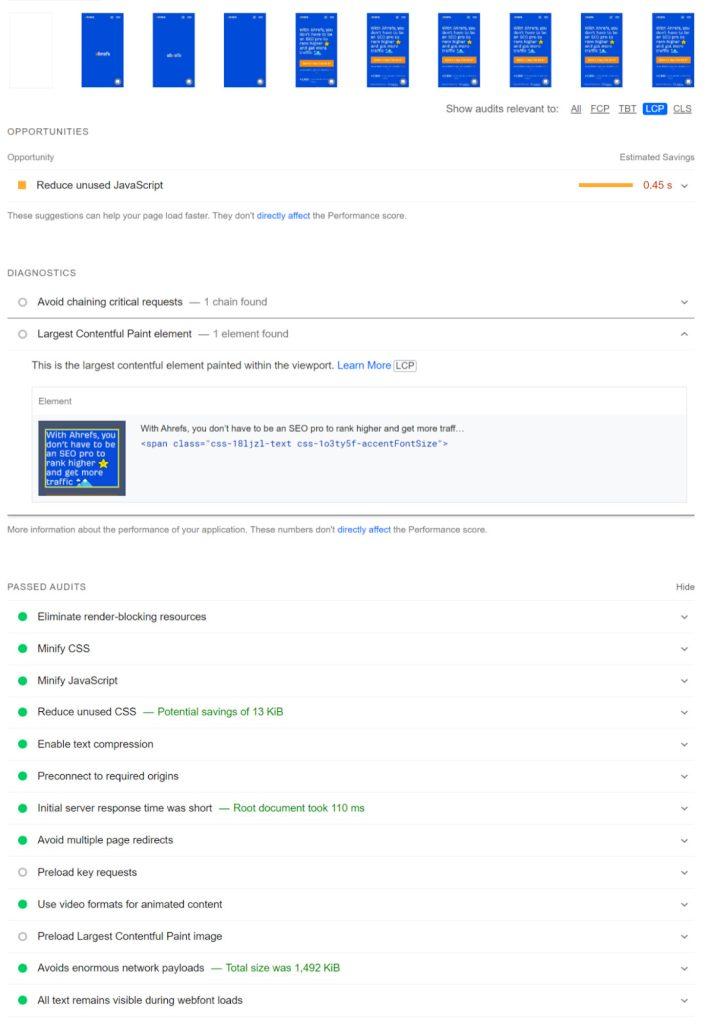
عنصر LCP در ابزار PageSpeed Insights و در بخش Diagnostics قابل مشاهده است. همچنین توجه داشته باشید که یک تب برای انتخاب LCP وجود دارد که تنها به نمایش مشکلات مربوط به LCP می پردازد.
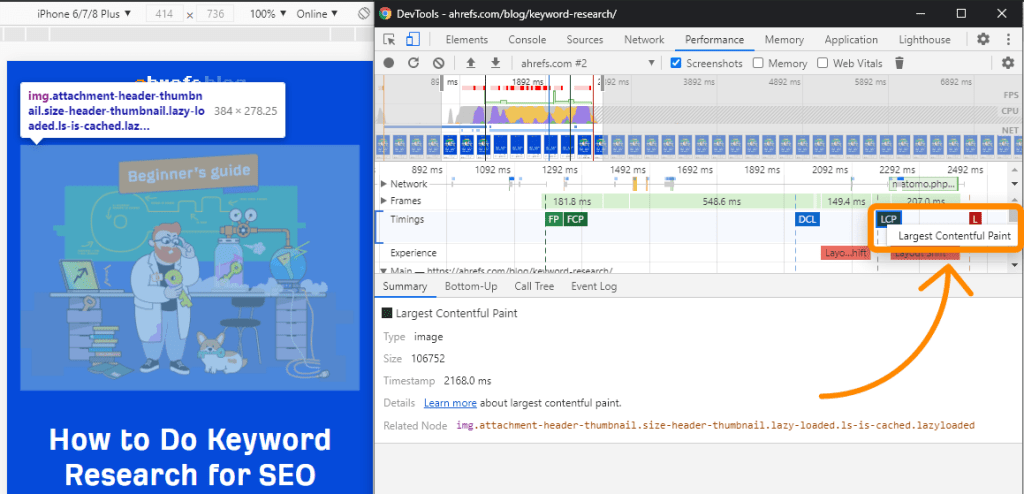
برای مشاهده عنصر LCP در Chrome DevTools واقع در مرورگر کروم قدم های زیر را به ترتیب بردارید:
- ابتدا به تب Performance رفته و تیک Screenshots را بزنید.
- سپس بر روی Start profiling and reload page کلیک کنید.
- حال LCP در نمودار زمانی قابل مشاهده است.
- بر روی آن کلیک کنید، این همان عنصر برای LCP است.
معیار CLS (Cumulative Layout Shift)
معیار CLS نشانگر میزان ثبات بصری صفحه در طور بارگذاری است. محاسبه CLS با نگاه کردن به میزان بزرگی عناصر و مقدار حرکت آنها انجام میشود.
گوگل اخیرا نحوه محاسبه CLS را تغییر داده است. گوگل پیش از این، حتی پس از بارگیری اولیه صفحه به اندازه گیری CLS ادامه می داد. اما اکنون به یک بازه زمانی پنج ثانیه ای محدود شده است که بیشترین تغییرات بصری صفحه در آن رخ می دهد.
کلیک بر روی عنصری از صفحه که درست در لحظه کلیک جا به جا شود، امری آزار دهنده است. در این شرایط معمولا کاربران به اشتباه بر روی عنصر دیگری کلیک می کنند که قصد کلیک بر روی آن را از ابتدا نداشتند.
متداول ترین دلایل CLS عبارتند از:
- وجود تصاویر بدون ابعاد
- تبلیغ، کدهای embed، آی فریم های بدون ابعاد
- تزریق محتوا با جاوا اسکریپت
- اعمال فونت یا استایل در لحظات پایانی بارگذاری
چگونه CLS را مشاهده کنیم؟
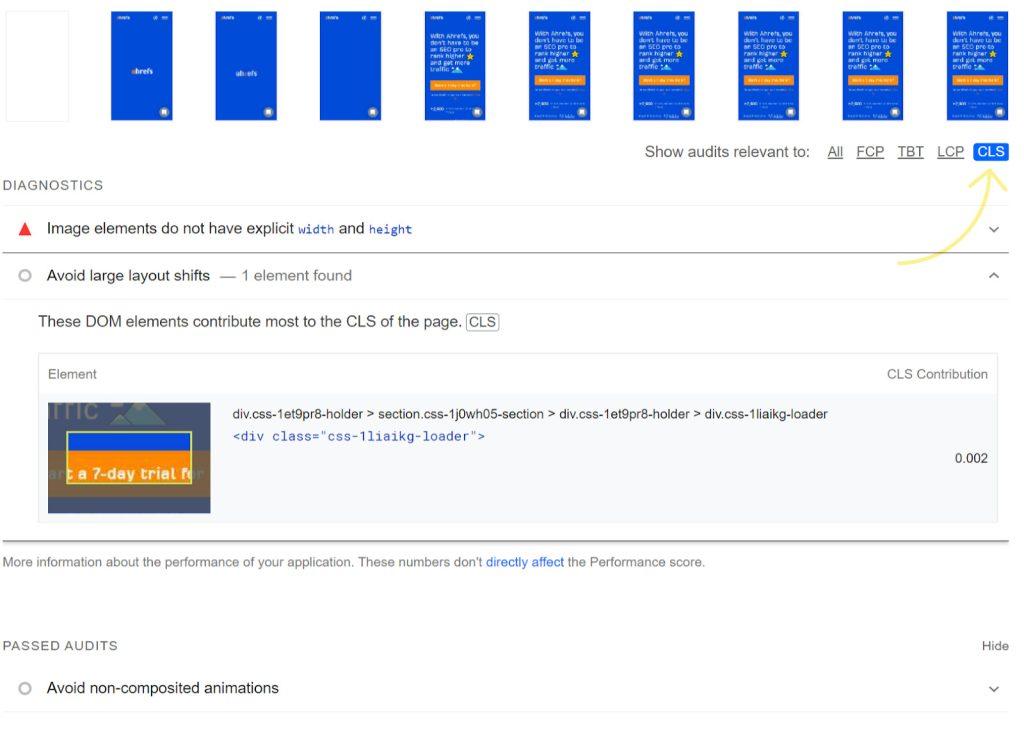
کافیست پس از تست سایت در PageSpeed Insights، گزینه CLS را مطابق تصویر زیر انتخاب کنید. سپس می توانید تمام مشکلات مرتبط با CLS را مشاهده کنید. اصلی ترین مورد برای بررسی که در تصویر زیر نیز دیده می شود، آیتم Avoid large layout shifts است.
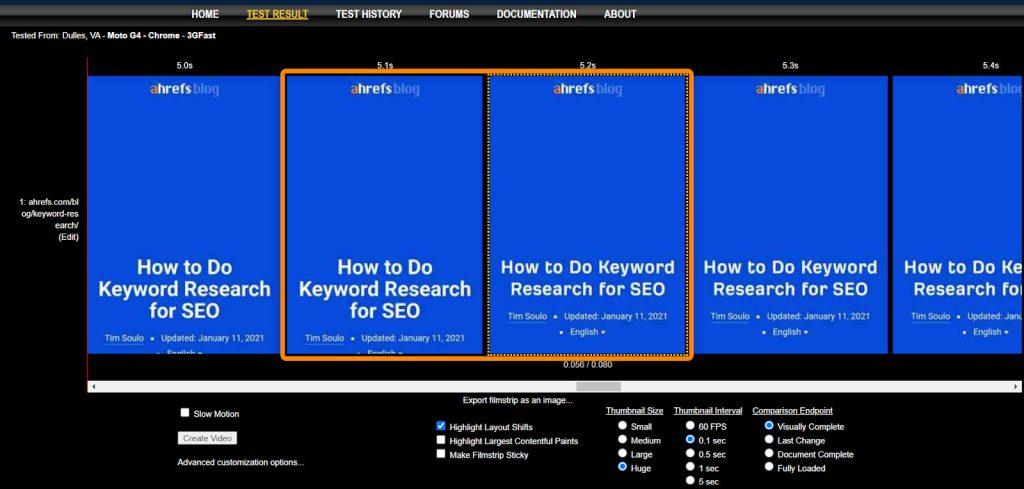
حال کافیست از ابزار WebPageTest استفاده کنید. در حالت Filmstrip View از آپشن های زیر استفاده کنید:
- Highlight Layout Shifts
- Thumbnail Size: Huge
- Thumbnail Interval: 0.1 secs
توجه کنید که فونت وب سایت بین ثانیه های 5.1 و 5.2 چگونه تغییر استایل میدهد و تغییر شکل ظاهری وب سایت پس از اعمال فونت ایجاد می شود.
معیار FID (First Input Delay)
معیار FID مدت زمانیست که بین تعامل کاربر با پاسخ صفحه وجود دارد. در واقع FID نشانگر سرعت پاسخگویی صفحه است.
این معیار با معیار INP در مارچ 2024 در کور وب وایتال جایگزین خواهد شد.
برخی از تعاملات ممکن عبارتند از:
- کلیک بر روی یک لینک یا دکمه
- وارد کردن متن در یک فیلد خالی
- انتخاب یک منوی دراپ داون
- کلیک بر روی یک چک باکس
تعاملاتی مانند اسکرول یا زوم کردن در محاسبه این معیار دخیل نیستند. مطمئن با ما هم نظر هستید که کلیک بر روی چیزی و عدم بروز هیچ نوع اتفاقی در صفحه برای همه ما آزار دهنده است.
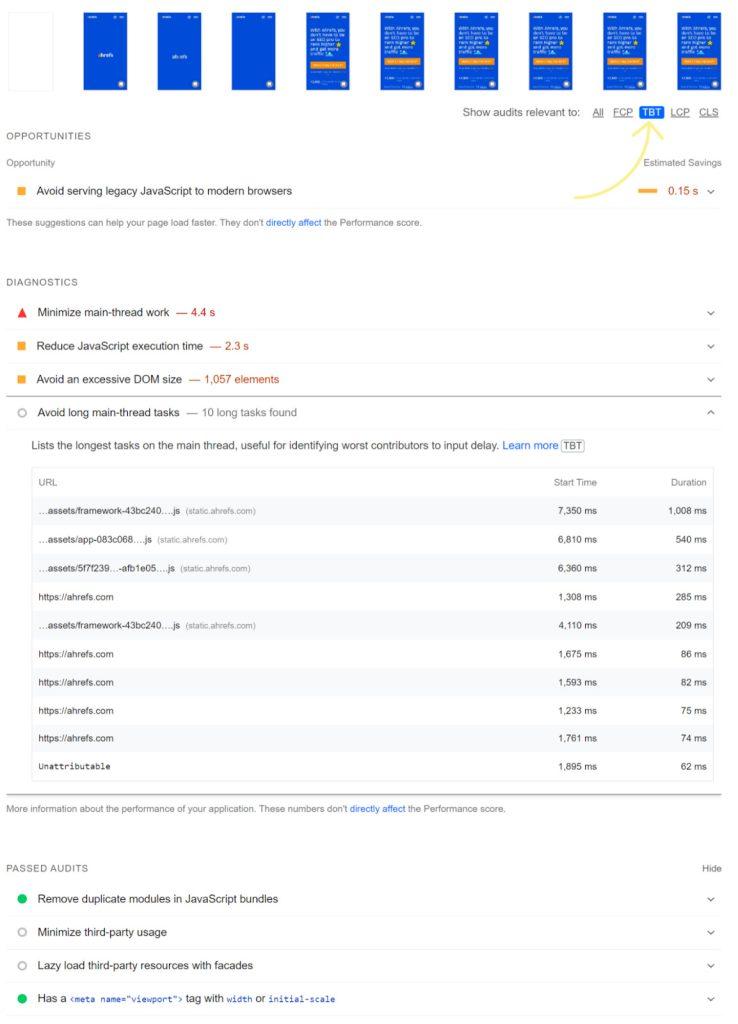
اینطور نیست که همه کاربران با صفحه بخواهند تعامل کنند، بنابراین ممکن است صفحه ای دارای مقدار FID نباشد. به همین دلیل است که ابزارهای تست آزمایشگاهی، چنین مقداری ندارند، چرا که آنها اساسا با صفحه تعاملی نمی کنند. آنچه که در تست های آزمایشگاهی به آن ممکن است بخواهید توجه کنید، مقدار TBT یا زمان بلاک کردن است. در PageSpeed Insights می توانید از تب TBT برای مشاهده این معیار و مشکلات مرتبط با آن استفاده کنید.
چه عواملی موجب ایجاد تاخیر می شوند؟
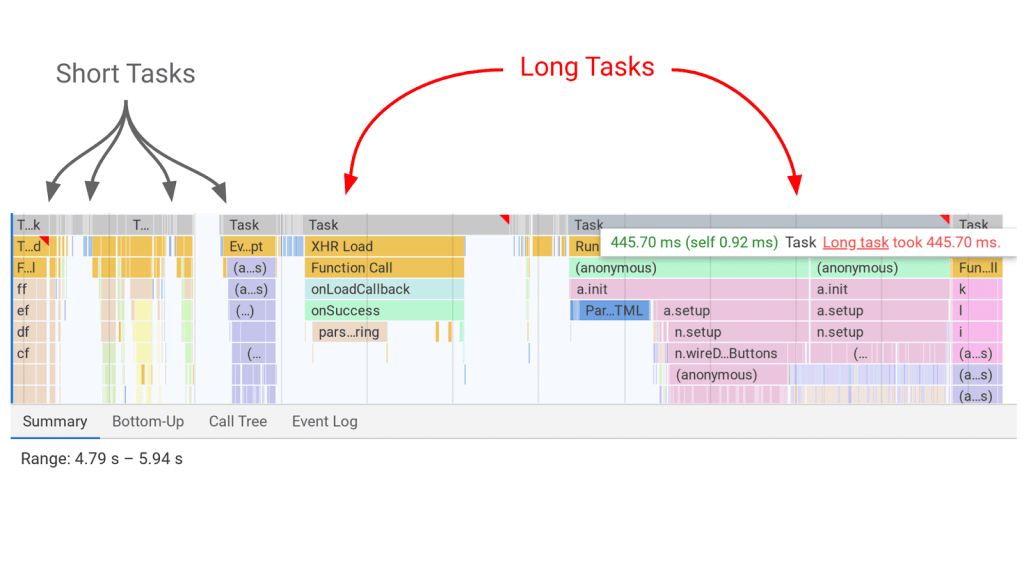
جاوا اسکریپت در حال رقابت برای اجرا روی رشته (Thread) اصلیست. تنها یک رشته وجود دارد و جاوا اسکریپت در حال رقابت برای اجرا بر روی آن است. به این فکر کنید که جاوا اسکریپت باید به نوبت اجرا شود.
در زمانی که یک تسک (Task) در حال اجراست، صفحه قادر به پاسخگویی به دستور کاربران نیست. این همان تاخیریست که کاربر ممکن است حس کند. هر چه اجرای تسک بیشتر طول بکشد، میزان تاخیر مشاهده شده توسط کاربر بیشتر خواهد شد. وقفه های بین تسک ها فرصتی ایجاد می کند تا صفحه به دستور کاربران سوئیچ کرده و به درخواست آنها پاسخ دهد.
چگونه کور وب وایتال را اندازه گیری کنیم؟
ابزارهای زیادی برای تست و مانیتور کور وب وایتال وجود دارند. عموما می توانید داده های واقعی را از گزارش تجربه کاربری کروم (CrUX) مشاهده کنید. این داده ها از کاربرانی کسب می شود که از مرورگر کروم برای باز کردن سایتتان استفاده کرده و داده هایشان را با گوگل به اشتراک گذاشته اند. در واقع وب سایت شما بر اساس همین داده ها ارزیابی می شود.
اعدادی که در واقع دارای اهمیت هستند، آنهایی هستند که در سطح صفحه محاسبه شده و تنها از طریق API قابل کسب هستند. این ها همان اعدادی هستند که در صورت تعداد بازدید کافی، گوگل از آنها استفاده می کند. در غیر این صورت گوگل از اعداد مرتبط با صفحات مشابه یا اعداد مرتبط با کل دامنه استفاده خواهد کرد. هر ابزاری که در سطح صفحه به شما داده می دهد، از این منبع به صورت مستقیم یا غیر مستقیم استفاده می کند.
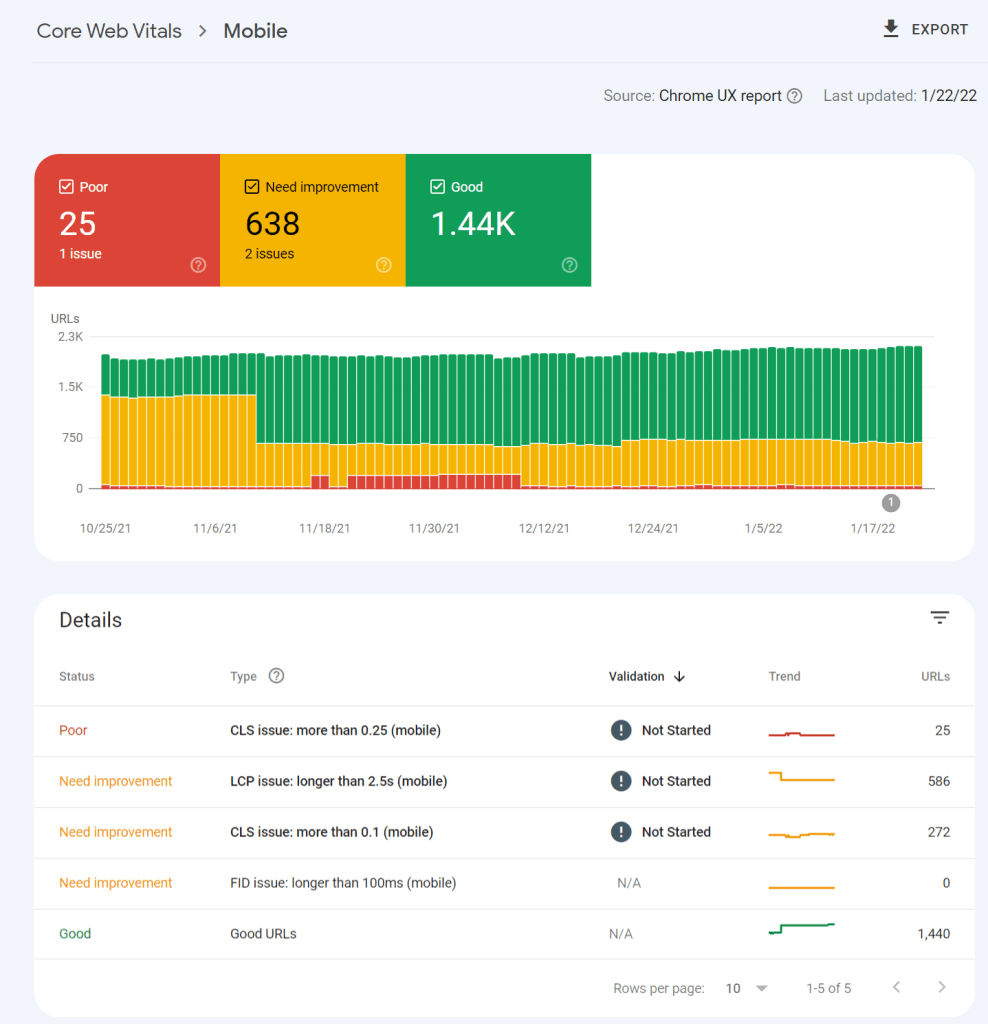
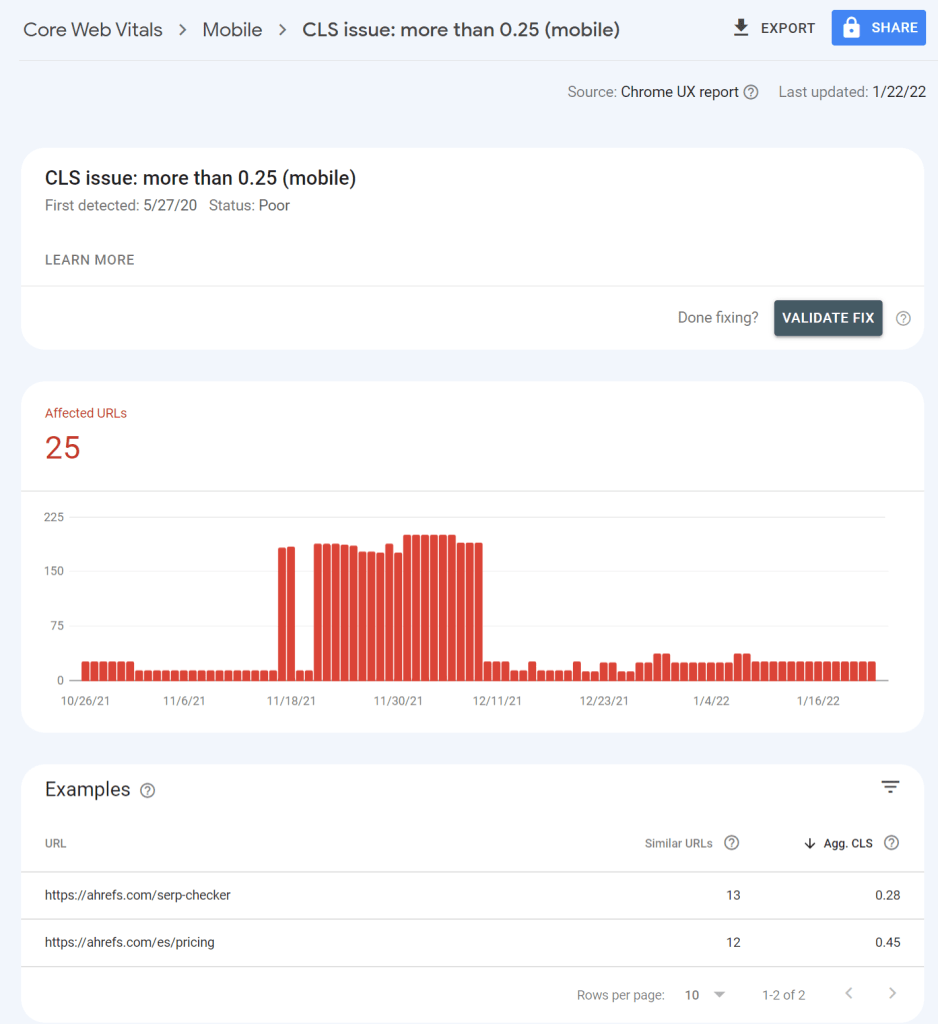
به عنوان مثال، گوگل سرچ کنسول این داده ها را جمع آوری می کند و به شما نشان می دهد که چه تعداد URL در هر بخش قرار می گیرد.
با کلیک با هر روی هر مشکل به صفحاتی میرسد که از آن مشکل رنج میبرند. با مشاهده هر دسته URL به این موضوع احتمالا برخواهید خورد که تقسیم بندی آن ها به این شکل بی منطق هم نبوده است. این موضوع به خاطر قالب مشابه یک سری از صفحات سایتتان (مثلا بلاگ) بوده و رفع یک مشکل می تواند در واقع مشکل بسیاری از صفحات را یکجا حل کند.
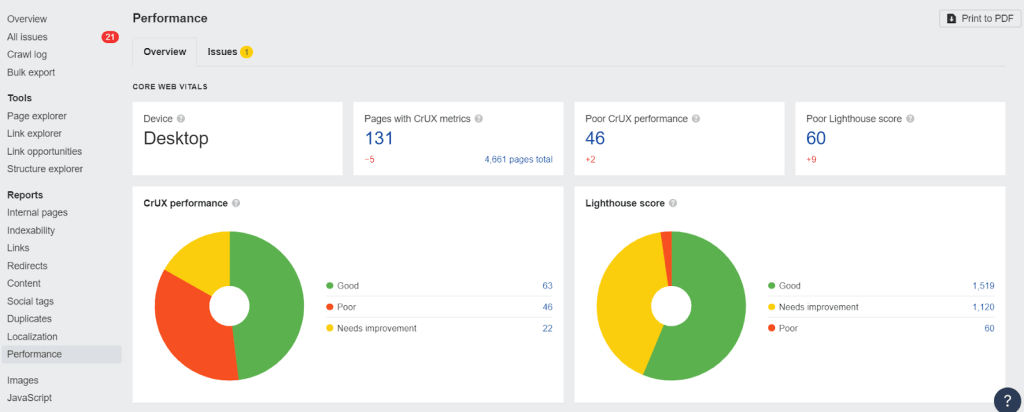
PageSpeed Insights همچنین دادههای در سطح صفحه و همچنین دادههای اوریجین (Origin Data) و دادههای آزمایشگاهی (Lab Data) را که از Lighthouse میآیند، جمع آوری میکند. در ادامه در مورد داده های آزمایشگاهی صحبت خواهیم کرد.
PageSpeed Insights برای تست یک صفحه در لحظه ابزاری عالیست. اما اگر داده های آزمایشگاهی و داده های میدانی (Field Data) را در یک مقیاس میخواهید، آسان ترین روش استفاده از API این ابزار است.
ابزارهای زیادی وجود دارد که می توانید از آنها برای آزمایش و نظارت بر روی سایت استفاده کنید. به طور کلی، شما معمولا علاقه مند به مشاهده داده های میدانی و واقعی هستید. همانطور که گفته شده این داده ها همان چیزی است که بر اساس آن ارزیابی خواهید شد. اما داده های آزمایشگاهی برای تست در لحظه مفیدتر است.
تفاوت بین دادههای آزمایشگاهی و میدانی در این است که دادههای میدانی بر اساس بارگذاری سایت توسط کاربران واقعی و در شرایط واقعی اینترنت، توسط دستگاههای واقعی و در وجود کش و غیره به دست می آید. اما دادههای آزمایشگاهی به طور مداوم بر اساس شرایطی یکسان به دست می آیند تا نتایج آزمایش تکرار شوند و قابل مقایسه با هم باشند.
بسیاری از این ابزارها از Lighthouse به عنوان اساس انجام تست ها استفاده می کنند. یکی از این استثناها وب سایت WebPageTest است که در کنار آن میتوانید از Lighthouse هم استفاده کنید. داده های میدانی در این ابزار از CrUX می آیند.
توجه داشته باشید که داده های کور وب وایتال نشان داده شده توسط User-agent انتخابی شما تعیین و محاسبه می شوند. به عنوان مثال اگر دستگاه موبایل را انتخاب کنید، داده های کور وب وایتال مختص کاربران موبایل خواهد بود.
مقایسه داده های میدانی و داده های آزمایشگاهی
همانطور که قبلا به آن اشاره شد، تفاوت بین دادههای آزمایشگاهی و میدانی در این است که دادههای میدانی بر اساس بارگذاری سایت توسط کاربران واقعی و در شرایط واقعی اینترنت، توسط دستگاههای واقعی و در کنار وجود کش و غیره به دست می آید. اما دادههای آزمایشگاهی به طور مداوم بر اساس شرایطی یکسان به دست می آیند تا نتایج آزمایش تکرار شوند و با هم قابل مقایسه باشند.
داده های آزمایشگاهی برای تست کردن مناسب تر هستند، چرا که داده های کور وب وایتال بر اساس میانگین 28 روز گذشته محاسبه می شوند. در صورت اعمال هر نوع تغییر در وب سایت می توانید تاثیر آن را در تست های داده های آزمایشگاهی ببینید، اما این تاثیر در داده های کور وب وایتال فورا دیده نمی شود.
ابزارهایی هم وجود دارند که با بررسی داده های کاربران در طول یک بازه زمانی مثلا یک روزه، به محاسبه داده های میدانی بپردازند. این گونه میتوانید تاثیر تغییرات اعمال شده بر روی سایت را به صورت سریعتری مشاهده و با داده های قبلی مقایسه کنید.
چگونه کور وب وایتال را بهبود ببخشیم؟
هر یک از معیارهای کور وب وایتال برای بهبود بخشیدن، نیازمند به بهینه سازی های به خصوصی هستند.
بهبود معیار LCP
همانطور که دیدیم، مسائل مرتبطی با LCP در ارتباط است. این موضوع باعث می شود که بهبود LCP نسبت به بقیه دشوارتر باشد.
برخی از روش هایی که موجب بهبود LCP می شوند عبارتند از:
- اولویت بندی در بارگذاری منابع
- کاهی حجم فایل ها
- ارائه فایل ها به کاربران از نزدیک ترین نقطه جغرافیایی
- بهبود منابع سرور
- استفاده از کش
بهبود معیار CLS
برای بهینه سازی CLS باید بر روی مسائلی که عموما با تصاویر و فونت ها در ارتباطند کار کنید.
برخی از روش هایی که موجب بهبود CLS می شوند عبارتند از:
- رزرو فضا برای تصاویر، ویدئو ها و آی فریم ها
- بهینه سازی فونت ها
- استفاده از انیمیشن هایی که موجب تغییر در طرح صفحه نمی شوند
- اطمینان از اینکه صفحات سایت برای bfcache واجد شرایط هستند
بهبود معیار FID
بسیار از صفحات در معیار FID نمره قبولی کسب می کنند.
برخی از روش هایی که موجب بهبود CLS می شوند عبارتند از:
- کاهش تعداد جاوا اسکریپت
- به تاخیر انداختن بارگذاری جاوا اسکریپت ها
- تقسیم تسک های طولانی به چند تسک
- استفاده از Web Worker ها
- استفاده از prerendering یا server-side rendering (SSR)
آیا کور وب وایتال برای سئو اهمیت دارد؟
کور وب وایتال فاکتور بسیار قابل توجهی در سئو محسوب نمی شود. گوگل برای رتبه بندی سایت ها تقریبا از 200 فاکتور استفاده می کند و خیلی از آنها هم، وزن زیادی ندارند. طبق ادعای کارشناسان گوگل، کور وب وایتال فاکتور کوچکی در رتبه بندی محسوب می شود. بنابراین انتظار افزایش رتبه شگفت انگیری را پس از بهینه سازی کور وب وایتال نباید داشت. در تصویر زیر نظر Gary Illyes از کارشناسان گوگل را درباره کور وب وایتال مشاهده می کنیم.
همچنین جان مولر از گوگل هم نظر مشابهی در این زمینه داشته است.
در طول این سال ها فاکتورهای رتبه بندی متعددی مطرح شده که مسئله سرعت وب سایت را هدف قرار داده بودند. در کنار این همه فاکتور متعدد، جمع بندی درباره میزان تاثیر کور وب وایتال بسیار سخت خواهد بود.
چندین مطالعه در زمینه ارتباط مستقیم بین پاس کردن کور وب وایتال با کسب رتبه بهتر انجام شده است، اما نتیجه آنها از نظر من کمی شک برانگیز است. نتیجه این تحقیقات مثل اینست که بگوییم وب سایتی که بر روی سئو خود فعالیت می کند، رتبه بهتری کسب خواهد کرد. اگر وب سایتی بر روی کار روی کور وب وایتال است، مطمئنا کارهای موازی دیگری هم انجام داده است. به همین دلیل ارتقا رتبه یک وب سایت را نمیتوان مستقیما فقط به بهبود کور وب وایتال آن ربط داد.
فکت هایی درباره کور وب وایتال
فکت 1: معیارهای کور وب وایتال در دسکتاپ و موبایل از هم جدا هستند. فاکتورهای مربط با موبایل برای بهبود رتبه در موبایل و متقابلا فاکتورهای مرتبط با دسکتاپ برای بهبود رتبه در دسکتاپ موثر هستند.
فکت 2: دیتاهای کور وب وایتال از تجربه کاربری کاربران کروم (CrUX) به دست می آیند، کاربرانی که با جمع آوری و ثبت داده های خود موافقت کرده اند. این معیار ها نیاز به پاس شدن توسط حداقل 75% کاربران دارند. بنابراین اگر 70% کاربران در دسته Good و 5% در دسته need improvement باشند صفحه مورد نظر در نهایت در دسته need improvement قرار خواهد گرفت.
فکت 3: معیارهای کور وب وایتال برای هر صفحه بررسی و محاسبه می شوند. اما اگر داده های کافی برای هر صفحه وجود نداشته باشد، ترند آنالیست گوگل وبمستر، آقای جون مولر اعلام کرده است که در شرایط فقدان داده کافی، از داده های کور وب وایتال بخش مشابهی از سایت یا حتی کل سایت استفاده می شود. در مطالعه ای که توسط سایت ahrefs انجام شده، تنها 11.4% صفحات، دارای داده های کور وب وایتال مختص به خود بودند.
فکت 4: پس از اضافه شدن معیارهای کور وب وایتال، معیار AMP از صدر ویژگی های تاثیر گذار بر دستگاه های موبایل خارج شد.
فکت 5: معیارهای کور وب وایتال در SPA ها از طریق معمول اندازه گیری نمی شوند.
فکت 6: ممکن است معیار و میزان آستانه شان در طول زمان با تغییراتی مواجه شود. تا همین جا هم گوگل در معیار های خود تغییرات زیادی ایجاد کرده و سطح آستانه هر معیار هم عموما تغییر کرده است.
فکت 7: معیار های دیگری هم در کور وب وایتال وجود دارند که به عنوان معیارهای تکمیلی شناخته شده و در رتبه بندی محاسبه نمی شوند. از جمله این معیار ها می توانیم به TTFB و FCP در بحث شکل بصری بارگذاری و همینطور معیارهای TBT و TTI در بحث تعامل پذیری صفحه اشاره کنیم.
کور وب وایتال تا کنون با تغییراتی در طول زمان رو به رو شده و چند تغییر هم قرار است در آینده بر روی آن اعمال شود. احتمالا تعجب نخواهیم کرد اگر حجم صفحه هم به آن اضافه شود. در حال حاضر شما میتوانید در عین داشتن یک صفحه با سایز بالا، معیارهای کنونی را با اولویت بندی بارگذاری منابع پاس کنید. به نظر من عدم در نظر گرفتن سایز صفحه، خلا بزرگی است.
جمع بندی
به شخصه تصور نمیکنم که کور وب وایتال تاثیر بزرگی بر روی سئو داشته باشد، مگر اینکه وب سایت شما بسیار کند باشد. من عموما آن را در اولویت قرار نمیدهم، اگر کارهای مهم تر دیگری بر روی میز باشد. اگر قصد دارید در زمینه بهبود کور وب وایتال فعالیت کنید، باید در نظر داشته باشد که این کار نسبتا سختی در سئو محسوب می شود.
با این حال می توانید بر روی برخی از مسائل مطرح شده در کور وب وایتال، با هدف بهبود تجربه کاربری تمرکز کنید. چرا که بهبود تجربه کاربری عملا مساویست با نرخ تبدیل بهتر. این همان چیزیست که اغلب صاحبین وب سایت ها به دنبال آن هستند.
همچنین بهتر است در این کار از همکاری یک توسعه دهنده بهره ببرید. رفع مشکل برخی از آیتم ها نیاز به تخصص بالایی داشته و حضور یک توسعه دهنده کمک زیادی به شما کمک خواهد کرد. اگر خودتان تنها هستید، نهایتا میتوانید به نصب و پیکربندی چند افزونه (مانند WP Rocket یا Autoptimize در وردپرس) بسنده کنید.
با ظهور تکنولوژی های جدیدتر بسیاری از CMS ها یا CDN ها بخشی از عملیات بهینه سازی را بر عهده گرفته اند و از این بابت باید خوشحال باشید. به نظر من در طول چند سال آینده بسیاری از صاحبین وب سایت ها نگرانی خاصی از این بابت نخواهند داشت، چرا که اغلب بهینه سازی ها همین الان هم انجام شده اند.
بسیاری از پلتفرم ها در حال حاضر از ویژگی هایی رونمایی کرده و در حال کار بر روی بهینه سازی هایی برای آینده هستند.
هم اکنون وردپرس در حال پیش بارگذاری اولین تصویر صفحه بوده و تیم توسعه دهنده آنها در حال کار بر روی کور وب وایتال است. یا کلودفلیر از ویژگی های جدیدی مانند HTTP/3 رونمایی کرده است که موجب سریع تر شدن سایت می شوند. من انتظار دارم که این توسعه ها به قدری ادامه یابد که دیگر صاحبین وب سایت ها هیچ نگرانی از این بابت نخواهند داشت.
















پاسخی بگذارید