
ابزار Google Lighthouse (فانوس دریایی گوگل)
سرعت سایت و موبایل، دو عبارتی هستند که در خیلی از اوقات، با یکدیگر به کار برده می شوند و این مسئله بی دلیل نیست، چرا که این دو بسیار با یکدیگر مرتبطند. موبایل پسند بودن سایت و سرعت آن، دو تا از مهمترین پارامترهای سایت هستند که سئوکاران، توسعه دهندگان و صاحبین سایت ها می بایست به آنها توجه ویژه ای کنند. اندازه گیری سرعت سایت همواره کمی مبهم بوده و اغلب ابزارهایی که در اینترنت برای تست این پارامتر وجود دارند، به اندازه کافی دقیق نیستند. اما چند وقتیست که ابزاری از طرف گوگل معرفی شده که قصد دارد از جنبه های متفاوت و واقعی تری به موضوع سرعت سایت نگاه کند. Google Lighthouse یا فانوس دریایی گوگل، ابزاری برای اندازه گیری سرعت موبایلی سایت است و قصد داریم در این مطلب به معرفی و آموزش آن بپردازیم.
Google Lighthouse چیست؟
Lighthouse ابزاریست که توسط گوگل و با هدف رسیدگی به اپلیکیشن های تحت وب (PWA) ساخته شده است. این ابزار چهار تست دسترسی، کارایی، PWA و موارد بیشتر دیگری را اجرا می کند. این گزارش اجمالی، دید خوبی از کیفیت و کارایی وبسیات یا اپلیکیشن تحت وب شما می دهد.
سرعت سایت شامل پارامترهای ادراک و تجربه کاربری می شود. خروجی تست سرعت سایت به شکل یک عدد، ارزش زیادی ندارد، مخصوصا اگر بارگذاری آن در حالت واقعی کمی کند به نظر برسد. بسیاری از کاربران اینترنت در جهان همچنان از سرعت های اینترنت پایین استفاده می کنند و حتی ممکن است سرعت سایت شما در اینترنت های بسیار پر سرعت نیز دارای کمی تاخیر باشد. همه ما با آثار مخرب سرعت پایین سایت بر نرخ تبدیل آن مطلع هستیم. حتی کم کردن چند میلی ثانیه از زمان بارگذاری سایت، می تواند تفاوت بسیار زیادی ایجاد کند.
ابزار فانوس دریایی گوگل در تست خود، مشاهده سایت شما را با یک اینترنت کم سرعت و در یک دستگاه با قدرت پایین تر از استاندارد شبیه سازی می کند. دقت داشته باشید که بعضی از داده ها نیز در شرایط واقعی گم می شوند. بعد از انجام تست، گزارشی مبنی بر امتیاز قسمت های مختلف و توصیه های متناسب با رفع مشکلات سایت به شما ارائه می گردد. در مقایسه با ابزار Test My Site گوگل، این ابزار زیبایی کمتری دارد، اما جامعتر می باشد.
مقایسه دو ابزار PageSpeed Insights و Google Lighthouse
ابزار PageSpeed Insights گوگل، احتمالا پرکاربردترین ابزار آنالیز سرعت سایت در دنیاست. در حالی که این ابزار، امتیاز قابل مقایسه و همینطور توصیه های اجرا شدنی خوبی به صاحبین سایت ها می دهد، اما قادر نیست درک بارگذاری سایت را به شما منتقل کند. این ابزار قوانینی که شما از آن تبعیت نمی کنید را به شما گزارش می دهد و توصیه می کند که آن ها را اجرا کنید، اما ممکن است با اجرای آنها نیز سایت شما برای بسیاری از کاربران همچنان کند باشد. به علاوه، ابزار PageSpeed Insights راهکارهایی که اجرا نشدنی نیستند را ارائه می دهد، هر چند که اعمال آنها بسیار سخت باشد. گرفتن امتیاز 100 از 100، برای بسیاری از سایت ها یک رویاست.
دو چیز مهمی که PageSpeed Insights به آن توجه ویژه ای می کند عبارتند از:
زمان بارگذاری اولیه سایت: این مقدار زمانیست که در آن محتوای بالا سری صفحه به طور کامل بارگذاری می شود.
زمان بارگذاری کامل صفحه: این مقدار زمانیست که صفحه به صورت کامل بارگذاری و رندر می شود.
ابزار Google Lighthouse رویکرد عملی تری داشته و تمرکز خود را بروی تجربه کاربری می گذارد. این ابزار با یک اینترنت کم سرعت، روند بارگذاری سایت را شبیه سازی می کند و تجربه کاربر را به صورت واقعی نمایش می دهد. به جای نمایش نسخه کامل بارگذاری شده صفحه در PageSpeed Insights، این ابزار نحوه پاسخگویی به درخواست کاربر را نشان می دهد. این ابزار نمایش حقیقی از لحظات بارگذاری سایت را نشان داده و کمک بیشتری در بهینه سازی سرعت سایت می کند.
بررسی نتیجه گزارش ابزار Lighthouse
مفهوم افزایش سرعت سایت در دستگاه های موبایل به دو قسمت تقسیم می شود، یک اینکه سایت واقعا سریع شود و دوم اینکه حس سریع بودن را نیز منتقل کند. بنابر این تا آنجا که ممکن است، سرعت نمایش محتوای سایت را می بایست افزایش دهید. کاربران را منتظر نگه ندارید و همچنین آنها می بایست در نهایت سرعت، قادر به تعامل با محتوای سایت باشند. از آنجا که گوگل اعلام کرده سرعت سایت را جز پارامترهای رتبه بندی برای سئو وب سایت در نظر گرفته است، شما نیز ملزمید که مشکلات مربوط به آن را حل کنید.
اما اولویت اول چیست؟ محتوای سایت را ابتدا نمایش دهید. بارگذاری تصاویر و انمیشن های سایت می توانند کمی به تاخیر بیفتند. پیام سایت و چیزی که کاربران منتظر آنند، در محتوای سایت نهفته شده است. بقیه پارامترها را در پس زمینه اجرا کرده و کمی به تاخییر بیندازید.
پارامترهای مورد استفاده در Google Lighthouse
ابزار Google Lighthouse در بررسی کارامدی سایت (Performance)، از معیارهای زیر استفاده می کند:
- First meaningful paint: این مقدار زمانیست که اولین محتوای قابل درک سایت به نمایش در می آید. هر چه این زمان کمتر باشد، سرعت نمایش سایت بیشتر است.
- First interactive: این مقدار زمانیست که به طول می انجامد تا سایت برای اولین لحظه، قابلیت تعامل با کاربر را داشته باشد و صفحه نمایش بتواند به ورودی کاربران پاسخ دهد.
- Consistently interactive: این مقدار زمانیست که صفحه به صورت کامل قابلیت تعامل با کاربر را دارد.
- Perceptual speed index: این مقدار زمانیست که محتوای یک سایت به صورت قابل درکی نمایش داده می شوند. طبق پیشنهاد گوگل این زمان می بایست کمتر از 1250 میلی ثانیه باشد.
- Estimated latency input: این مقدار زمانیست که وبسایت شما به درخواست کاربران پاسخ می دهد. هر چه قدر مقدار این تاخیر بیشتر باشد، راندمان سایت کمتر خواهد بود. زمان بهینه برای این معیار نیز حداکثر 50 میلی ثانیه است.
- Critical requests chain: در این قسمت زنجیره ای از منابع قابل نیاز در بارگذاری صفحه به نمایش در می آیند. با اولویت بندی این منابع می توانید سرعت بارگذاری را بهینه تر کنید.
گزارش این ابزار شامل موارد پیشنهادی دیگری نیز می شود که موجب بهینه سازی بیشتر سرعت بارگذاری می گردد. در حالت کلی دید دقیقتری از نمایش سایت را با استفاده از Google Lighthouse می توان داشت و با توجه به توصیه های این گزارش می توان از امتیازات آن استفاده کرد.
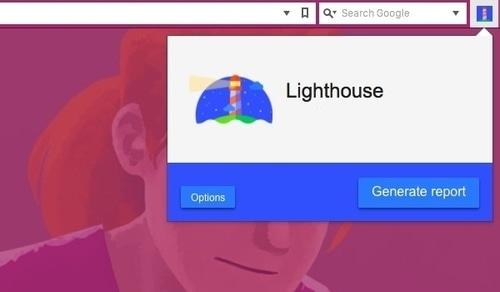
چگونه Google Lighthouse را نصب کنیم؟
ساده ترین راه استفاده از این ابزار، نصب افزونه Google Lighthouse در مرورگر کروم می باشد. بعد از نصب آن و رفتن به صفحه دلخواه خود می توانید بر روی گزینه Generate Report کلیک کرده و روند بارگذاری صفحه را مشاهده کنید. در انتها نیز گزارشی مبنی بر این تست دریافت خواهید کرد.
راهکار حل مشکلات سرعت سایت
موارد بسیار زیادی در حل مشکل سرعت سایت وجود دارد. اگر بخواهیم نگاه جامعی به این مسئله در حدی فراتر از این پست داشته باشیم، احتمالا مهمترین قسمت، بخش منابع مورد نیاز در بارگذاری صفحه است. این منابع از فایل های جاوا اسکریچت و CSS تشکیل شده اند و قبل یا بعد از بارگذاری محتوا دانلود شده و بر روی نمایش صفحه تاثیر گذرند. اگر این منابع بلاک شده باشند، رندر صفحه با مشکل رو به رو خواهد شد و بارگذاری آن کند می گردد، پس به این مورد توجه ویژه ای کنید.
امتحان کردن ابزار فانوس دریایی گوگل
Google Lighthouse یا ابزار فانوس دریایی گوگل، ابزار جامع بررسی سرعت سایت نمی باشد، اما اطلاعات بسیار ارزشمندی را به شما ارائه می دهد. همه ما می دانیم که ابزار PageSpeed Insights، منبع بسیار خوبی در بررسی اجمالی سرعت سایت است. اما با Google Lighthouse، مشاهده دقیقتر و ریزبینانه تری در بارگذرای صفحه در شرایط واقعی را می توانید داشته باشید. شما می توانید از این ابزار در کنار دیگر ابزارهای تست سرعت سایت مانند GTmetrix و WebPageTest استفاده کنید.
نظر شما درباره این ابزار چیست؟ اگر از ابزار Google Lighthouse استفاده کرده اید، حتما مشاهدات خود را با ما و دیگر کاربران به اشتراک بگذارید.


پاسخی بگذارید