
افزونه Instantify
بررسی افزونه Instantify
افزونه Instantify شاهکاری به تمام معناست. این افزونه شامل سه ویژگی در یک پلاگین است. بنابراین نیاز به نصب افزونه های مجزا نیست و همینطور از بروز مشکلات مربوط به سازگاری افزونه ها رهایی خواهید یافت. به طور خلاصه با این افزونه می توانید برای سایت خود وب اپلیکیشن بسازید، صفحات AMP ایجاد کنید و از FBIA بهره مند شوید.
اما برای توضیح کارایی این افزونه و بررسی آن نیاز به درک سه مفهوم داریم که در ابتدا آن را برایتان شرح داده ایم.
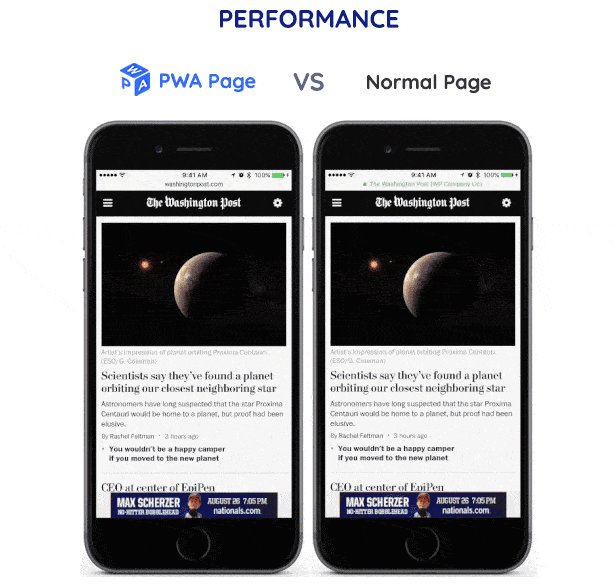
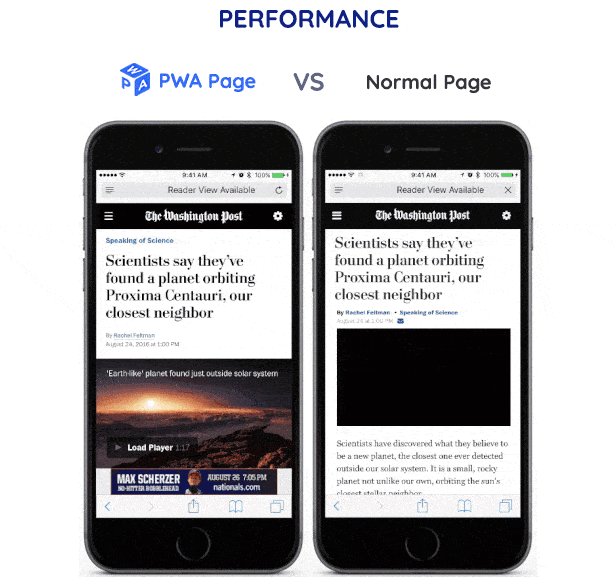
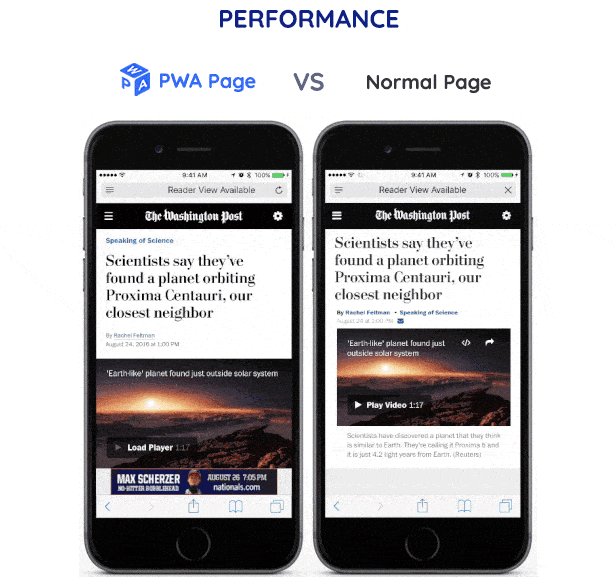
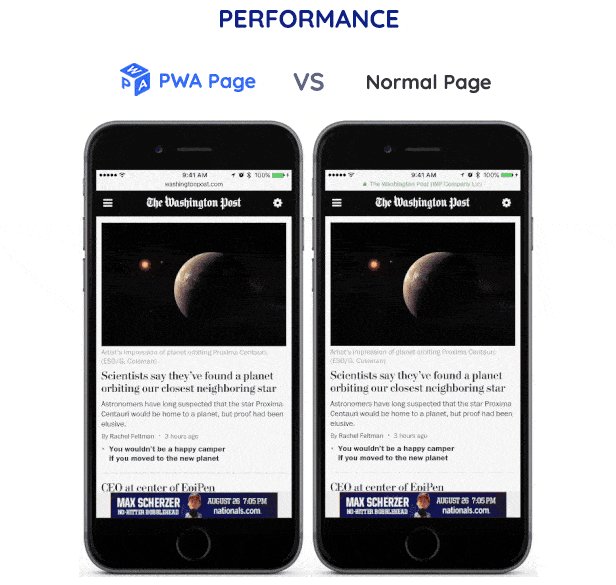
PWA یا Progressive Web App چیست؟
یک PWA اپلیکیشن تحت وب است که برای کاربران به مانند اپ های موبایلی به نظر میرسد. به عبارت دیگر PWA وب سایتیست که تجربه کاربری آن همانند اپلیکیشن های موبایلیست.
یک PWA ترکیب سه عنصر سرعت، روانی بودن و سبک بودن در کنار هزینه پایین است. در واقع نیازی به پیاده سازی مستقل اپلیکیشن برای سایتتان در پلتفرم های مجزا مانند اندروید و iOS نخواهد بود. همچنین نیازی به درج اپلیکیشن ها در اپ استورها و تحمل محدودیت های آنها هم نیست.
در نهایت کاربران احساس می کند که در حال نصب یک اپلیکیشن موبایل هستند، در حالی که آنها شورت کات وب سایت شما را در بین اپلیکیشن های نصب شده می بینند.
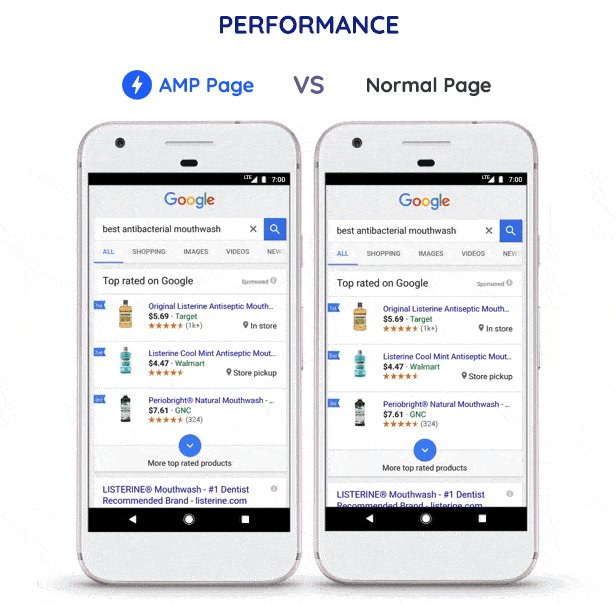
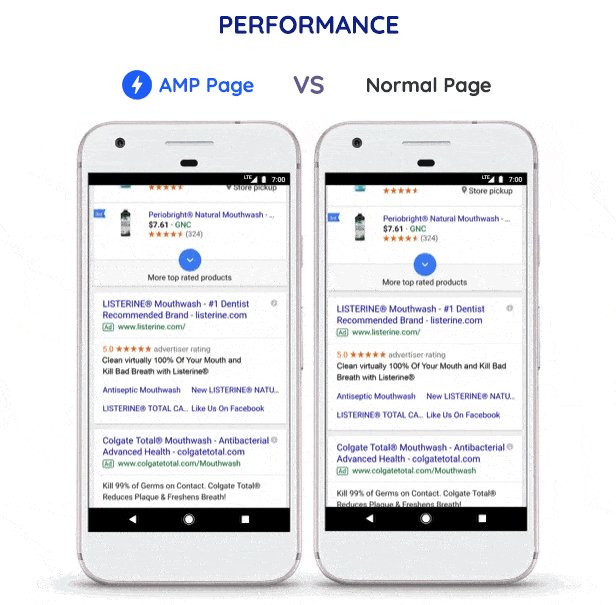
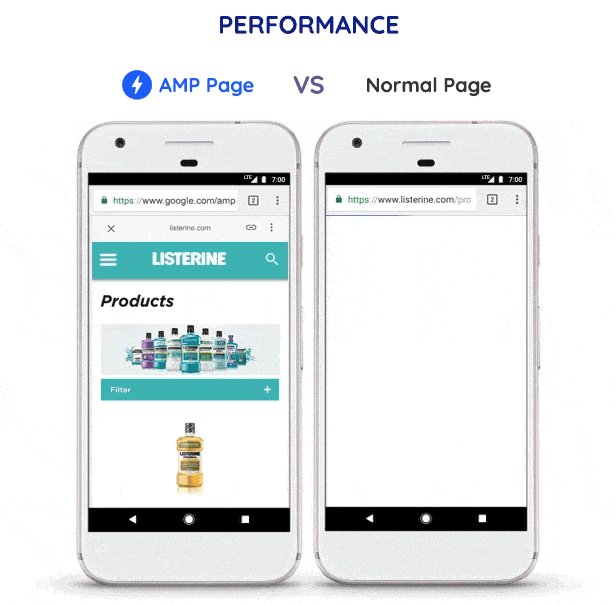
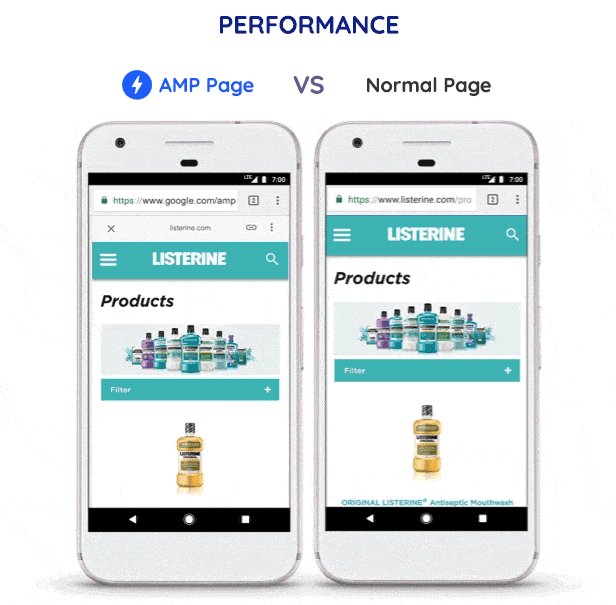
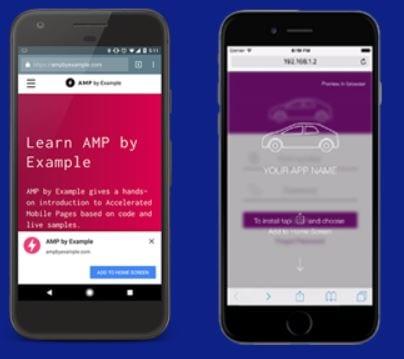
AMP یا Accelerated Mobile Pages چیست؟
در حال حاضر گوگل سایت های سریع و مناسب برای موبایل ها را دوست دارد. در همین راستا گوگل سیستم اپن سورس AMP را برای نمایش سریع صفحات وب در موبایل معرفی کرده است.
از جمله مزایای مهم AMP نمایش متفاوت وب سایت در نتایج جستجو به همراه سرعت بارگذاری بالاست. عیب آن نیز کاهش زیبایی وب سایت شما در نسخه AMP است. اما نکته جالب توجه در افزونه Instantify استفاده از CSS تم شما در نسخه AMP است، بنابراین با تغییره چهره شدید سایت مواجه نخواهید شد.
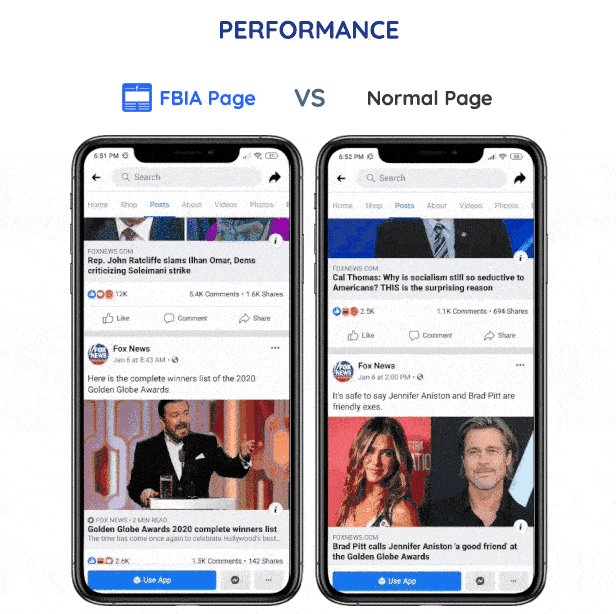
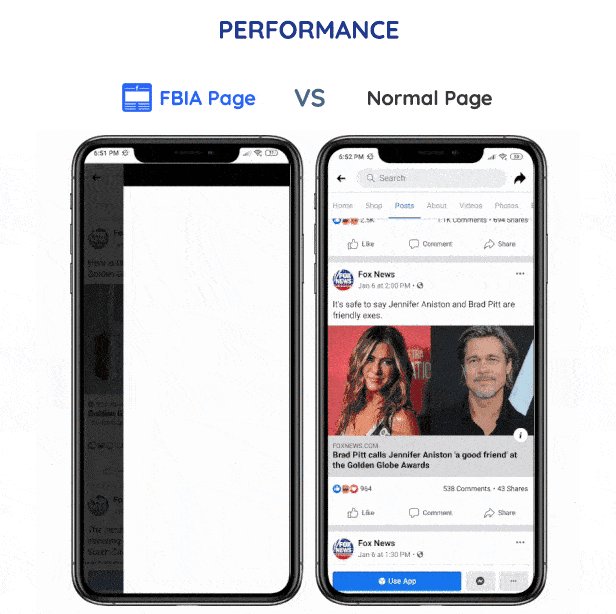
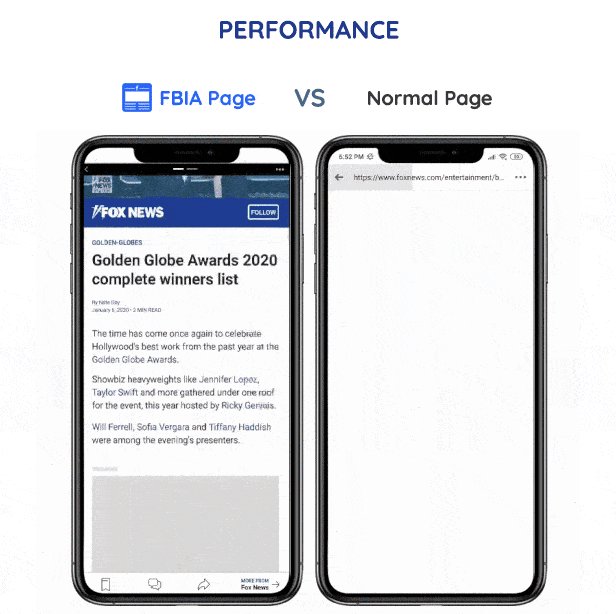
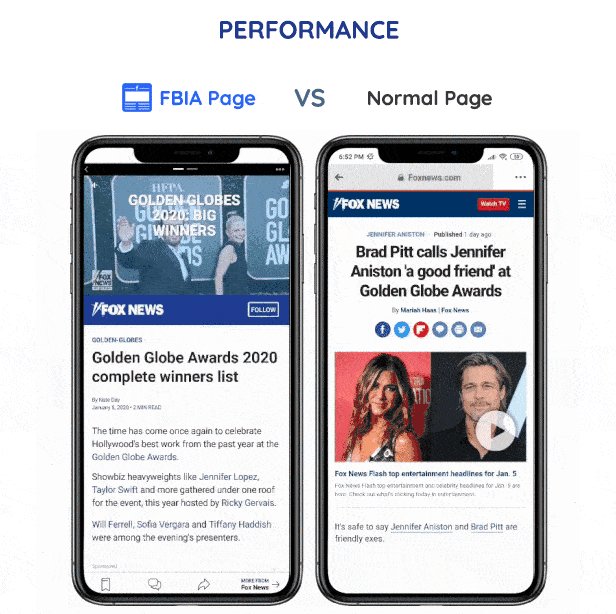
FBIA یا Facebook Instant Articles چیست؟
یک Instant Article در واقع صفحه HTML ای است که به سرعت در فیسبوک بارگذاری می شود و به ناشران محتوا اجازه میدهد که مطالب اشتراک گذاری شده سایت خود در فیسبوک را به سرعت در دستگاه های موبایل به نمایش بگذارند.
حال با تعریف این سه مفهوم مدرن به بررسی افزونه Instantify برمیگردیم.
افزونه Instantify چه امکاناتی دارد؟
1. امکان پیاده سازی PWA
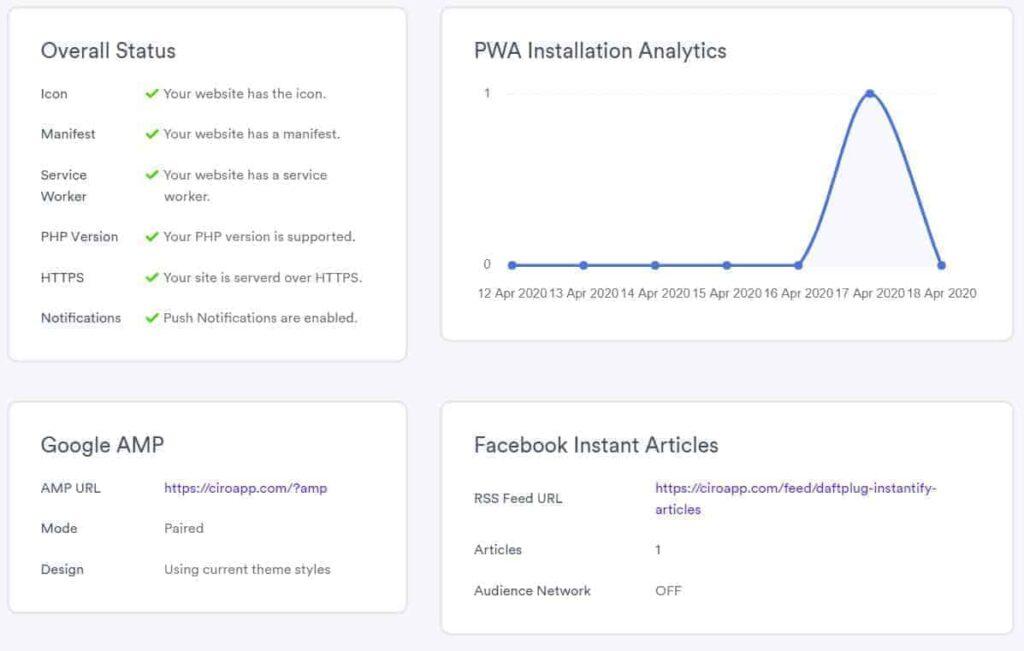
بخش Web App Manifest
یک Web App Manifest به صورت اتوماتیک و به شکل یک فایل JSON ساخته می شود و به مرورگر درباره وب اپلیکیشن شما اطلاعاتی میدهد. به عنوان مثال اینکه چگونه بر روی دسکتاپ یا دستگاه موبایل کاربر نصب گردد. داشتن manifest برای نمایش پیغام Add to Home Screen در دستگاه های موبایل در مرورگرها ضروریست.
در این راستا نیاز به تنظیم پارامترهای زیر است:
- نام و نام کوتاه وب اپلیکیشن شما
- صفحه آغازین و توضیحات مربوط به آن
- آیکون وب اپلیکیشن شما
- نوع و جهت نمایش (افقی یا عمودی)
- رنگ تم و بک گراند
بخش نصب (Installation Overlays)
نمایش پیغام “Add to Home Screen” در اکثر مروگرهای موبایلی روشی برای اجازه دادن به نصب وب اپ در موبایل کاربر است.
جهت این کار نیاز به انتخاب مرورگرهای پشتیبانی شده است. پیشنهاد ما انتخاب تمامی مرورگرهاست، یعنی: Google Chrome، Mozilla Firefox و Safari.
نوع اجازه گرفتن از کاربر هم به چهار شکل است:
- بنر در هدر صفحه
- تمام صفحه
- منو اصلی
- صفحه پرداخت ووکامرس
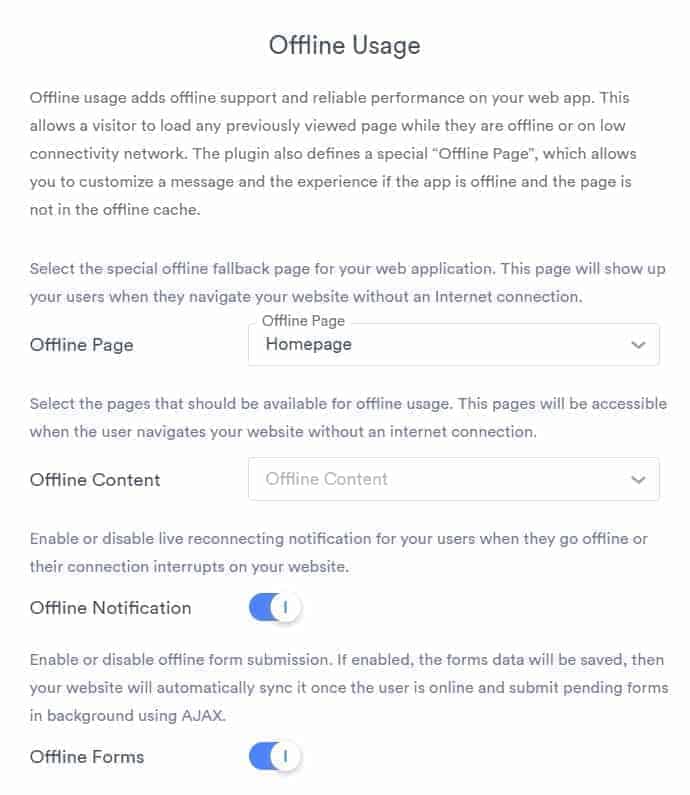
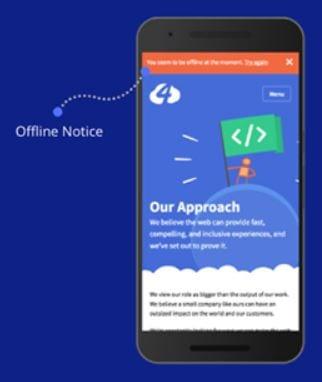
استفاده آفلاین (Offline usage)
ویژگی استفاده افلاین کارکرد وب اپ شما در حالت افلاین پشتیبانی می کند. این ویژگی به کاربر اجازه می هد تا صفحات قبلا بازدید شده را در حالت آفلاین مجددا مشاهده کند.
چنین ویژگی در شبکه های موبایلی ضعیف کارایی خوبی دارد. افزونه Instantify دارای قابلیت Offline Page هم هست تا در هنگام مشاهده صفحاتی که در کش افلاین وجود ندارد به نمایش دربیاید و پیغامی مبنی بر نیاز به آنلاین بودن برای دیدن صفحه را به کاربر اطلاع دهد.
دستیابی پذیری
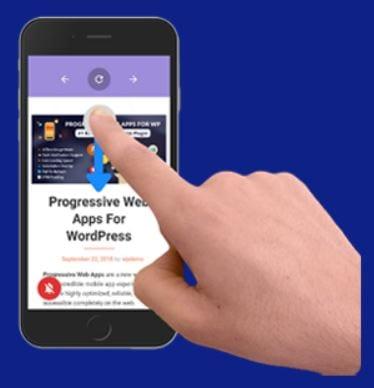
کشیدن به سمت پایین (Pull Down Navigation)
کشیدن صفحه به سمت پایین سیگنالیست که به وب اپ دستور نوسازی اطلاعات صفحه یا جا به جا شدن در آن را میدهد. اغلب کاربران از این قابلیت برای نوسازی محتوا استفاده می کنند.
کشیدن صفحه به چپ و راست (Swipe Navigation)
کشیدن صفحه به چپ و راست به کاربران امکان میدهد تا به صفحه قبلی یا بعدی منتقل شوند. کشیدن به سمت چپ موجب رفتن به صفحه قبلی و به سمت راست موجب رفتن به صفحه بعدی خواهد شد.
لرزاندن موبایل برای نوسازی (Shake to Refresh)
ویژگی Shake to Refresh امکان نوسازی محتوای صفحه را با تکان دادن موبایل ایجاد میکند.
پیام های توست (Toast Messages)
پیام های توست امکان نمایش پیام های کوتاه به کاربران در هنگام عمل به خصوصی را فراهم می کند. این پیام تنها قسمت کوچکی از پایین صفجه را اشغال کرده و پس از چند ثانیه نیز محو خواهد شد.
بهینه سازی ها
کش و مینیفای (Cache and Minify)
کش و مینیفای به سرعت بارگذاری وب سایت کمک کرده و با ذخیره کردن فایل های CSS و JS در کش تنها زمانی آنها را بارگذاری می کند که به آنها نیاز باشد.
بهینه سازی بارگذاری (Delivery optimization)
این ویژگی موجب تعویق انداختن بارگذاری فایل های CSS و JS با هدف ارتقا عملکرد وب اپ می گردد.
فشرده سازی و کش (Compression and caching)
این ویژگی به وب سرور اجازه فشرده سازی فایل های استاتیک و تعریف زمان کش در .htaccess را میدهد.
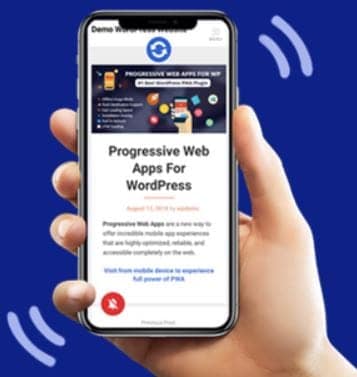
پوش نوتیفیکیشن (Push notifications)
پوش نوتیفیکیشن تحت وب به کاربران امکان میدهد تا از آخرین اطلاعیه های وب سایت به طور فوری باخبر شوند.
در مقایسه با سایر افزونه های PWA، در Instantify پوش نوتیفیکشن به صورت اتوماتیک و با روش VAPID پیکربندی می شود و نیازی به تنظیمات اضافه یا ایجاد پروژه Firebase نیست. در صورت صلاحدید میتوانید از افزونه جایگزین OneSignal – Web Push Notifications استفاده کنید.
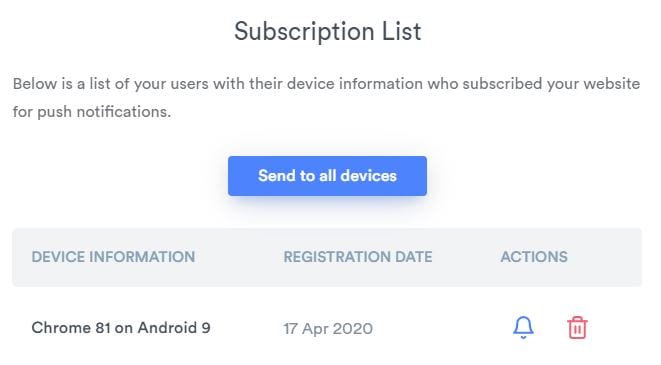
لیست مشترکین (Subscription List)
افزونه Instantify به شما امکان تهیه لیست مشترکین میدهد تا برای آنها اقدام به ارسال پوش نوتیفیکشن کنید. همچنین امکان ویرایش لیست و سفارشی سازی ارسال پوش نوتیفیکیشن ها به برخی مشترکین نیز وجود دارد.
دکمه پوش نوتیفیکیشن (Push notifications button)
دکمه پوش نوتیفیکیشن یک دکمه سفارشیست که به وب سایت شما اضافه شده و امکان اشتراک کاربران یا عدم اشتراک آنها را فراهم می کند. این آیکون به صورت پیشفرض به شکل یک زنگوله بوده و قابل تغییر نیز است.
2. پیاده سازی AMP
بخش AMP mode
از طریق بخش AMP می توانید حالت نمایش وب سایت برای کاربرانی که از طریق جستجود در دستگاه های موبایل وارد سایتتان می شوند را تغییر دهید. در صورت انتخاب گزینه AMP-First وب سایت شما همیشه در حالت AMP بارگذاری می گردد. در صورت انتخاب گزینه Paired، وب سایت شما هر دو حالت را دارا خواهد بود.
بخش AMP support
از این بخش می توانید AMP را برای برخی از پست تایپ ها فعال یا غیرفعال کنید.
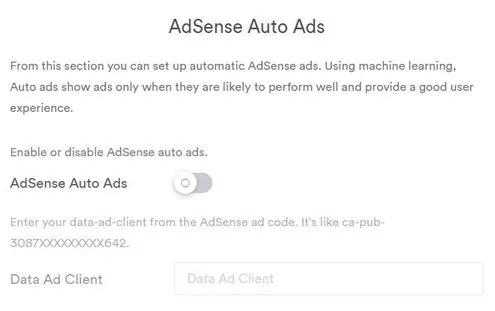
تبلیغات (Advertisements)
در این قسمت امکان فعالسازی تبلیغات AdSense به صورت اتوماتیک نیز هست. افزونه از طریق یادگیری ماشینی می تواند زمان نمایش مناسب تبلیغ را در صورت احتمال کسب تجربه کاربری مثبت پیش بینی کند.
تنها کافیست که کد AdSense را وارد کنید. سپس تبلیغات به صورت هوشمند در صفحات AMP نمایش داده می شوند.
در صورت عدم تمایل به نمایش تبلیغ به صورت اتوماتیک می توانید یکی از سه جایگاه زیر را برای تبلیغ انتخاب کنید.
- بالای محتوا
- وسط محتوا
- زیر محتوا
بخش Analytics
افزونه Instantify واقعا شگفت انگیز است. این افزونه به شما امکان ردگیری هر چیزی را از هر چیزی میدهد. سرویس های Tracking زیر در افزونه Instantify پشتیبانی می شوند:
- Google Analytics
- Facebook Pixel
- Segment Analytic
- Stat Counter
- Histats Analytic
- Yandex Metrica
- Chartbeat Analytics
- Clicky Analytics
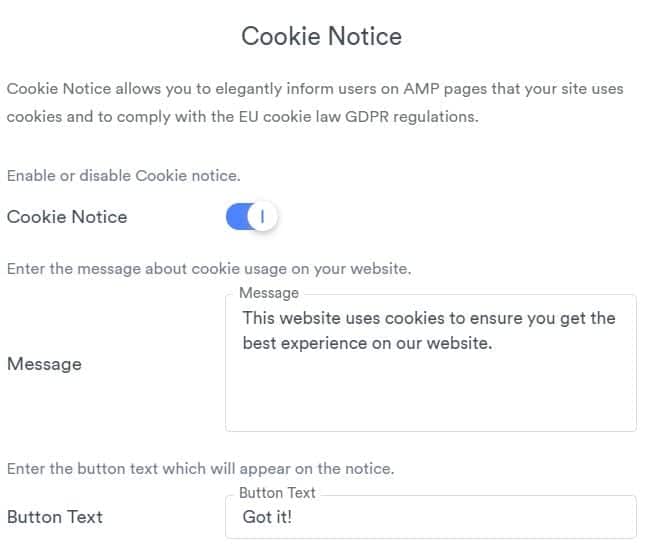
بخش GDPR consent
GDPR مجموعه قوانینیست که در اتحادیه اروپا مورد احترام است. افزونه Instantify به شما امکان فعالسازی بنری در مورد قوانین GDPR میدهد. در این قسمت شما توانایی ترجمه این متن به هر زبانی را دارید. سایت های ایرانی می توانند از این قسمت برای نمایش قوانین مهم سایت یا هشداری مبنی بر فعال بودن کوکی ها استفاده کنند.
3. ویژگی FBIA
تنظیمات و پست تایپ ها (Settings & Post types)
برای استفاده از این ویژگی بایستی صفحه فیسبوک خود را به Instant Articles متصل نمایید. این کار به واسطه وارد کردن ID پیج فیسبوک شما در کادر مربوطه انجام می شود. همچنین میتوانید تعیین کنید که کدام صفحات سایت از Instant Articles Feed خارج شود.
خوراک (Feed)
از طریق این بخش می توانید تنظیمات FBIA Feed را اعمال کنید. تنظیماتی از قبیل جزییات مربوط به کپی رایت، فعالسازی راست چین بودن محتوا و تعداد مطالب نمایش داده شده در Feed را انتخاب نمایید. همچنین امکان اجازه به کاربران برای لایک و کامنت نیز فراهم است.
تبلیغ (Advertisements)
شبکه مخاطبین فیسبوک به شما کمک می کند که از Instant Articles با نمایش تبلیغات هدفمند و مرتبط با علایق کاربران کسب درامد کنید. این نوع تبلیغ یکی از رقبای گوگل ادسنس بوده و تنها برای کاربران فیسبوک نمایش داده خواهد شد.
آنالیز (Analytics)
Instant Articles به ناشرین محتوا اجازه می دهد که میزان مشارکت کاربران و نوع رفتار آنها را مورد تحلیل قرار دهند. در این قسمت به این داده ها دسترسی خواهید داشت.
چرا باید از افزونه Instantify استفاده کنیم؟
در حال حاضر کابران و گوگل به سایت هایی علاقه مندند که سرعت بالایی داشته و در دستگاه های موبایل نیز به خوبی نمایش داده می شوند.
امروزه بسیاری از کاربران از دستگاه های موبایل خود برای گشت زدن در اینترنت استفاده می کنند و نهایت زمانی که می توانند برای بارگذاری صفحات صبر کنند 3 تا 4 ثانیه است.
با استفاده از افزونه Instantify شما می توانید:
- سایت سریعتری داشته باشید
- در صورت اضافه نمودن شورت کات وب اپ سایت به تلفن های هوشمند کاربران دائمی داشته باشید
- پوش نوتیفیکیشن ارسال کنید
- از آمارهای پیشرفته استفاده کنید
- صفحات سایت را در فرمت AMP نمایش دهید
- تبلیغات گوگل ادسنس را در بین نتایج نمایش دهید
- سرعت بارگذاری سایت از مرجع فیسبوک را افزایش دهید
دقت داشته باشید که این افزونه ممکن است با برخی تم های وردپرس که از کدهای جاوا اسکریپت فراوان استفاده می کنند (مانند BuddyBoss) سازگار نباشد.
سوالات پر تکرار
Instantify چیست؟
Instantify یک افزونه وردپرسی است که شامل سه ویژگی در یک پلاگین می باشد. این ویژگی ها عبارتند از PWA، AMP و FBIA.
آیا Instantify بهترین راهکار برای یک سیستم PWA + AMP است؟
افزونه AMP موجود در مخزن وردپرس قادر به استفاده از استایل های تم سایت نیست. با این دلیل Instantify بهترین گزینه موجود است. علاوه بر این قیمت مناسبی داشته و ویژگی ها PWA + FBIA را هم داراست.
آیا Instantify با قالب سایت من سازگار است؟
در صورتی که شک دارید بهتر است که این سوال را از توسعه دهنده یا پشتیبان قالب بپرسید. در غیر این صورت می توانید با ریسک بسیار کمی این افزونه را بر روی سایت نصب کنید و از سازگار بودن آن با قالب سایت اطمینان حاصل کنید. در صورت عدم سازگاری بدون هیچ مشکلی می توانید افزونه را از سایت خود پاک نمایید.















پاسخی بگذارید