
افزونه Perfmatters
افزونه Perfmatters در نهایت سادگی می تواند باعث ارتقا عملکرد و افزایش سرعت سایت های وردپرسی شود. شعار توسعه دهندگان این افزونه اینست که Perfmatters با هدف درامدزایی برای سازندگان آن ایجاد نشده، بلکه اولویت اصلی حل مشکلات وب سایت است.
نگاهی به افزونه Perfmatters
افزونه Perfmatters با اولویت ایجاد یک افزونه سبک و ساده ساخته شده است. طبق اعلام توسعه دهندگان این افزونه، آنها ابتدا روش های آسانی را برای بهینه سازی سایت های وردپرس خود دنبال کرده و سپس آنها را در اختیار دیگر کاربران قرار داده اند. هیچ خبری از کدهای پیچیده و دستکاری فایل functions.php نیست. بهینه سازی مورد نظر Perfmatters پیچیده نیست و تنها با یک کلیک می توانید گزینه ها را فعال یا غیرفعال کنید.
روش اصلی این افزونه برای افزایش سرعت سایت غیرفعال کردن چیزهاییست که در وب سایت شما احتمالا مورد استفاده نیست. به عنوان مثال، به طور پیشفرض اموجی ها در تمام صفحات سایت بارگذاری می شوند. در صورت عدم استفاده از آنها، این موضوع به کندتر شدن سایتتان می انجامد. با غیرفعال کردن این قابلیت، اسکریپت آن دیگر بارگذاری نشده و از تعداد درخواست های HTTP کاسته خواهد شد.
یکی دیگر از بهینه سازی های Perfmatters، محدود کردن پیش نویس های رونوشت های صفحات است. این رونوشت ها می توانند به سرعت دیتابیس سایت را حجیم کرده و از سرعت سایت بکاهند. با محدود کردن آن میتوانید از سرعت بالای دیتابیس اطمینان حاصل کنید.
این افزونه جایگزینی برای افزونه های کش یا فشرده سازی تصاویر نیست. اما می تواند در کنار آنها مورد استفاده قرار گرفته و ویژگی های غیر مورد نیاز را غیرفعال کند. Perfmatters با اغلب افزونه های محبوب بهینه سازی مانند WP Rocket، Cache Enabler و Autoptimize سازگار است و بر روی اغلب هاست ها به درستی کار می کند.
Perfmatters برای آنهاییست از کوچکترین فضاهی بهینه سازی عبور نمی کنند و حتی چند میلی ثانیه نیز برایشان اهمیت دارد. ویژگی مهم این افزونه پیاده سازی تمام تکنیک های بهینه سازی بدون دستکاری فایل functions.php یا wp-config.php است.
ویژگی های Perfmatters
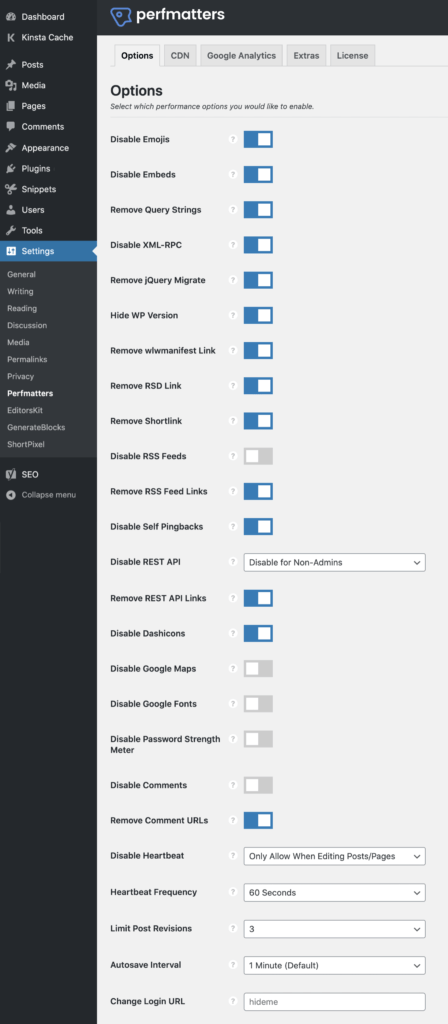
در ادامه به معرفی مهمترین ویژگی های افزونه Perfmatters پرداخته ایم.
- غیرفعال کردن اموجی ها
- غیرفعال کردن کدهای Embed
- حذف کوئری استرینگ ها
- غیرفعال کردن XML-RPC
- حذف jQuery migrate
- حذف درج نسخه وردپرس در فرانت اند
- حذف لینک wlwmanifest
- حذف لینک RSD
- حذف Shortlink
- حذف Dashicons
- قابلیت CDN Rewrite
- تغییر URL ورود به داشبورد وردپرس
- غیرفعالسازی چک کننده سختی پسوردها
- بارگذاری منابع گوگل آنالیتیکس به صورت لوکال
- بارگذاری تصاویر به صورت Lazy Load
- بهینه سازی دیتابیس
- پیش بارگذاری منابع
- غیرفعال کردن RSS Feed
- حذف لینک های RSS Feed
- غیرفعالسازی self pingbacks
- غیرفعالسازی Heartbeat API وردپرس
- تغییر فرکانس Heartbeat API
- غیرفعالسازی یا محدود کردن رونوشت های پست ها
- تغییر بازه زمانی برای ذخیره اتوماتیک
- حذف لینک های REST API
- Prefetching دی ان اس
- غیرفعالسازی اسکریپت ها و استایل های ووکامرس
- غیرفعالسازی WooCommerce cart fragments
- غیرفعالسازی کامنت های وردپرس
- اضافه نمودن کد به هدر و فوتر
- فعالسازی قابلیت Instant Page
- قابلیت Defer JavaScript
اینها تنها بخشی از امکانات افزونه Perfmatters محسوب می شوند. ویژگی های بیشتری نیز وجود دارند، اما اصلا نگران حجیم شدن افزونه نباشید. این افزونه هیچ چیزی در فرانت اند بارگذاری نکرده و حجم آن در بک اند تنها 60KB است.
مدیریت اسکریپت ها + حالت MU
در وردپرس افزونه های زیادی وجود دارند که کدنویسی بهینه ای ندارند. اغلب این افزونه ها در جهت افزایش امکانات، کدنویسی شده اند. با این که این ویژگی ها و قابلیت ها بسیار مهم هسند، اما در اغلب مواقع میبینیم که بحث کارایی افزونه فراموش می شود. به همین دلیل است که وردپرس از شهرت خوبی در زمینه کارایی در بین توسعه دهندگان غیر وردپرسی برخوردار نیست.
چرا توسعه دهندگان افزونه تنها در حالتی که افزونه مورد نیاز است منابع لازم را بارگذاری نمی کنند؟ در واقع این موضوع پیچیده تر از این حرف است. به عنوان مثال افزونه ای را تصور کنید که به شما اجازه درج شورت کد در هر جایی می دهد. حتی اگر در صفحه ای از شورت کد استفاده نکرده باشید باز هم احتمالا مشاهده میکنید افزونه مورد نظر منابع CSS و JS خودر ا بارگذاری کرده است.
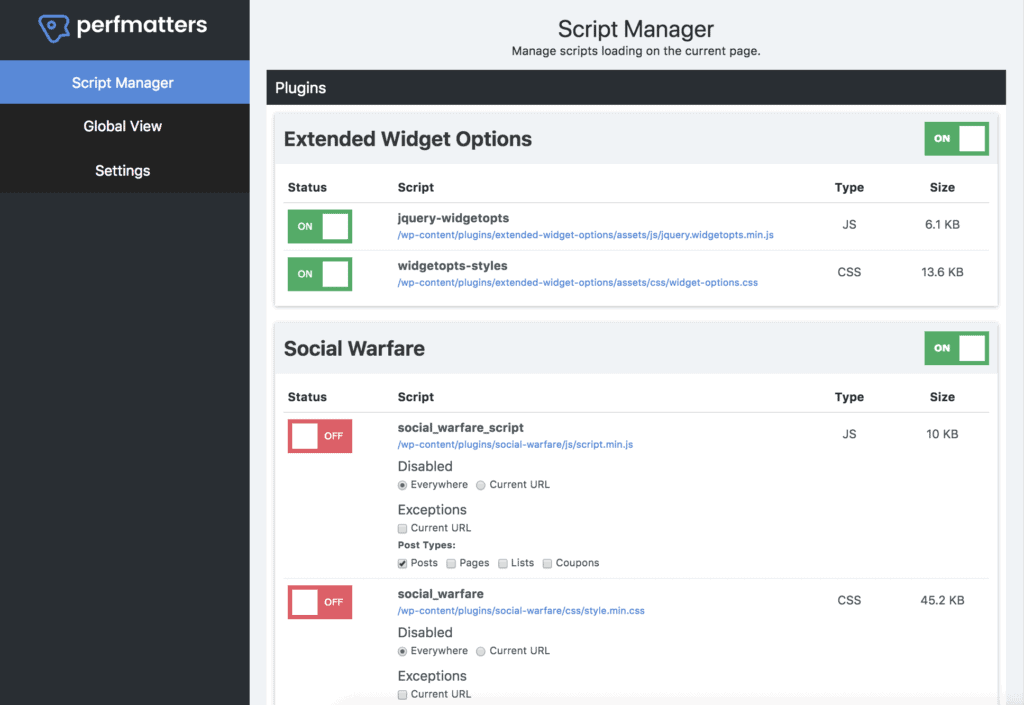
اینجاست که افزونه Perfmatters پا به میدان می گذارد. با استفاده از آن می توانید به آسانی اسکریپت ها را در وردپرس غیرفعال کنید. با استفاده از این قابلیت Perfmatters، می توانید در هر صفحه از سایت یا کل آن، اسکریپت موردنظرتان را غیرفعال کنید. این ویژگی بسیار کارامد بوده و به طرز شگفت انگیزی سرعت وب سایت شما مخصوصا در صفحه اصلی را افزایش می دهد. به مثال های زیر توجه کنید:
- افزونه محبوب Contact Form منابع مورد نیاز خود را در تمام پست ها و برگه ها بارگذاری می کند. شما می توانید به راحتی منابع این افزونه را در تمام صفحات به جز صفحه تماس با ما غیرفعال کنید.
- افزونه های اشتراک صفحات در شبکه های اجتماعی در تمام صفحات بارگذاری می شوند. شما می توانید به راحتی آنها را به جز صفحات پست ها در مابقی صفحات غیرفعال کنید.
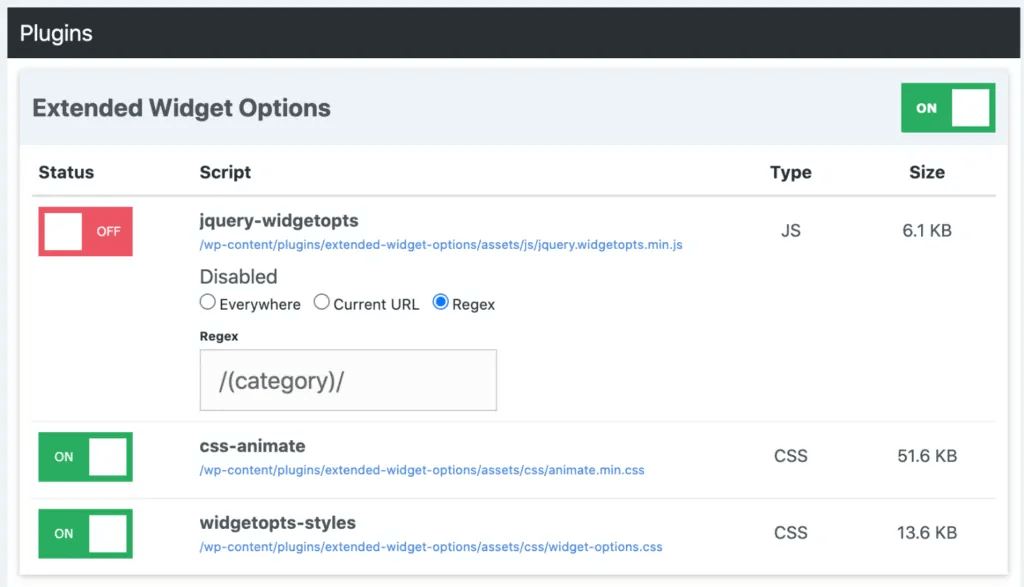
شما حتی می توانید اسکریپت ها را با استفاده از دستورات Regex نیز به صورت کاملا سفارشی غیرفعال کنید. این قابلیت در سایت های با ساختارهای URL پیچیده بسیار کارامد است.
حالت MU قابلیت مدیریت اسکریپت Perfmatters را به سطح جدیدی می رساند. در این حالت شما می توانید کنترل بیشتری بر روی افزونه ها داشته و حتی کوئری ها و هوک های افزونه ها را علاوه بر CSS و JS آنها غیرفعال کنید. در واقع شما بر روی تمام جنبه های یک افزونه از اسکریپت های فرانت آند آن، کدهای inline و کوئری های MySQL مدیریت دارید.
حتی قابلیت تست جهت پیش نمایش تنظیمات مدیریت اسکریپت ها نیز در اینجا وجود دارد تا قبل از فعالسازی دائمی، از نتیجه کار اطمینان حاصل کنید.
مثال ها
در ادامه مثالهایی از استفاده از Perfmatters در برخی از وب سایت های توسعه دهندگان افزونه آمده است. این وب سایت ها به صورت پیشفرض بهینه هستند، اما بدون بهینه سازی Perfmatters سریع نخواهند بود. در صورتی که این تست ها بر روی سایت های غیر بهینه انجام شوند مطمئنا تاثیرات بیشتری نیز دیده خواهد داد.
بدون Perfmatters در nogluten.com
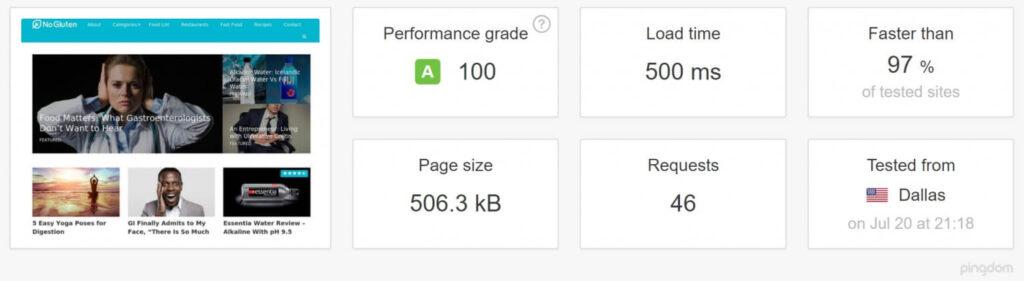
وب سایت nogluten.com از بقیه وب سایت ها بزرگتر است. این سایت از طرف توسعه دهندگان افزونه پنج بار از طرف Pingdom مورد تست قرار گرفته است. نتیجه در حالت غیرفعال بودن Perfmatters به شکل زیر بوده است:
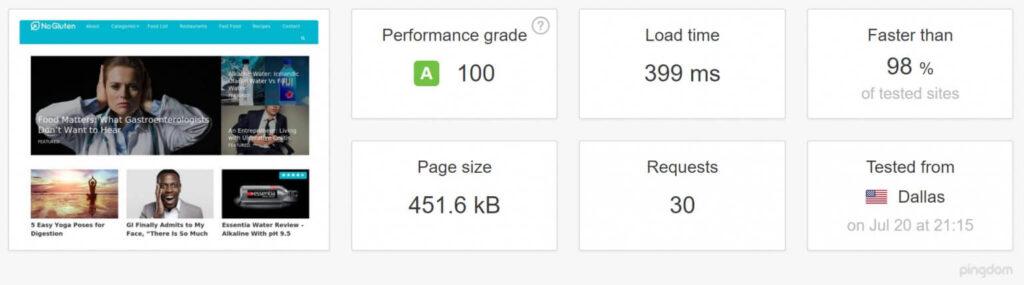
پس از فعالسازی Perfmatters در nogluten.com
سپس پنج تست متوالی از وب سایت پس از فعالسازی Perfmatters گرفته شده است. همانطور که می بینید، زمان کلی بارگذاری وب سایت تقریبا 20.2% کاهش یافته است. تنها تعداد درخواست های PHP در صفحه اصلی از 46 عدد به 30 کاهش یافته است. حجم صفحه نیز از 506.3KB به 451.6KB رسیده است.
نتایج به دست آمده بدون شک قابل توجه هستند.
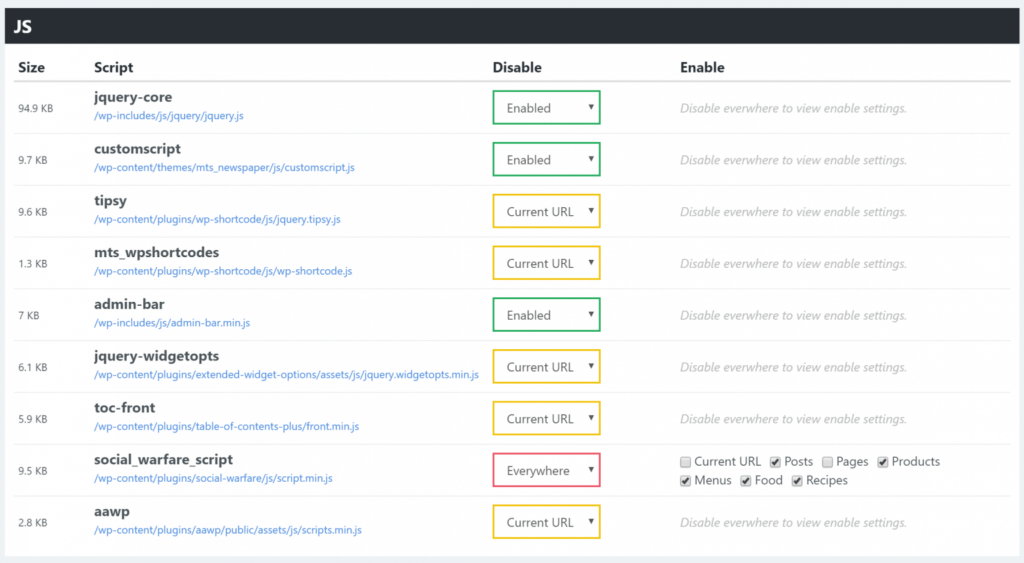
غیرفعالسازی بارگذاری جاوا اسکریپت ها
شاید برای شما جالب باشد که چه منابعی در بخش مدیریت اسکریپت ها در صفحه اصلی غیرفعال شده اند. دقت داشته باشید که این تنها یک مثال است و غیرفعالسلزی اسکریپت ها از سایتی به سایت دیگر می تواند متفاوت باشد.
جاوا اسکریپت های غیر فعال شده عبارتند از:
- /wp-content/plugins/wp-shortcode/js/jquery.tipsy.js
- /wp-content/plugins/wp-shortcode/js/wp-shortcode.js
هر دو اسکریپت بالا متعلق به افزونه شورت کد هستند و در صفحه اصلی ما شورت کدی استفاده نشده است.
- /wp-content/plugins/extended-widget-options/assets/js/jquery.widgetopts.min.js
این اسکریپت توسط افزونه مدیریت ویجت (ابزارک) فعال شده است. در حال که در صفحه اصلی ویجتی وجود ندارد.
- /wp-content/plugins/table-of-contents-plus/front.min.js
این اسکریپت متعلق به افزونه Table of contents است، در حالی که در صفحه اصلی چنین ویژگی مورد استفاده قرار نگرفته است.
- /wp-content/plugins/aawp/public/assets/js/scripts.min.js
اسکریپت بالا متعلق به پلاگین مشارکت در فروش آمازون است که در صفحه اصلی از آن استفاده نمی شود.
در ادامه اسکریپتی در تمام صفحات سایت به جز پست ها غیرفعال شده است.
- /wp-content/plugins/social-warfare/js/script.min.js
این اسکریپت متعلق به افزونه اشتراک گذاری پست ها در شبکه های اجتماعی است.
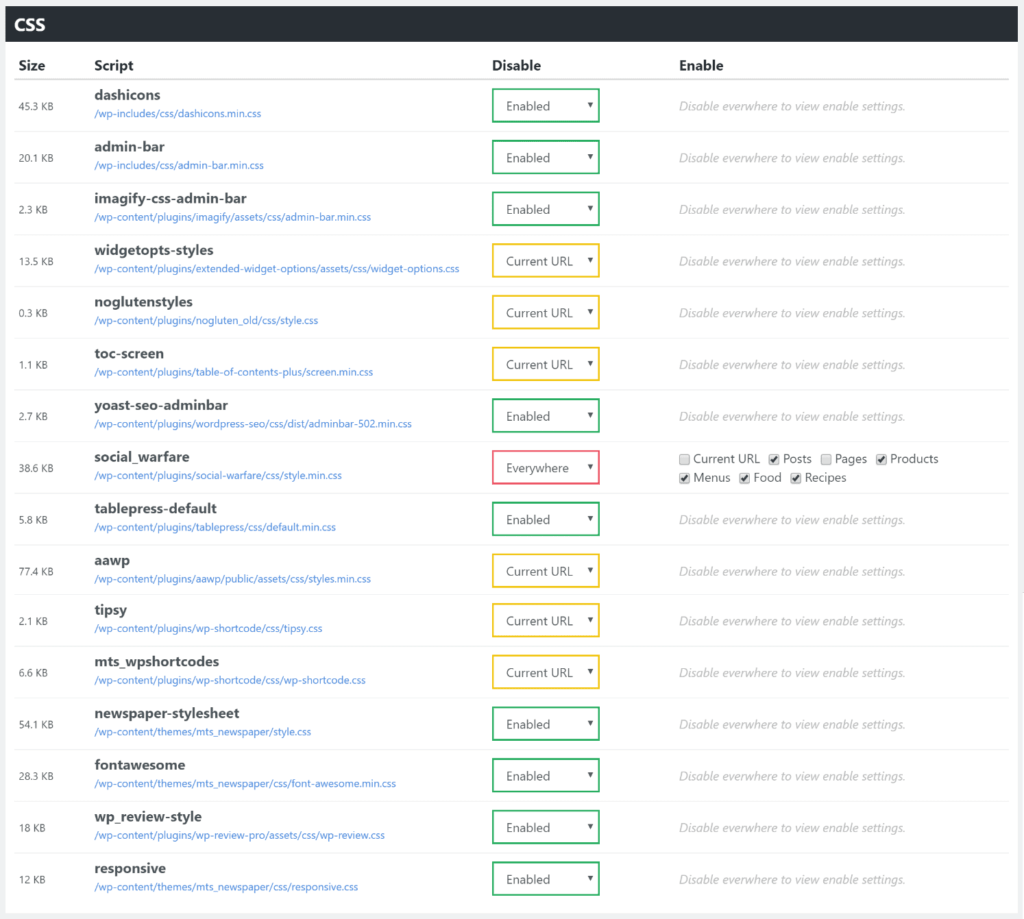
غیرفعال سازی بارگذاری CSS ها
تصویر زیر اسکرین شاتی از CSS های غیرفعال شده است.
CSS هایی که غیرفعال شده اند عبارتند از:
- /wp-content/plugins/extended-widget-options/assets/css/widget-options.css
توسط افزونه ویجت استفاده شده و در صفحه اصلی کاربردی ندارد.
- /wp-content/plugins/nogluten_old/css/style.css
این CSS توسط یک افزونه سفارشی مورد استفاده قرار گرفته و در صفحه اصلی کاربردی ندارد.
- /wp-content/plugins/table-of-contents-plus/screen.min.css
CSS های افزونه Table of contents در صفحه اصلی مورد استفاده قرار نمیگیرد.
- /wp-content/plugins/aawp/public/assets/css/styles.min.css
توسط افزونه مشارکت در فروش آمازون مورد استفاده قرار گرفته و در صفحه اصلی کاربردی ندارد.
- /wp-content/plugins/wp-shortcode/css/tipsy.css
- /wp-content/plugins/wp-shortcode/css/wp-shortcode.css
هر دو CSS فوق توسط افزونه شورت کد مورد استفاده قرار گرفته و هیچ شورت کدی هم در صفحه اصلی استفاده نشده است.
CSS زیر هم در تمام صفحات سایت به جز صفحه پست ها غیر فعال شده است:
- /wp-content/plugins/social-warfare/css/style.min.css
این CSS توسط افزونه اشتراک گذاری صفحات در شبکه های اجتماعی مورد استفاده قرار گرفته و تنها در صفحات پست ها به کار می رود.
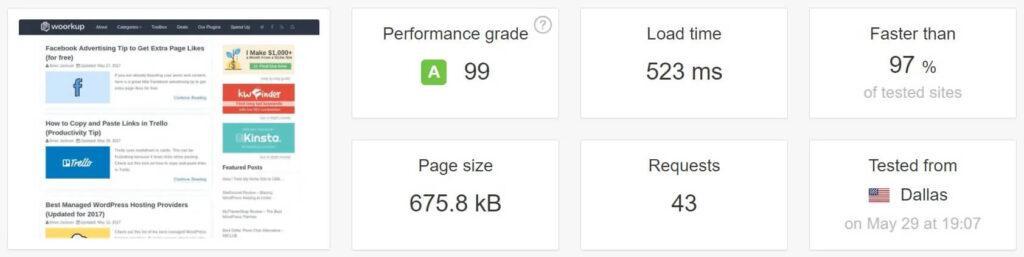
تست افزونه بر روی سایت woorkup.com
پس از فعالسازی Perfmatters بر روی این وب سایت و پیاده سازی انواع بهینه سازی ها، از زمان بارگذاری آن 600ms کاسته شد.
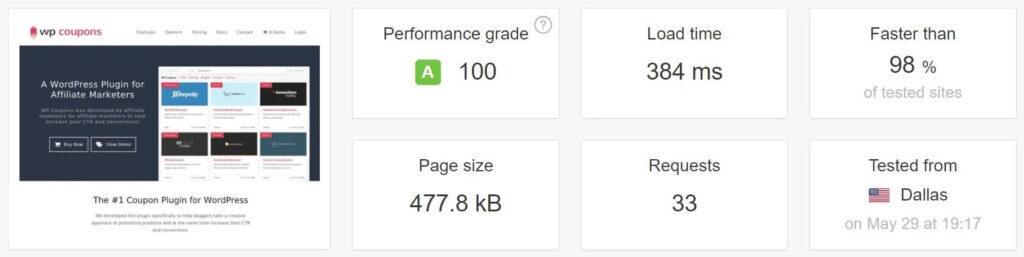
تست افزونه بر روی سایت wpcoupons.io
فعالسازی و پیکربندی Perfmatters بر روی این سایت موجب کاهش زمان بارگذاری به زیر 400ms شده است.
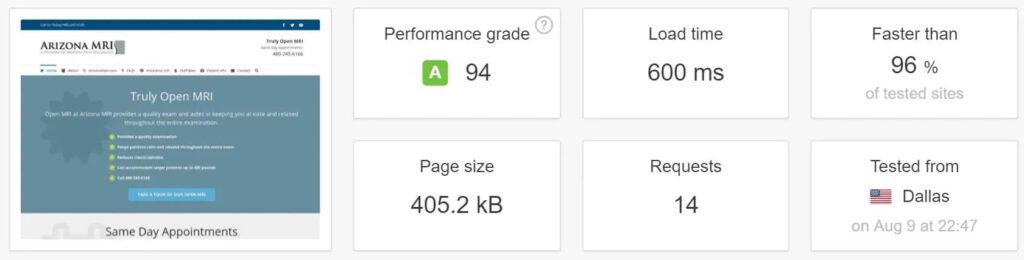
تست افزونه بر روی سایت arizonamri.com
این وب سایت با استفاده از قالب آوادا ساخته شده که به سنگین بودن و زمان بارگذاری زیاد معروف است. اما پس از نصب Perfmatters و بهینه سازی آن با Perfmatters، زمان بارگذاری آن به 600ms رسیده است.
ویژگی Lazy loading
Lazy loading یکی از تکنیک های افزایش سرعت سایت محسوب می شود. این تکنیک به معنای به تاخیر انداختن بارگذاری تصاویر، آیفریم ها، ویدئو ها و غیره می باشد. در واقع منابع ذکر شده تا زمان اسکرول کاربر به آنها در صفحه بارگذاری نمی شوند. در تست های ما تنها فعالسازی این قابلیت در اغلب وب سایت ها موجب کاهش 30% زمان بارگذاری گردیده است.
ویژگی Lazy loading در افزونه Perfmatters به شکل زیر آمده است:
- فعالسازی Lazy loading برای تصاویر، تصاویر بک گراند inline، آیفریم ها و ویدئوها. همچنین از فرمت WebP نیز پشتیبانی می شود.
- ایجاد پیش نمایش برای آیفریم ها با پخش آیکون های با فرمت SVG
- نظاریت بر DOM برای سازگاری با قابلیت اسکرول بی نهایت (infinite scroll)
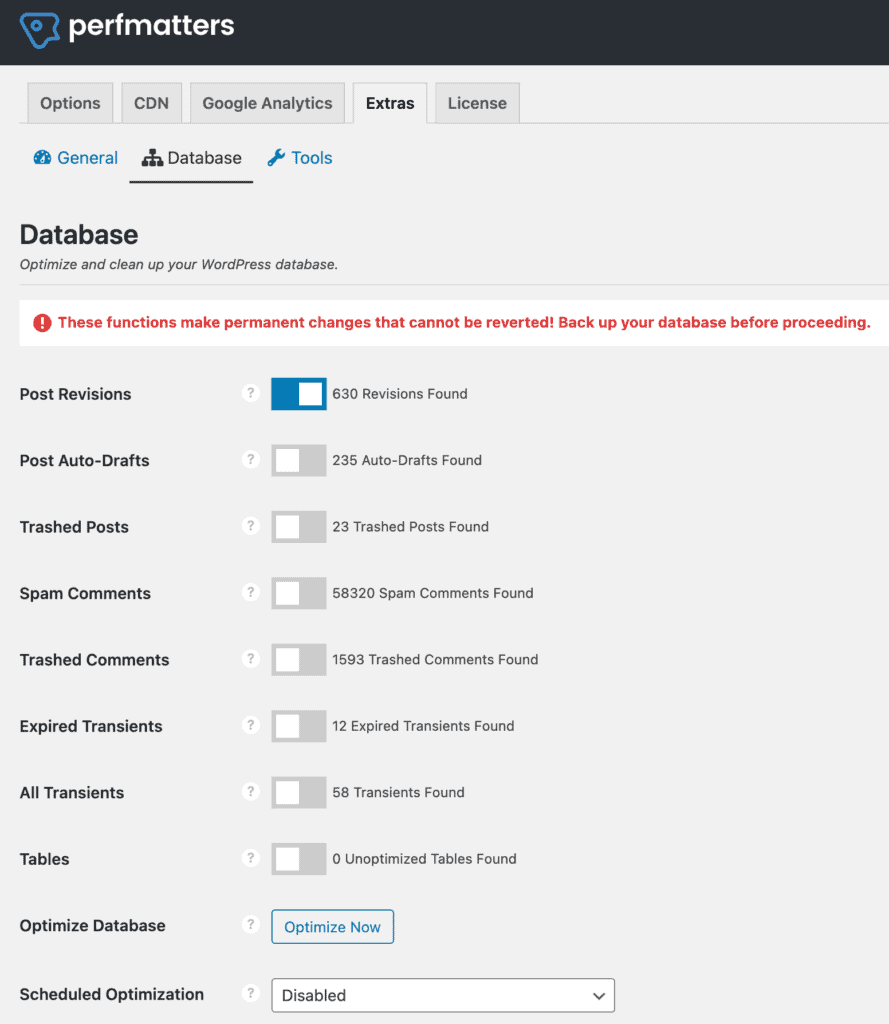
بهینه سازی دیتابیس
با اینکه افزونه Perfmatters بیشتر بر روی فرانت اند متمرکز است، اما بهینه سازی بک اند نیز در سرعت سایت موثر می باشد.این افزونه دارای ویژگی های خوبی برای بهینه سازی دیتابیس است که شامل موارد زیر می باشد:
- حذف رونوشت های پست های وردپرس
- حذف پیش نویس ها
- حذف کامنت های اسپم وردپرس
- حذف پست های منتقل شده به سطل زباله
- حذف کامنت های منتقل شده به سطل زباله
- حذف تنظیمات موقت
- بهینه سازی جداول دیتابیس وردپرس
- اتوماسیون و زمان بندی بهینه سازی دیتابیس
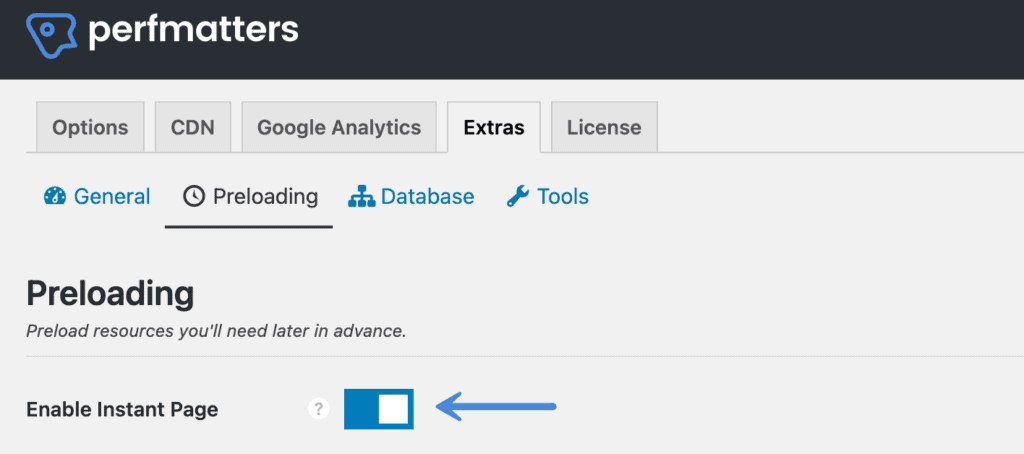
قابلیت Instant Page
افزونه Perfmatters دارای ویژگی جالبی به نام Instant Page است که موجب درخواست بارگذاری URL ها در هنگام رفتن موس بر روی لینک ها می شود. این ویژگی موجب ارتقا تجربه کاربری و کارایی وب سایت خواهد شد.
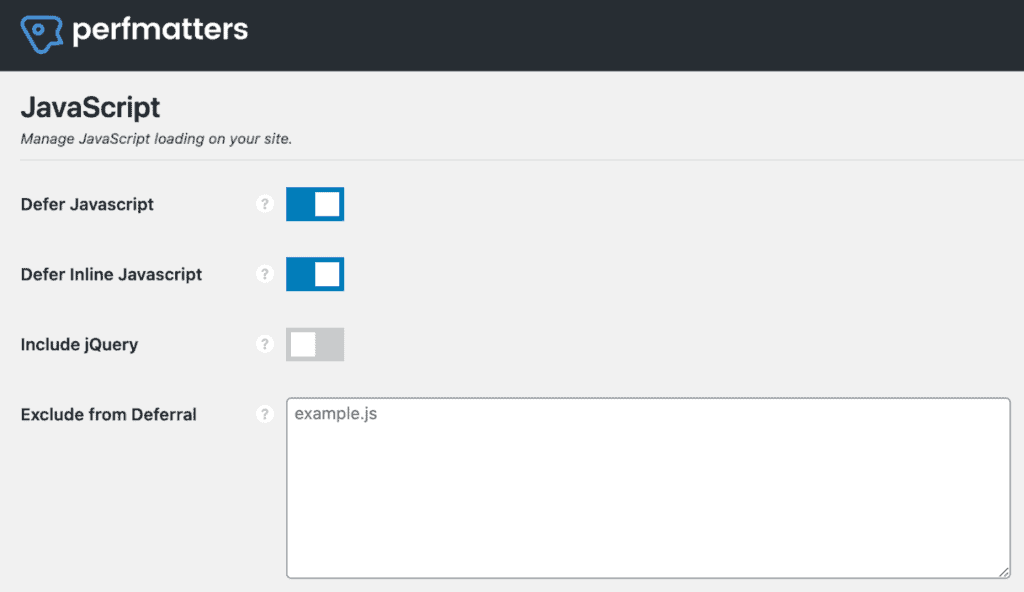
ویژگی Defer JavaScript
یکی از آسانترین راه ها برای افزایش سرعت سایت استفاده از ویژگی Defer JavaScript است. فعالسازی این قابلیت از طرف گوگل هم پیشنهاد شده و موجب رفع هشدار render-blocking resources در ابزارهای تست مانند PageSpeed Insights گوگل می شود.
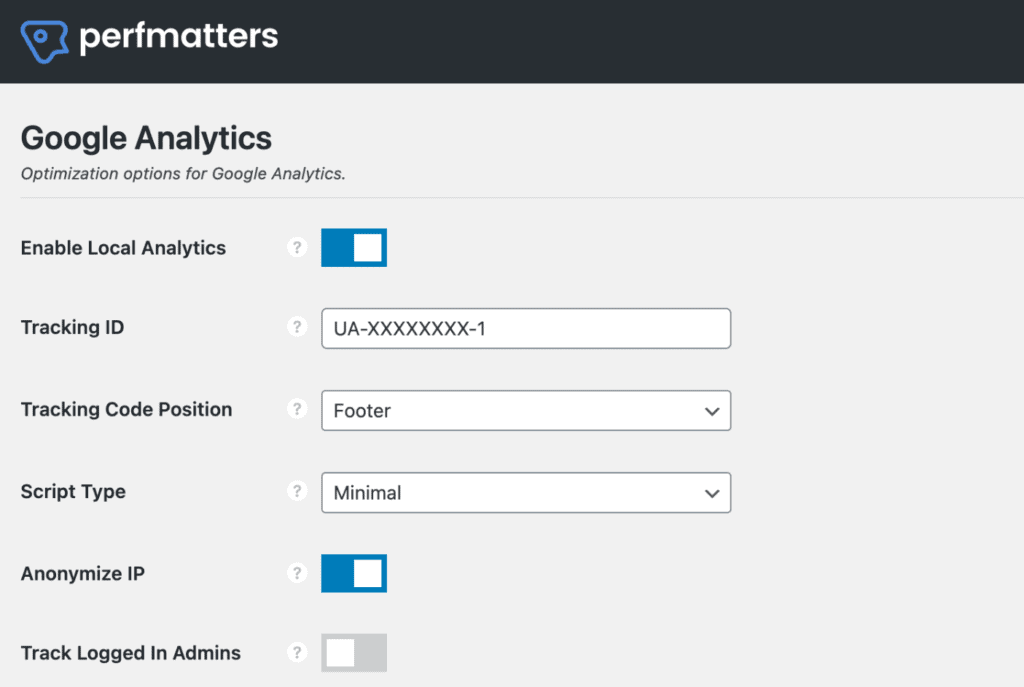
میزبانی از منابع گوگل آنالیتیکس به صورت لوکال
اسکریپت های گوگل آنالیتیکس می توانند موجب کند شدن سایت شوند. اما روش هایی برای افزایش سرعت آنها وجود دارد. افزونه Perfmatters دارای ویژگی های زیر در این مورد است:
- میزبانی از منابع گوگل آنالیتیکس به صورت لوکال (17KB)
- آنالیتیکس مینیمال (1.5KB)
- آنالیتیکس مینیمال inline
پیشنهاد ما استفاده از ویژگی آنالیتیکس مینیمال است. منابع آن بسیار کوچک بوده، به سرعت بارگذاری شده و از ویژگی های کش در مرورگر هم پشتیبانی می شود.
جمع بندی درباره افزونه Perfmatters
افزونه Perfmatters می تواند مکمل فوق العاده برای افزونه کش شما باشد. ویژگی های آن به گونه ایست که موجب افزایش سرعت سایت وردپرسی شما شده و کارایی سایت را دو چندان می کند. ما نصب و استفاده از این افزونه را در تمام سایت های وردپرسی پیشنهاد می کنیم.















پاسخی بگذارید