متن جایگزین که با نام های اتربیوت alt (alt attribute)، توضیح alt (alt descriptions) و البته alt text نیز شناخته می شود، کد HTML ایست که برای توصیف محتوای یک تصویر در صفحات وب مورد استفاده قرار می گیرد.
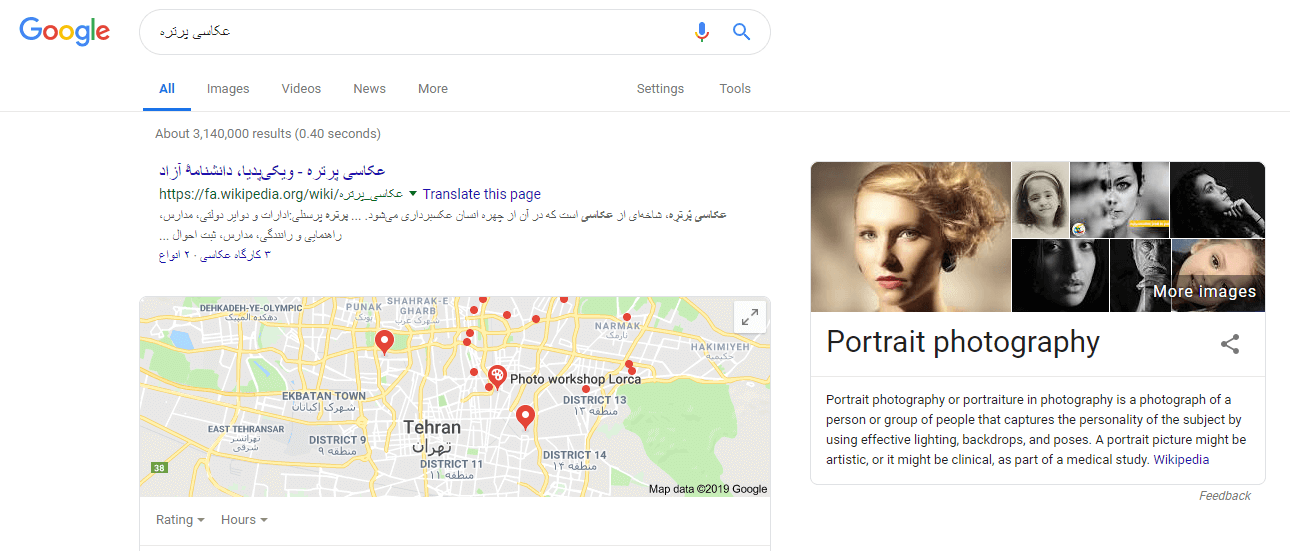
اگر شما زمان زیادی را برای بهینه سازی محتوای وب سایتتان، تگ های هدر و متا دیسکریپشن ها صرف می کنید، تصویر زیر می تواند هشداری برای شما باشد:
امروزه موتورهای جستجو در کنار نتایج متنی در صفحات نتایج جستجو، بعضا تصاویری را نیز به نمایش می گذارند. به عنوان مثال با جستجو عبارت عکاسی پرتره به تصاویر قابل کلیک از وب سایت ها رسیدیم.
ممکن است که شما در کنار تمام تلاش های خود در سئو، منبع بزرگی از ترافیک یعنی تصاویر سایت را نادیده گرفته باشید. اما چگونه می توان به کسب ترافیک از تصاویر وب سایت رسید؟ پاسخ در استفاده از متن جایگزین می باشد. استفاده از متن جایگزین برای تصاویر، شانس افزایش رتبه سایت در جستجوهای تصویری را بسیار افزایش خواهد داد.
امروزه محتواهای متنی نیاز به تصاویر بیشتری برای درک بهتر کاربران دارند. به عنوان مثال در هنگام آموزش یک نرم افزار، اسکرین شات هایی از محیط کاربری آن موجب آموزش بهتر آن خواهد شد.
در هنگام تهیه محتوایی که به همراه عناصر بصری مانند تصاویر است، در نظر داشته باشید که خیلی از کاربرانتان ممکن است که به واسطه جستجو کردن، مستقیما به دنبال تصاویر موجود در صفحه هستند. به عبارتی آنها پس از جستجو ممکن است که به آیتم های متنی توجه نکرده و مستقیما به نتایج تصویری مراجعه کنند.
یکی از مهمترین نقش هایی که متن جایگزین در چنین شرایطی دارد اینست که تصاویر سایت شما را به لینک هایی در نتایج جستجو تبدیل می کند که موجب ورود کاربران به وب سایت شما خواهد شد.
موارد استفاده از متن جایگزین
- اضافه نمودن توضیحات متنی به تصاویر موجب می شود که ربات های پردازش تصویر و همینطور کاربران دارای معلولیت چشمی بدون مشاهده تصویر، به محتوای آن پی ببرند.
- متن جایگزین تصویر در صورت بارگذاری نشدن عکس به دلایلی مانند اختلالات اینترنتی، به کاربران نمایش داده می شود.
- متن جایگزین تصویر در درک محتوای عکس ها به پایشگرهای موتورهای جستجو کمک کرده تا بتوانند آن ها را بهتر ایندکس کنند.
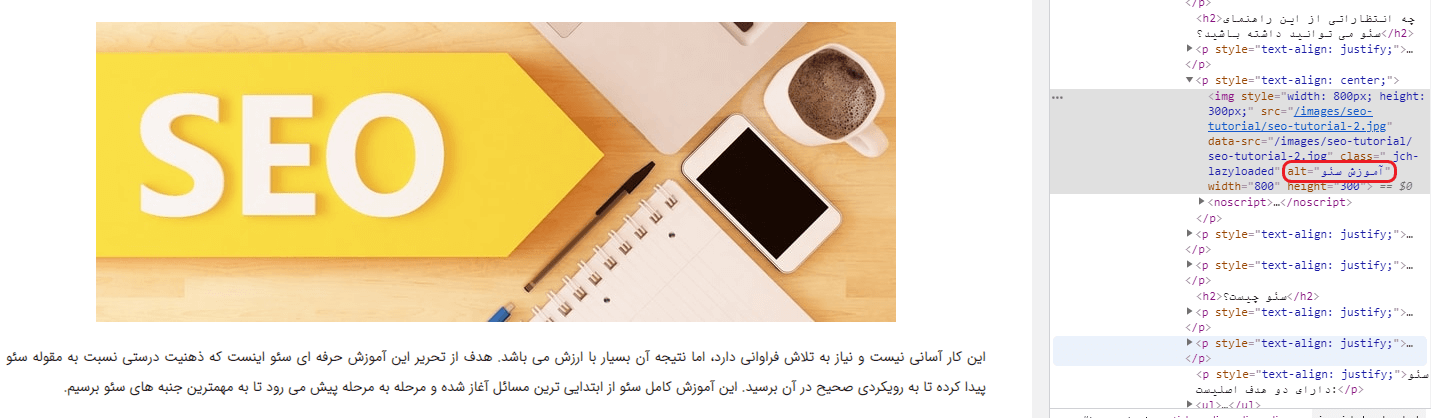
قسمت با کادر قرمز در تصویر بالا نشان دهنده چگونگی استفاده ار متن جایگزین برای تصاویر است.
نمونه کد متن جایگزین:
<img src=”alt-text.jpg” alt=”سئو متن جایگزین”>
فرمت بهینه استفاده از متن جایگزین
بهترین فرمت برای استفاده از متن جایگزین، ارائه توصیفی مناسب از عکس مربوطه می باشد. همچنین بایستی دقت کنید که با هدف استفاده از کلمات کلیدی نبایست دست به افراط در این کار زد. یک متن جایگزین بهینه توضیحیست که یک فرد بتواند از روی آن تصویر مورد نظر را به خوبی در ذهن خود مجسم کند.
به عنوان مثال به متن های جایگزین از تصویر زیر توجه کنید:
<img src=”pancakes.png” alt=”پن کیک”>
چنین متن جایگزینی بدک نیست. اما خیلی هم به توضیح تصویر نمی پردازد. کاملا واضح است که این عکس متعلق به یک پن کیک بوده، اما چیزهای بیشتری نیز برای اشاره کردن وجود دارد.
<img src=”pancakes.png” alt=”پن کیک بلوبری با پودر شکر”>
این متن جایگزین بهتریست، چرا که به توصیف بهتری از این تصویر پرداخته است.
اما موارد زیر پیشنهاد نمی شود:
<img src=”pancakes.png” alt=””>
یا
<img src=”pancakes.png” alt=”پن کیک پن کیک ها پنکیک کیک داغ کیک صبحانه بهترین صبحانه دستور پخت پن کیک”>
مورد اول شامل هیچ گونه توضیحاتی نشده و در مورد دوم نیز در استفاده از کلمات کلیدی افراط شده است.
چرا متن جایگزین مهم است؟
1. توصیف تصاویر
متن جایگزین جز اصول طراحی وب به شمار می رود. هدف اصلی آن توصیف تصاویر برای کاربرانیست که قادر به مشاهده آن نیستند. این مورد شامل اسکرین ریدر ها و مرورگرهاییست که از دسترسی به تصویر در آنها جلوگیری شده است. همچنین کاربرانی که دارای قدرت بینایی زیادی نیستند نیز شامل این مجموعه می شوند. اضافه نمودن تگ alt به تصویر موجب می شود که همه کاربران وب سایت به درک محتوای تصاویر آن برسند.
2. سئو تصاویر
استفاده از متن جایگزین موجب تجربه کاربری بهتر می شود. استفاده از متن جایگزین در کنار بهینه سازی نام فایل تصویر و عنوان آن می تواند به سئو هر چه بهتر تصاویر کمک زیادی کند.
با اینکه موتورهای جستجو در سال های گذشته پیشرفت های زیادی در پردازش تصاویر داشته اند، اما همچنان قادر به مشاهده آنها همانند یک انسان نیستند. بنابراین عاقلانه نیست که در درک تصایر آنها را تنها بگذاریم. اگر آنها قادر به درک تصاویر یک صفحه نشوند، ممکن است که آن صفحه در کلمات اشتباهی رتبه کسب کرده یا در کلمات کلیدی مورد نظر ما رتبه خوبی کسب نکند.
به عنوان مثال گوگل ممکن است که در تصویر زیر مردی را مشاهده کند که یک پاپیون مشکی دارد.
در صورتی گه اگر قصد کسب رتبه در کلمه کلیدی “پاپیون برد پیت” را دارید، نیاز است که با استفاده از متن جایگزین مناسب، به موتورهای جستجو کمک کنید.
در این سناریو متن جایگزین فضایی مناسب برای استفاده از کلمه کلیدی است. بنابراین با توجه به وجود چنین فاکتوری در سئو بهتر است که همواره توصیف مناسبی از تصویر داشته و در صورت امکان کلمه یا کلمات کلیدی مورد نظر خود را در متن جایگزین به کار برید.
چگونه متن جایگزین مناسبی بنویسیم؟
قبل از نوشتن متن جایگزین مطابق با اصول سئو بهتر است که به نکات زیر توجه کنید:
- تصاویر را تا حد ممکن دقیق توصیف کنید. متن جایگزین برای ارائه توضیحاتی از تصویر برای افرادی طراحی شده که قادر به مشاهده آن نیستند. اگر قرار بر این بود که تصاویر قادر به انتقال اطلاعات نباشند، بالطبع جایگاه آنها نه در HTML، بلکه در کدهای CSS وب سایت بود.
- آن را نسبتا کوتاه بنوسید. بسیاری از اسکرین ریدر ها خود را به خواندن تنها 125 کاراکتر ابتدایی متن جایگزین محدود می کنند. بنابراین عاقلانه است که این توضیحات کوتاه باشند.
- از کلمات کلیدی استفاده نمایید. متن جایگزین فرصتی برای استفاده از کلمات کلیدی و سیگنال دادن به موتورهای جستجو برای ارتباط هر چه بیشتر محتوا با کلمات کلیدیست. با اینکه اولویت اول در متن جایگزین، توصیف دقیق تصویر است، اما حداقل بک بار هم که شده از کلمه کلیدی اصلی صفحه در یکی از تصاویر استفاده نمایید.
- از زیاده روی خودداری کنید. گوگل از استفاده بی رویه از کلمات کلیدی در هر کجای صفحه از جمله تگ alt بیزار است. تنها بر روی نوشتن یک توضیح مرتبط تمرکز کرده و در صورت امکان از کلمات کلیدی نیز در آن استفاده نمایید. دقت داشته باشید که درج کلمه کلیدی در تمام تصاویر یک صفحه ضرورتی ندارد.
- از نوشته های تصویری استفاده نکنید. چرا که موتورهای جستجو قادر به خواندن نوشته های داخل تصاویر نیستند. در صورت استفاده از چنین قالبی، حتما متن درج شده در تصویر را در بخش متن جایگزین به کار برید.
- از کلمه تصویر یا عکس در متن جایگزین ترجیحا استفاده نکنید. به عنوان مثال در تصویر مثال قبل متن جایگزینی به شکل “تصویر برد پیت” اشتباه است. چرا که واضح است که فرمت این فایل از نوع تصویر است.
- اتربیوت longdesc را از یاد نبرید. در صورتی که تصویر شما نیاز به توضیحات بیشتری نسبت به حد معمول دارد، استفاده از اتربیوت lingdesc=”” را فراموش نکنید.
- نسبت به دکمه های فرم ها بی توجه نباشید. در صورتی که دکمه ثبت فرم ها در وب سایت شما از نوع تصویر است، متن جایگزین آنها را فراموش نکنید. توصیف مناسب این تصاویر عملکرد آنهاست. به عنوان مثال جستجو، لایک یا ثبت درخواست می تواند بسته به عملکرد دکمه، گزینه های خوبی برای متن جایگزین باشند.
- در صورتی که یک سایت چند زبانه دارید، متن های جایگزین ترجمه شده را در هر نسخه زبانی فراخوانی کنید.
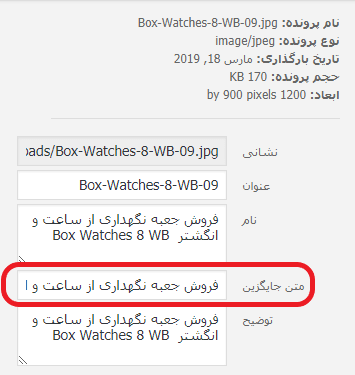
قرار دادن متن جایگزین در وردپرس
اگر از کاربران وردپرس هستید، می توانید متن جایگزین را به راحتی به تصاویر خود اختصاص دهید. در وردپرس به صورت پیشفرض، نام فایل تصویر به عنوان متن جایگزین آن انتخاب می شود. هرچند این کار از خالی گذاشتن آن بهتر است، اما خیلی هم گزینه خوبی نیست. در واقع شما بایست با صرف زمان، بهترین توضیح را برای هر عکس قرار دهید.
رابط کاربری وردپرس برای انجام چنین کاری ساده است. از قسمت رسانه ها بر روی یک عکس کلیک کنید. همانند تصویر بالا با کادر متن جایگزین رو به رو خواهید شد. تنها همین کارهای کوچک بر روی سئو تصاویر وب سایت شما تاثیر به سزایی خواهند داشت. مطالعه مطلب سئو تصاویر در وردپرس در اینجا خالی از لطف نیست.
سوالات رایج در مورد متن جایگزین
اگر هم چنان در استفاده از متن جایگزین تردید داشته و یا هم اکنون در حال استفاده از آن هستید، احتمالا با سوالات زیر مواجه خواهید شد:
سوال: آیا بایستی برای تمام تصاویر سایت متن جایگزین بنویسیم؟
جواب: بله، به این خاطر که استفاده از متن جایگزین فرصت آسانی برای ارتقا سئو وب سایت و تجربه کاربری می باشد. بهینه سازی تصاویر سایت با استفاده از متن جایگزین موجب ارتباط هر چه بیشتر محتوای صفحات با کلمه کلیدی اصلی آنها خواهد شد و در نتیجه ترافیک بیشتری به سمت سایت روانه می گردد.
سوال: آیا متن جایگزین یکی از تکنیک های بنیادی در استراتژی سئو سایت ما بایست تلقی شود؟
خیر، چرا که تاثیر آن بر روی رتبه صفحات سایت آنقدر ها نیست، مگر اینکه وب سایت شما مبتنی بر تصاویر باشد.
سوال: اولویت متن جایگزین چقدر است؟
جواب: نوشتن متن جایگزین برای تصاویر سایت در هنگام آپلود آنها امری با اولویت بالاست. این کار را به عنوان یک استاندارد برای خود در نظر بگیرید، چرا که پیاده سازی آن نسبتا ساده بوده و در دراز مدت بر روی سئو تاثیرات مثبتی خواهد گذاشت.
دقت داشته باشید که اتربیوت alt تاثیر زیادی نسبت به سایر فاکتورهای سئو بر روی رتبه سایت ندارد. بنابراین این کار نبایست به عنوان یک تاکتیک پیشرو در سئو محسوب شود. تنها زمانی که به بهینه سازی موارد مهمتر پرداختید، بهتر است که به این موضوع توجه کرده و سری به متن جایگزین عکس های سایت بیندازید و در صورت لزوم بهینه سازی، تغییراتی در آنها اعمال نمایید.
مقایسه متن جایگزین با عنوان عکس
بسیاری از کاربران متن جایگزین را با عنوان تصویر اشتباه می گیرند، در صورتی که این دو گزینه کاملا متفاوت از یکدیگر هستند. عنوان تصویر اتربیوت دیگریست که به عکس ها می تواند اضافه شود. عنوان تصویر به صورت یک پاپ آپ در هنگام قرار گرفتن موس بر روی آن ظاهر می شود.
پیشنهاد می کنیم که توضیحات یکسانی را برای این دو قسمت ننویسید. این کار می تواند به منزله افراط در بهینه سازی تلقی شود. در صورتی که عکس مورد نظر شما قایل کلیک باشد، می توانید از عناوین جذاب برای ترغیب کاربران به کلیک بر روی لینک استفاده کنید. به عنوان مثال عنوان “هم اکنون این محصول را خریداری کنید”، عنوان مناسبی برای تصویر قابل کلیک یک محصول می تواند باشد.
جمع بندی
شاید شما تاکنون از جمله افرادی بودید که از بهینه سازی متن جایگزین بی خبر بوده اید. همین امروز آغاز به نوشتن متن جایگزین مناسب به همراه کلمات کلیدی در تصاویر سایت کنید و در این کار به توصیه های گفته شده نیز توجه نمایید. مطمئنا با گذشت زمان متوجه تاثیر هر چند اندک آن بر روی افزایش رتبه صفحات و همینطور ترافیک وب سایت خواهید شد.








خیلی خوب بود می تونیم عنوان عکس ها را انگلیسی وارد کنیم؟
وب سایتتون به هر زبانی که هست، ترجیحا متن جایگزین و عنوان رو به همون زبان بنویسید.
ممنون ازتون. ایا میشه متن جایگزین مشابهی برای چند تصویر استفاده کنیم؟ یا این ممکنه کپی لحاظ بشه از طرف گوگل؟
بهتره در یک صفحه از متن های جایگزین متفاوتی برای تصاویر مختلف استفاده کنید.
بنده یه مدته تمامی متن های جایگزین تصاویر وبسایتم، عنوان وبسایت شده… یعنی تصاویری که داخل گوگل اپلود شده همه با عنوان وبسایت سئو شده و روی تصویر که کلیک کنیم وارد صفحه اصلی سایت میشه (بجای صفحه محصول).
درصورتی عنوان و متن جایگزین ها نام خود محصول را گذاشتم و درضمن قبلن چنین مشکلی نبود.
ممنون میشم راه حلش رو بگید
با سلام، توضیحاتتون کافی نیست و متاسفانه به آدرس وب سایت هم حداقل اشاره ای نکردید.
داخل گوگل بزنید تاج *** و ایمیج رو ببینید و به عنوان تصاویر دقت کنید.
مشکلی دیده نمیشه و همه چیز طبیعیست. احتمالا انتظار داشتین که متن جایگزین تصاویر رو به عنوان تایتل نتایج ببینید، اما گوگل در حال حاضر چنین کاری انجام نمیده و عنوان صفحه رو زیر تصویر در نتایج جستجو نشون میده.
سلام و عرض ادب
می خواستم بدون که من تصاویری که در مقاله سایتم استفاده می کنم در جستجوی گوگل با همون کلمه کلیدی که سئو شده مشاهده نمی شود و فقط عکس اصلی یا به اصطلاح کاور آن مقاله در جستجو مشاهده می شود وقتی کلمه کلیدی را در گوگل سرچ می کنم. راه کار شما برای این موضوع چیه؟
سلام. جستجوی تصویری گوگل مجهز به هوش مصنوعی و ابزارهای پردازش تصویر است و صرف درج یک کلمه کلیدی برای تصویر، الزامی برای گوگل برای نمایش آن تصویر در نتایج جستجو ایجاد نمی کند.
سلام، اسم سایت من *** هست.
در بخش متن جایگزین تصویر، نام و برند و مدل و رنگ شیرآلات رو می نویسم. درسته یا پیشنهاد بهتری دارید؟
با سلام خدمت شما، متن جایگزین پیشنهادی شما، از نظر ما هم خوبه.
چقدر خوب توضیح داده بودین .ممنون