
آموزش سئو جوملا: 11 نکته برای بهینه سازی سئو سایت های جوملایی
احتمالا شما که در حال خواندن این مطلب هستید، سیستم مدیریت محتوای جوملا را برای طراحی سایت خود انتخاب کرده اید. همچنین یک قالب آماده زیبا را نیز خریداری و تمام محتوای مورد نظر خود را در آن وارد کرده اید. در حال حاضر نیز آماده در دسترس قرار دادن سایت خود به صورت عمومی و به روی کاربران مشتاقی هستید که علاقه مندند از محتوای شما استفاده کنند.
مشکلی که در اینجا به وجود می آید (مخصوصا اگر از قالب پیشفرض جوملا استفاده کرده اید)، اینست که کاربران، سایت شما را در صفحات اول جستجو مشاهده نمی کنند چون که پروسه سئو جوملا هنوز انجام نشده است. در مقایسه با رقیب اصلی جوملا یعنی وردپرس، این سیستم مدیریت محتوا به صورت پیشفرض چندان مورد پسند موتورهای جستجو نیست و نیاز به تغییراتی دارد.
در صورتی که می خواهید یک سایت منطبق با پارامترهای موتورهای جستجو داشته باشید نیاز به اقداماتیست که از ابتدا بایست انجام شود. ما این اقدامات را در 11 مرحله خلاصه کرده ایم تا پس از رعایت آنها سئو وب سایت جوملایی شما تضمین شود. همچنین با توجه به تبحر تیم رادزاد در زمینه سئو جوملا می توانید با ما تماس گرفته و اطلاعات بیشتری در این زمینه کسب کنید.
1. از منطبق بودن سرور سایت خود با جوملا اطمینان حاصل کنید
این قدم اولین و مهمترین قدم در سئو جوملا است. اگر هاست خود را از نوع ویندوزی انتخاب کرده اید، از همین ابتدا می بایست خدمتتان عرض کنیم که با مشکلات عدیده زیادی روبرو خواهید شد.

علت این گفته، عدم تطابق صحیح هاست های ویندوزی با قابلیت URL Rewriting است که در جوملا صورت می گیرد. در نتیجه از یو آر ال های تمیزی نمی توانید بهره ببرید. در بسیاری موارد نیز مشاهده شده که نصب جوملا در سرور های ویندوزی با اشکلاتی همراه شده است.
به همین خاطر به طور اکیدی به شما توصیه می کنیم که حتما سایت جوملایی خود را بر روی سرورهای لینوکسی نصب کنید. سرورهایی که از سیستم آپاچی یا لایت اسپید استفاده می کنند و mod_rewrite در آن از قبل نصب شده است. در غیر این صورت در سئو جوملا با مشکلات زیادی رو به رو خواهید شد.
2. فایل Htaccess.Txt را به .Htaccess تغییر نام دهید.
به این خاطر که بتوانیم یو آر ال های تمیز و کوتاه تری ایجاد کرده و قابلیت URL Rewriting را بتوانیم فعال کنیم در ابتدا فایل Htaccess.Txt را به .Htaccess تغییر نام دهید. در غیر این صورت یو آر ال های سایت همراه با عبارت Index.Php خواهد بود که جز یو آر ال های مورد پسند گوگل نیست.
3. قابلیت های URL Rewriting و SEF URLs را فعال کنید
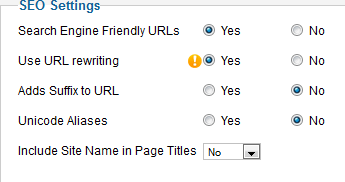
در قسمت تنظیمات اصلی جوملا (Global Configuration) دو گزینه “Search Engine Friendly URLs” و “Use URL Rewriting” را فعال کنید.
گزینه “Search Engine Friendly URLs” تمام کاراکترهای نامفهومی که در یو آر ال ها ایجاد می شود را حذف کرده و از نام آیتم های منو در یو آر ال ها استفاده می کند. URL Rewriting نیز عبارت Index.Php را از یو آر ال ها حذف می کند.

تغییر بقیه گزینه ها در زیر این تنظیمات به شما وابسته است. به عنوان مثال می توانید نام برند یا وبسیات را در ابتدا یا انتهای عنوان هر صفحه اضافه کنید. مخصوصا اگر دارای مطالب زیادی در وبسیات هستید می توانید این گزینه را فعال کنید.
4. “/Images/” را از فایل Robots.Txt حذف کنید
این یکی از موارد سئو جوملاست که همواره ما را سردرگرم می کند. در فایل تولید شده در هنگام نصب از طرف جوملا برای Robots.Txt یکی از خطوط مربوط به پوشه تصاویر است که از دسترسی موتورهای جستجو به این فولدر جلوگیری می کند. در واقع به موتورهای جستجو اجازه ایندکس و بررسی تصاویر را نمی دهد. البته این مورد در اکثر قالب های آماده تصحیح می شود.
همانطور که میدانید تصاویر سایت در صورت بهینه بودن، می توانند ترافیک زیادی برای شما به ارمغان بیاورند و این چیزی نیست که ما بخواهیم از آن جلوگیری کنیم.
اگر بهترین بهینه سازی را برای تصاویر سایت فراهم کرده باشید و مانع از دسترسی گوگل به تصاویر شوید، این بهینه سازی ها هیچ فایده ای نخواهند داشت. پس اکیدا توصیه می کنیم که این خط را از فایل Robots.txt پاک کنید.
5. ویرایشگر JCE را نصب کنید

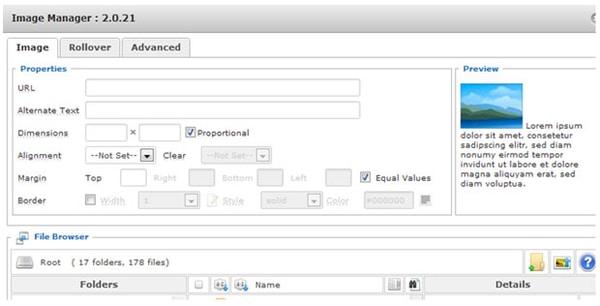
ویرایشگر JCE در کنار رایگان بودن، امکانات بسیار خوبی را به شما می دهد تا بتوانید از آنها در وبسیات خود استفاده کنید. این ویرایشگر قابلیت های بیشتری نسبت به ویرایشگر پیشفرض جوملا دارد و به راحتی می توانید متن جایگزین به تصاویر اضافه کنید و کارهای معمول را به شکل آسانتری انجام دهید.
نابراین به شدت نصب این کامپوننت را به شما توصیه می کنیم.
6. از تگ Alt استفاده کرده و ابعاد تصاویر را ذکر کنید
این نکته مختص سئو جوملا نیست و در همه سایت ها می بایست رعایت شود. با استفاده از ویرایشگر JCE متن جایگزین یا همان تگ Alt به همه عکس ها اضافه کرده و ابعاد تصویر را نیز در هنگام آپلود آنها ذکر کنید.
ذکر ابعاد تصاویر موجب می شود که جای خالی مناسب قبل از بارگذاری عکس ها برای آنها ایجاد شود و این کار به روند صحیح بارگذاری صفحات کمک زیادی می کند. همچنین موجب افزایش سرعت بارگذاری نیز در حد کمی می شود.

7. داده های متا را بهبود ببخشید
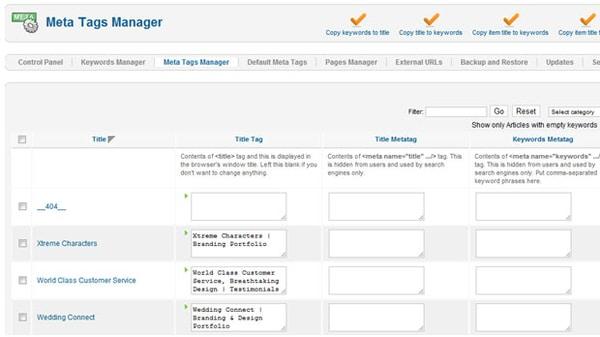
با اینکه متای کلمات کلیدی دیگر منسوخ شده است، اما بهبود متاتگ عنوان صفحه و توضیحات آن، همچنان بسیار در سئو جوملا و هر سایت دیگری پر اهمیت هستند. در این زمینه ما کامپوننت SEO Boss را به شما پیشنهاد می کنیم که بسیار کاربردیست. تنها ویژگی ما از این کامپوننت استفاده می کنیم، قابلیت مدیریت تگ های متاست که کار با آن بسیار خوش دست است.
در حالت عادی برای ویرایش توضیحات متای هر صفحه می بایست به آیتم منو یا صفحه آن مطلب رفته و از آنجا توضیحات متا را تصحیح کنیم. با استفاده از این کامپوننت توضیحات متای تمام صفحات به صورت یکجا برای شما نمایش داده می گردد و به همین خاطر خیلی سریع می توانید توضیحات متای مورد نظر خود را وارد کنید.

تنها عیب این کامپوننت احتمالا می تواند عدم سازگاری آن با دیگر کامپوننت های سایت جوملایی شما باشد و به دفعات گزارش شده که بعضی از کامپوننت ها با SEO Boss سازگاری ندارند. برای این گونه کامپوننت های ناسازگار، مستقیما بایست به تنظیمات آنها رفته و از طریق تنظیمات خودشان توضیحات متا را عوض کنیم.
8. از بین نسخه Www یا بدون Www یکی را انتخاب کرده و دیگری را به آن ریدایرکت کنید
جوملا برخلاف وردپرس به صورت اتوماتیک این دو نسخه را به یکدیگر ریدایرکت نمی کند. این مسئله در صورت حل نشدن مشکل محتوای تکراری ایجاد می کند و راه حل آن تغییر تنظیمات در فایل .htaccess است. برای ریدایرکت نسخه بدون www به نسخه با www کد زیر را در فایل .htaccess وارد کنید:
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www.
RewriteRule ^(.*)$ http://www.%{HTTP_HOST}/$1 [R=301,L]و بالعکس برای ریدایرکت نسخه با Www به بدون Www کد زیر را وارد کنید:
RewriteEngine On
RewriteCond %{HTTP_HOST} www.yourwebsitehere.com
RewriteRule (.*) http://yourwebsitehere.com/$1 [R=301,L]9. همواره لینک های داخلی به مطالب خود بسازید
وقتی صحبت از وبسیات های مبتنی بر سیستم های مدیریت محتوا (مخصوصا جوملا) می شود، صفحات با محتوای تکراری و یکسان می تواند به یک مشکل بزرگ تبدیل گردد. یکی از بهترین راه حل های مقابله با این مشکل، لینک سازی داخلی است.
به این وسیله می توانید به صفحات مد نظر خود مثلا صفحات با www یا بدون www لینک دهید. مثالهای دیگر این مسئله شامل صفحات تمام شونده با اسلش یا بدون اسلش است، یا صفحات تمام شونده با .html یا بدون است. همواره به ورژن صحیح آدرس های سایت لینک دهید.
به خاطر داشته باشید تا وقتی که لینکی از صفحات تکراری در سایت وجود نداشته باشد، گوگل نیز آن را پیدا نکرده و با مشکل صفحات تکراری رو به رو نخواهید شد.
شما نمی توانید نوع لینک دادن دیگران به سایت خود را کنترل کنید، اما می توانید با استفاده از ریدایرکت های 301 نسخه هایی از صفحات را که مد نظر شما نمی باشد به نسخه های صحیح ریدایرکت کنید.
10. سرعت سایت خود را بالا ببرید
بعضی ها اعتقاد دارند که در حالت کلی سرعت جوملا خیلی بالا نیست اما به شخصه با این نظریه موافق نیستیم.
در آپدیت های جدید جوملا مشکل سرعت سایت به کلی حل شده و شاید بهتر از سایر سیستم های مدیریت محتوا نیز شده باشد. در آزمایش های زیادی که توسط توسعه دهندگان انجام شده، سرعت جوملا 3 بیشتر از سایر سیستم های مدیریت محتوا نیز ارزیابی شده است.

در حالت کلی با استفاده از سه پارامتر ایجاد کش برای فایل های سایت، فعال کردن Gzip و فشرده سازی عکس ها می توانید سرعت بارگذاری سایت را به طور چشم گیری افزایش دهید.
10.1 فعال کردن کش جوملا
بدون اینکه بخواهیم وارد جزییات شویم، قصد داریم تا نحوه فعال کردن این قابلیت را به شما بگوییم. فعال کردن کش باعث می شود که مرورگر فایل های سایت را بر اساس نوع آن فقط یک بار دانلود کرده و در دفعات بعد از نسخه دانلود شده آنها استفاده کند و به این ترتیب سرعت بارگذاری سایت بسیار بهبود می یابد. زمان دانلود مجدد آنها نیز با تصمیم خودتان تنظیم شود. پیشنهاد ما برای فعال سازی کش، اضافه کردن کد های زیر به انتهای قسمت فایل .Htaccess است.
ExpiresActive On
ExpiresByType Text/Html "Access Plus 1 Seconds"
ExpiresByType Image/Gif "Access Plus 1 Years"
ExpiresByType Image/Jpeg "Access Plus 1 Months"
ExpiresByType Image/Png "Access Plus 1 Months"
ExpiresByType Text/Css "Access Plus 1 Months"
ExpiresByType Text/J-avascript "Access Plus 1 Months"
ExpiresByType Application/X-Javascript "Access Plus 1 Months"
ExpiresByType Image/Ico "Access Plus 1 Months"شما به سلیقه خود می توانید زمان کش هر نوع فایلی را کوتاه تر یا بلند تر کرده و یا اصلا کش آن را غیرفعال کنید.
10.2 فعال سازی Gzip
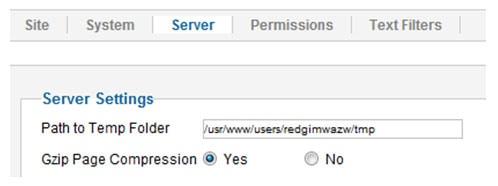
یکی از راه های بهینه سازی سرعت بارگذاری سایت و بالطبق ارتقا سئو جوملا، فعال کردن قابلیت Gzip در آن است. این کار صرفا یک بار و در شروع کار وبسیات انجام می شود.

برای فعالسازی Gzip به تنظیمات کلی جوملا رفته و در سربرگ سرور، قابلیت Gzip را فعال کنید. ذکر این نکه ضروریست که این قابلیت تنها در صورتی کار می کند که Mod_gzip در سرور شما نصب شده باشد. بسته به قابلیت های هاست شما، می توانید مقدار فشرده سازی را نیز از طریق کنترل پنل هاست تغییر دهید. در دسترس بودن این تنظیمات کاملا به هاست شما بستگی دارد و در صورت عدم وجود چنین تنظیماتی می توانید با هاست خود ارتباط برقرار کنید.
10.3 بهینه سازی تصاویر
بهینه سازی تصاویر از کارهاییست که هر طراح سایتی فارغ از اینکه از جوملا یا هر سیستم دیگری استفاده می کند، نسبت به آن می بایست توجه زیادی داشته باشد. سایت های بسیاری دیده شده است که مثلا یکی از عکس های آن 350 کیلو باییت حجم دارد، در حالی که با بهینه سازی و فشرده کردن می توان حجم عکس را بدون از از دست دادن کیفیت، حجم آن را به 25 کیلوبایت رساند. اگر با نرم افزارهایی مانند فوتوشاپ آشنا نیستید اصلا نگران نباشید. همانطور که وبسیات Google PageSpeed Insights را در مطلب ابزارهای سئو هم معرفی کردیم، میتوان با استفاده از این ابزار نسخه بهینه عکس های هر صفحه را به صورت یک جا دانلود کرد.
با استفاده از روش های بالا و کمی تغییرات کوچک دیگر، بارها ما توانسته ایم امتیاز 95 به بالا را برای سایت های جوملایی کسب کنیم که این عدد برای جوملا از بسیاری از سایت های مشابه وردپرسی که با آنها کار کرده ایم بیشتر بوده است.
11. کامپوننت OSmap را نصب کنید
کامپوننت OSmap به جرات بهترین کامپوننت ساخت نقشه سایت در جوملا است. این کامپوننت نقشه های سایت XML و HTML را به راحتی برای سایت شما می سازد و دارای پلاگین های زیادی برای سازگاری با دیگر کامپوننت های معروف جوملا مانند Virtuemart و Sh404sef است.
برای ساخت نقشه سایت بعد از نصب این کامپوننت به تنظیمات آن بروید، منوهای مورد نظر خود را انتخاب کنید و بعد از تعیین اولویت بر روی گزینه ذخیره کردن، کلیک کنید. همچنین می توانید یک آیتم منو برای نقشه سایت HTML بسیازید و آن را در مکان مورد نظر خود قرار دهید. بعد از ساخت نقشه سایت XML آدرس آن را از طریق وبمستر گوگل، به آن اطلاع دهید.
معرفی بهترین کامپوننت های سئو
از جوملا 2.5 به بعد، سئو جوملا بسیار آسانتر شده است و شاید نیازی به پلاگین های اضافه نباشد. اما اگر می خواهید کنترل بیشتری بر روی سئو سایت جوملایی خود داشته باشید، دو تا از بهترین کامپوننت های سئو جوملا را در ادامه به شما معرفی می کنیم:
- Sh404sef: این یکی از بهترین کامپوننت های جوملا است که چیزی فراتر از سئو جوملا را به شما ارائه می دهد و بسیاری از کارها را برای شما آسانتر می کند.
- Artio JoomSEF: این کامپوننت شباهت بسیاری به Sh404sef دارد، اما یک ورژن رایگان نیز دارد که می توانید قبل از خرید نسخه کامل کامپوننت، آن را تست کنید. این کامپوننت قطعا به اندازه Sh404sef قدرتمند نیست و در تجربه کاری که ما با آن داشتیم، کمی در راه اندازی نیز دچار مشکلاتی بود. با این حال، کامپوننت JoomSEF از جمله کامپوننت های قوی سئو جوملا است و امکانات زیادی را در این زمینه به شما ارائه می دهد.
با رعایت نکات بالا به جرات می توان گفت سئو داخلی سایت جوملایی شما 100 درصد تضمین می شود. البته نکات زیادی در زمینه سئو جوملا وجود دارد، اما مابقی آن ها شاید برای همه سایت ها درست نباشد و با توجه به تغییرات الگوریتم گوگل در آینده، آن دستورالعمل ها نیز دیگر ارزشی نداشته باشند. بنابر این برای ارتقا سئو جوملا، بهترین کار رعایت نکات تضمین شده بالاست که در بالا معرفی کردیم.
امیدواریم بعد از خواندن این مطلب سئو جوملا شما بهبود پیدا کند و سایت شما رتبه بهتری در صفحات جستجو کسب کند. در صورت نیاز به سئو تخصصی جوملا که یکی از مهارت های اصلی تیم رادزاد است، با ما تماس بگیرید تا از مشاوره سئو رایگان ما بهره ببرید.

پاسخی بگذارید