
HTTPS چیه و چطور کار میکنه؟
امروز میخوایم درباره یه چیزی حرف بزنیم که شاید هر روز باهاش سر و کار دارین، ولی زیاد بهش توجه نمیکنین: HTTPS!
میدونم، میدونم… شاید فکر کنین این فقط یه سری حروف بیمعنیه که اول آدرس سایتها میاد. اما باور کنین، این حروف کوچولو نقش خیلی بزرگی تو امنیت شما تو دنیای اینترنت دارن!
تو این مطلب قراره با زبونی ساده بهتون بگیم HTTPS چیه، چطوری کار میکنه و چرا انقدر مهمه. از تفاوتش با HTTP گرفته تا اینکه چطور میتونه به سئوی سایتتون کمک کنه، همه چی رو براتون توضیح میدیم.
پس اگه میخواین بدونین چطور میتونین امنتر تو اینترنت گشت و گذار کنین، یا اگه صاحب یه سایت هستین و میخواین بدونین چرا باید به HTTPS اهمیت بدین، این مطلب رو از دست ندین!
آمادهاین؟ پس بزنین بریم سراغ دنیای جذاب و امن HTTPS!
HTTPS چیه؟
HTTPS یا همون پروتکل انتقال ابرمتن امن (Hypertext transfer protocol secure)، یه نسخه رمزگذاری شده از HTTP هست. HTTP پروتکلیه که برای انتقال داده بین مرورگرها (مثل کروم) و سرورها (کامپیوترهایی که سایتها رو میزبانی میکنن) استفاده میشه.
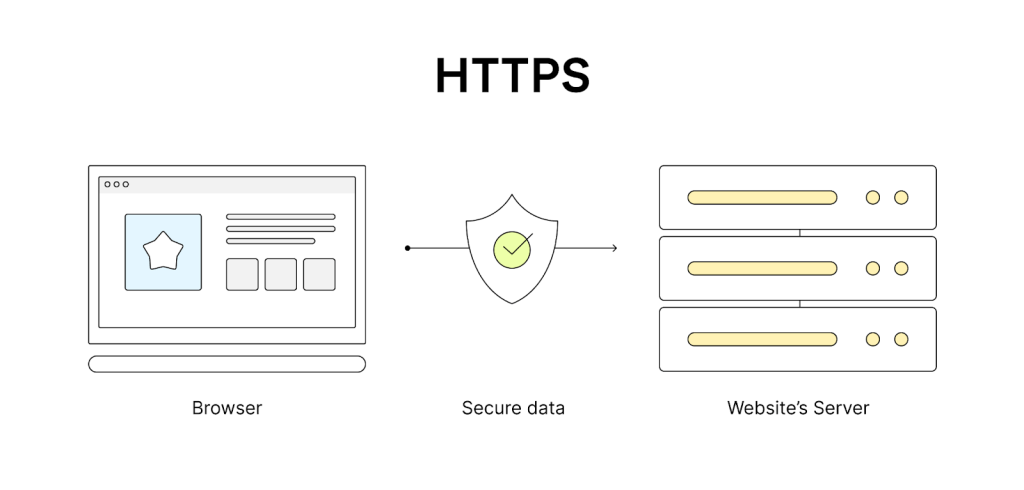
وقتی یه سایتی رو که از HTTPS استفاده میکنه باز میکنی، ارتباط بین مرورگرت و سرور سایت رمزگذاری میشه.
این کار از دادههات در برابر جاسوسی هکرها محافظت میکنه.

این دادهها شامل همه جور اطلاعات محرمانه میشه – اطلاعات ورود به حساب کاربری، اطلاعات پرداخت و به طور کلی فعالیتهای وب گردیت.
خلاصه اینکه:
پروتکل HTTPS برای حفظ حریم خصوصی و امنیت دادههات موقع گشت و گذار تو اینترنت خیلی مهمه.
اما دقیقاً چطوری کار میکنه؟ و چه فرقی با HTTP داره؟
بیا ببینیم.
HTTPS چطور کار میکنه؟
HTTPS درست مثل HTTP با مدل درخواست-پاسخ (request-response) کار میکنه (یعنی مرورگر یه درخواست میفرسته و سرور به اون درخواست جواب میده).
اما HTTPS از گواهی SSL و TLS برای رمزگذاری استفاده میکنه. (اینا اسناد دیجیتالی هستن که هویت یه سایت رو ثابت میکنن. پس یه ارتباط رمزگذاری شده میتونه برقرار بشه.)
کل فرآیند اینطوریه:
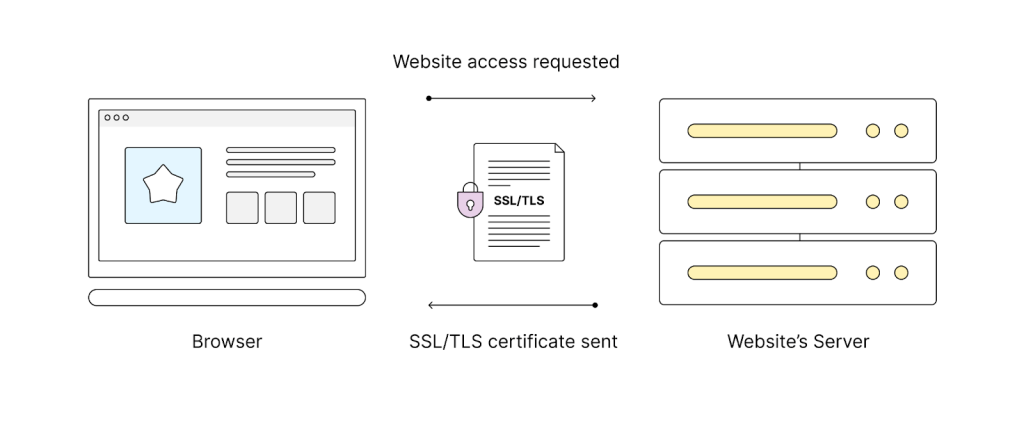
1. مرورگر با سایت ارتباط میگیره: مرورگر کاربر سعی میکنه با استفاده از HTTPS به یه سایت وصل بشه
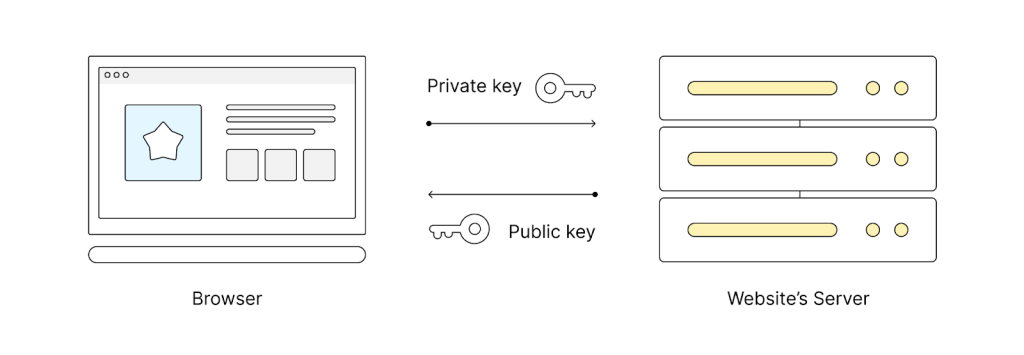
2. گواهی SSL فرستاده میشه: سرور سایت با فرستادن گواهی SSL/TLS خودش به مرورگر جواب میده. این گواهی شامل کلید عمومی سایت (کلید رمزگذاری) هست و برای برقراری یه ارتباط امن استفاده میشه.

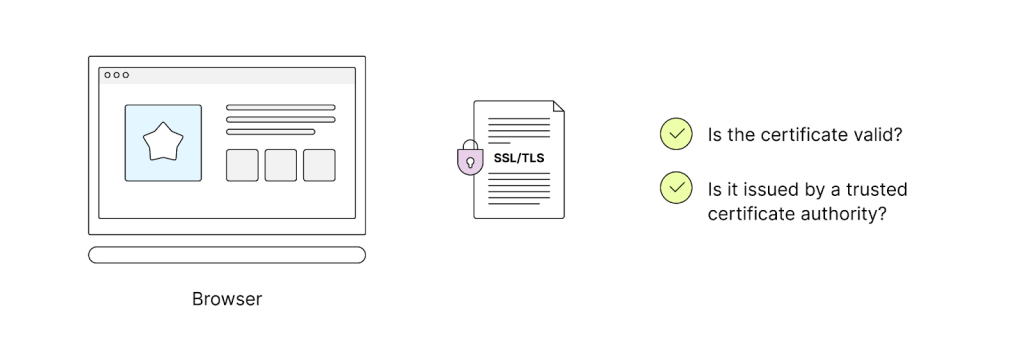
3. مرورگر گواهی رو تأیید میکنه: مرورگر گواهی رو چک میکنه تا مطمئن بشه معتبره و توسط یه مرجع صدور گواهی مورد اعتماد (مثل GoDaddy، DigiCert، Comodo و غیره) صادر شده. این مرحله برای تأیید اصالت سایت خیلی مهمه.

4. تبادل کلید رمزگذاری: بعد از تأیید گواهی، مرورگر و سرور با تبادل کلیدها یه ارتباط رمزگذاری شده برقرار میکنن. مرورگر از کلید عمومی سرور برای رمزگذاری اطلاعات استفاده میکنه که فقط با کلید خصوصی (یعنی کلید رمزگشایی) که سرور داره قابل رمزگشاییه.

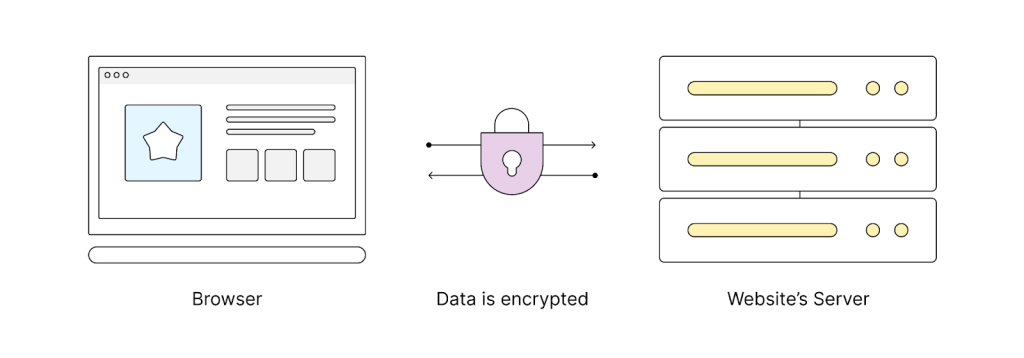
5. انتقال داده رمزگذاری شده: بعد از برقراری ارتباط امن، همه دادههایی که بین مرورگر و سرور رد و بدل میشن رمزگذاری میشن. این کار تضمین میکنه که هیچکس نتونه دادههای در حال انتقال رو بخونه.

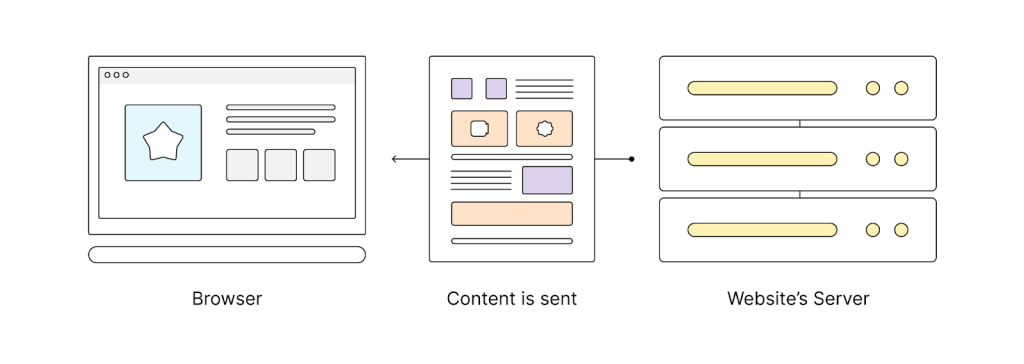
6. رمزگشایی داده و نمایش: سرور با استفاده از کلید خصوصی، دادههای دریافتی رو رمزگشایی میکنه، پردازش میکنه و اطلاعات درخواستی رو برمیگردونه. این دادهها هم رمزگذاری شدهان. بعدش مرورگر دادههای ورودی رو رمزگشایی میکنه و محتوای سایت رو به کاربر نشون میده.

مقایسه HTTP با HTTPS
حالا که میدونی HTTPS چطور کار میکنه، بیا سریع ببینیم چه فرقی با HTTP داره.
HTTP از چند جنبه مختلف با HTTPS فرق داره:
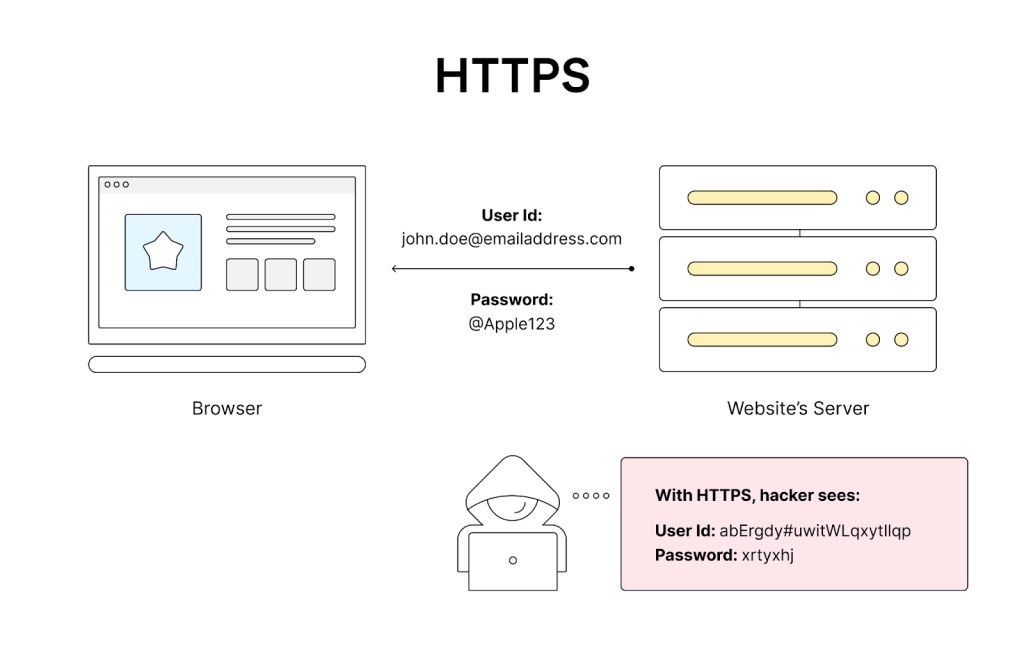
رمزگذاری
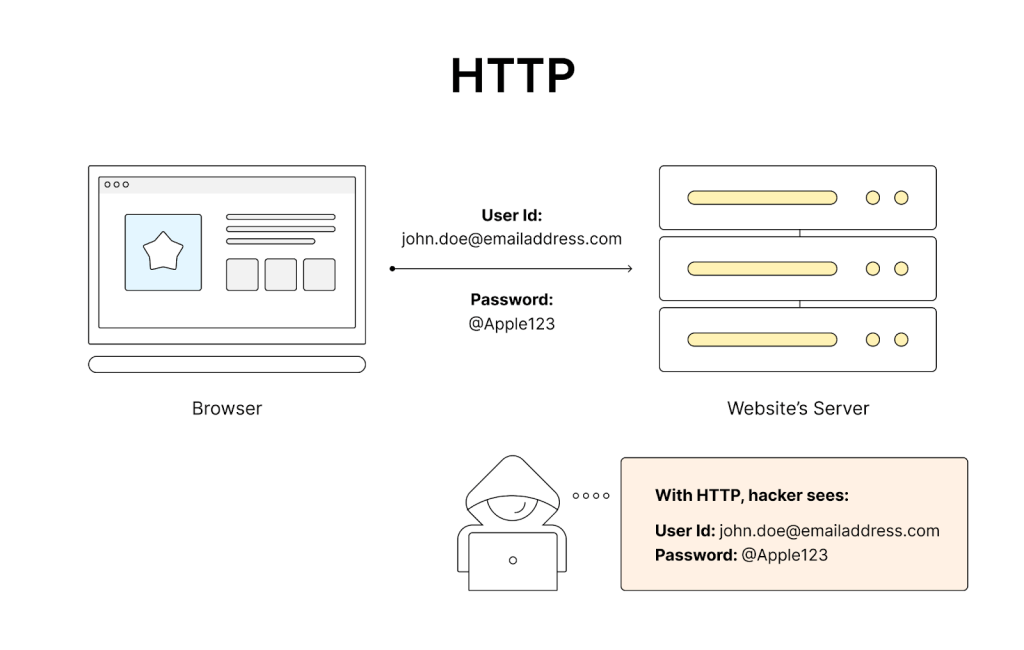
HTTP دادهها رو به صورت متن ساده منتقل میکنه. یعنی هرکسی میتونه به راحتی اونا رو بگیره و بخونه.

از طرف دیگه، HTTPS از رمزگذاری استفاده میکنه تا از دادهها محافظت کنه. پس حتی اگه کسی دادهها رو بگیره، اطلاعات غیرقابل فهم و امن باقی میمونن.
این یعنی هکرها فقط یه سری کاراکتر درهم و برهم میبینن، نه اطلاعات واقعی رو.

این مهمترین فرق بین HTTP و HTTPS هست.
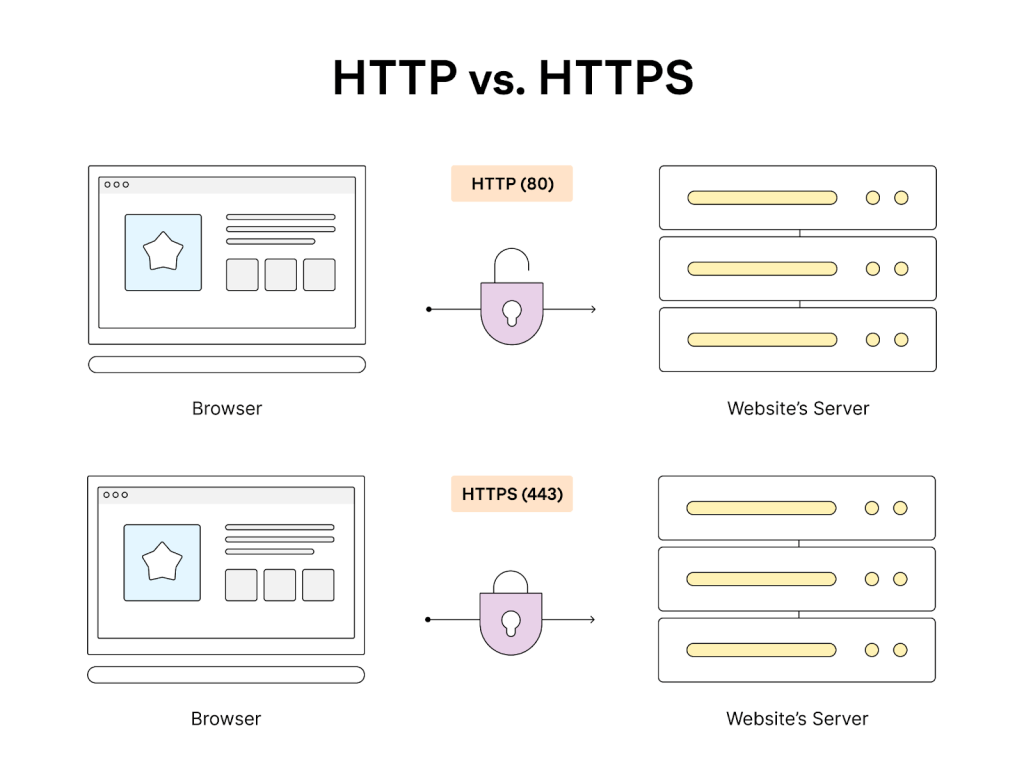
پورتها
پورتها مثل درهای مجازی هستن که اطلاعات از طریق اونا بین مرورگر و سرور سایت حرکت میکنن. به هر پورت یه شماره اختصاص داده میشه.
هم HTTP و هم HTTPS از پورتهای استاندارد برای برقراری ارتباط استفاده میکنن.
HTTP معمولاً از پورت 80 به عنوان پورت پیشفرض استفاده میکنه – این پورت از اوایل توسعه وب برای ارسال و دریافت محتوا تعیین شده بود.
HTTPS از پورت 443 استفاده میکنه که مخصوص ترافیک رمزگذاری شدهست.

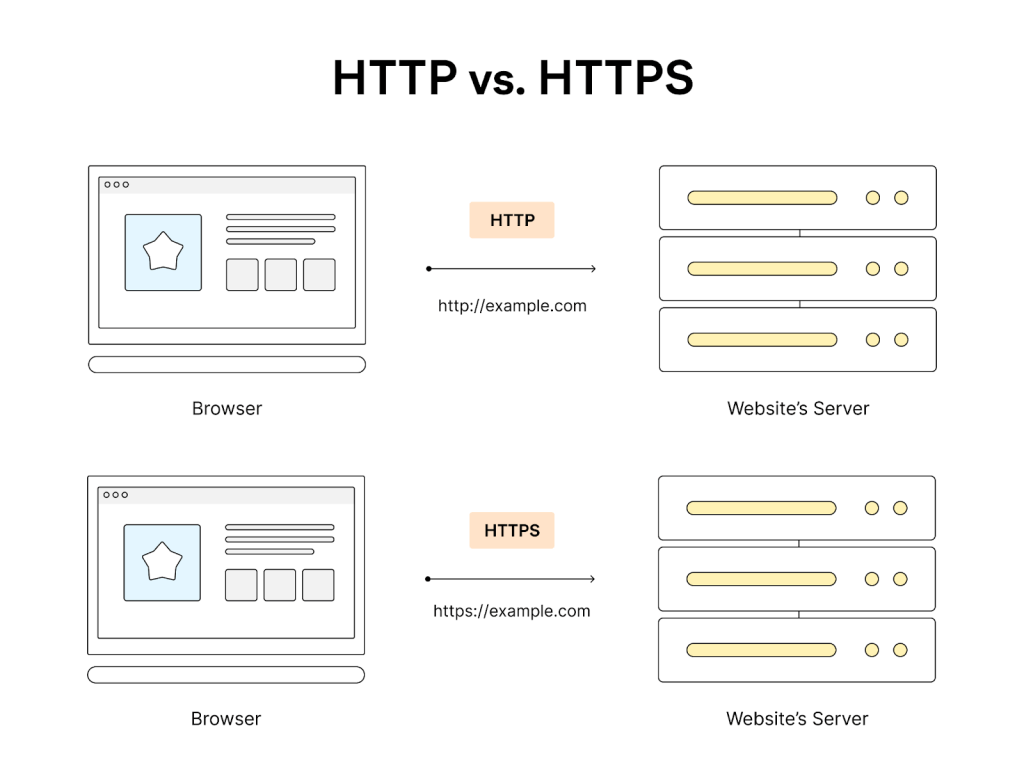
فرمت URL
یه URL (uniform resource locator) آدرسی برای پیدا کردن منابع تو اینترنته. و برای HTTP و HTTPS یه کم متفاوت فرمتبندی میشه.
URLهای HTTPS با “https://” شروع میشن که نشون میده ارتباط امنه.
اما URLهای HTTP با “http://” شروع میشن. و نبود “s” نشون میده که امنیت وجود نداره.

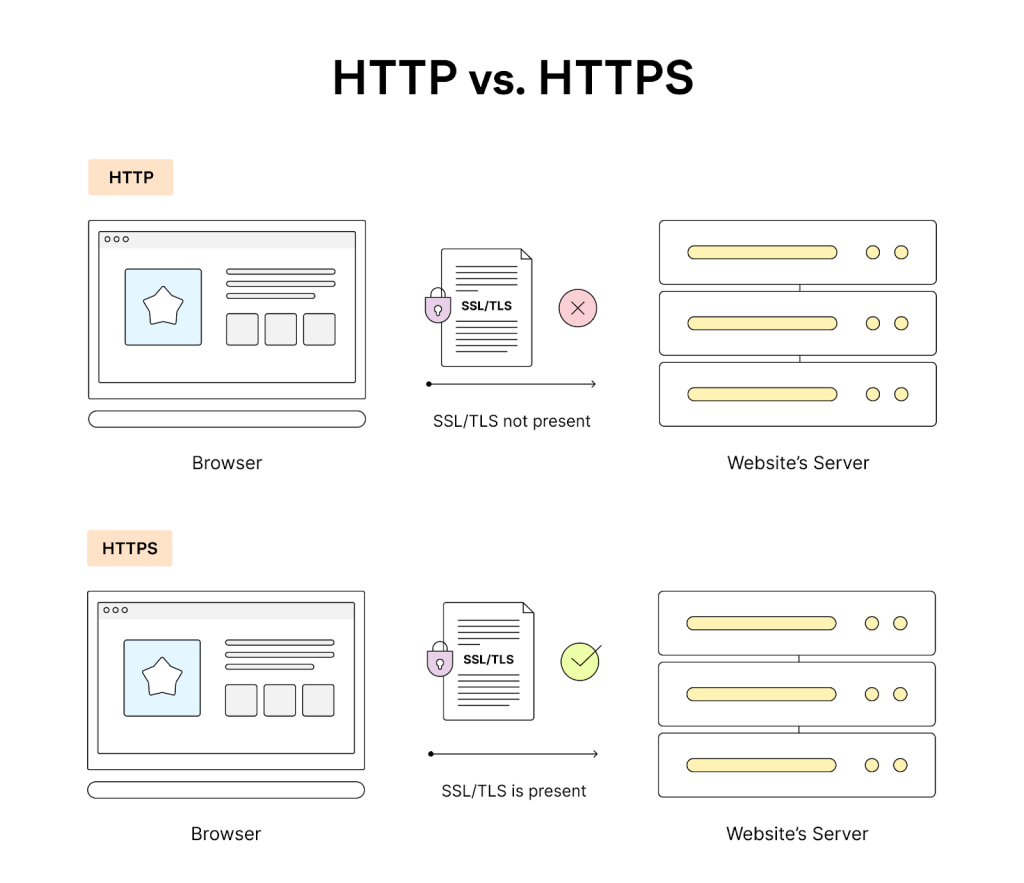
گواهی SSL/TLS
یادت باشه که قبلاً گفتیم گواهی SSL/TLS یه سند دیجیتالیه که هویت و اصالت یه سایت رو ثابت میکنه.
این سطح اضافی تأیید فقط تو ارتباطات HTTPS استفاده میشه – نه تو ارتباطات سنتی HTTP.

مزایای HTTPS
قبلاً بعضی از مزایای HTTPS رو گفتیم، اما بذار یه یادآوری سریع بکنیم (به علاوه چندتا مزیت دیگه):
حفظ حریم خصوصی بهتر
HTTPS از حریم خصوصی کاربرها محافظت میکنه. پس اطلاعات حساسشون (مثل شماره کارت اعتباری یا جزئیات ورود به حساب) محرمانه میمونه و هکرها بهش دسترسی ندارن.
مقایسه کن با HTTP. که توش دادهها به صورت متن ساده ارسال میشن و به راحتی قابل رهگیری هستن. این حریم خصوصی کاربرها رو به خطر میندازه.
اونا در معرض حملاتی مثل “man-in-the-middle”، “packet sniffing” و “session hijacking” قرار میگیرن.
رمزگذاریای که تو ارتباطات HTTPS استفاده میشه با امن کردن کامل دادههایی که بین مرورگر و سرور سایت جریان دارن، جلوی این حملات رو میگیره.
تجربه کاربری بهتر
HTTPS تأثیر مثبتی روی تجربه کاربری داره چون حس اعتماد رو تو کاربرها موقع گشت و گذار، خرید یا به اشتراک گذاشتن اطلاعات آنلاین ایجاد میکنه.
کاربرها روز به روز بیشتر آگاه میشن که باید دنبال نماد قفل بگردن تا مطمئن بشن یه سایت امنه.

این یعنی سایتهایی که از HTTPS استفاده میکنن احتمالاً بازدیدکنندههای بیشتری رو حفظ میکنن، نرخ پرش کمتری دارن و احتمالاً نرخ تبدیل بیشتری دارن (چون کاربرها برای انجام تراکنش احساس راحتی بیشتری میکنن).
رتبهبندی بهتر در موتورهای جستجو
HTTPS میتونه رتبه و دیده شدن سایتت رو تو موتورهای جستجو مثل گوگل بالا ببره.
چرا؟
چون گوگل از HTTPS به عنوان یه سیگنال رتبهبندی استفاده میکنه. این یعنی سایتهایی که از HTTPS استفاده میکنن احتمال بیشتری داره که تو صفحات نتایج موتورهای جستجو (SERP) بالاتر بیان، و ترافیک ارگانیک و مشتریهای بالقوه بیشتری جذب کنن.
اگه سئو برات مهمه، سایتت رو برای مشکلات HTTPS چک کن. این مشکلات تو سایتهایی که تازه از HTTP به HTTPS مهاجرت کردن رایجه.
این مشکلات شامل موارد زیر میشن:
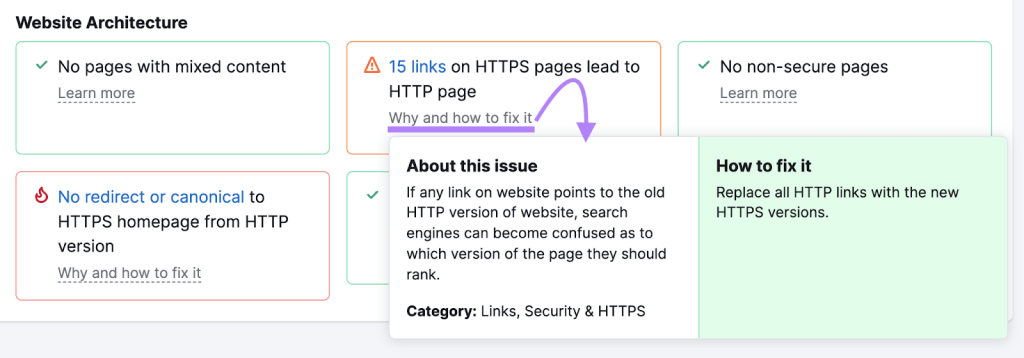
- لینکهای داخلی (لینکهایی تو صفحههات که به صفحههای دیگه سایتت اشاره میکنن) که بعد از مهاجرت به HTTPS بهروز نشدن
- مشکلات محتوای مختلط که توش منابع دیگه یه صفحه وب (مثل تصاویر و فایلهای CSS) هنوز از طریق HTTP ارائه میشن
- عدم تطابق بین نامی که گواهی SSL/TLS باهاش ثبت شده و نامی که تو نوار آدرس مرورگر نمایش داده میشه
و موارد دیگه.
میتونی با ابزار Site Audit وب سایت Semrush، سایتت رو برای همه این مشکلات چک کنی.
ابزار رو باز کن، آدرس سایتت رو وارد کن و روی “Start Audit” کلیک کن.
ابزار ازت میخواد یه پروژه راهاندازی کنی. بعد از اینکه همه چیز پیکربندی شد، شروع به بررسی سایتت میکنه.
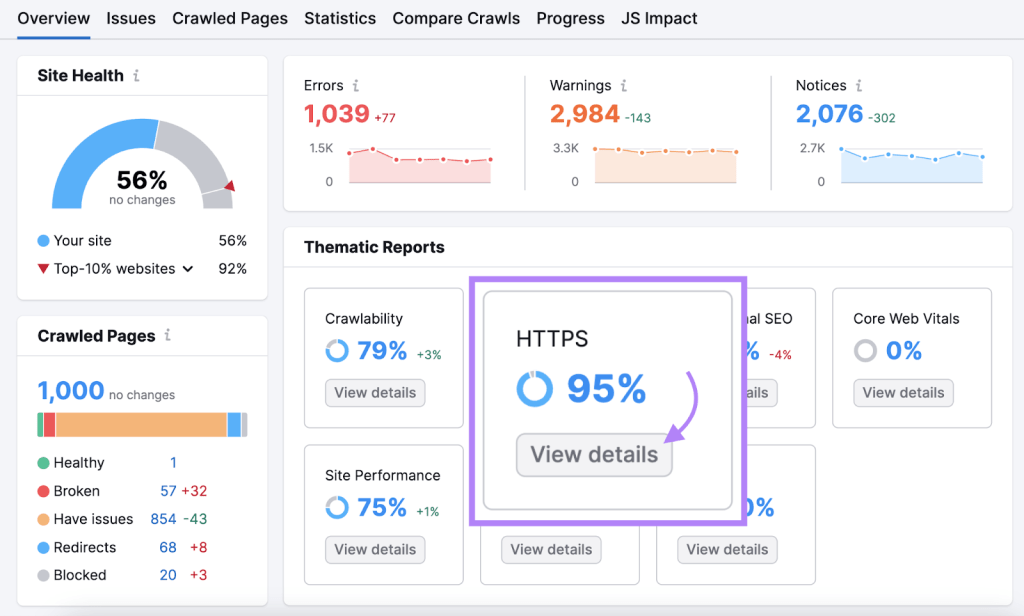
وقتی بررسی تموم شد، برو به بخش “HTTPS” زیر ماژول “Thematics Reports” تو تب “Overview” tab”.
و روی دکمه “View details” کلیک کن.

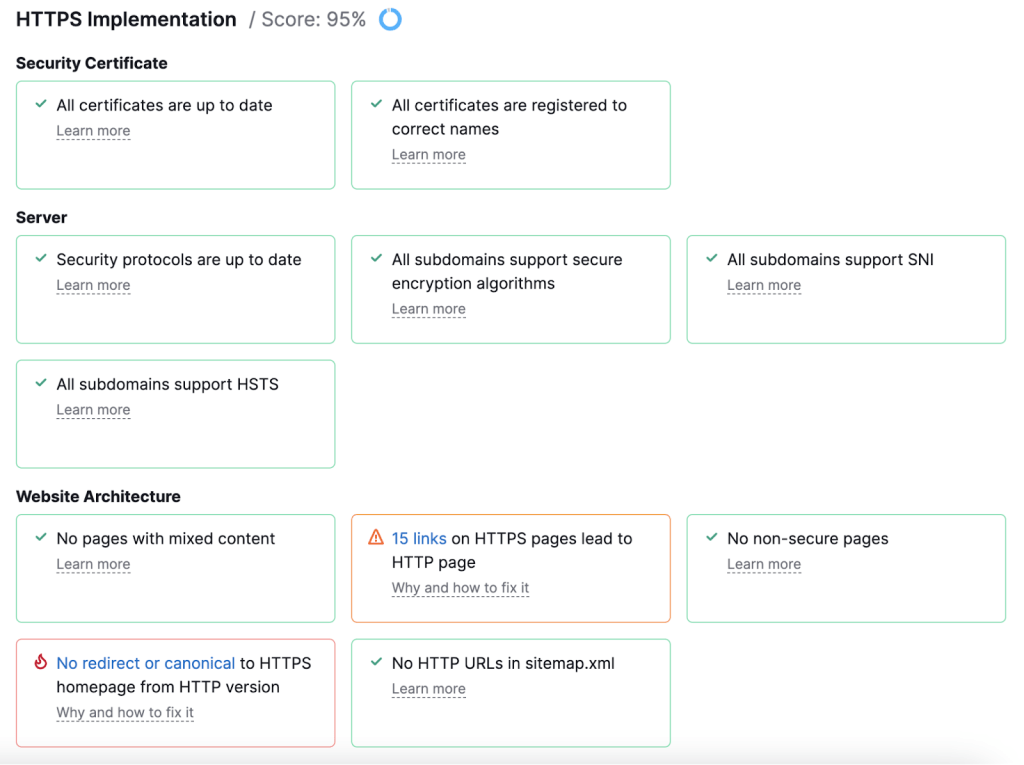
میبینی که سایتت تو چندین مسئله مرتبط با HTTPS چطور عمل کرده.

مشکلات با علامت تعجب و حاشیه نارنجی مشخص شدن.
میتونی با کلیک روی لینک “Learn more” یا لینک “Why and how to fix it” زیر هر مورد، درباره یه مشکل خاص بیشتر یاد بگیری.
از اونجا میتونی یاد بگیری چطور هر مشکل خاصی رو حل کنی.

حالا برگردیم به مزایای HTTPS.
سازگاری با مرورگرها
مرورگرهای اصلی مثل کروم، فایرفاکس، مایکروسافت اج و سافاری سالهاست که از رمزگذاری HTTPS و پروتکلهای امنیتی کلیدی پشتیبانی میکنن.
پس نگران این نباش که بازدیدکنندههای سایتت نتونن به یه سایت HTTPS دسترسی پیدا کنن – مگه اینکه از نرمافزار خیلی قدیمی استفاده کنن. که تقریباً هیچکس این کار رو نمیکنه.

سؤالات متداول
برای جمعبندی، به چند سؤال متداول درباره HTTPS جواب میدیم.
HTTPS مخفف چیه؟
HTTPS مخفف پروتکل انتقال ابرمتن امن (Hypertext Transfer Protocol Secure) هست. این نسخه امن و رمزگذاری شده پروتکل استاندارد HTTP وبه.
آیا HTTPS از HTTP بهتره؟
HTTPS خیلی بهتر از HTTP معمولی و رمزگذاری نشدهست.
ارتباطات HTTPS از طریق گواهیهای SSL/TLS رمزگذاری میشن. این یعنی HTTPS اطمینان میده که بازدیدکنندهها به سایت واقعی وصل میشن و دادههاشون از دست هکرها در امانه.
HTTP اصلاً رمزگذاری نداره. پس سایتها و بازدیدکنندهها رو در برابر حملات آسیبپذیر میکنه.
‘S’ تو HTTPS مخفف چیه؟
“S” تو HTTPS مخفف Secure یا امنه. این حرف پروتکل رمزگذاری شده HTTPS رو از ارتباط HTTP معمولی و رمزگذاری نشده متمایز میکنه.
HTTPS از چه پورتی استفاده میکنه؟
HTTPS به طور پیشفرض از پورت 443 استفاده میکنه، به جای پورت 80 که HTTP ازش استفاده میکنه.
پورت 443 به شما اجازه میده با رمزگذاری به طور امن به سایتها دسترسی پیدا کنی.
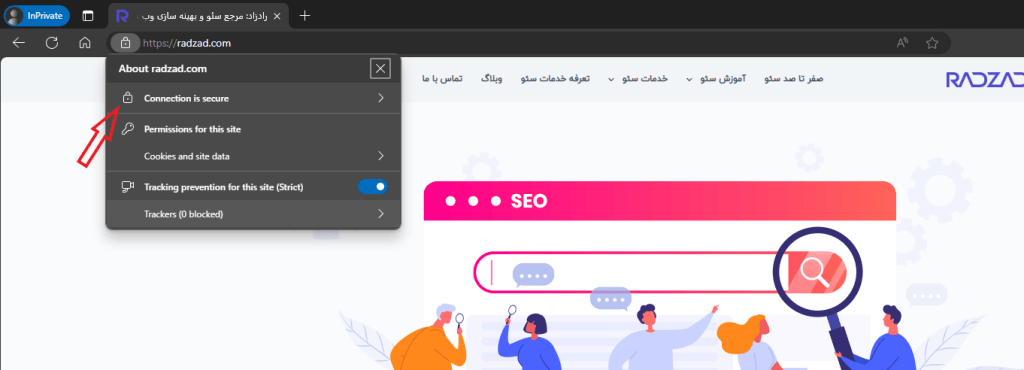
از کجا بفهمیم سایتمون از HTTPS استفاده میکنه؟
برای اینکه مطمئن بشی سایتت از HTTPS استفاده میکنه، روی آیکون تنظیمات کنار URL تو نوار آدرس مرورگر کلیک کن و دنبال علامت قفل بگرد. همچنین مطمئن شو که URL با “https://” شروع میشه نه “http://”.
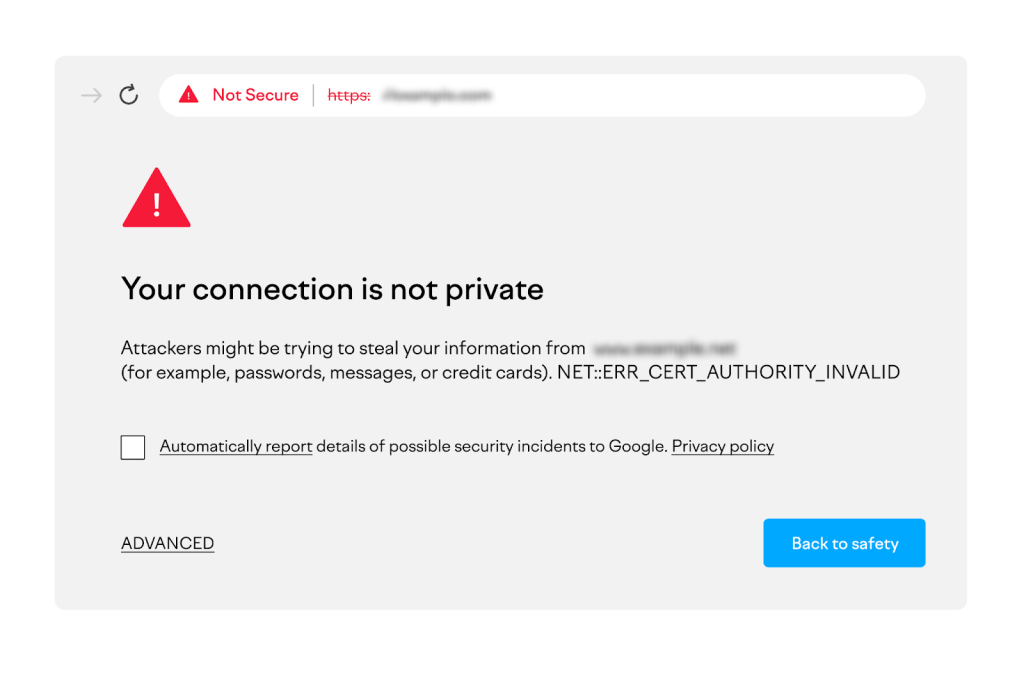
علاوه بر این، مرورگرهای جدید ممکنه اگه یه سایت از HTTP استفاده کنه یه هشدار “Not secure” نشون بدن.

چطور مشکلات مربوط به HTTPS رو چک کنیم؟
ابزارهای مختلفی هستن که میتونن کمکت کنن مشکلات مربوط به HTTPS رو تو سایتت پیدا کنی.
یکی از گزینهها Site Audit وب سایت Semrush هست. این ابزار سایتت رو برای 11 مشکل مختلف مربوط به HTTPS بررسی میکنه و نتایج رو تو یه گزارش مثل این نشون میده.
قدمهای بعدی
حالا که میدونی HTTPS چیه، چطور کار میکنه و چه مزایایی داره، شاید بخوای بدونی قدم بعدی چیه.
سعی کن با این منابع اطلاعاتت رو درباره HTTPS گسترش بدی:

پاسخی بگذارید