
سئو انگولار | بهینه سازی AngularJS
بدون شک تا به حال با فریمورک AngularJS در جایی از وب برخورد کرده اید، حتی اگر خودتان متوجه آن نشده باشید. این فریمورک برای ساخت اپلیکیشن های تحت وب مورد استفاده قرار میگیرد.
در زیر لیست کوچکی از سایتهایی که از انگولار استفاده می کنند را آورده ایم:
- Upwork.com
- Freelancer.com
- Udemy.com
- Youtube.com
اگر سه مورد اول را تاکنون مشاهده نکرده اید، حتما از وبسایت یوتیوب استفاده کرده اید. فریمورک وب اپلیکیشن انگولار در حال گسترش در اینترنت می باشد. دلیل این امر نیز واضح است: فریمورک انگولار و سایر فریمورک های واکنشی موجب تجربه کاربری بهتر در یک سایت می گردند. AngularJS و ReactJS از جمله فریمورک های مهم طراحی وب در اپلیکیشن های تک صفحه ای (SPA) هستند.
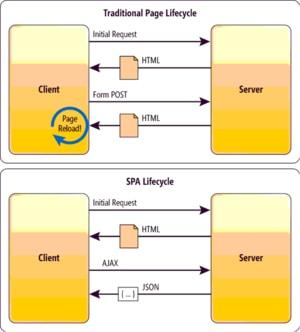
وبسایت ها به شکل سنتی هر قسمت از سایت را متناسب با درخواست کاربر در همان لحظه بارگذاری می کنند که این کار شامل مراحل درخواست از سرور و کش سیستم، بارگذاری منابع و رندر صفحه است. در حالی که در اپلیکیشن های تک صفحه ای از بسیاری از فعالیت های سمت سرور به واسطه بارگذاری کامل سایت در هنگام مراجعه کاربر کاسته می شود. به جای اینکه در هنگام هر کلیک کاربر بر روی لینک های درون صفحه، صفحه جدیدی با یو آر الی جدید باز شود، وبسیات به صورت دینامیک یک صفحه HTML را مدام به واسطه درخواست کاربر آپدیت می کند.
چرا این اپلیکیشن ها در اینترنت رو به افزایش هستند؟ با استفاده از SPA ها، کاربران با یک سایت بسیار سریع رو به رو می شوند که هر عملی با یک عکس العمل و پاسخی سریع همراه است. در عین حال توسعه دهندگان این گونه سایت ها هم با قالبی رو به رو هستند که به آنها اجازه سفارشی کردن آن را می دهد و آنها می توانند به راحتی به تست و بهینه ساری یکپارچه و موثر آن بپردازند.
فریمورک های AngularJS و ReactJS از قالب های پیشرفته جاوا اسکریپت برای رندر سایت استفاده می کنند. این مسئله بدین معنیست که سرعت صفحات مبتنی بر CSS و کدهای HTML در برابر آن ناچیز است. در این فریورک ها تمام فعالیت های سایت در پشت صحنه و دور از چشمان کاربر اتفاق می افتد.
متاسفانه هر کسی که یک بار وبسیات های طراحی شده با AngularJS و ReactJS از نظر سئو بررسی کند متوجه می شود که تمام فعالیت سایت نه تنها از دید کاربر مخفیست بلکه ربات های موتورهای جستجو نیز قادر به مشاهده آن نیستند. پایشگرهایی مانند ربات گوگل برای رندر و درک صفحات سایت به داده های HTML/CSS آن وابسته هستند. در این گونه وب سایت ها، چون محتوای HTML در پس اسکریپت های آن مخفی شده است، بنابراین پایشگرها محتوایی را برای ایندکس و نمایش در نتایج جستجو در اختیار ندارند.
البته همانطور که در مطلب سئو ایجکس بیان شد، گوگل اعلام کرده است قادر به پایش کدهای جاوا اسکریپت است و متخصصین سئو نیز این مسئله را تایید کرده اند. اما با این وجود هنوز ربات های گوگل با این مسئله مشکلاتی دارند. و قادر به پایش صفحات ساخته شده با فریمورک های SPA نیستند. بسیاری از وبمسترهایی که سایتشان مبتنی بر اپلیکیشن های تک صفحه ایست، گزارش داده اند که گوگل تنها صفحه اصلی آن ها را ایندکس کرده است.
مشکل شایع دیگر این گونه سایت ها، فعال سازی گوگل آنالیتیکس در آن هاست. داده های آماری سایت بر اساس هدایت کاربران در صفحات مختلف سایت جمع آوری می شود. وقتی هیچ کد HTML وجود ندارد پس گوگل آنالیتیکس قادر به جمع آوری هیچ گونه اطلاعاتی نمی تواند باشد.
ما در این مطلب قصد داریم پروسه ای را بیان کنیم که در طی آن قادر خواهید بود که سایت مبتنی بر انگولار خود را سئو کرده و قابل پایش و ایندکس برای موتورهای جستجو کنید. حتی پس از طی این پروسه می توانید امید به کسب رتبه های بالا در کمات کلیدی اصلی صفحات سایت داشته باشید.
راهکار پنج مرحله ای سئو انگولار
- لیستی از تمام صفحات سایت ایجاد کنید
- Prerender را نصب کنید
- از ابزار Fetch as Google استفاده کنید
- گوگل آنالیتیکس را راه اندازی و تنظیم کنید
- درخواست پایش مجدد سایت را به گوگل اعلام کنید
1. لیستی از تمام صفحات سایت ایجاد کنید
اگر این کار به نظر کمی خسته کننده به نظر می رسد، بایست اقرار کنیم که قطعا همین گونه است. برای بعضی از این گونه سایت ها این کار به اندازه ایجاد یک نقشه سایت ساده است. اما در بسیاری از دیگر سایت ها مخصوصا وبسایت های بسیار بزرگ این کار ممکن است ساعت ها و روزها طول بکشد.
داشتن یک لیست کامل از صفحاتی که قرار است ایندکس شوند به شما کمک می کند تا در رو به رو شدن با مشکلات سایت های مبتنی بر SPA، با خیال آسوده تر تصمیم گیری کنید. همچنین در زمینه سئو سایت به شما کمک می کند تا هیچ صفحه ای از ایندکس شدن جا نماند.
یک راه حل در لیست کردن صفحات SPA ها، تقسیم آنها به چند دسته بندی است. مثلا هر یکی از دسته های سایت را مشخص کرده و تعداد صفحات زیر مجموعه آنها را شمرده و لیست کنید. این مسئله در فروشگاه های اینترنتی نیز برقرار است. به هر حال تا لیستی از صفحات ایجاد نکرده اید به مرحله بعد نروید.
2. Prerender را نصب کنید
Prerender قرار است بهترین دوست شما در اجرای سئو برای اپلیکیشن تک صفحه ای شما باشد. Prerender سرویسی است که موجب رندر سایت شما در یک مرورگر مجازی شده و سپس محتوای HTML استاتیک را برای پایشگرهای وب فراهم می کند. از نقطه نظر سئو این راهکار بسیار عالیست. چرا که کاربران از قابلیت های SPA با نهایت سرعت استفاده کرده و در عین حال موتورهای جستجو نیز قادر به تشخیص محتوای قابل ایندکس وب سایت و نمایش آنها در نتایج جستجو هستند.
قیمت سرویس های Prerender بسته به حجم سایت شما و سرعت تغییر کش آن در گوگل متفاوت است. سایت های کوچکی که نهایتا 250 صفحه دارند می توانند از سرویس Prerender به صورت رایگان استفاده کنند، در حالی که سایت های بزرگتر یا سایت هایی که به صورت مداوم در حال آپدیت شدن هستند، احتمالا مجبور به پرداخت مبلغی در حد 200 دلار در ماه می باشند.
با این حال داشتن نسخه قابل ایندکس از وبسایتتان که موجب جذب مشتریان به آن از طریق نتایج جستجو شود، بسیار با ارزش است. اینجاست که لیست تهیه شده در مرحله قبل مورد استفاده قرار می گیرد. با استفاده از این لیست میتوانید صفحاتی که قرار بر ایندکس آنهاست را تعیین کرده و میزان تغییرات آن در زمان را نیز مشخص کنید. با افزایش زمان آپدیت کش بعضی از صفحات می توانید در میزان هزینه های ماهانه خود نیز صرفه جویی کنید.
3. از ابزار Fetch as Google استفاده کنید
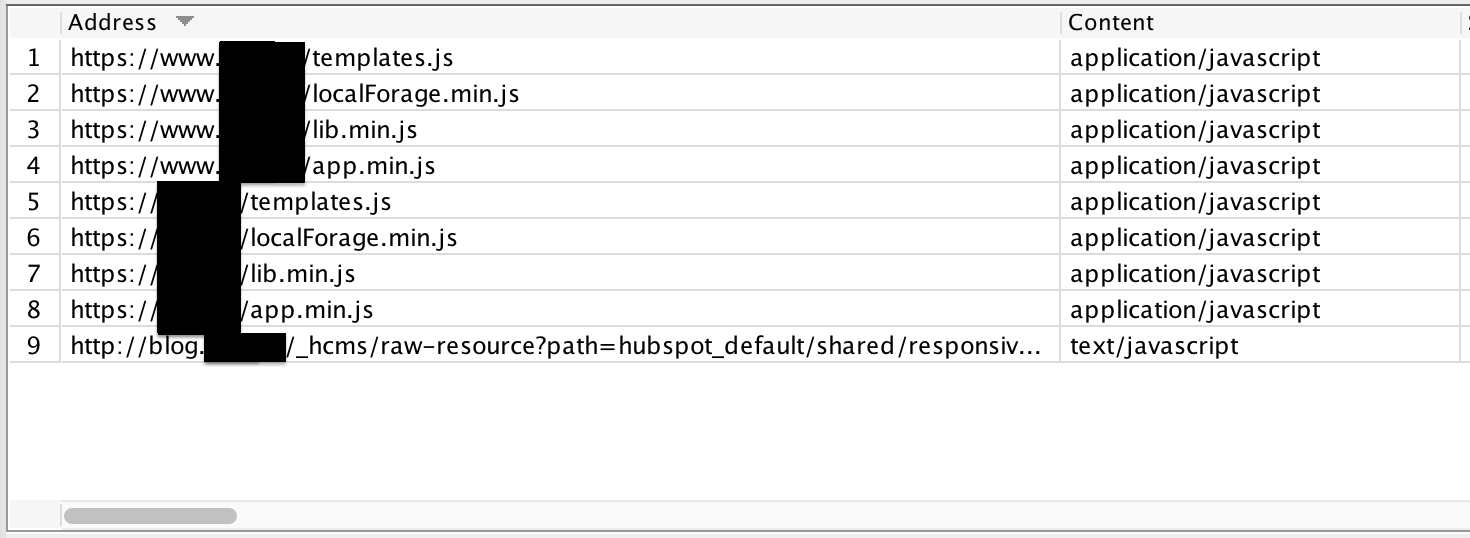
Fetch as Google از ابزارهای کنسول جستجوی گوگل است که با استفاده از آن می توانید به مشاهده یک صفحه از سایت از دید گوگل پرداخته و درخواست ایندکس سریع آن را بدهید. این ابزار پاسخ HTTP به درخواست بارگذاری صفحه را نشان داده و شامل دانلود کامل کدهای صفحه از دید ربات های گوگل است. با رندر صفحه می توانید نمایه ای از صفحه را آنطور که گوگل به منابع آن دسترسی دارد مشاهده کنید.
این ابزار در وبسایت های مبتنی بر انگولار بسیار کاربردیست. حتی با وجود نصب Prerender ممکن است که متوجه ایندکس تنها بخشی از صفحات وبسایت شوید. با استفاده از این ابزار از کارکرد صحیح Prerender مطمئن شده و درصورت ایندکس نبودن صفحات، درخواست آن را به گوگل می دهید.
4. گوگل آنالیتیکس را راه اندازی و تنظیم کنید
همانطور که ذکر شد، انگولار و اپلیکیشن های تک صفحه ای مشکلات جدی با گوگل آنالیتیکس دارند. چرا که گوگل آنالیتیکس داده های خود را از طریق مرور صفحات جمع آوری می کند. در اینجا می بایست به جای استفاده از روش سنتی قرار دادن کد آنالیتیکس در صفحات سایت از روش جایگزین دیگری استفاده کرد. روشی که در ایجا کار می کند، استفاده از پلاگین Angulartics است. این پلاگین سیستم مرور صفحات استاندارد را با یک سیستم مشابه مجازی جایگزین می کند و قادر به ردیابی تمام رفتارهای کاربران در وبسیات است. افرادی نیز روش های خلاقانه دیگری را کشف کرده اند که می توان با استفاده از آنها به ردیابی رفتار کاربران در سایت های SPA پرداخت.
5. درخواست پایش مجدد سایت را به گوگل اعلام کنید
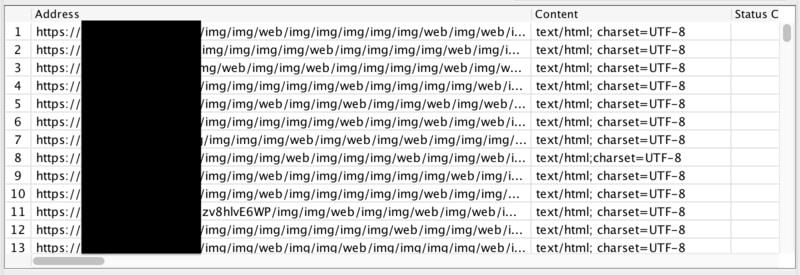
پس از طی مرحله چهارم می بایست با مشکلاتی که احیانا ربات های گوگل با وبسایتتان دارند را پیش بینی کرده و نسبت به حل آنها اقدام کنید. به عنوان مثال مشاهده شده که پس از نصب Prerender، ربات های گوگل در وبسیات به دام افتاده و در یک چرخه بی نهایت از لینک ها افتاده اند.
همانطور که در عکس بالا مشاهده می کنید وبسیات مورد نظر دارای 150000 صفحه نمی باشد و پایشگر در تله ای از لینک های بی پایان افتاده است. این از دست مواردیست که در صورت وجود در کنسول جستجوی گوگل نیز مشاهده خواهید کرد. SPA ها در ایجاد مشکلات طاقت فرسا، بدنام هستند و دارای مسائل غیر قابل توضیحی می باشند که تنها با بررسی شما مشاهده می شوند. حتی اگر تمام مراحل بالا را به دقت طی کنید به احتمال بسیار فراوان باز هم با مشکلات عجیبی رو به رو خواهید شد که تنها با پایش سایت قابل مشاهده است.
نتایج کار
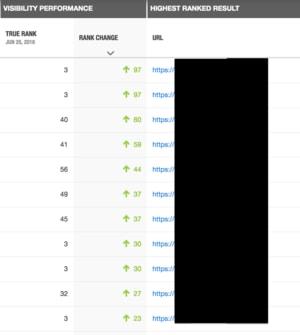
همانطور که در ابتدا ذکر شد، این روش نه تنها موجب ایندکس صفحات می گردد بلکه با کمی تلاش میتوان وبسیات های انگولار را به رتبه های اول نتایج جستجو نیز رساند. در زیر نمونه ای از یک سایت انگولار که رتبه آن پیشرفت چشمگیری در کلمات کلیدی داشته است را مشاهده می کنید.
همچنین ترافیک طبیعی این سایت نیز رشد خوبی داشته است:
همه این موارد نشان می دهد که سئو سایت های انگولار میتواند بسیار خسته کننده، دشوار و طاقت فرسا باشد، اما غیر ممکن نیست. با طی مراحل پنج گانه قید شده در این مطلب میتوانید به موفقیت در سئو سایت انگولار یا اپلیکیشن تک صفحه ای خود برسید.






پاسخی بگذارید