
سئو در ASP.NET | آموزش سئو ASP.NET MVC
در این مطلب به نحوه بهینه سازی و سئو وب سایت های ASP.NET می پردازیم. این مطلب شامل سه بخش کلی سئو این گونه سایت ها در حوزه های محتوا، یو آر ال و ایندکس شدن است. به واسطه بهینه سازی این آیتم ها رتبه سایت شما ارتقا پیدا کرده و نرخ کلیک سایت در نتایج جستجو افزایش خواهد یافت.
1. محتوا
در اولین بخش نگاهی به موضوع محتوا در وب سایت های ASP.NET خواهیم پرداخت تا بتوانید محتوای سایت را در بهینه ترین حالت ممکن در دسترس موتورهای جستجو قرار دهید.
کیفیت محتوا
اگر هدفتان کسب رتبه در بلند مدت است، اهمیت کیفیت محتوا را هیچگاه نبایست دست کم بگیرید. اگر کاربران وب سایت متوجه کیفیت محتوا شوند، در وب سایت های خود به آن لینک داده و یا حداقل آن را در شبکه های اجتماعی به اشتراک می گذارند. هر چقدر کیفیت محتوا بیشتر باشد، احتمال کسب رتبه بهتر، بیشتر خواهد شد. هیچ مسیر میانبری برای رسیدن به این هدف وجود ندارد، اما با استفاده از برخی تکنیک ها می توانید زودتر به خواسته خود برسید. به عنوان نکته نهایی، در هنگام تولید محتوا همیشه کاربران را در اولویت فعالیت های خود قرار دهید.
عنوان صفحه و متا تگ ها
هر یک از صفحات وب سایت بایستی دارای یک عنوان باشد. این عنوان در بخش <title> واقع در <head> قرار گرفته می شوند. از این عنوان در نتایج جستجو استفاده می شود. عنوان صفحه بایستی دقیق و توصیف کننده محتوای صفحه باشد. همچنین بهتر است از کلمه کلیدی صفحه در عنوان آن استفاده کنید. هیچ قانون دقیقی برای طول عنوان صفحه وجود ندارد، اما بهتر است که آن را زیر 70 کاراکتر نگه دارید. کاراکترهای اضافه در نتایج جستجو نمایش داده نمی شوند، اما احتمالا از آنها در سیستم رتبه بندی استفاده می گردد.
قرار دادن عنوان در وب فرم ها و MVC
روش های متنوعی برای تعیین عنوان صفحه در وب فرم ها وجود دارد. شما می توانید عنوان صفحه را در HTML صفحه مستر قرار دهید، اما در نتیجه چنین کاری، عنوان قرار داده شده در تمام صفحات یکسان خواهد بود. برای مشخص کردن عنوان مستقل برای هر صفحه، بایستی آن را در سطح صفحه تنظیم کنید. در صورتی که عنوان صفحه ثابت است، می توانید آن را در فایل aspx هر صفحه قرار دهید:
<%@ Page Title=”About my site” Language=”C#” MasterPageFile=”~/Site.Master” AutoEventWireup=”true” CodeBehind=”About.aspx.cs” Inherits=”WebFormsSEO.About” %>
هرچه که شما در HTML صفحه مستر قرار دهید، همیشه در عنوان صفحه پدیدار می شود. با استفاده از این ویژگی می توانید عنوان برند وب سایت را در همواره در بخشی از <title> قرار دهید. در حالی که بخش ابتدایی عنوان صفحه به صورت متغییر در می آید:
<title><%: Page.Title %> – RadZad</title>
قالب MVC نیز شامل مارک آپ هایی برای تعیین عنوان صفحه است:
<title>@ViewBag.Title – RadZad</title>
شما می توانید مقدار ViewBag.Title را با تنظیم کنترلر تعیین کنید. همچنین می توانید آن را در صفحه محتوا نیز مقداردهی کنید:
@{
ViewBag.Title = “Home Page”;
<}
این دستور هر عنوان دیگری را باطل کرده و خود به جای آن می نشیند. دقت داشته باشید که چون ViewBag یک آبجکت داینامیک است، به جای استفاده از Title به عنوان نام، می توانید به آسانی از PageTitle استفاده نمایید.
متا دیسکریپشن
متا دیسکریپشن ها به عنوان شعار تبلیغاتی صفحه جهت نمایش در نتایج جستجو هستند. آنها می توانند با استفاده از تگ <meta> در HTML صفحات تنظیم شوند:
<meta name=”description” content=”مقدار متا دیسکریپشن” />
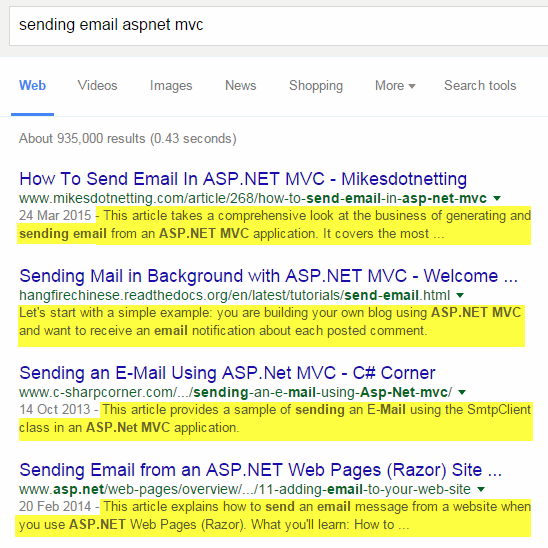
از این ابزار می توانید برای توصیف بیشتر محتوای صفحه استفاده کنید. این متن بهتر است که دارای کلمات کلیدی صفحه بوده و به شکلی کاملا طبیعی و جذاب نوشته شود. متا دیسکریپشن توسط غالب موتورهای جستجو استفاده می شود و به جستجو کنندگان امکان می دهد تا قبل از کلیک بر روی صفحه از نوع محتوای آن آگاه گردند.
تصویر بالا نشان میدهد که گوگل چگونه از متا دیسکریپشن ها (بخش زرد رنگ) برای نمایش صفحات در نتایج جستجو استفاده می کند. گوگل همیشه متا دیسکریشپن نوشته شده توسط شما را نشان نمی دهد. همینطور غالبا حداکثر طول متا دیسکرپشن نمایش داده شده تقریبا 160 کاراکتر است. در مواقعی که گوگل احساس کند بخشی از متن، متا دیسکریپشن بهتری برای کاربران است، آن را جهت نمایش در نتایج جستجو به کار می برد.
قبل از معرفی ASP.NET 4 شما می توانستید از ContentPlaceholder و HtmlMeta برای قرار دادن متا دیسکریپشن در وب فرم ها استفاده می کردید. پس از معرفی نسخه ASP.NET 4 کلاس Page شامل ویژگی MetaDescription است که به برنامه نویسان اجازه می دهد تا متا دیسکریپشن را از طریق کد مقداردهی کنند:
public partial class About : Page
{
protected void Page_Load(object sender, EventArgs e)
{
MetaDescription = “A page that describes what we are about”;
}
}
توسعه دهندگان MVC می توانند از راهکار مشابهی برای تنظیم عنوان صفحه در برگه Layout و viewbag برای مقدار دهی داینامیک به متا دیسکریپشن استفاده کنند.
<meta name=”description” content=”@ViewBag.Description”>
در این مثال ما فیلدی در دیتابیس داریم که پاراگراف ابتدایی هر مطلب را در آن قرار می دهیم. همچنین فیلد دیگری برای متا دیسکریپشن در نظر گرفته شده است. اگر ما مقدار متا دیسکریپشن را تعیین نکنیم، مقدار اولین پاراگراف به صورت اتوماتیک به عنوان متا دیسکریپشن انتخاب می شود:
ViewBag.Description = article.Description != null ? article.Description : article.Introduction;
متا تگ Keywords
این روزها متا تگ Keywords دیگر کاربردی نداشته و توسط موتورهای جستجو نادیده گرفته می شود. با این حال برخی از توسعه دهندگان علاقه مند به استفاده از آن هستند. در ASP.NET 4 نیز ویژگی MetaKeywords برای کلاس Page در کنار ویژگی MetaDescription معرفی شده است.
protected void Page_Load(object sender, EventArgs e)
{
MetaKeywords = “spam, spam, spam”;
}
اسکیما مارک آپ
گوگل در برخی مواقع سعی می کند که داده هایی از صفحه را به شکل متفاوتی در نتایج جستجو نمایش دهد. به عنوان مثال در تصویر قبلی، تاریخ انتشار مطلب در کنار متا دیسکریپشن درج شده است. دیگر نتایج جستجو می توانند شامل استراکچر دیتاهای بیشتری به شکل اصطلاحا ریچ اسنیپت باشند. به عنوان مثال تصویر بعدی مربوط به جستجوی عبارتی به معنی دستور تهیه کیک کریسمس است:
در این نتایج علاوه بر متا دیسکریپشن، نتایج دیگری مانند تصویر کیک، امتیاز، زمان تهیه کیک و میزان کالری آمده است. ما معتقدیم که الگوریتم های گوگل به قدری هوشمند هستند که این داده ها را از محتوای صفحه استخراج کنند، اما انجام این کار به وسیله استفاده از اسکیما مارک آپ در صفحه آسانتر نیز خواهد شد. داشتن چنین نوع نمایشی در نتایج جستجو می تواند منجر به افزایش نرخ کلیک گردد.
دستور استفاده از این اسکیما مارک آپ ها در وب سایت schema.org آمده است. مارک آپ های متنوعی برای انواع محتوا مانند مطالب بلاگ، فستیوال های موسیقی، روش های پزشکی و معرفی کسب و کارها در این وب سایت وجود دارد. این مارک آپ ها در صفحات به دو شکل قرار می گیرند: یکی به شکل کدهای به خصوص HTML و دیگری به زبان JSON-LD. در صورت انتخاب گزینه اول، این داده ها را می توانید در دو فرمت Microdata یا RDFa ثبت کنید.
Microdata
در این فرمت می توانید یک قسمت از محتوا یا کل صفحه را نشانه گذاری کنید. با استفاده از itemcope قادرید که بخش مورد نظر برای نشانه گذاری را انتخاب نمایید. با استفاده از itemtype نیز می توانید نوع آیتم را مشخص کنید. مقدار itemtype یو آر الیست که به اسکیمای مورد نظر مرتبط است. مطلبی از نوع تکنیکال می تواند در یک div یا تگ HTML با مقدار article مشخص شود.
<article itemscope itemtype=”http://schema.org/TechArticle”>
پس از آن نیز شما می توانید از طریق attribute ها به توصیف آیتم بپردازید. به عنوان مثال برای یک مطلب فنی می توان از مقادیری مانند articleBody، author، genre استفاده نمود. گوگل برای هر itemtype نیاز به تعیین شدن برخی از ویژگی های مهم دارد. هر یک از ویژگی ها توسط itemprop قابل تعریف هستند:
<h1 itemprop=”headline”>
@Model.Article.Headline
</h1>
همچنین شما می توانید اطلاعات به خصوصی را که توسط کاربران قابل مشاهده نیست نیز به صفحات اضافه کنید. به عنوان مثال اگرکاربران قادر به امتیاز دهی به محتوا هستند، شما می توانید از آیتم AggregateRating برای مطلع کردن موتورهای جستجو از امتیاز آن استفاده کنید. همچنین مقدار کمینه و بیشینه امتیاز نیز بدین شکل قابل تعریف برای موتورهای جستجو هستند:
<meta itemprop=”bestRating” content=”5″ />
<meta itemprop=”worstRating” content=”1″ />
JSON-LD
JSON-LD توسط اسکریپت ها یا یک فایل .js مجزا شناسایی میشوند. بر خلاف Microdata در این سیستم برنامه نویس می تواند تمامی اسکیما مارک آپ ها را در یک نقطه قرار دهد. به عنوان مثال محتوایی که دارای یک سیستم امتیاز دهی است به شکل زیر می تواند نشانه گذاری شود:
<script type=”application/ld+json”>
“@@context”: “http://schema.org”,
“@@type”: “TechArticle”,
“headline”: “@Model.Article.Headline”,
“image”: [
“image1.jpg”
],
“datePublished”: “@Model.Article.DateCreated.ToString(“T”),
“description”: “@Model.Article.Description”,
“articleBody”: “@Model.Article.Maintext”,
“aggregateRating”: {
“@@type”: “AggregateRating”,
“ratingValue”: “@Model.ArticleRating.AverageRating”,
“reviewCount”: “@Model.ArticleRating.TotalRaters”
}
</script>
ویژگی های context و type با یک @ مورد استفاده قرار می گیرند، اما در نمایش razor نیاز است که از دو @ استفاده شود. در فایل aspx وب فرم ها استفاده از یک @ کافیست:
<script type=”application/ld+json”>
“@context”: “http://schema.org”,
“@type”: “TechArticle”,
“headline”: “<%: Model.Article.Headline %>”
…
2. یو آر ال ها
یو آر ال هر صفحه آدرس آن صفحه و همینطور مکانسیم (پروتکل) بارگذاری آن را معین می کند. برای صفحات وب در اغلب مواقع این پروتکل HTTP یا HTTPS است. یو آر ال غالبا شامل دامین سایت به علاوه چندین کاراکتر دیگر می باشد. به طور ایده ال یو آر ال بایستی توصیف کننده محتوا و شامل کلمات کلیدی حاضر در عنوان، متا دیسکریپشن و محتوای صفحه باشد.
در بسیاری از وب سایت های ASP.NET یو آر ال ها به شکل زیر است:
http://www.domain.com/article.aspx?id=290
این سبک از یو آر ال به هیج وجه محتوای صفحه را توصیف نکرده و برای کاربران جذاب نیست. همچنین موتورهای جستجو نیز با مشاهده چنین یو آر الی به موضوع محتوای صفحه پی نمی برند و تکیه بیشتر آنها به عنوان صفحه، متا دیسکریپشن و محتوای آن خواهد بود. امروزه یو آر ال ها از دید سئو ارتقا پیدا کرده اند:
http://www.domain.com/article/290/seo-for-asp-net-web-sites-urls
اغلب کاربران با مشاهده یو آر ال فوق می توانند حدس بزنند که محتوای صفحه متعلق به این یو آر ال درباره چیست.
سئو و یو آر ال های کاربر پسند
قالب کلی یو آر ال در نسخه های قدیمی وب فرم ها به شکلی بود که پارامترهای هر صفحه به شکل کوئری استرینگ در یو آر ال نمایش داده می شد. از کوئری استرینگ ها در یو آر ال صفحه می توان بهره برد، اما موتورهای جستجو استفاده از آنها را تا جای ممکن نهی کرده اند.
وقتی Dynamic Data در ASP.NET 3.5 (SP1) معرفی شد، به همراه آن یک سیستم مسیریابی (Routing) معرفی گردید که به برنامه نویسان اجازه می داد تا الگوی یو آر ال ها را به صورت اختیاری انتخاب کنند. همین ویژگی به طور همزمان در فریمورک MVC نیز معرفی شد.
روش Friendly URLs
وب فرم ها همچنان بر اساس یو آر ال های مبتنی بر مسیر فیزیکی فایل ها کار می کنند، اما در کنار آنها سیستمی وجود دارد که موجب شکل بهتر یو آر ال ها می گردد. این سیستم می تواند یو آر الی ایجاد نماید که بدون پسوند فایل بوده و همچنین بتوان کاراکترهای اختیاری به آن اضافه نمود. این سبک یو آر ال ها در پکیجی با نام Microsoft.AspNet.FriendlyUrls از قبل نصب شده است و به عنوان بخشی از استاندارد وب فرم ها فعال می باشد.
به عنوان مثال کد زیر نشان میدهد که چگونه می توان از این پکیج در Artilcle.aspx بهره بود و یو آر الی مناسب تولید کرد:
protected void Page_Load(object sender, EventArgs e)
{
var segments = Request.GetFriendlyUrlSegments();
if (segments.Any())
{
ID.Text = “ID: ” + segments[0];
Headline.Text = “Headline: ” + segments[1];
Link.Text = Link.NavigateUrl = FriendlyUrl.Href(“~/article”, segments[0], segments[1]);
}
}
استفاده از این روش در مواقعی که تناسبی بین نام فایل و یو آر ال وجود دارد، گزینه بسیار خوب و آسانیست. در غیر این صورت Routing گزینه بهتری محسوب می شود.
روش Routing
Routing در دو حالت وب فرم یا یک وب سایت MVC نسبتا درای کارکرد متفاوتیست. اساسا آن ها دارای مبانی یکسانی هستند، به عبارتی با استارت شدن اپلیکیشن، یو آر ال ها منابع مورد نظر را بر اساس جدول مسیریابی بارگذاری نمی کنند. با این حال در یک وب سایت از نوع وب فرم تمام یو آر ال ها بایستی به یک فایل فیزیکی مرتبط شوند. اما از آنجا که هیج ارتباط پیش فرضی بین محتوای یو آر ال و فایل ها در وب سرور وجود ندارد، هر یکی از یو آر ال ها بایستی تنظیم شوند. می توان از Routing و Friendly URLs همزمان استفاده کرد تا هر چه آسانتر به نتیجه مطلوب رسید. تکه کدی که در ادامه آمده است، کلاس RouteConfig پیش فرض یافت شده در فولدر App_Start در قالب وب فرم را نمایش می دهد:
public static class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
var settings = new FriendlyUrlSettings();
settings.AutoRedirectMode = RedirectMode.Permanent;
routes.EnableFriendlyUrls(settings);
routes.MapPageRoute(“”, “test/{id}”, “~/mytest.aspx”);
}
}
سه خط ابتدایی کد بالا در روش RegisterRoutes اقدام به فعالسازی Friendly URLs به صورت پیشفرض کرده و مسیر http://domain.com/contact.aspx را با کد ریدایرکت 301 به مسیر http://domain.com/contact ریدایرکت می کند. در خط آخر نیز با استفاده از روش Routing یو آر ال http://domain.com/test/xxx به مسیر mytest.aspx تغییر مسیر داده می شود.
در وب سایت های MVC روش routing تنها سیستم آدرس دهی برای یو آر ال هاست، چرا که هیچ فایلی برای آدرس دهی وجود ندارد. در اغلب وب سایت ها نیازی به فراتر رفتن از مسیر یگانه تعریف شده به صورت پیشفرض نیست:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute(“{resource}.axd/{*pathInfo}”);
routes.MapRoute(
name: “Default”,
url: “{controller}/{action}/{id}”,
defaults: new { controller = “Home”, action = “Index”, id = UrlParameter.Optional }
);
}
اسلاگ ها (Slugs)
اسلاگ بخش انتهایی قابل خواندن یک یو آر ال است. این بخش توصیف کننده محتوای صفحه بایست بوده و بهتر است که از کلمات کلیدی در آن استفاده شده باشد. در بساری از وب سایت ها نام عنوان صفحه را مستقیما در اسلاگ به کار می برند. به جای فاصله بین حروف نیز از کاراکترهای + یا – استفاده می شود. کاراکتر پیشنهادی گوگل، کاراکتر – است.
بسیای از کارشناسان سئو پیشنهاد می کنند که تعداد کاراکترهای اسلاگ را نهایتا 75 الی 80 کارکتر در نظر داشته باشید. با این حال گوگل به صورت اتوماتیک کاراکترهای اضافه بخش اسلاگ را که قادر به نمایش آن نیست، حذف می کند. هیچ توصیه ای از طرف گوگل تاکنون در این مورد نشده است. این مسئله نشان می دهد که سخت گیری خاصی از طرف گوگل در این باره وجود ندارد.
یو آر ال های کانونیکال
برای هر محتوا بایستی تنها یک یو آر ال وجود داشته باشد، این همان یو آر الیست که تحت عنوان یو آر ال کانونیکال شناخته می شود. خطر استفاده از چند یو آر ال برای یک محتوا آنجاست که گوگل اعتبار محتوا را بین چندین آدرس تقسیم می کند. یو آر ال های زیر به نظر یکسان می رسند:
http://www.domain.com/article/290/seo-for-asp-net-web-sites-urls
http://domain.com/article/290/seo-for-asp-net-web-sites-urls
http://www.domain.com/article/290/Seo-For-Asp-Net-Web-Sites-URLs
اگر این یو آر ال ها منجر به نمایش یک محتوای ثابت شوند، مشکلی از دید سئو به نام محتوای تکراری به وجود خواهد آمد. به همین دلیل بایستی تنها از یک نسخه یو آر ال در لینک های داخلی استفاده کنید.
در کنار تلاش های شما برای لینک دادن به تنها یک نسخه از یو آر ال باز هم ممکن است که از طرف شما اشتباهی صورت گرفته یا اینکه فردی در وب سایتی دیگر، با نسخه متفاتی از نسخه مورد تایید شما به آن صفحه لینک دهد. در این شرایط پیشنهاد می شود که از کدهای HTML ای برای اشاره به یو ار ال اصلی استفاده نمایید تا موتورهای جستجو را از یو آر ال کانونیکال مطلع کنید:
<link rel=”canonical” href=”http://www.domain.com/article/290/seo-for-asp-net-web-sites-urls” />
ریدایرکت نسخه بدون www به نسخه دارای www
با تایپ domain.com یا www.domain.com ما همیشه به یک آدرس مشخص میرسیم. اما همانطور که اشاره شده چنین چیزی از دید گوگل محتوای تکراری شناخته می شود و از نظر سئو صحیح نیست. اگرچه استفاده از یو آر ال کانونیکال می تواند راهکار خوبی باشد، اما ریدایرکت یکی از نسخه ها به دیگری با استفاده از ویژگی URL Rewrite در IIS گزنه بهتریست. برای پیاده سازی این ریدایرکت حتی نیاز به وب سرور نیز نیست. تنها کافیست که کد زیر را در فایل web.config قرار دهید:
<system.webServer>
<rewrite>
<rules>
<rule name=”Redirect non-www traffic to www” stopProcessing=”true”>
<match url=”.*” ignoreCase=”true” />
<conditions>
<add input=”{HTTP_HOST}” pattern=”^mikesdotnetting.com$” />
</conditions>
<action type=”Redirect” url=”http://www.mikesdotnetting.com/{R:0}” redirectType=”Permanent” />
</rule>
</rules>
</rewrite>
</system.webServer>
3. ایندکس شدن محتوا
در این بخش به این موضوع خواهیم پرداخت که چگونه موتورهای جستجو را از انتشار محتوای جدید در وب سایت مطلع کرده و همچنین در صورت تغییر آدرس محتوا چه کاری بایست انجام دهیم.
نقشه سایت
موتورهای جستجو عموما لینک ها را دنبال می کنند و اینگونه تصویری از دنیای وب به دست می آورند. اگر وب سایت شما دارای ساختار لینک خوبی باشد، موتورهای جستجو قادر به پایش آسان آنها خواهند بود. در غیر این صورت استفاده از نقشه سایت برای معرفی لیستی از تمام یو آر ال های سایت به آنها ضروریست. نقشه های سایت علاوه بر این به موتورهای جستجو اعلام می کنند که مهمترین محتواهای وب سایت کدامند.
گوگل و بینگ عموما از نقشه های سایت با فرمت XML پشتیبانی می کنند. نقشه سایت بایستی شامل لیستی از یو آر ال های مورد نظر شما برای پایش و ایندکس باشند. یک API در فریمورک .NET برای ساخت فیدهای ATOM و RSS وجود دارد. این API را می توان در System.ServiceModel.Syndication یافت.
هیچ چیزی در اینجا وجود ندارد که از پروتکل نقشه سایت پشتیبانی کند، اما ساختار نقشه سایت خیلی پیچیده نیست و می توانید نسبت به ساخت نقشه سایت خود اقدام کنید. در ابتدا ساختار آن را مرور می کنیم:
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://www.mikesdotnetting.com/</loc>
<lastmod>2015-12-01T12:00:00Z</lastmod>
<changefreq>monthly</changefreq>
<priority>0.5</priority>
</url>
</urlset>
ریشه این داکیومنت urlset است که شامل Node های url می باشد. تنها Node ضروری درون url عنصر loc است که شامل یو آر ال وب سایت می باشد. Node با مقدار lastmod زمان آخرین تغییر محتوای یو آر ال است که با استاندارهای W3C DateTime سازگار است. از Node با مقدار changefreq هم میتوانید برای اشاره به فرکانس تقریبی زمان تغییر محتوای یو آر ال استفاده کنید. در انتها نیز میتوانید از priority برای اشاره به اولویت پایش صفحات وب سایت استفاده کنید. این اولویت را میتوانید با مقادیر 0.1 تا 1.0 به موتورهای جستجو اعلام کنید. توضیحات فنی درباره ساخت نقشه سایت در وب سایت sitemaps.org آمده است.
الزامات ساخت یک نقشه سایت عباتند از: کلاسی برای نمایاندن نقشه سایت و آیتم های آن، سنجش مقدار changefreq، سیستمی برای جمع اوری آیتم ها و روشی برای پشت سر هم قرار دادن آیتم های جمع اوری شده و تبدیل آن به فرمت XML. در ابتدا کلاسی برای SiteMap و آیتم هایش معرفی می کنیم:
public class SiteMap
{
public List<SiteMapItem> Items { get; set; }
}
public class SiteMapItem
{
public Uri Loc { get; set; }
public DateTime? LastMod { get; set; }
public ChangeFrequency ChangeFreq { get; set; }
public double? Priority { get; set; }
}
مقادیر مجاز ChangeFrequency هم این گونه تعریف می شوند:
public enum ChangeFrequency
{
NotSet,
Always,
Hourly,
Daily,
Weekly,
Monthly,
Yearly,
Never
}
کلاس SiteMapWriter مسئول پشت سر هم قرار دادن نمونه و تبدیل آنها به XML است. این کلاس وابسته به System.Linq، System.Xml و System.Xml.Linq است بنابراین نیاز است که از دستورات using برای آن ها استفاده کنیم:
public class SiteMapWriter
{
private SiteMap _siteMap;
public SiteMapWriter(SiteMap siteMap)
{
_siteMap = siteMap;
}
public void WriteTo(XmlWriter writer)
{
XNamespace ns = “http://www.sitemaps.org/schemas/sitemap/0.9”;
var xml = new XDocument(new XDeclaration(“1.0”, “utf-8”, “yes”),
new XElement(ns + “urlset”,
_siteMap.Items
.Select(item => new XElement(ns + “url”,
new XElement(ns + “loc”, item.Loc),
item.LastMod.HasValue ? new XElement(ns + “lastmod”, item.LastMod.Value.ToString(“s”) + “Z”) : null,
item.ChangeFreq != ChangeFrequency.NotSet ? new XElement(ns + “changefreq”, item.ChangeFreq.ToString().ToLower()) : null,
item.Priority.HasValue ? new XElement(ns + “priority”, item.Priority.Value) : null
)
)
)
);
xml.Save(writer);
}
}
این کد یک نمونه Sitemap را گرفته و مقدار Items را تکرار می کند تا مجموعه ای از SiteMapItems به دست آید. همچنین url را هم برای هر آیتم تولید می کند. نحوه ساخت نقشه سایت وابسته به ماهیت وب سایت شما دارد. به عنوان مثال نقشه سایت تولیدی زیر از طریق داده های دیتابیس در کنار ورودی های کد شده در صفحه اصلی سایت به دست می آیند:
public SiteMap GetSiteMap()
{
using (DotnettingContext context = new DotnettingContext())
{
var items = context.Articles.Select(a => new
{
ID = a.ArticleID,
Title = a.Headline,
LastModified = a.DateAmended,
DateCreated = a.DateCreated
}).ToList().Select(i => new SiteMapItem
{
Loc = new Uri(string.Format(“http://www.domain.com/article/{0}/{1}”, i.ID, i.Title.ToSlug())),
ChangeFreq = ChangeFrequency.Daily,
LastMod = i.LastModified ?? i.DateCreated
}).ToList();
items.Add(new SiteMapItem {
Loc = new Uri(“http://www.domain.com”),
ChangeFreq = ChangeFrequency.Hourly
});
return new SiteMap { Items = items };
}
}
اگر از یک وب فرم برای ساخت وب سایت استفاده کرده اید، یک هندلر عمومی (فایل .ashx) انتخاب خوبی برای نمایش نقشه سایت است:
public class sitemap : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
var service = new SiteMapService();
var siteMap = service.GetSiteMap();
var siteMapWriter = new SiteMapWriter(siteMap);
using (var output = XmlWriter.Create(context.Response.Output))
{
context.Response.ContentType = “text/xml”;
siteMapWriter.WriteTo(output);
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
در کد بالا فرض شده که روش Getsitmap در کلاسی با نام SiteMapService قرار گرفته است. شما مختارید آن را در هر جایی متناسب با اپلیکیشن خود قرار دهید. سپس این کد فایل XML تولید شده به وسیله کلاس SiteMapWriter را در Response می نویسد.
در یک اپلیکیشن MVC احتمالا شما علاقه مند به ساخت ActionResult سفارشی برای ارائه نقشه سایت هستید:
public class SiteMapResult : ActionResult
{
private SiteMap _siteMap;
public SiteMapResult(SiteMap siteMap)
{
_siteMap = siteMap;
}
public override void ExecuteResult(ControllerContext context)
{
context.HttpContext.Response.ContentType = “text/xml”;
var siteMapWriter = new SiteMapWriter(_siteMap);
using (var output = XmlWriter.Create(context.HttpContext.Response.Output))
{
siteMapWriter.WriteTo(output);
}
}
}
در کد بال ازا SiteMapResult در کنترلر استفاده می شود:
public SiteMapResult SiteMap()
{
var siteMap = _service.GetSiteMap();
return new SiteMapResult(siteMap);
}
پس از ساخت نقشه سایت بایستی آن را به گوگل معرفی کنید. روش اول اینست که آدرس نقشه سایت را در کنسول هر یک از موتورهای جستجو ثبت کنید. گوگل و بینگ هر دو دارای کنسول وبمستر برای ثبت این فایل هستند. روش دوم هم اینست که آدرس نقشه سایت را از طریق فایل robots.txt به موتورهای جستجو اطلاع دهید.
فایل robots.txt
فایل robots.txt با هدف راهنمایی ربات های موتورهای جستجو برای مسیرهای قابل پایش وب سایت استفاده می شود. این فایل از نوع متنیست و در مسیر روت وب سایت قرار می گیرد. این فایل دارای استانداردهاییست و ربات های موتورهای جستجوو قبل از پایش وب سایت آن را فراخوانی می کنند. یک فایل robots.txt ساده به شکل زیر است:
sitemap: http://www.domain.com/sitemap
user-agent: *
disallow: /downloads/
در خط اول به نقشه سایت اشاره شده است. در خط دوم نیز اشاره شده که دستورات زیر بر روی تمام ربات ها طراحی شده اند. در خط سوم نیز به ربات ها دستور داده می شود که مسیر downloads را پایش نکنند. در این مسیر احتمالا فایل هایی قرار داده شده است که وبمستر سایت علاقه ای به پیش و ایندکس لینک آنها ندارد.
راهکار جایگزین اینست که در هنگام لینک دادن به فایل های مسیر download از rel=nofollow استفاده کنیم. اما این راهکار دارای دو نقص عمده است. یکی اینکه در هر بار لینک دادن به فایل های دانلودی بایست از این دستور استفاده نمود و دومی اینکه کاربران می توانند به این لینک ها در وب سایت خود بدون استفاده از rel=nofollow لینک دهند.
شاید شما اغوا به محروم کردن ربات ها از پایش تصاویر، جاوا اسکریپت ها و فایل های css شوید، اما این ایده بسیار بدیست. گوگل مشخصا برای مشاهده صفحه از دید کاربران نیاز به بارگذاری این فایل ها دارد. یکی از دلایل آن بررسی سرعت بارگذاری صفحه است. گوگل اعلام کرده که ممانعت از دستری ربات های آن به این منابع موجب افت رتبه خواهد شد.
کدهای وضعیت HTTP
در یک وب سایت فعال که دائما در حال تغییر و تحول است، تغییر ساختار یو آر ال ها و حذف کردن برخی صفحات امر غیر معمولی نیست. یو آر ال های وب سایت شما نیز مطمئنا در برخی سایت های دیگر مانند انجمن های گفتگو لینک داده شده اند. استفاده صحیح از کدهای وضعیت HTTP بدین شکل است که با مانیتور کردن آنها موتورهای جستجو را از تغییرات اعمال شده در یو آر ال ها باخبر کنیم تا آنها نیز ایندکس خود را متناسب با این تغییرات بروزرسانی کنند. رایج ترین کدهای وضعیت HTTP که با آنها سروکار دارید عبارتند از:
- 301: انتقال دائمی یو آر ل
- 302: انتقال موقت یو آر ال
- 404: یافت نشدن صفحه
- 500: خطای داخلی سرور
کد 301 برای اطلاع رسانی به موتورهای جستجو من باب تغییر دائمی یک یو آر ال و معرفی یو آر ال به کار می رود. این همان کدیست که به وسیله فریمورک Friendly URLs در صورت درخواست مستقیم فایل .aspx بازگردانده می شود. همچنین در هنگام استفاده از ماژول URL Rewrite و استفاده از مقدار permanent در redirectType کد وضعیت 301 بازگردانده می شود. در هنگام استفاده از Response.RedirectPermanent در وب فرم ها یا RedirectPermanent و RedirectToRoutePermanent در ASP.NET MVC نیز کد وضعیت 301 بازگردانده می شود. با استفاده از ریدایرکت 301، تمام اعتبار سئو یک صفحه به صفحه جدید منتقل می شود.
کد 302 از دید سئو هیچ اعتباری را منتقل نمی کند. این کد وضعیت در هنگام استفاده از Response.Redirect در وب فرم ها یا Redirect و RedirectToRoute در MVC تولید می شود. در این شرایط ایندکس موتورهای جستجو برای آدرس قدیمی بروزرسانی نمی گردد.
کد 404 به موتورهای جستجو اعلام می کند که آدرس قبلی دیگر معتبر نیست و هیچ جایگزینی برای آن تعریف نشده است. موتورهای جستجو پس از مشاهده چند باره این کد وضعیت، صفحه مورد نظر را از ایندکس خود پاک می کنند. توصیه کارشناسان سئو در این شرایط اینست که صفحه مجزایی برای نمایش خطای 404 در وب سایت تعریف کنید و به صفحه 404 پیشفرض وب سرور اکتفا نکنید. اینگونه بازدیدکنندگان وب سایت را می توانید به صفحات دیگر هدایت کنید.
خطای سروی 500 زمانی رخ می دهد که خطای غیر معمولی در سرور اتفاق می افتد. در حالت عادی شما نبایستی خطای 500 را مشاهده کنید، اما در شرایطی که در کنترل شما نیست، مانند قطع شدن ارتباط با دیتابیس، جابه جایی فایل، قطعی سرور SMTP یا از این دست با این خطا مواجه شوید. بهتر است که به گزارش خطاهای 500 دقت کرده و آنها را ریشه یابی کنید.
پیکربندی صفحه خطای با کد وضعیت HTTP صحیح
در این قسمت به نحوه پیکربندی صفحه سفارشی خطای 404 و 500 در وب فرم ها و MVC نسخه 5 و پایین تر پرداخته ایم. اغلب مثال های موجود در مورد نحوه پیکربندی صفحه خطا با استفاده از customErrors در فایل web.config است. این روش باید تنها در وب سایت هایی استفاده شود که از IIS 6 میزبانی می شوند. در عوض پیشنهاد می کنیم که از بخش httpErrors در system.webServer استفاده کنید. با پیروی از این راهکار بایستی اقدام به حذف بخش customErrors کنید.
در وب فرم ها بایستی صفحه مجزایی برای رسیدگی به خطاهی 404 و 500 ایجاد نمایید. اما در MVC شما نمایش های متفاوتی را خواهید داشت. صفحه 404 زمانی نمایش داده می شود که منبع درخواستی در وب سایت پیدا نشود. بنابراین شما می توانید با اطمینان از صفحات master یا layout استفاده کنید که شامل محتوای متغیری هستند. صفحه نمایش داده شده در هنگام بروز خطای 500 نباید شامل محتوای متغیر باشد. اگر عامل خطای 500، قطع ارتباط با دیتابیس بوده و این صفحه وابسته به صفحه master یا layout باشد، صفحه خطای شما هیچگاه نمایش داده نخواهد شد. چرا که بارگذاری این صفحات نیاز به اتصال به دیتابیس دارد.
در اینجا مثالی برای بخش مرتبط از فایل web.config در اپلیکیشن های مبتنی بر وب فرم ها آورده ایم:
<system.webServer>
<httpErrors errorMode=”DetailedLocalOnly” existingResponse=”Replace”>
<remove statusCode=”404″ />
<remove statusCode=”500″/>
<error statusCode=”404″ path=”/NotFound.aspx” responseMode=”ExecuteURL”/>
<error statusCode=”500″ path=”/Error.aspx” responseMode=”ExecuteURL”/>
</httpErrors>
</system.webServer>
مقدار errorMode مشخص می کند که صفحه سفارشی خطا برای کاربران نمایش داده خواهد شد. دقت داشته باشید که دو فایل NotFound.aspx و Error.aspx در مسیر ریشه وب سایت قرار دارند. مشکل این نوع پیاده سازی آنست که به صورت پیشفرص کد HTTP با مقدار 200 همراه با نمایش این صفحه بازگردانده می شود. این مسئله از دید سئو به هیچ وجه خوب نیست. در این شرایط به موتورهای جستجو گفته می شود که صفحات خطای شما را ایندکس کنند. راه حل این مشکل ریست کردن کد وضعیت در Page_Load صفحه مربوطه است:
public partial class NotFound : Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.StatusCode = 404;
}
}
public partial class Error : Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.StatusCode = 500;
}
}
فایل web.config برای MVC 5 و نسخه های پایین تر تقریبا یکسان هستند:
<system.webServer>
<httpErrors errorMode=”Custom” existingResponse=”Replace”>
<remove statusCode=”404″/>
<remove statusCode=”500″/>
<error statusCode=”404″ responseMode=”ExecuteURL” path=”/error/notfound”/>
<error statusCode=”500″ responseMode=”ExecuteURL” path=”/error/error”/>
</httpErrors>
</system.webServer>
در این مثال کنترل با نام ErrorController معرفی شده است:
public class ErrorController : Controller
{
public ActionResult Error()
{
Response.StatusCode = 500;
return View();
}
public ViewResult NotFound()
{
Response.StatusCode = 404;
return View();
}
}
مشکل مربوط کد 200 در اینجا هم وجود دارد که راهکار آن مشابه با همانیست که در وب فرم ها بیان شد.
جمع بندی
در این مطلب به بررسی جنبه های مختلف سئو در وب سایت های asp.net پرداختیم. مطمئنا این مطلب برای کسانی مفید است که به برنامه نویس و توسعه وب سایت های asp.net علاقه مندند. در صورت علاقه به یادگیری بیشتر در این زمینه، پیشنهاد میکنیم که بخش آموزش سئو را از دست ندهید.
2 پاسخ به “سئو در ASP.NET | آموزش سئو ASP.NET MVC”
-
سلام
وقت بخیر
من سایتم با ASP.NET نوشته شده، برای اینکه از کد کنونیکال استفاده کنم کجا باید تغییرات رو اعمال کنم؟
آیا باید برای هر صفحه کد گذاشت؟-
سلام، متاتگ کنونیکال در بخش head صفحه بایستی درج شود. البته استفاده از این متا تگ، شرایط خاص خود را داشته و بهتر است بدون مطالعه دست به اضافه نمودن این متا تگ نکنید.
-


پاسخی بگذارید