مانند هر تکنیک دیگری در سئو، تگ های هدر (Header Tags) در آن موثر بوده و استفاده درست از آنها، تاثیر زیادی در رتبه سایت می گذارد.
هیچ کس نمی تواند عملکرد و تاثیر تگ های هد بر سئو و کاربران را نفی کند. این تگ ها موجب جذاب تر شدن محتوا برای کاربران شده و موتورهای جستجو نیز به واسطه آنها، محتوا را بهتر درک می کنند. همچنین تگ های هدر (هدینگ ها) فضایی برای درج کلمات کلیدی اصلی و فرعی به شمار می روند و از این رو نقش مهمی در سئو ایفا می کنند. اگر با مفهوم سئو به صورت دقیق آشنا نیستید، پیشنهاد میکنیم مطلب جامع سئو چیست را مطالعه فرمایید.
اگر میخواهید به یک سئوکار حرفه ای تبدیل شوید، نبایست از قدرت هدینگ ها غافل شوید.
تگ های هدر (هدینگ) چیست؟
تگ های هدر همانطور که از نام آنها نیز برداشت می شود، در واقع تیترهای یک محتوای متنی محسوب می شوند. مهمترین آنها، تگ هدینگ H1 بوده و از آن به عنوان تیتر اصلی یک پست استفاده می شود. تگ های هدینگ دارای سلسله مراتبی H1 تا H6 هستند.
در حالت کلی دو روش برای ساختار دهی محتوای سایت با استفاده از تگ های هدر وجود دارد. روش اول و مرسوم آن اینست که یک تگ H1 در هر صفحه به عنوان سر تیتر ایجاد شده و احتمالا چندین تگ هدر H2 و دیگر تگ های زیر مجموعه آن نیز در متن استفاده می شود.
در HTML نسخه 5، هر بخش با یک تگ H1 آغاز می شود. این کار برای آسان کردن ترکیب چندین جز در یک صفحه ایجاد شده است. این روش از نظر تئوری مشکلی ندارد، اما درک آن کمی سخت است. بنابراین ما همان روش اول را در هر سایتی پیشنهاد می کنیم.
از تگ های هدر (Header Tags) چگونه در سئو سایت استفاده کنیم؟
در ادامه به معرفی روش ها و راهکارهایی می پردازیم که با استفاده از آنها می توانید از تگ های هدر به صورت صحیحی بهره برده تا سئو هر چه بهتری برای یک صفحه انجام داده باشید.
1. از هدرها برای ایجاد یک ساختار استفاده کنید
تگ های هدر موجب ایجاد ساختار در محتوای متن یک مطلب می شوند. هر هدر یا تیتر اطلاعاتی از موضوع محتوای پاراگراف های زیر آن را به کاربر انتقال می دهد.
یک روش عالی برای فهمیدن هدرها، مقایسه آنها با جدول محتوای یک کتاب است:
- تگ H1 موضع کلی محتوا را بیان می کند، همچنان که عنوان کتاب به بیننده اعلام می کند که آن کتاب درباره چیست.
- تگ های H2 در واقع مانند سرفصل های اصلی یک کتاب محسوب می شوند و توصیف کننده بخش های مجزای یک مطلب هستند.
- سایر هدر ها از H3 تا H6 تیترهای دیگری برای زیر مجموعه های هر بخش محسوب می شوند، همانند یک کتاب که هر سرفصل اصلی آن به چندین بخش مجزا تقسیم می گردد.
اگر همین پست را به عنوان مثال در نظر بگیریم، تگ H1، همان عنوان پست بوده و تگ های H2 نیز دو تیتر اول آن هستند. سایر هفت راهکاری که مطرح شده اند، تگ های H3 بوده و زیرمجموعه های تگ H2 دوم می باشند.
2. از هدر ها برای بلوک بندی متن استفاده کنید
محتوایی که در یک نگاه سریع قابل اسکن باشد، خوانا محسوب شده و این گونه مطالب شانس بالایی برای حضور در رتبه های بالای نتایج جستجو دارند.
قابل اسکن بودن یک صفحه با چشم، به قدر مهم است که ناشری مانند Forbes، این عامل را به عنوان دست کم گرفته شده ترین فاکتور در بازاریابی محتوا معرفی کرده است. داده های جمع آوری شده از این ادعا حمایت می کنند. تنها 16 درصد کاربران اینترنت متن یک مطلب را کلمه به کلمه می خوانند. سایر کاربران تنها به اسکن چشمی مطالب می پردازند.
کاربران محتوای قابل اسکن را دوست دارند. طبق همان تحقیق، مطلبی که قابل اسکن از طرف کاربران باشد، عملکرد آن 58 درصد بیشتر از مطالب مشابه است. در چنین شرایط کاربران به جای بازگشت به نتایج جستجو، علاقه بیشتری به مطالعه آن مطلب پیدا می کنند. در نتیجه آن را با احتمال بیشتری با دوستان خود به اشتراک می گذارند.
با اینکه شبکه های اجتماعی تاثیر مستقیمی بر روی رتبه بندی سایت ها ندارند، اما هر چه یک مطلب بیشتر به اشتراک گذاشته شود، قابلیت کسب بک لینک طبیعی بیشتری خواهد داشت و همانطور که می دانید، بک لینک ها از فاکتورهای موثر در رتبه بندی می باشند.
3. کلمات کلیدی را در تگ های هدر به کار ببرید
با اینکه هدرها به اندازه کسب بک لینک از سایت های معتبر در سئو موثر نیستند، اما گوگل همچنان به آنها توجه کرده و از محتوای متنی آنها در رتبه بندی استفاده می کند.
از آنجا که گوگل به این قسمت توجه می کند، پس به کار بردن کلمات کلیدی در تگ های هدر، کاری ارزشمند است. این مسئله بدین معنی نیست که به شکل افراطی و اسپم اقدام به این کار کنید.
اگر دقت کنید بسیاری از تگ های هدر در همین مطلب شامل کلمات کلیدی هستند، اما در همه آنها وجود ندارد. صفحات سایت شما می بایست در ابتدا خوانا بوده و به صورت طبیعی در تیترهای آن از کلمات کلیدی استفاده شده باشد.
هدف شما می بایست بهینه سازی هدینگ ها برای کاربران باشد و در اولویت بعدی موتورهای جستجو را در نظر داشته باشید. هیچگاه تجربه کاربری را قربانی موتورهای جستجو نکنید. سئوکارهای حرفه ای می دانند که تجربه کاربری قوی به معنای سئو قوی است.
4. هدینگ ها را برای فیچر اسنیپت ها بهینه سازی کنید
یکی از جاهایی که تگ های هدر در آن قرار می گیرند، فیچر اسنیپت ها (Featured Snippet) هستند. این کار به دو روش صورت می گیرد:
- اولین روش بهینه سازی تگ هدر برای کلمه کلیدی بلندیست که در جستجوهای صوتی مورد استفاده قرار می گیرد. سپس می توانید پاسخ سوال را درست زیر آن و در تگ های پاراگراف قرار دهید.
- روش دوم استفاده از تگ های هدینگ برای لیست کردن آیتم هاست. گوگل از این هدرها برای ساخت لیست های گلوله ای و نمایش آنها در فیچر اسنیپت استفاده می کند.
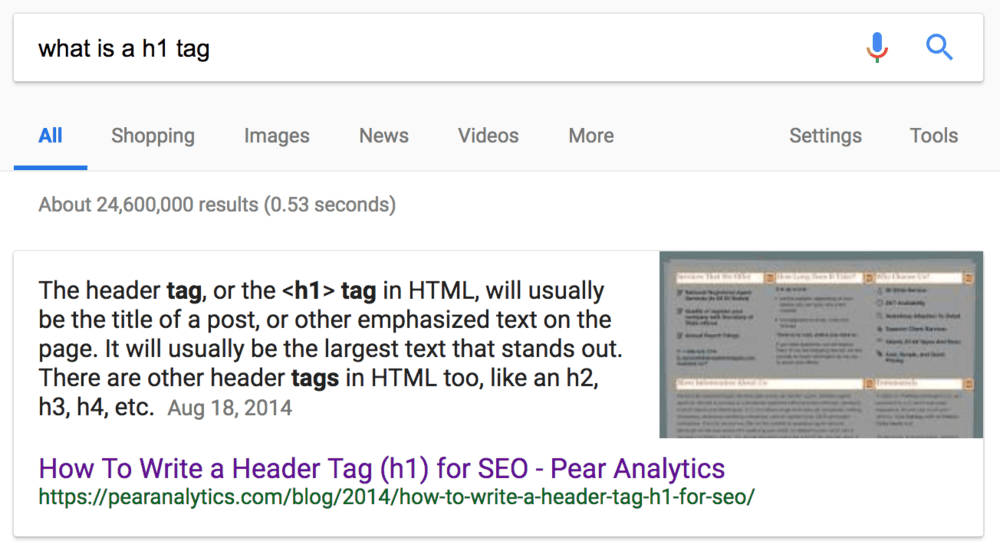
متاسفانه تاکنون نمونه فارسی برای فیچر اسنیپت مشاهده نشده است. بنابراین مثالی در زبان انگلسیس برایتان میزنیم. با جستجوی what is h1 tag به فیچر اسنیپت زیر میرسیم. گوگل از پاراگراف زیر تگ H1 برای نمایش فیچر اسنیپت استفاده کرده است.
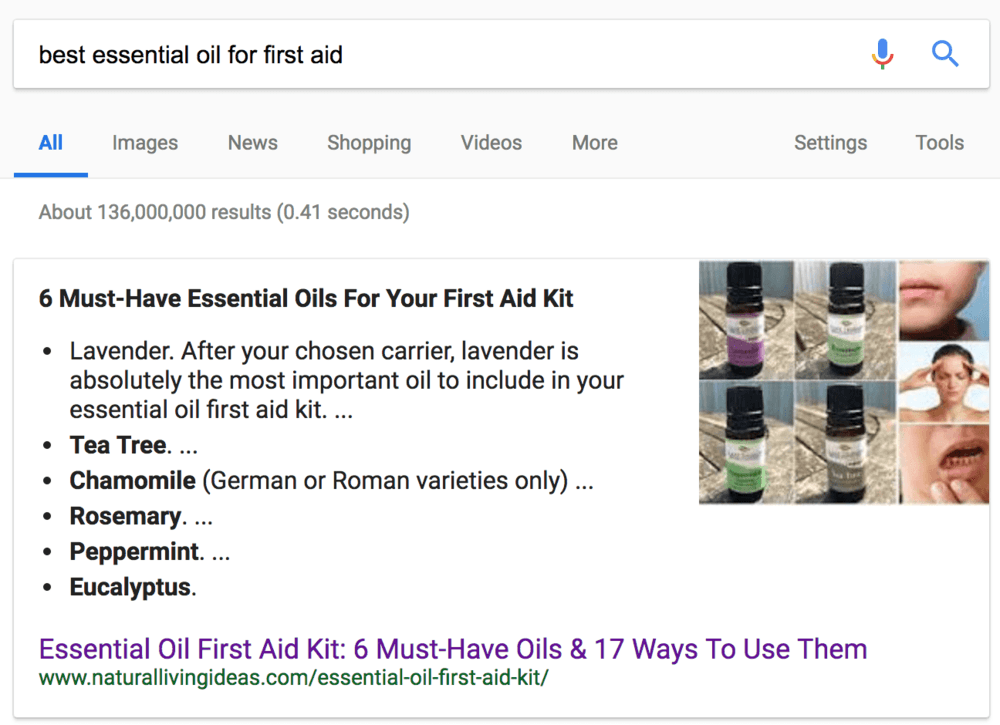
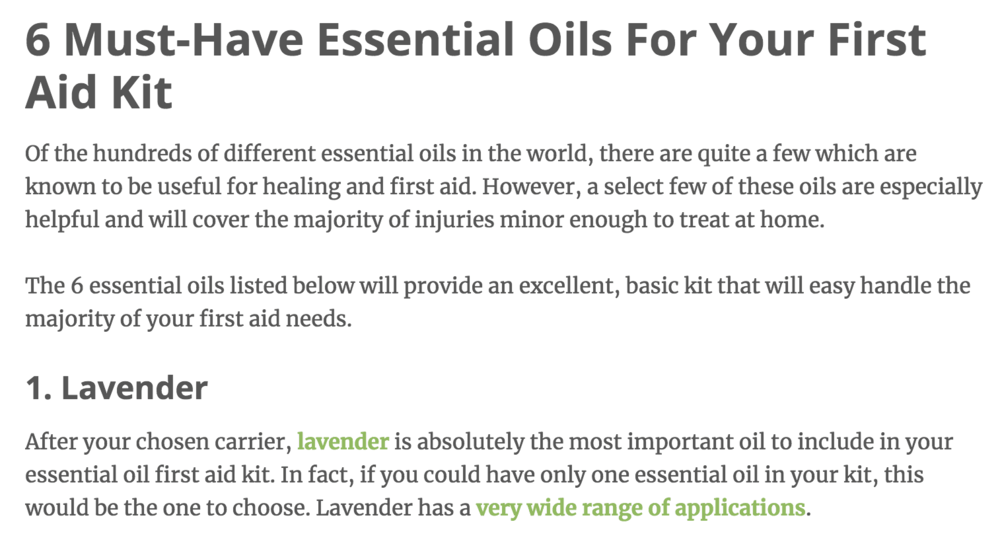
مثال دوم حالت لیست دارد. عبارت best essential oil for first aid را جستجو می کنیم و به فیچر اسنیپت زیر می رسیم. گوگل لیستی از پاسخ ها را که با تگ H3 ایجاد شده اند را نمایش خواهد داد.
5. تنها از یک H1 استفاده کنید
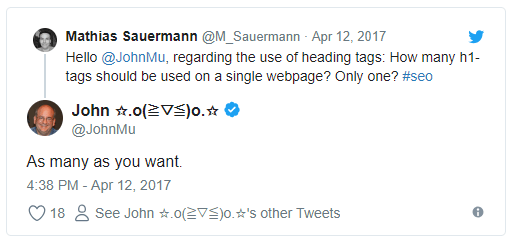
در اینجا به توضیح یکی از مسائل مرموز سئو می پردازیم. گوگل بیان کرده است که هیچ مشکلی با استفاده از چند H1 ندارد.
با این حال استفاده از چند تگ H1 در یک صفحه روش خوبی در سئو محسوب نمی شود. اما چرا؟
تگ های H1 به مانند عنوان صفحه برای کاربران هستند. استفاده از چند H1 در یک صفحه موجب خارج شدن کنترل از دستانمان می گردد. اگر می خواهید بدانید که آیا چنین مشکلی در صفحات سایتتان وجود دارد یا نه می توانید از ابزارهایی مانند Screaming Frog استفاده کنید.
دامین خود را در این سایت چک کرده و بعد از اتمام بررسی به تب H1 بروید. در اینجا صفحات دارای چند H1 به شما گزارش می گردند.
5. از تگ های هدر به صورت اصولی استفاده کنید
یکی از راهکار های ارتقا تجربه کاربری ارائه یک شماتیک ثابت در ارائه صفحات به کاربران است. این مسئله در مورد تگ های هدر نیز وجود دارد و بهتر است در استفاده از آنها ثبات قدم داشته باشید.
اگر از استایل مشخصی برای این تگ ها استفاده می کنید، بهتر است که این استایل در تمام صفحات رعایت شده باشد. همچنین رعایت طول آن نیز امر مهمیست. بهتر است طول هدینگ ها نیز مشابه عنوان صفحه نهایتا 70 کاراکتر باشد.
6. آنها را جذابتر کنید
این قانون برای کلیت محتوای سایت برقرار بوده و مختص هدرها نیست. همواره پس از نوشتن یک محتوا به بررسی مجدد هدرهای آن بپردازید، به گونه ای که برای کاربران جذاب باشد.
تگ های هدر اولین چیزهایی هستند که توسط کاربران دیده می شوند و از این رو می بایست آنها را متقاعد به خواندن محتوا کند. مخصوصا در نوشتن تگ H1 دقت زیادی کنید. کاربران به آن توجه زیادی می کنند. در حالت کلی H1 ممکن است منجر به اسکرول کردن یک کاربر و خواندن مطلب یا عدم انجام این کار توسط او شود.
نهایت تلاش خود را برای نوشتن یک تگ H1 فوق العاده جذاب کنید، به طوری که کاربر را متقاعد کند که این محتوا به سوال آنها پاسخ خواهد داد.
تگ های H را به شکل بهینه به کار ببرید
اگر میخواهید به یک سئوکار حرفه ای تبدیل شوید، حتی کوچکترین موارد را از یاد نبرید. مهم نیست که آنها چقدر کوچک هستند. به تگ های هدر توجه ویژه ای کرده تا زحمات شما به هدر نرود.







سلام
یه چیزی که مدتهاس فکر منو مشغول کرده و جوابی هم براش گیر نیاوردم اینه که آیا تگ h1 همون title بالای هر پست هست؟ یا این که باید جدا از تایتل، در وسط متن از تگ h1 استفاده کنیم؟
غالبا عنوان هر پست چون مهمترین تیتر آن محسوب می شود در قالب تگ H1 قرار داده می شود. سایر تیتر ها در داخل متن در چنین شرایطی نمی توانند تگ H1 باشند.
با سلام
من یه جایی خوندم که از تگ h3 نباید استفاده کرد چون تاثیر منفی داره توی seo. آیا درسته این موضوع؟
تگ ها هدر جهت فرمت بندی محتوا استفاده میشوند و بسته به ساختار محتوا میتونید از تگ های H3 یا حتی H4 و H5 هم استفاده کنید. هر چند در اغلب محتواها، ساختار سلسله مراتبی به گونه ایست که غالبا به H3 ختم می گردند.
سلام و خسته نباشید
ممنون از مقاله خوبتون
من یه سوالی داشتم و تو هیچ سایتی که در مورد تگ های هدینگ صحبت شده بود پیدا نکردم.
سوال من اینه، مثلا ما یه مقاله در مورد آموزش سئو نوشتیم و داخلش از عناوینی مثل سئو داخلی و سئو خارجی استفاده شده که داخل تگ H2 قرار میگیرند و تعاریفی مثل تولید محتوا و سایت مپ مربوط میشه به سئوی داخلی که داخل تگ H3 قرار میگیرند. و عنوانی مثل سئوی کلاه سیاه که مربوط به هیچکدام از عناوین بالا نیست دوباره باید ببریم تو تگ H2، حالا سوال من اینجاست که اگه ما 5 تا عنوان دیگه داشتیم که مربوط به هیچ کدام از عناوین بالا که ذکر شد نبود آیا همه آنها را باید ببریم داخل تگ H2 یا باید بر اساس اهمیتشون ببریم داخل تگ H3 و H4؟
سلام. فلسفه استفاده از تگ های هدر (H1 تا H6) ایجاد ساختار و سلسله مراتب برای بخش های مختلف محتواست. طبیعتا اگر موضوع مورد بحث در زمینه آموزش سئو هست، اما زیر مجموعه هیچ یک از تگ های H2 قبلی نبود، خود میتونه در قالب یک تگ H2 در بیاد. همچنین میشه یک تگ H2 به عنوان “سایر موضوعات” ایجاد و این پنج موردی که فرمودید با تگ H3 در این بخش منتشر بشن. در هر حال فرمت نهایی مطلب بایست طوری باشه که کاربر بتونه به خوبی از اون استفاده کنه.