چه یک وبلاگ نویس باشید، چه یک نویسنده فعال برای مجلات آنلاین، احتمالا در جایی از خود میپرسید که مطلب شما نیاز به تصاویر دارد یا نه. در اغلب مواقع پاسخ به این پرسش مثبت است. تصاویر موجب روح بخشیدن به محتوا شده و در سئو وب سایت شما می توانند نقش مثبتی را ایفا کنند.
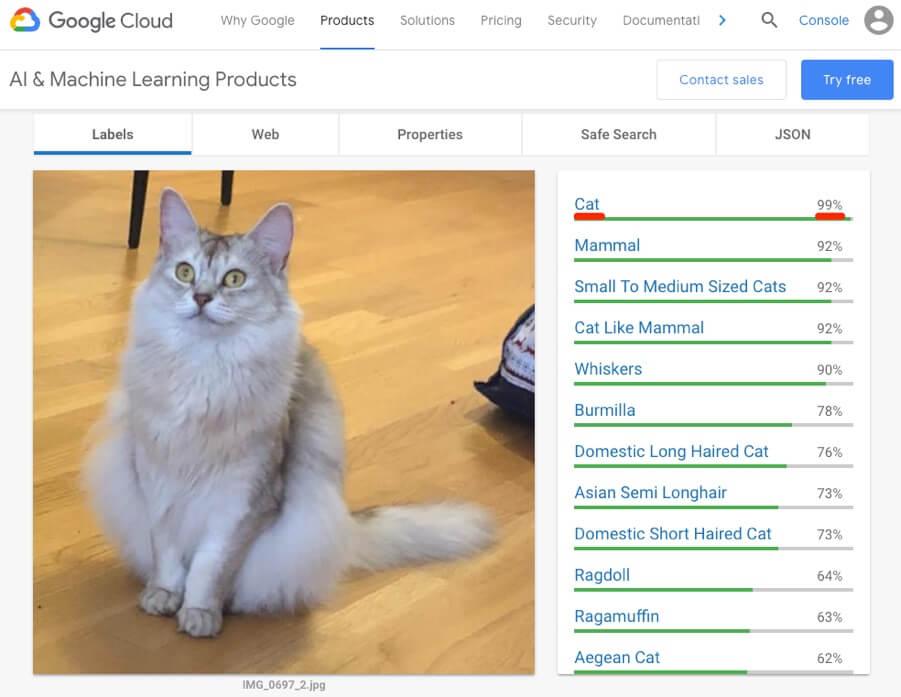
امروزه بهینه سازی تصاویر چیزی بیش از اضافه کردن متن جایگزین است. حتی ممکن است برخی از افراد با توجه به پیشرفت های اخیر گوگل در حوزه یادگیری ماشینی و درک تصاویر، متن جایگزین را فاقد اهمیت بدانند. به عنون مثال پس از آپلود تصویری از یک گربه در Google’s Cloud Vision API نتیجه زیر حاصل می گردد:
گوگل با احتمال 99% گربه را در این تصویر شناسایی کرده است که دقت بسیار بالاییست. در تصویر آپلود شده در نام تصویر کلمه گربه یا Cat وجود نداشته و تمام متا دیتاهای تصویر نیز پاک شده بودند.
پس چه فایده ای در اضافه کردن متن جایگزین به تصویر به وجود دارد؟ چرا که به نظر میرسد گوگل قادر به درک تصاویر تا دقت بالایی است. آیا در کنار این مثال ها می توان نتیجه گرفت که چیزی به اسم سئو تصاویر وجود ندارد؟ پاسخ به این سوال منفیست.
در این مطلب به آموزش جامع بهینه سازی تصاویر سایت برای سئو هر چه بهتر آن پرداخته ایم و به نکاتی اشاره کرده ایم که با استفاده از آنها می توانید بهترین تجربه را در هنگام کار با سایت برای کاربرانتان ایجاد کنید.
1. انتخاب فرمت مناسب
با توجه به تنوع فرمت های تصویری مختلف، انتخاب از بین آنها مانند انتخاب نوع پیتزاست! در هر حال قبل از اضافه نمودن تصویر به سایت بایستی از انتخاب فرمت مناسب برای آن اطمینان حاصل نمود.
با این حال در بین تمام این فرمت ها، PNG و JPEG دو فرمت رایج در وب محسوب می شوند.
- فرمت PNG: کیفیت تصاویر بهتری ایجاد می نماید، اما معمولا حجم بیشتری دارد.
- فرمت JPEG: ممکن است کمی از کیفیت تصاویر کاسته شود، اما در عوض حجم آن به مقدار قابل توجهی کاهش می یابد.
در اغلب مواقع فرمت JPEG برنده این رقابت بوده و اغلب ما از این فرمت برای درج تصاویر در سایت استفاده می نماییم. تنها در شرایطی که تصویر نهایی شما دارای دو یا سه طیف رنگی ثابت است (مانند تصویر اغلب آیکون ها یا لوگوها) می توان در عین حفظ کیفت بالاتر، حجم کمتری را از فرمت PNG دریافت نمود.
اغلب نرم افزازهای حرفه ای ویرایش تصویر دارای قابلیت تغییر فرمت هستند. در صورتی که می خواهید این کار را به صورت آنلاین انجام دهید ابزار Convert image to PNG به کارتان خواهد آمد. برای ذخیره اسکرین شات ها نیز نرم افزارهای زیر را پیشنهاد می کنیم. این نرم افزارها قادرند که تصویر اسکرین شات را در چندین فرمت به شما ارائه دهند:
در کنار این فرمت ها فرمت تصویری جدیدی نیز با نام WebP پا به میدان گذاشته است. این فرمت فشرده سازی قابل توجهی نسبت به فرمت JPEG و PNG ارائه می دهد. اما در حال حاضر صرفا در برخی مرورگرها مانند کروم، اپرا و فایرفاکس پشتیبانی می گردد.
2. کاهش ابعاد تصاویر
دقت داشته باشید که وب سایت شما احتمالا دارای حداکثر عرض مشخصی برای نمایش تصاویر است. به عبارتی تصاویر بزرگتر به شکل کوچک شده در چنین وب سایت هایی نمایش داده می شوند تا در صفحه جای بگیرند.
در چنین شرایطی از حجم بزرگتری برای نمایش تصاویر استفاده کرده ایم. بنابراین در هنگام آپلود تصاویر به این نکته توجه داشته باشید. در صورتی که قصد تغییر سایز تصاویر سایت خود را دارید ابزار Smart Resize به شما کمک خواهد کرد. با استفاده از این ابزار می توانید به صورت دسته جمعی تصاویر خود را کوچکتر کنید. همچنین امکان تغییر فرمت نیز در این ابزار وجود دارد. همچنین یکی از مزایای این ابزار حفظ نام فایل ها پس از انجام عملیات است.
3. فشرده سازی تصاویر
بارگذاری صفحه ای که دارای انبوهی از تصاویر با حجم فراوان است برای اغلب کاربران کاری دشوار و حوصله سر بر می باشد.
طبق گزارش سایت HTTP Archive تصاویر به طور متوسط 21% حجم یک صفحه را تشکیل می دهند. به همین دلیل است که پیشنهاد ما فشرده سازی تصاویر قبل از آپلود آنها در وب سایت است. برای این کار می توانید از نرم افزارهایی مانند فوتوشاپ یا ابزارهای آنلاینی مانند TinyPNG استفاده کنید.
در صورت استفاده از وردپرس افزونه WP Smush گزینه پیشنهادی ماست. این افزونه قادر به کاهش حجم تصاویر بدون افت کیفیت آنهاست. در هر صورت ترجیحا از افزونه ای استفاده کنید که کار فشرده سازی تصاویر را در خارج از سایت و بدون استفاده از منابع سرور شما انجام دهد. این گونه از ایجاد بار اضافه بر روی سایت جلوگیری می شود.
ابزار پیشنهادی گوگل برای تمامی سایت ها نرم افزار ImageOptim هست. این نرم افزار رایگان برای Mac طراحی شده، اما دارای نسخه های جایگزینی برای ویندوز و لینوکس نیز هست. این نرم افزار علاوه بر فشرده سازی دارای قابلیت حذف داده های EXIF از عکس ها نیز می باشد. جهت حذف این داده ها می توانید از ابزار رایگان Verexif نیز استفاده نمایید. با حذف این داده ها از حجم تصویر کاسته خواهد شد.
اما نتایج به دست آماده نسبت به سایر ابزارهای در دسترس چقدر بهتر است؟ در این راستا اقدام به انجام تستی کرده و 15 تصویر را در فرمت های JPEG و PNG انتخاب نمودیم. این تصاویر در ابزار ImageOptim و دیگر ابزارهای مشابه تحت فشرده سازی قرار گرفتند. نتیجه میزان کاهش حجم تصاویر را در ادامه مشاهده می کنید:
Imageoptim: 69% (JPEG). 40% (PNG)
Shortpixel: 42% (JPEG). 59% (PNG)
Kraken.io: 13% (JPEG). 63% (PNG)
TinyPNG: 27% (JPEG). 65% (PNG)
Optimizilla: 27% (JPEG). 60% (PNG)
Imagify.io: 6% (JPEG). 1% (PNG)
Compressor.io: 42% (JPEG). 58% (PNG)
همانطور که مشاهده می شود ابزار ImageOptim با اختلاف بهترین ابزار فشرده سازی تصاویر برای فرمت JPEG است. اما در فشرده سازی PNG بدترین عملکرد را نسبت به سایرین داشت. با این حال باید داقت داشت که تنظیمات پیشفرض ImageOptim برای حفظ کیفیت PNG، 70% است. برای کسب حجم کمتر می توانید این مقدار را تا 40% کاهش دهید.
با توجه به نتایج به دست آمده در حالت تنظیمات پیشفرض این ابزارها می توان نتیجه گرفت که Shortpixel یکی از بهترین فشرده ساز ها باشد. این می تواند خبر خوبی برای کاربران وردپرس باشد، چرا که این ابزار دارای افزونه ای برای این سیستم مدیریت محتواست که به طور رایگان می توان تا 100 تصویر را در ماه فشرده سازی نمود. همچنین این افزونه دارای گزینه ای برای فشرده سازی دسته جمعی تصاویر سایت است.
وب سایت Increasingly.com در گزارشی اعلام نمود که پس از فشرده سازی تصاویر، سرعت بارگذاری آن تا 33% افزایش پیدا کرد. این گونه می توانید رتبه بهتری نیز با توجه به موثر بودن سرعت سایت در الگوریتم های رتبه بندی گوگل، کسب کنید.
در صورتی که علاقه مند به تست سرعت سایت و آگاهی از نحوه تاثیر گذاری تصاویر بر روی آن هستید پیشنهاد می کنیم که وب سایت خود را در ابزار PageSpeed Insights tool گوگل تست کنید.
4. استفاده از وکتور در شرایط مناسب
طبق توضیحات گوگل وکتورها برای اشکال هندسی ساده شامل لوگوها، متن ها، آیکون ها و از این قبیل مناسب هستند. مزیت این تصاویر حفظ کیفیت با هر مقدار زوم است. به همین دلیل وکتورها برای نمایش با کیفیت تصاویر در سایزهای مختلف مناسب هستند.
بسیاری از سایت ها از وکتورها برای لوگو و سایر اجزای گرافیکی و ساده خود استفاده می کنند. فرمت SVG احتمالا پر طرفدارترین فرمت وکتور در وب است. این فرمت مبتنی بر XML بوده و اغلب مرورگرهای مدرن از آن پشتیبانی می کنند. فارغ از نوع مرورگر، دستگاه یا رزولوشن، تصاویر SVG بسیار شفاف و واضح به نظر خواهند رسید، چرا که آنها مبتنی بر پیکسل نیستند. شما می توانید این تصاویر را در صفحه نمایشی به اندازه کره زمین نیز بدون افت کیفیت به نمایش بگذارید.
پیشنهاد گوگل برای بهینه سازی SVG ها این گونه است:
- فایل های SVG جهت کاهش سایز بایستی مینیفای شوند.
- فایل های SVG بایستی با GZIP فشرده سازی شوند.
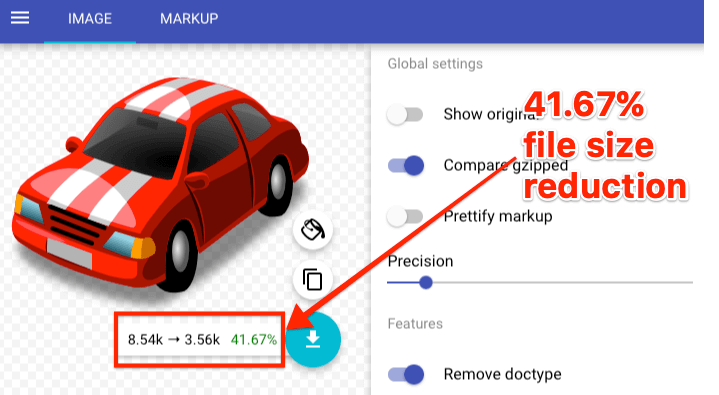
ابزار پیشنهادی گوگل برای مینیفای کردن فایل های SVG، ابزار svgo است. اگر علاقه ای به رابط کاربری مبتنی بر Command ندارید، می توانید از اپلیکیشن آنلاین SVGOMG یا نرم افزار تحت مک Image Shrinker استفاده نمایید. هر یک از این اپلیکیشن ها دارای رابط کاربری با قابلیت Drag and Drop برای مینیفای کردن فایل های SVG هستند. ما به شخصه اپلیکیشن تحت وب را پیشنهاد می کنیم.
اسکرین شات بالا نشان می دهد که چگونه فایل SVG با اندازه 8.54KB که خود اندازه بسیار کمیست پس از مینیفای شدن دارای حجم بسیار کم 3.56KB شده است.
با استفاده از این ابزار نیز می توانید فعال بودن GZIP در وب سایت خود را چک نمایید.
5. بهره بردن از اسکیما مارک آپ
اسکیما مارک آپ ها را حتما در نتایج جستجو مشاهده کرده اید. به نتیجه جستجوی زیر نگاه کنید:
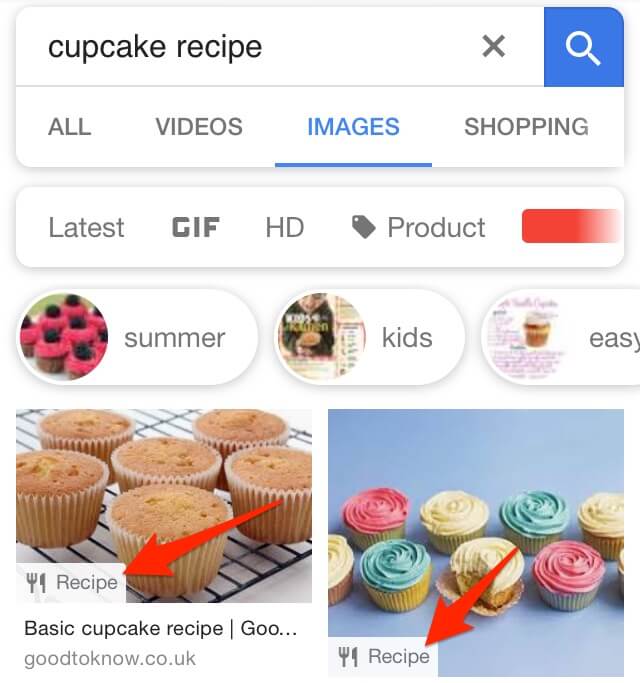
اما آیا میدانستید که اسکیما مارک آپ ها می توانند با سئو تصاویر در ارتباط باشند؟ گوگل به نمایش نشانه هایی در تصاویر بند انگشتی در جستجوی موبایل اقدام می کند. تصویر زیر را مشاهده کنید:
طبق گفته گوگل در صورت وجود تصاویر در وب سایت می توانید نوع محتوای مرتبط با آنها را در قالب استراکچر دیتا به گوگل معرفی کنید. این گونه کاربران قبل از کلیک از نوع محتوا آگاه شده و ترافیک هدفمندتری برای سایت شما ایجاد خواهد شد.
در حال حاضر گوگل از سه نوع نشانه برای اسکیما مارک آپ ها در جستجوی تصاویر خود پشتیبانی می کند: product، recipe، video و تصاویرGIF. نمایش این نشانه ها در گوگل کار آسانیست و تنها کافیست که اسکیما مارک آپ مرتبط را به صفحه اضافه نمایید. دقت داشته باشید که تصاویر GIF نیازی به اسکیما مارک آپ نداشته و گوگل آنها را به طور اتوماتیک شناسایی می کند.
6. پیاده سازی Lazy Loading
Lazy Loading تکنیکیست که تصاویر تا قبل از اسکرول و نرسیدن به آنها بارگذاری نمی شوند. طبق گفته گوگل Lazy Loading موجب افزایش سرعت بارگذاری سایت می گردد.
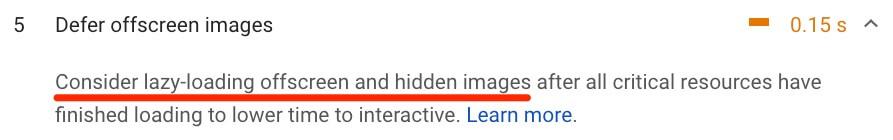
در گذشته نظرات مثبت و منفی زیادی پیرامون تاثیر Lazy Loading بر روی سئو مطرح بوده است. گوگل نیز با ارسال پیغام های متناقض بر روی این مسئله دامن زده است. با این حال شاید بهترین اشاره گوگل در این باره به سال 2018 بر میگردد که در ابزار PageSpeed Insights اشاره میکرده که استفاده از Lazy Loading موجب در اولویت قرار دادن بارگذاری منابع اصلی صفحه می شود.
گوگل در ایجا به بیان چگونگی پیاده سازی Lazy Loading پرداخته که از اهمیت زیادی برخوردار است. تکنیک های مختلفی برای این کار وجود دارند که همگی آنها شامل جاوا اسکریپت هستند. در صورت عدم آشنایی با جاوا اسکریپت می توانید از یک متخصص کمک بگیرید.
در صورت استفاده از وردپرس نیز افزونه های متنوعی برای پیاده سازی Lazy Loading وجود دارد. اغلب آنها از امتیاز پایینی برخوردار هستند. ما در بین آنها استفاده از افزونه A3 Lazy Load را پیشنهاد می کنیم.
7. بهره بردن از کش مرورگر
کش مرورگر فضاییست که تصاویر و دیگر فایل ها در مرورگر کاربران ذخیره سازی می شود. نتیجه بهره بردن از چنین اقدامی اینست که در مراجعات بعدی کاربر به وب سایت، سریعتر بارگذاری می شود.
به عنوان مثال با بارگذاری این صفحه از سایت رادزاد، یک بار تصاویر آن در مرورگر شما ذخیره شده و در مراجعات بعدی نیازی به دانلود مجدد آنها نیست. چرا که تصاویر در مرورگر شما کش می شوند.
نظر گوگل در مورد کش مرورگر چنین است:
“فعالسازی کش مرورگر موجب افزایش سرعت بارگذاری وب سایت هایی می گردد که قبلا از آنها بازدید انجام شده است. زمانی که مرورگر اقدام به درخواست بارگذاری منبعی می کند، سرور می تواند به مرورگر اعلام کند که این منبع را تا چه زمانی به طور موقت در حافظه کش خود نگهداری کند. تا آن زمان مرورگر از نسخه ذخیره شده آن منبع در مرورگر خود استفاده می کند.”
در صورتی که وب سایت شما از این قابلیت استفاده نکند، پیغام مشابهی را مانند تصویر زیر در گزارش Page Speed Insights مشاهده خواهید کرد:
اما چگونه کش مرورگر را برای تصاویر سایت فعالسازی کنیم؟ این کار در وردپرس بسیار آسان است. کافیست که افزونه ای مانند WP Rocket را در آن نصب کنید. این افزونه به تنهایی کش مرورگر را فعال کرده و تغییراتی را به طور اتوماتیک در این راستا در فایل .htaccess پیاده سازی می کند.
دیگر کاربران نیز می توانند به طور دستی کد زیر را به فایل .htaccess اضافه نمایند:
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
</IfModule>
شما می توانید زمان نگهداری را به مقادیر کمتر نیز اختصاص دهید، اما این مقادیر برای اغلب سایت ها مناسب است. حتما پس از پیاده سازی این کد از سازگار بودن آن با سرور خود اطمینان حاصل نمایید.
8. استفاده از CDN
اغلب وب سایت ها تمام فایل هایشان (از جمله تصاویر) را در یک سرور و در یک مکان مشخص ذخیره سازی می کنند.
اگر وب سرور شما به عنوان مثال در ایران باشد دیگر کاربران ایرانی نیاز نیست که تصاویر را از یک مکان دور بارگذاری کنند. اما در صورتی که یک کاربر از انگلستان وب سایت را فراخوانی کند، تصاویر سایت بایستی مسیر بیشتری را بپیمایند تا در مرورگر کاربر بارگذاری شوند. این موضع باعث کاهش سرعت بارگذاری سایت میگردد.
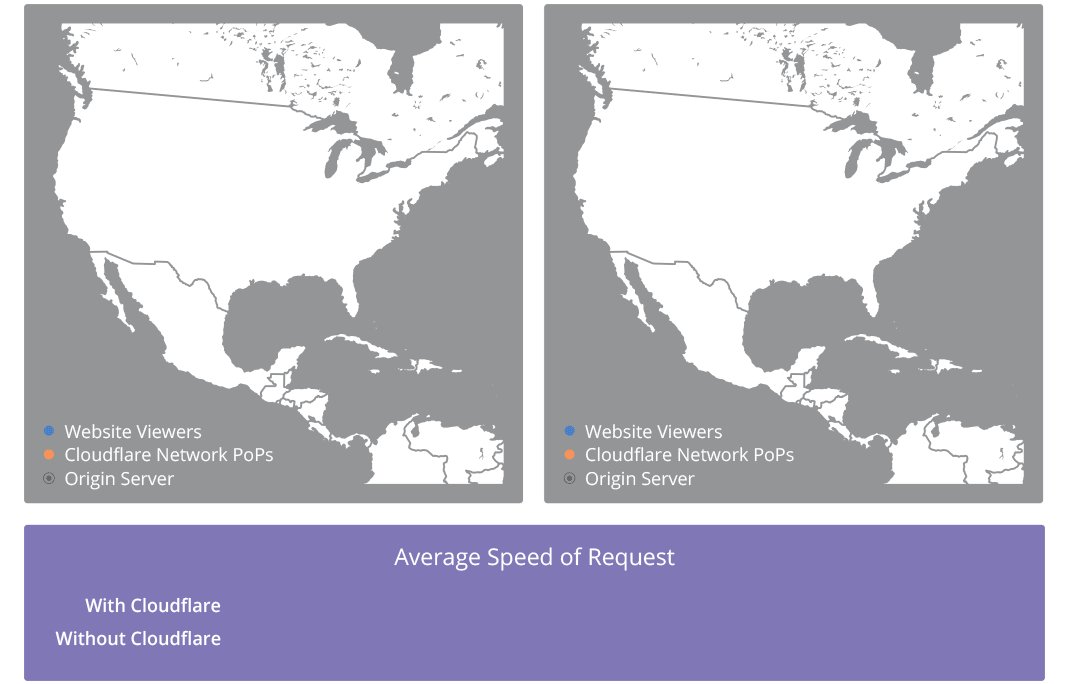
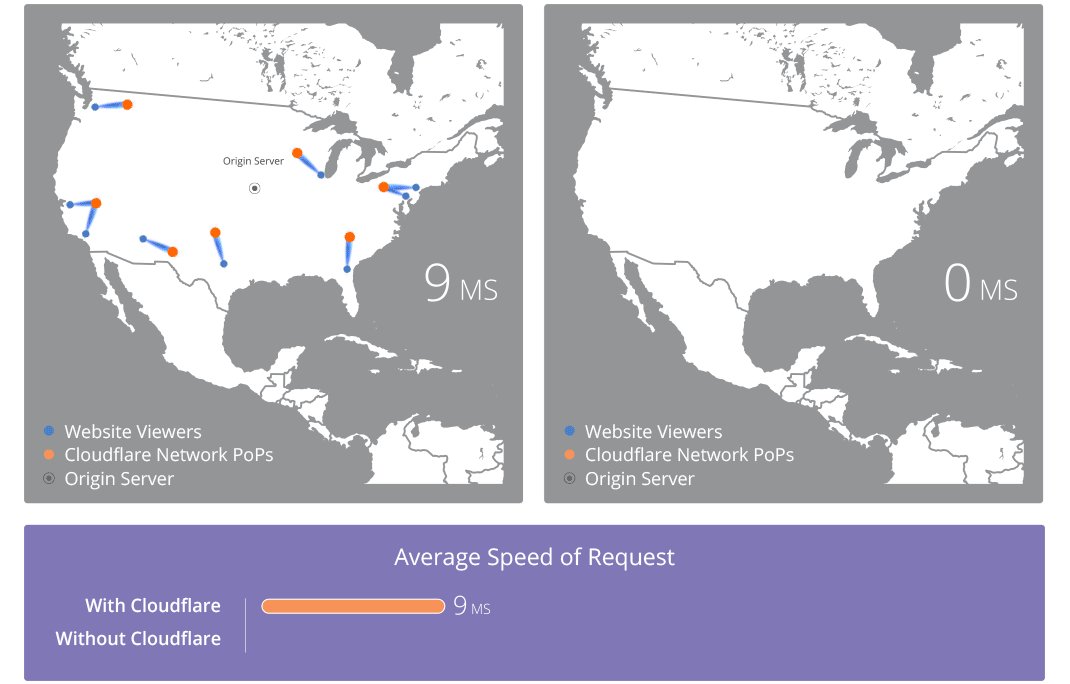
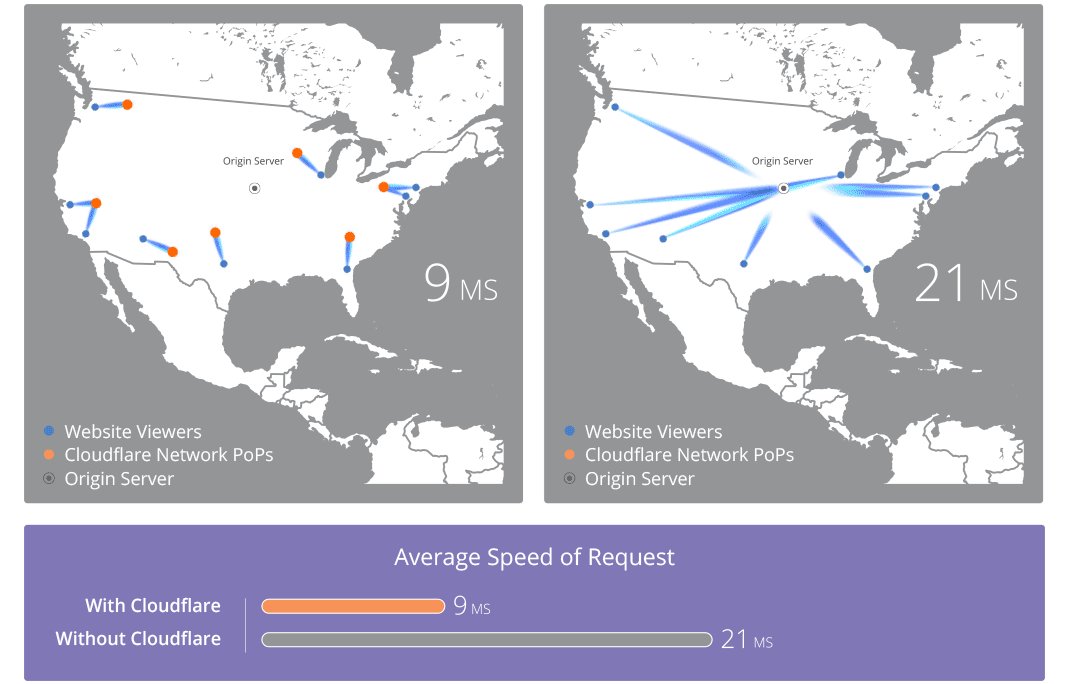
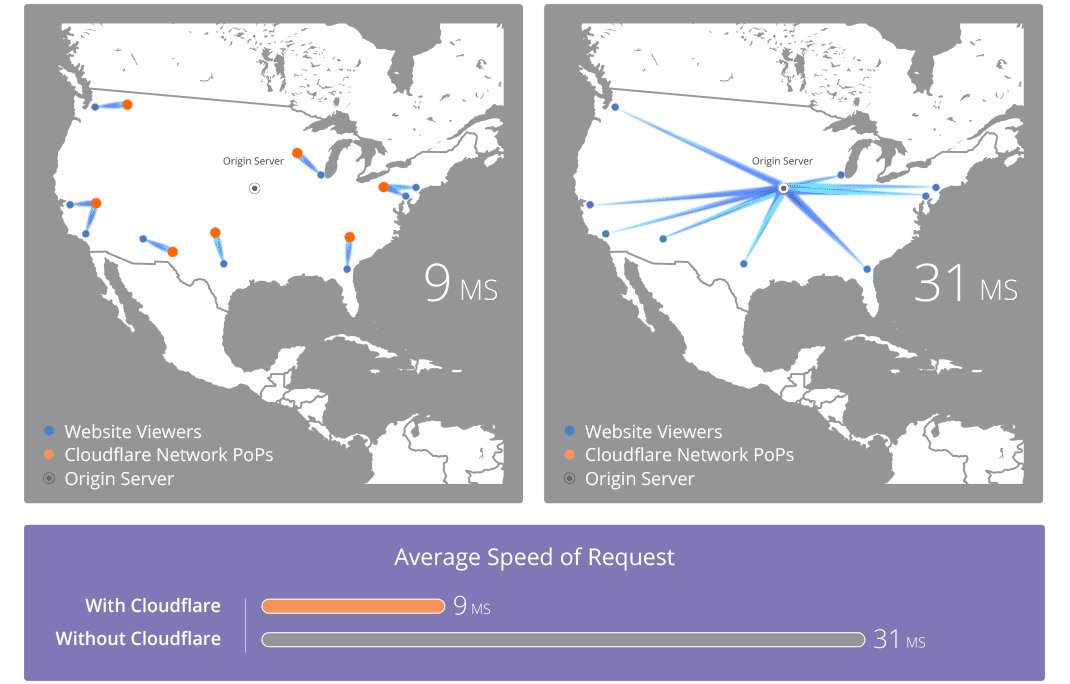
شبکه توزیع محتوا (CDN) این مشکل را با کش کردن فایل ها در مناطق مختلف جهان حل می کند. بدین ترتیب پس از درخواست کاربر برای بارگذاری وب سایت، منابع آن از نزدیک ترین نقطه جغرافیایی برای او ارسال می گردد. ویدئوی زیر از وب سایت Cloudflare این فرایند را به وضوح نمایش می دهد:
در صورت استفاده از وردپرس پیاده سازی CDN بسیار آسان است. کافیست که نسبت به تهیه اشتراک از CDN خود اقدام نموده و سپس با استفاده از افزونه هایی مانند WP Rocket، W3 Total Cache یا CDN Enabler اقدام به پیکربندی آن کنید.
CDN شما پس از پیاده سازی یو آر الی به فرمت کلی xyz.cdnprovider.com خواهد داشت. این مسوله از نظر سئو به دلایل زیر خوب نیست:
تصاویر سایت شما به طور مستقلی در یک دامنه جدا میزبانی می شوند. به عبارتی اگر فردی در وب سایت خود به تصویر شما لینک دهد، احتمالا به جای لینک دادن به سایت شما، به CDN شما لینک خواهد داد و این مسئله بدین معنیست که اعتباری کسب نخواهید کرد.
در صورت تغییر در CDN در آینده دچار مشکل خواهید شد. در این شرایط مجبور به ریدایرکت تمام تصاویر سایت هستید.
برای حل این مشکل پیشنهاد میکنیم که یک رکورد CNAME پیاده سازی نمایید. بنابراین به جای یو آر ال های CDN، یو آر ال تمیزتری به شکل کلی cdn.yourdomain.com خواهید داشت.
9. ساخت تصاویر منحصر به فرد
در صورت استفاده زیاد از تصاویر استوک وب سایت شما به سایر سایت ها شبیه شده و پس از مدتی غیر اورجینال به نظر خواهند رسید.
در واقع سیاست اغلب وب سایت ها در انتخاب تصاویر استفاده از تصاویر استوک است. به عنوان مثال وب سایت های شرکتی یا مشاوره ای را تصور کنید. در همه آنها از تصاویر استوکی استفاده شده که در آنها مشتری و کارمندان شرکت در حال لبخند زدن هستند. تصویر زیر نمونه از این عکس هاست:
با اینکه ممکن است شما تصویر استوک مورد استفاده را به خوبی بهینه سازی کرده باشید اما تاثیر آن در سئو به اندازه تصاویر اورجینال نیست. هر چقدر تصاویر اورجینال سایت شما بیشتر باشد، تجربه کاربری آن نیز به همان نسبت ارتقا خواهد یافت.
10. توجه به کپی رایت
در هنگام استفاده از تصاویر به مسئله کپی رایت نیز دقت داشته باشید.
وب سایت های زیادی در دنیا از این طریق تحت جریمه قرار گرفته اند. در صورت استفاده از تصاویر سایت هایی مانند Getty، Shutterstock و Depositfiles بدون تهیه لایسنس آنها، ممکن است تحت شکایت از طرف صاحبین اثر قرار بگیرید.
همچنین در صورت کپی کردن تصاویر سایت های دیگر و تحت قوانین DMCA، وب سایت صاحب تصویر می تواند با شکایت از شما صفحه مورد نظر، سایت شما را از نتایج گوگل خارج سازد. در هنگام استفاده از موتور جستجوی تصاویر گوگل آنهایی که می توانید دوباره مورد استفاده قرار دهید قابل فیلتر شدن هستند. همچنین وب سایت های زیادی نیز برای دانلود تصاویر رایگان وجود دارند.
11. انتخاب نام صحیح برای فایل تصاویر
از نظر سئو انتخاب نام فایل مناسب برای تصاویر سایت امری نسبتا مهم محسوب می شود.
نام فایل تصاویر به گوگل و سایر موتورهای جستجو کمک می کند تا در کنار هوش مصنوعی خود درک بهتری از مفهوم آن داشته باشند. در اغلب مواقع نام فایل تصویر چیزی شبیه به IMG_722019 است. استفاده از چنین نام هایی مانند تهیه منوی غذا با زبانی متفاوت از زبان مشتریان است. پس این کار کمکی به گوگل نمی کند.
بنابراین با تغییر نام فایل تصاویر به نام های مرتبط به گوگل کمک کنید تا مفهوم تصاویر را بهتر درک کرده و اعتبار آن را افزایش دهد. بسته به تعداد تصویر سایت این کار می تواند کمی زمانبر باشد، اما در حالت کلی استفاده از نام های بهینه، ایده خوبیست.
به عنوان مثال تصویر را در نظر بگیرید:
انتخاب نام chocolate برای تصویر فوق کار عاقلانه ایست. اما در صورتی که شما در سایتتان اقدام به فروش شکلات می کنید تصاویر مخالف از محصول را همراه با شماره (chocolate-1) می توانید درج کنید. همچنین انتخاب نام dark-chocolate-coffee برای این تصویر نیز موجب درک بهتر آن می گردد.
12. نوشتن متن جایگزین مناسب
متن جایگزین تصویر، عبارتیست که در هنگام عدم بارگذاری تصویر در صفحه نمایش داده می شود. همانند نام فایل، متن جایگزین در توصیف مفهوم تصاویر به کار می رود.
با بارگذاری نشدن تصویر جعبه ای در صفحه ایجاد شده و متن جایگزین در سمت بالا و راست آن به نمایش در می آید. بنابراین دقت کنید که این متن بایستی با تصویر مرتبط باشد. در حالت کلی توجه به متن جایگزین می تواند در استراتژی سئو داخلی موثر باشد.
به علاوه اضافه نمودن متن جایگزین مناسب به تصاویر وب سایت می تواند در افزایش رتبه سایت موثر باشد. حتی گوگل نیز به این موضوع اشاره کرده است. این متن به گوگل کمک می کند تا اطلاعاتی از موضوع تصویر کسب کند. گوگل از این اطلاعات در موتور جستجوی تصویر خود به خوبی استفاده می کند.
به عنوان مثال تصویر قبلی را در نظر بگیرید. متن جایگزین آن را می توان با استفاده از کد زیر به آن اضافه نمود.
<img src=”chocolate-1.jpg” alt=”chocolate”/>
با این حال متنی که توصیف بهتری از تصویر می تواند داشته بشد به شکل زیر است:
<img src=”chocolate-1.jpg” alt=”dark chocolate coffee flavored bar”/>
متن جایگزین در نسخه کش شده تصویر در گوگل نیز مشاهده می شود و این مسئله مزایای خود را برای کاربران و موتورهای جستجو به همراه دارد. از دیگر جهات نیز با لینک کردن یک عکس، متن جایگزین می تواند به عنوان انکر تکست لینک قلمداد شود.
13. ساختار فایلی تصویر
در سال 2018 گوگل در راهنمای خود و در بخش تصاویر تغییراتی اعمال نمود. یکی از این بروزرسانی ها استفاده از آدرس فایل تصاویر و نام آنها در رتبه بندی بود.
به عنوان مثال اگر وب سایت شما از نوع فروشگاه اینترنتیست، به جای قرار دادن تصاویر تمام محصولات در فولدری به آدرس /media، پیشنهاد میکنیم که زیر مجموعه هایی را برای دسته بندی تصاویر ایجاد کنید. به عنوان مثال از /shirts/ برای قرار دادن تصاویر پیراهن و از /books/ برای تصاویر کتاب استفاده کنید.
14. بهینه سازی عنوان و متا دیسکریپشن صفحه
گوگل اعلام کرده است که از عنوان صفحه و متا دیسکریپشن آن در الگوریتم رتبه بندی تصاویر استفاده می کند.
در حالت کلی می توان اعلام نمود که گوگل از همه فاکتورهای سئو داخلی مانند متا دیتاها، تگ های هدر، اسکیما مارک آپ ها و غیره در رتبه بندی تصاویر استفاده می کند.
15. تعریف ابعاد تصاویر
تعریف ابعاد تصاویر می تواند تجربه کاربری بهتری ایجاد نماید. علاوه بر این این مسئله به مرورگرهای امکان می دهد تا قبل از بارگذاری CSS ها سایز تصاویر را تشخیص دهند. این کار از پرش بخش ها در هنگام بارگذاری جلوگیری می کند.
16. تطابق تصاویر در دستگاه های موبایل
دقت داشته باشید تا تصاویر در دستگاه های موبایل به تناسب اندازه صفحه موبایل کوچک شوند و از یک طرف نیز کشیده نشوند. همچنین تعریف سایز های متفاوت تصاویر جهت بارگذاری در دستگاه های مختلف میتواند تاثیر خوبی در سرعت بارگذاری در دستگاه های موبایل داشته باشد.
برای درک بهتر این موضوع تصور کنید که شما تصویری را با عرض 720px در وب سایت آپلود کرده اید. اگر کاربری با دستگاه موبایل خود که دارای عرض 320px است وارد سایت شود، همچنان تصویر دارای عرض 720px را دانلود می کند. به ظاهر مشکلی وجود ندارد و تصویر به خوبی به نمایش در می آید، اما این مسئله موجب استفاده بیشتر از پهنای باند سرور شده و بر سرعت بارگذاری سایت موثر است. این اتفاق خوبی در سئو محسوب نمی شود.
راه حل استفاده از srcset است. این کد HTML به مرورگر اعلام می کند تا نسخه مناسب با عرض صفحه نمایش خود را از سرور فراخوانی کند. به مثال زیر دقت کنید:
<img src=”image.jpg” srcset=” image-small.jpg 500w, image-medium.jpg 1000w, image-large.jpg 2000w”>
شروع این کد با تگ استاندارد img است. اما در ادامه به سه نسخه با سایز های مختلف یک تصویر اشاره می شود. با این کار مرورگر می تواند با توجه به عرض صفحه نمایش نزدیک ترین سایز را برای بارگذاری انتخاب کند. این کار موجب کاهش سایز صفحه و افزایش سرعت بارگذاری آن می گردد.
اما شاید یک سوال برای شما پیش بیاید که آیا من مجبور به آپلود سایز های مختلف یک تصویر هستم؟ الزاما خیر.
در صورتی که از وردپرس نسخه 4.4 و جدیدتر استفاده می کنید، تصاویر به هنگام آپلود شدن به صورت اتوماتیک به چندین سایز تبدیل می شوند و در هنگام فراخوانی نیز srcset به تگ img اضافه می شود.
17. اضافه نمودن تصاویر به نقشه سایت
ایجاد یک نقشه سایت برای تصاویر می تواند در پایش و ایندکس هر چه بهتر آنها نقش به سزایی داشته باشد. بنابراین ترافیک بیشتری برای سایت شما ایجاد خواهد شد. در صورتی که از وردپرس استفاده می کنید افزونه Yoast SEO قادر به تولید اتوماتیک نقشه سایت تصاویر است.
جمع بندی
بهینه سازی تصاویر موضوع پیچیده ایست. گوگل در صفحه رسمی خود در این باره مطلبی با طول 15000 کلمه منتشر کرده است.
به همین دلیل می توان قطعا گفت که به تمام نکات در اینجا اشاره نشده است. عملا ذکر تمام نکات در یک مطلب امری ناممکن است. در صورت علاقه و تسلط به زبان انگلیسی میتوانید متن رسمی گوگل را بخوانید. اما دقت داشته باشید که درک کامل آن ممکن است نیاز به چند هفته زمان داشته باشد. هدف ما از این مطلب اشاره به مهمترین آیتم ها در سئو تصاویر بود.
دقت داشته باشید که کیفیت تصاویر در تجربه کاربری تاثیر به سزایی دارد. بنابراین کیفیت تصویر را به طور کامل قربانی حجم آن نکرده و همینطور از تصاویر جذاب در سایتتان استفاده کنید.