
سئو و صفحه بندی | راهنمای سئو در صفحه بندی آرشیوهای سایت
صفحه بندی آرشیو ها برای کسانی که در سئو کمی تازه کار هستند می تواند بسیار دلهره آور باشد. صفحه بندی موضوعیست که تقریبا در هر سایتی از فروشگاه های اینترنتی گرفته تا وبلاگ ها وجود دارد.
مخصوصا اگر به سئو داخلی سایت اهمیت زیادی می دهید، این موضوع بعد از گذشت زمانی از شروع کار سایت، شروع به خودنمایی کرده و مشکلات خود را به همراه می آورد. در این مطلب قصد داریم که به بیان راهکارهایی برای حل مشکل صفحه بندی آرشیو های سایت از دید سئو پرداخته و به سوالات شما پاسخ دهیم.
اما صفحه بندی در حقیقت چیست؟ به صورت ساده می توان گفت که صفحه بندی زمانی اتفاق می افتد که تعداد آیتم های یک دسته بندی از حد مشخصی عبور کرده و به صفحات دوم و سوم و الی آخر تقسیم می شوند. در فروشگاه اینترنتی این موضوع در صفحات دسته بندی محصولات اتفاق می افتد. در سایت های خبری نیز، آیتم های خبری از یک دسته مشخص در صفحات زیادی نمایش داده می شوند. در فروم ها نیز تاپیک ها از تعدادی که بگذرند، در چندین صفحه قرار می گیرند. اینجاست که با موضوع صفحه بندی مواجه می شویم.
ممکن است شما این طور با خود بگویید که این مسئله را در سایت های مختلفی مشاهده کرده اید، پس صفحه بندی چه مشکلاتی را به همراه می آورد؟
از دید سئو، صفحه بندی می تواند باعث ایجاد مشکلات فراوان از جمله در قابلیت پایش و ایندکس صفحات از دید ربات های گوگل گردد. در ادامه به بیان تعدادی از مشکلاتی که با ایجاد صفحه بندی و بدون در نظر گرفتن اقدامات احتیاطی ایجاد می شود، می پردازیم:
- محدودیت پایش: هنگامی که ربات های گوگل به پایش سایت می پردازند، میزان عمق خزیدن آنها به پارامترهایی مانند اعتبار سایت بستگی دارد. اگر وبسایت شما دارای تعداد زیادی محتوا در صفحه بندی های بسیار زیادی باشد، ربات های گوگل مجبورند که تمام این صفحات را بپیمایند تا به آخرین مطلب در صفحه آخر برسند. میزان پیمایش آنها در عمق این صفحات همیشه تا انتها نبوده و در صورت زیاد بودن، صفحات بسیاری را نادیده خواهند گرفت.
- صفحات تکراری: بسته به محتوای صفحه بندی شده، این احتمال می رود که محتوای صفحات بسیاری با یکدیگر یکسان و یا مشابه با یکدیگر باشند. علاوه بر این عنوان و متای توضیحات صفحه نیز اغلب در صفحه بندی ها یکسان و تکراریست. محتوای تکراری موجب می شود که موتورهای جستجو قادر به انتخاب صفحه هدف شما برای نمایش در نتایج جستجو نباشند.
- محتوای ناچیز: در چنین مواقعی که مطالب و محصولات در صفحات زیادی تقسیم میشوند، محتوای خاصی برای این صفحات وجود ندارد. در این شرایط احتمال خطر پنالتی شدن از طرف الگوریتم پاندا افزایش می یابد.
چگونه با موضوع صفحه بندی برخورد کنیم؟
بهترین گزینه بهینه سازی طراحی سایت است. روش هایی وجود دارند که می توانند قبل از ایجاد مشکل در موضوع صفحه بندی از آنها جلوگیری کنند. قبل از شروع طراحی وبسایت فروشگاهی یا موارد مشابه با آن به موارد زیر دقت کنید تا صفحه بندی آن سایت در مقیاس بزرگ ایجاد مشکل نکند:
- افزایش تعداد دسته بندی ها موجب کاهش عمق صفحه بندی آرشیو ها می گردد.
- افزایش تعداد محصولات در یک صفحه موجب کاهش تعداد صفحات دسته بندی ها خواهد شد.
- لینک دادن به تمام صفحات صفحه بندی ها در صفحه اول می تواند کمی از مشکل پایش مطالب بکاهد و جریان انتقال اعتبار صفحات را روانتر کند.
با این حال در اکثر سناریوها آسیب وارد شده است و تغییر در ساختار سایت یکی از گزینه های روی میز نمی باشد. خوشبختانه گوگل روش هایی را به ما معرفی کرده است که بتوان پایشگرها را به صورت درستی به عمیق ترین صفحات درونی سایت نیز هدایت کرد. به عنوان یک سئوکار شما سه گزینه کلی برای حل مشکل صفحه بندی آرشیو ها در اختیار دارید:
گزینه اول: حذف محتوای صفحه بندی ها از ایندکس گوگل
در بین گزینه های مختلف، حذف صفحات تکراری صفحه بندی از ایندکس گوگل در بسیاری از مواقع بهترین گزینه است. اگر نگه داری از صفحه بندی ها امتیاز خاصی را به همراه ندارد، بهترین کار اینست که تگ نو ایندکس را به غیر از صفحه اول صفحه بندی، به سایر آنها اضافه کرد. این کار با اضافه کردن کد “<META NAME=”ROBOTS” CONTENT=”NOINDEX, FOLLOW”>” به بخش هد صفحه انجام می شود.
دقت داشته باشید که تگ Follow حتما به کار برده شود تا پایشگرها به خزیدن در صفحات پرداخته و اعتبار صفحات نیز به لینک های آن منتقل شوند، بدون اینکه خود آن صفحات در ایندکس گوگل قرار داشته باشند.
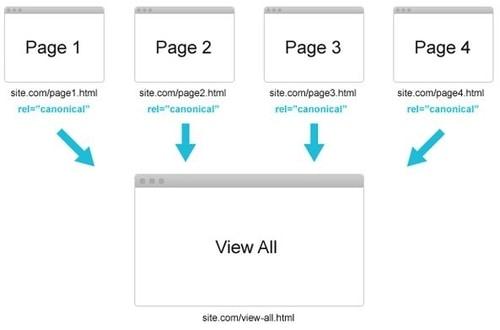
گزینه دوم: ایجاد یک صفحه مستقل و استفاده از تگ کانونیکال
گزینه پیشنهادی گوگل برای رفع مشکل صفحه بندی ها ایجاد یک صفحه مستقل در کنار صفحه بندی ها و تجمیع آنها در این صفحه جامع است. بعد از ایجاد چنین صفحه ای و برای جلوگیری از ایجاد محتوای تکراری می بایست از تگ کانونیکال برای اشاره به این صفحه مستقل استفاده کرد.
گوگل اعلام کرده که این روش را بیشتر پیشنهاد کرده و کاربران نیز به مشاهده چنین صفحه جامعی علاقه بیشتری نشان می دهند، منتها این روش برای سایت هایی که صفحه بندی های آنها دارای تعداد بسیار زیادی مطلب به همراه تصویر است پیشنهاد نمی شود، چرا که بارگذاری چنین صفحه بسیار بزرگی زمان زیادی طلبیده و موجب افزایش بانس ریت می گردد.
گزینه سوم: استفاده از Rel=”prev”/”next”
این گزینه پیچیده ترین دستورالعمل و در عین حال تطبیق پذیرترین آنها نیز است. گوگل در حال حاضر از تگ های HTML ذکر شده (Rel=”prev”/”next”) پشتیبانی می کند. این تگ ها برای اشاره به توالی صفحات صفحه بندی مورد استفاده قرار می گیرد. راه اندازی و اجرای چنین سیستمی نیاز به مهارت داشته و دقت بیشتری را می طلبد.
برای آموزش بهتر این گزینه، به این مثال توجه کنید. تصور کنید که صفحه بندی شما دارای چهار صفحه است.
با استفاده از rel=”prev”/”next” زنجیره ای بین صفحات صفحه بندی ایجاد می کنید. با صفحه اول شروع کرده و کد زیر را در قسمت هد آن قرار می دهیم:
<link rel=”next” href=”http://www.site.com/page2.html”>
این تنها اقدامیست که در این صفحه بایست انجام دهیم. حال به صفحه دوم می رویم. در نظر داشته باشید که صفحه دوم در وسط این زنجیره قرار داشته و بنابراین می بایست از هر دو تگ برای اشاره به صفحه بعدی و قبلی استفاده شود. در مورد صفحه دوم کدهای زیر را در قسمت هد آن قرار می دهیم:
<link rel=”prev” href=”http://www.site.com/page1.html”>
<link rel=”next” href=”http://www.site.com/page3.html”>
همانطور که مطمئنا حدس زده اید اقدامی مشابه را برای صفحه سوم اتخاذ کرده و کدهای زیر را در قسمت هد آن قرار می دهیم:
<link rel=”prev” href=”http://www.site.com/page2.html”>
<link rel=”next” href=”http://www.site.com/page4.html”>
حال به صفحه چهارم رسیده ایم. این صفحه آخرین قسمت از این زنجیره را تشکیل می دهد. آخرین صفحه می بایست تنها شامل rel=”prev” در قسمت هد خود باشد، چرا که صفحه دیگری بعد از آن وجود ندارد:
<link rel=”prev” href=” http://www.site.com/page3.html”>
استفاده از تگ های rel=”prev”/”next” به گوگل کمک می کند تا صفحه بندی ها را به صورتی گروهی از توالی ها در ایندکس خود ذخیره کند. گوگل با این گونه صفحات همانند یک صفحه برخورد کرده و معمولا صفحه اول را در هنگام جستجوی کاربر به او نشان می دهد، چرا که احتمالا مرتبط ترین صفحه با عبارت مورد جستجو او است. با این حال گوگل اشاره کرده است که اگر صفحه مرتبط تری از این زنجیره وجود داشته باشد، آن صفحه را برای نمایش در نتایج جستجو انتخاب می کند.
مفاهیم پیشرفته در صفحه بندی
حال که با اساسی ترین گزینه ها در برخورد با صفحه بندی آشنا شدید، نگاهی به پرسش ها و سناریوهای خاص تر در این باب می پردازیم.
تعیین یک معیار برای میزان موفقیت
اگر به به لاگ سرور دسترسی دارید می توانید میزان موفقیت راهکارهای خود را ارزیابی کنید. قبل از انجام هر کاری می توانید میزان پایش صفحات صفحه بندی ها را آنالیز کرده و مشخص کنید که ربات های گوگل تا چه اندازه در سایت شما فعالیت می کنند. سپس با جستجوی عبارات می توانید مشخص کنید که چه تعداد از این صفحات در ایندکس گوگل قرار دارند.
این کار نقطه شروع خوبی به شما می دهد تا میزان موفقیت تلاش های خود را ارزیابی کنید. بععد از اعمال تغییرات نیز تمام این موارد را دوباره بررسی کرده و اعداد و ارقام جدید را با اعداد قبلی مقایسه کنید تا میزان تاثیر فعالیت های خود را به دست آورید.
ایجکس و اسکرول مبتنی بر جاوا اسکریپت
مطمئنا تاکنون صفحاتی از فروشگاه های اینترنتی را مشاهده کرده اید که با اسکرول کردن، محصولات بیشتری بارگذاری می شوند و این بارگذاری تا آنجا که محصولی در آن دسته وجود داشته باشد همچنان ادامه خواهد یافت. با اینکه این ویژگی در افزایش تجربه کاربری تاثیر مثبتی دارد، اما با این وجود ایجکس و توابع ناوبری مبتنی بر جاوا اسکریپت می بایست محتاطانه مورد استفاده قرار گیرند.
اطمینان از غیر فعال نبودن جاوا اسکریپت در مرورگر کاربر تنها نگرانی شما نیست و می بایست از توانایی موتورهای جستجو در اجرای این توابع نیز مطمئن شد. با اینکه ربات های پایشگر گوگل تا حدی قادر به اجرای این توابع هستند، اما با این حال هنوز هم با چالش هایی رو به رو هستند.




پاسخی بگذارید