
URL چیه؟ راهنمای کامل برای URLهای وبسایت
امروز میخوایم درباره یه چیزی صحبت کنیم که هر روز باهاش سر و کار داریم، اما شاید خیلی بهش توجه نکرده باشیم: URL یا همون آدرس صفحات وبسایتها.
میدونم، شاید فکر کنید این موضوع خستهکنندهست، اما باور کنید اینطور نیست! URLها دنیای جالبی دارن و دونستن دربارهشون میتونه خیلی به کارمون بیاد، مخصوصاً اگه با وبسایتها سر و کار داریم یا میخوایم سایت خودمون رو بهتر کنیم.
توی این مطلب، قراره همه چیز رو درباره URLها یاد بگیریم. از اینکه اصلاً URL چیه و چطور کار میکنه، تا اینکه چطور میتونیم ازش برای بهبود سئو سایتمون استفاده کنیم. قول میدم تا آخر این مطلب، نگاهتون به اون آدرسی که بالای مرورگرتون میبینید کاملاً عوض بشه!
پس بزنید بریم سراغ دنیای جذاب URLها!
URL چیه؟
یونیفرم ریسورس لوکیتور (URL یا uniform resource locator) آدرس یه صفحه وب یا فایل خاص (مثل ویدیو، عکس، GIF و غیره) روی اینترنته.
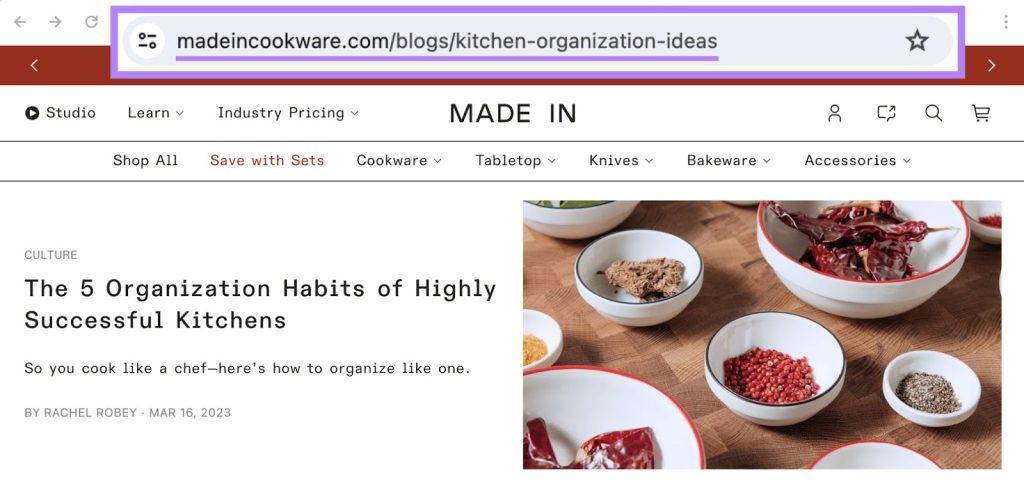
همون چیزیه که توی نوار آدرس مرورگرت تایپ میکنی تا به یه منبع آنلاین دسترسی پیدا کنی.

URLها چطور کار میکنن؟
بذار سریع بگم URLها چطور کار میکنن:
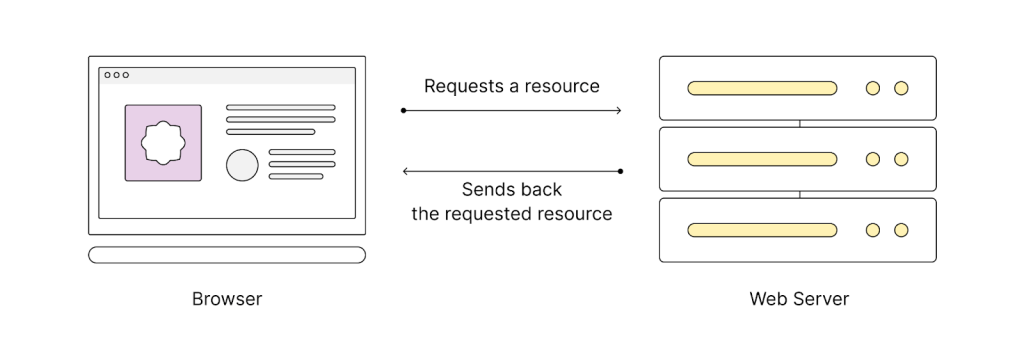
وقتی یه URL رو توی نوار آدرس مرورگرت تایپ میکنی، داری به مرورگرت دستورالعملهای دقیقی میدی که کجای اینترنت بره.
وقتی مرورگر این رو فهمید، یه درخواست به یه وب سرور توی اون آدرس میفرسته. این سرور یه کامپیوتر قدرتمنده که صفحه وب یا فایلی رو که میخوای بهش دسترسی پیدا کنی، ذخیره کرده.
وقتی سرور درخواستت رو پردازش کرد، منبع درخواستی (صفحه وب، عکس، ویدیو و غیره) رو برات میفرسته.
بعدش مرورگرت محتوای اون منبع رو روی صفحه نمایش میده.

این تعامل بین مرورگرت، URL و وب سرور، فرآیند اصلیه که اینترنتی که میشناسیم رو به کار میندازه.
چرا URLها مهمن؟
یه URL مرورگرت رو به نقطه دقیقی – چه یه صفحه وب باشه چه یه فایل – که میخوای ببینی، هدایت میکنه.
این مهمه چون میلیاردها منبع توی بیش از یه میلیارد وبسایت وجود داره.
URLها هر کدوم از اینا رو، از صفحه اصلی گرفته تا اکانت اینستاگرام سگت، به طور منحصر به فرد شناسایی میکنن و تو رو به جایی که میخوای بری میرسونن.
این یه مزیت از طرف کاربره.
از طرف توسعهدهنده وبسایت، URLها به همون اندازه مهمن.
توسعهدهندهها موقع کار با زبان نشانهگذاری فرامتن (HTML) وبسایت از URLها استفاده میکنن.
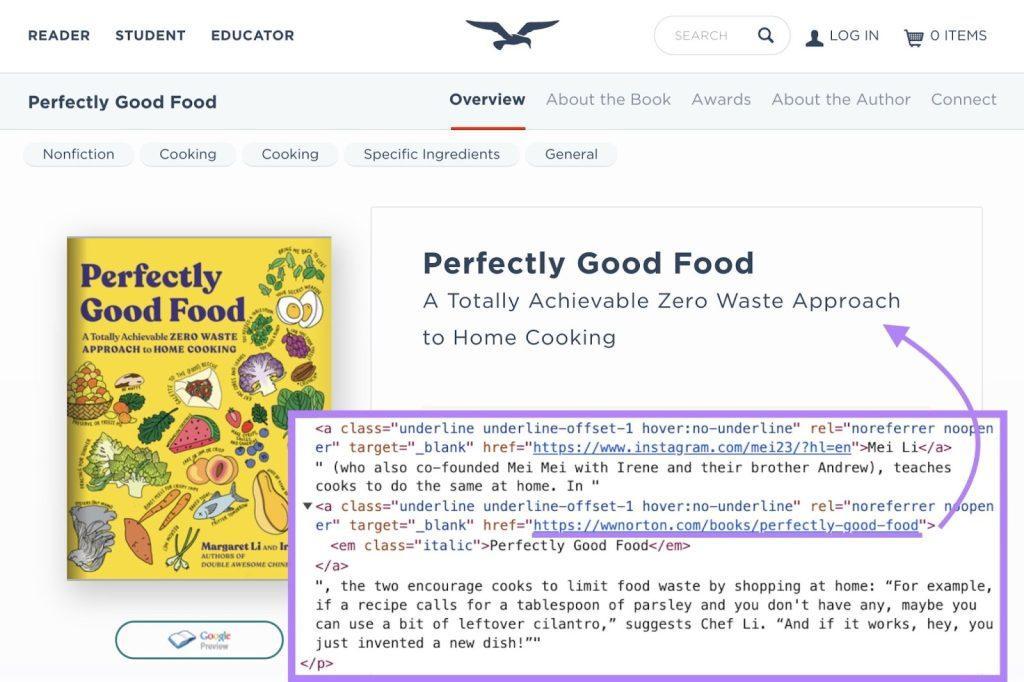
اونا از URLها برای ایجاد لینک بین صفحات مختلف با استفاده از عنصر لنگر یا Anchor (که بهش تگ <a> هم میگن) استفاده میکنن. این به شما اجازه میده صفحات وب رو به هم وصل کنید و به کاربرها اجازه میده بین اونا حرکت کنن.

علاوه بر این، URLها اجازه میدن کد رو به فایلهای مجزا که میتونن به هم لینک بشن، تقسیم کنیم.
پس همه فایلهای CSS، فایلهای جاوااسکریپت و سایر داراییهات میتونن به طور مرتب سازماندهی بشن. HTML فقط نیاز داره به اون URLها ارجاع بده تا همه چیز رو برای صفحه وب نهایی کنار هم بذاره.
حالا بیا ببینیم URLها چه ساختاری دارن.
نکته: URLها میتونن توی میزان دیده شدن وبسایتت توی نتایج جستجو هم نقش داشته باشن. پس خوبه که با استفاده از ابزار ها بررسی کنی که مشکلی با اونا وجود نداره.

قسمتهای مختلف ساختار URL چیا هستن؟
ساختار یه URL به پنج قسمت مشخص تقسیم میشه. اینطوری:

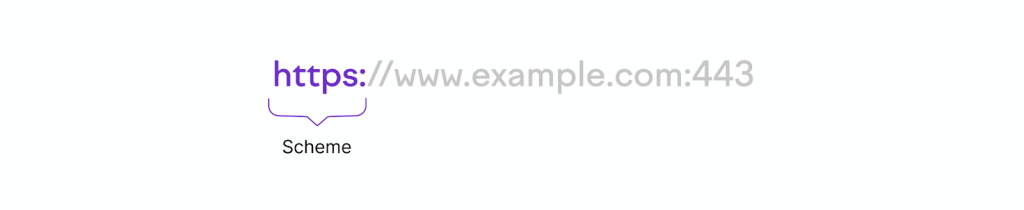
طرح (Scheme)
طرح اولین بخش URLه. این بخش پروتکل دسترسی به منبع رو نشون میده.

پروتکل یه سری قوانینه که مشخص میکنه ارتباط بین مرورگر و سرور وب چطور باید برقرار بشه.
طرحهای رایجی که احتمالاً میشناسی عبارتند از:
HTTP
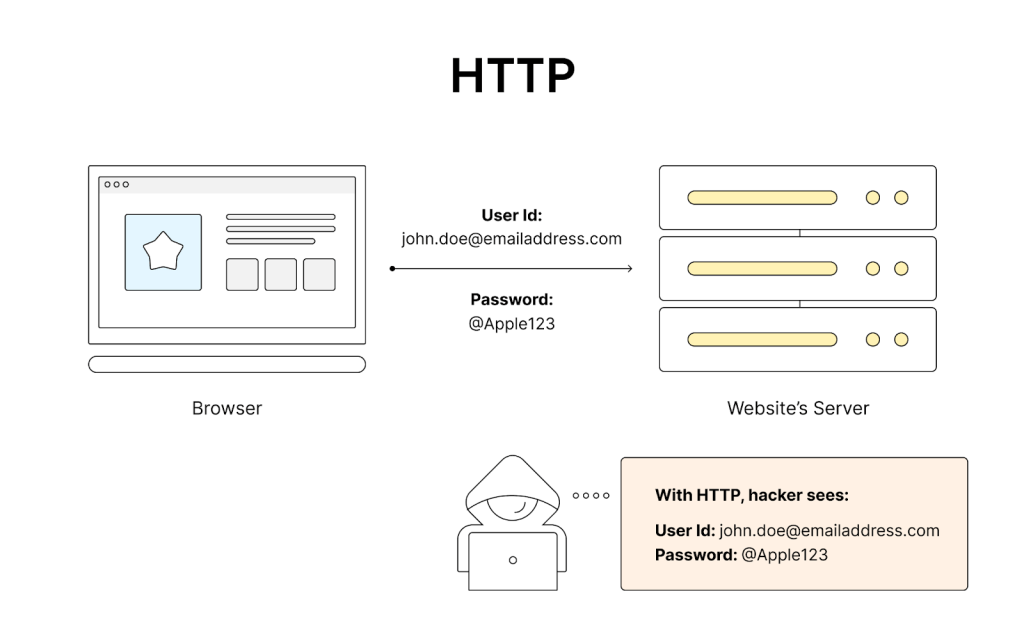
پروتکل انتقال ابرمتن (HTTP) یه پروتکل استاندارد برای برقراری ارتباط بین مرورگر و سرور وبه.
وقتی یه URL با پیشوند “http” وارد میکنی، مرورگرت یه درخواست به سرور میفرسته تا منبعی که توی URL مشخص شده رو بگیره.
اگه اون منبع در دسترس باشه، سرور با فرستادن اون منبع جواب میده.
اما این ارتباط امن نیست. یعنی هر کسی میتونه دادهها رو بین راه بخونه.

این یه حفره امنیتی جدی ایجاد میکنه. به همین خاطره که این روزا وبسایتها (و موتورهای جستجو) پروتکل انتقال ابرمتن امن (HTTPS) رو ترجیح میدن.
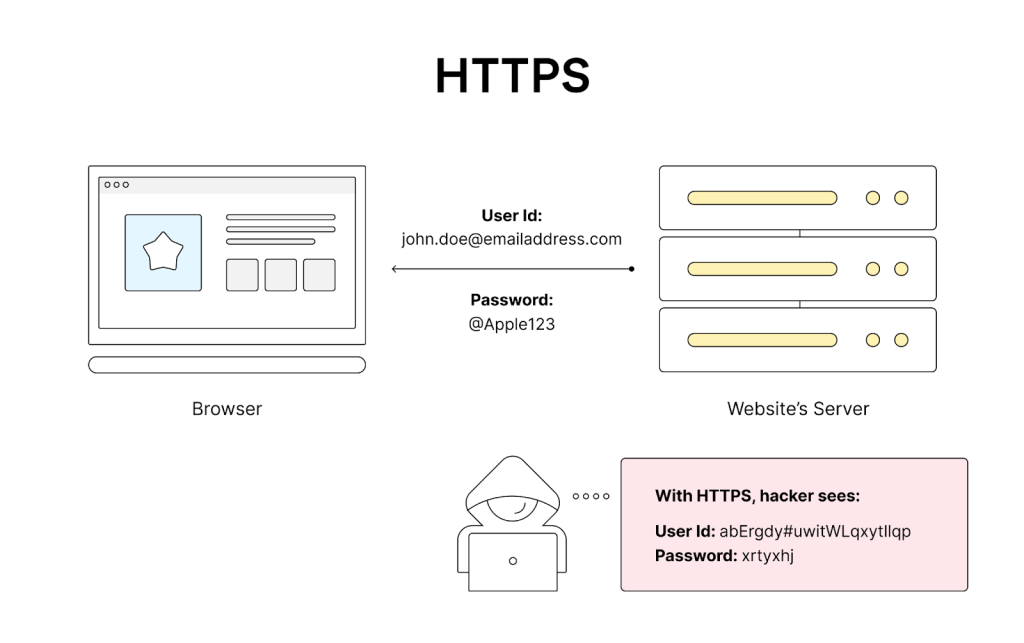
HTTPS
این همون داداش امنتر HTTPه. که یه لایه رمزنگاری به نشست (Session) وبت اضافه میکنه.
این یعنی هر اطلاعاتی که بین مرورگر و سرور رد و بدل میشه، رمزنگاری شده و برای افراد بیرونی خیلی سختتره که بتونن اونو بخونن.

علاوه بر HTTPS، مرورگرها میتونن با طرحهای دیگهای مثل پروتکل انتقال فایل (FTP) و mailto هم کار کنن.
FTP و Mailto
FTP برای انتقال فایل بین مرورگر و سرور وب استفاده میشه.
وقتی یه URL که با “ftp” شروع میشه رو وارد میکنی، یه ارتباط با سرور FTP برقرار میشه.
بعدش میتونی فایلهای وبسایتت رو مدیریت کنی. یعنی میتونی هر فایلی که میخوای رو دانلود یا آپلود کنی.
برخلاف HTTP و HTTPS، FTP فقط روی انتقال فایلها تمرکز داره. نه نمایش صفحات وب. و یه URL معمولی FTP چیزی شبیه به اینه:
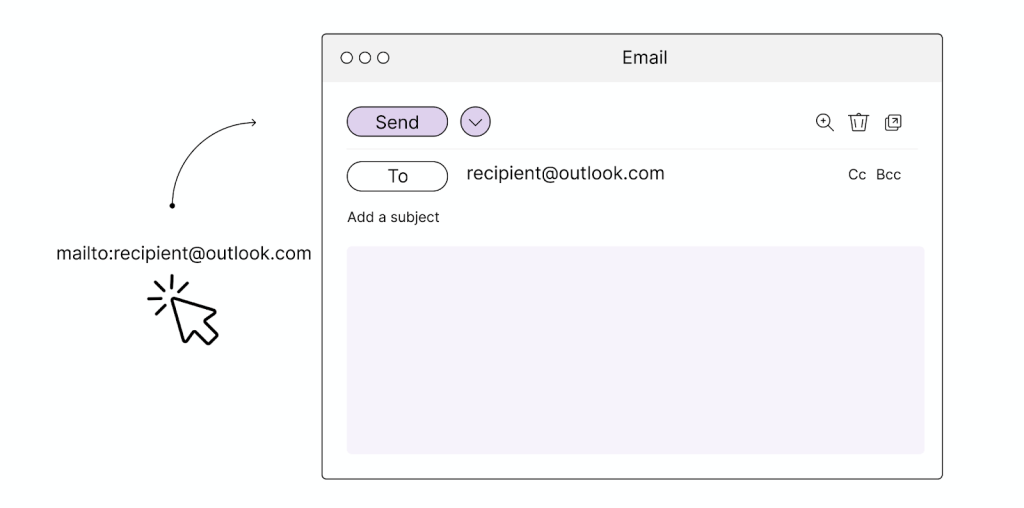
ftp://ftp.host.com/طرح mailto برای ایجاد یه پیوند ابرمتنی استفاده میشه که برنامه ایمیل کاربر (مثل Outlook، Gmail و غیره) رو باز میکنه تا یه ایمیل بفرسته.
وقتی روی لینکی با این پیشوند کلیک میکنی، به طور خودکار برنامه ایمیل پیشفرضت باز میشه و آدرس ایمیل گیرنده که توی URL مشخص شده بود، از قبل پر میشه.

این برای اینکه کاربرها بتونن سریع به تماسهایی که توی وبسایتها فهرست شدن ایمیل بفرستن راحته، بدون اینکه مجبور باشن آدرس ایمیلشون رو کپی و پیست کنن.
اگرچه به اندازه HTTP یا HTTPS رایج نیستن، اما هم FTP و هم mailto توی موقعیتهای خاص نقشهای مهمی دارن.
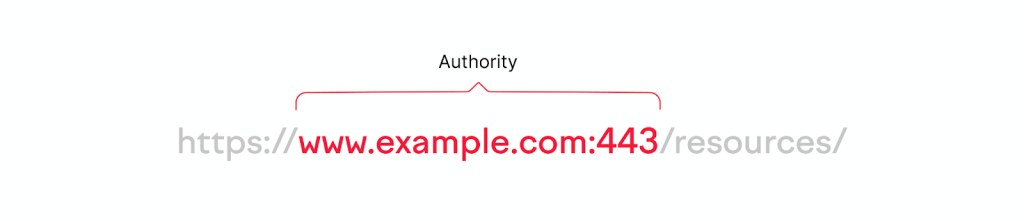
آتوریتی (Authority)
آتوریتی دومین بخش یه URLه که بعد از الگوی کاراکتر “://” میاد.

این بخش به مرورگرت میگه سایت رو کجا پیدا کنه و مال کیه.
این قسمت از URL از چهار جزء اصلی تشکیل شده:
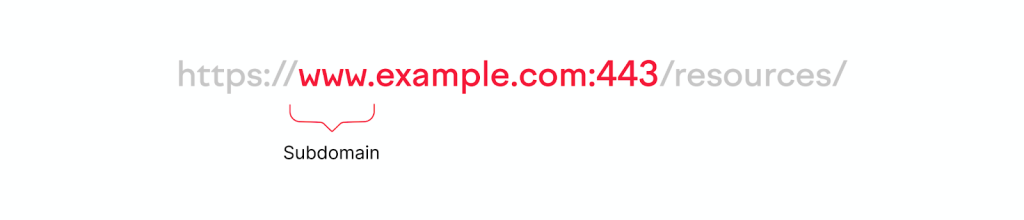
ساب دامین (Subdomain)
ساب دامین یه رشته از حروف یا یه کلمه کامله که قبل از اولین نقطه URL ظاهر میشه.

محبوبترین ساب دامین www هست. مخفف world wide web هست و نشون میده که URL یه آدرس وبه.
در گذشته، استفاده از www رایج بود. اما اگه بخوای میتونی اونو از URLهات حذف کنی.
مهم نیست ازش استفاده کنی یا نه. همش بستگی به سلیقه شخصیت داره.
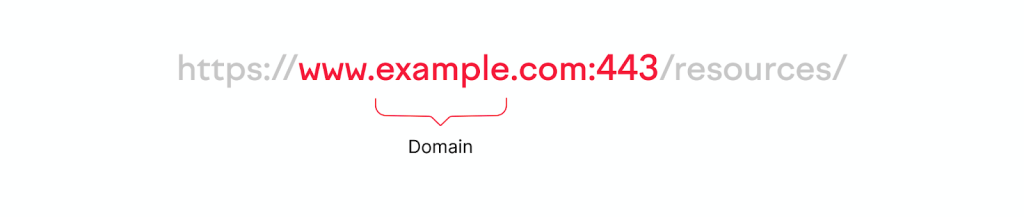
دامنه (Domain)
دامنه اسم یه وبسایته. مثل eBay، Expedia یا radzad.

این بخش راحت به یاد موندنی URLه.
هر دامنه منحصر به فرده. پس هر وقت اونو تایپ میکنی، داری به یه وبسایت خاص که قصد دیدنش رو داری اشاره میکنی.
دامنه سطح بالا و دامنه سطح بالای کد کشوری
دامنه سطح بالا (TLD) – که بهش پسوند دامنه هم میگن – بخشیه که بعد از اسم وبسایتت میاد. مثل “.com”.

توی اینترنت با TLDهای زیادی برخورد میکنی. اینا پنج تا از رایجترینهاشونن و اینکه چه نوع وبسایتهایی ازشون استفاده میکنن:
- .com: وبسایتهای تجاری
- .org: سازمانهای غیرانتفاعی
- .net: شرکتهای نرمافزاری و هاستینگ که خدمات شبکه ارائه میدن
- .edu: موسسات آموزشی (دانشگاهها، کالجها، مدارس و غیره)
- .gov: آژانسها و دپارتمانهای دولتی
علاوه بر اینها، دامنههای سطح بالای کد کشوری (ccTLD) هم داریم.
ccTLDها پسوندهای دامنه دو حرفی هستن که ارتباط یه وبسایت با یه کشور یا منطقه خاص رو نشون میدن.
مثالهاش اینان:
- .uk برای بریتانیا
- .de برای آلمان
- .cn برای چین
- .ca برای کانادا
- .in برای هند
- .es برای اسپانیا
- .au برای استرالیا
- .nz برای نیوزیلند
وبسایتها وقتی از ccTLD استفاده میکنن که مخاطب هدفشون عمدتاً توی یه کشور خاص باشه.
با استفاده از ccTLD، یه وبسایت ارتباطش با اون منطقه رو نشون میده. این میتونه به ایجاد اعتماد و اعتبار بین کاربرای اون منطقه کمک کنه.
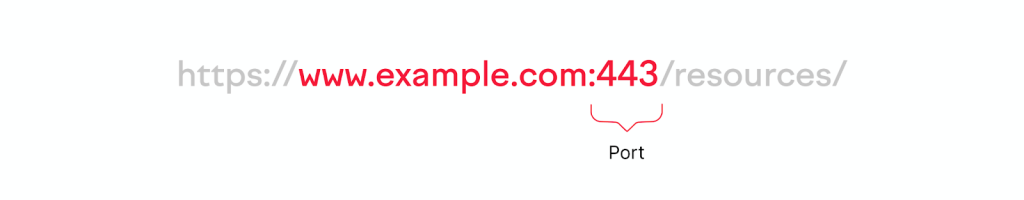
پورت (Port)
پورت یه شناسه عددیه که یه دروازه خاص رو برای هدایت ترافیک به سرور وبت مشخص میکنه.

مثل یه دری میمونه که مردم از طریقش وارد سایتت میشن.
بیشتر وقتها شماره پورتها رو توی URLها نمیبینی چون از پورتهای استاندارد استفاده میکنن. که مرورگرها به طور پیشفرض فرض میکنن (مثلاً پورت 80 برای HTTP و پورت 443 برای HTTPS).
مسیر (Path)
بخش بعدی URL، مسیره. این بخش دستورالعملهای مشخصی رو برای رسیدن به صفحه (یا منبع) درخواستی روی یه دامنه نشون میده.

مثل مسیر دقیقی میمونه که برای رسیدن به یه اتاق توی یه ساختمون بزرگ (دامنه) طی میکنی.
معمولاً مسیر از دو بخش تشکیل شده:
سابفولدر (Subfolder)
سابفولدر (که بهش سابدیرکتوری هم میگن) یه پوشه یا فهرسته که توی فهرست اصلی قرار داره و صفحهای که کاربر درخواست کرده رو نگه میداره.

سابفولدرها به وبسایتها اجازه میدن صفحات مرتبط رو توی ساختار کلی فهرست دامنه کنار هم قرار بدن.
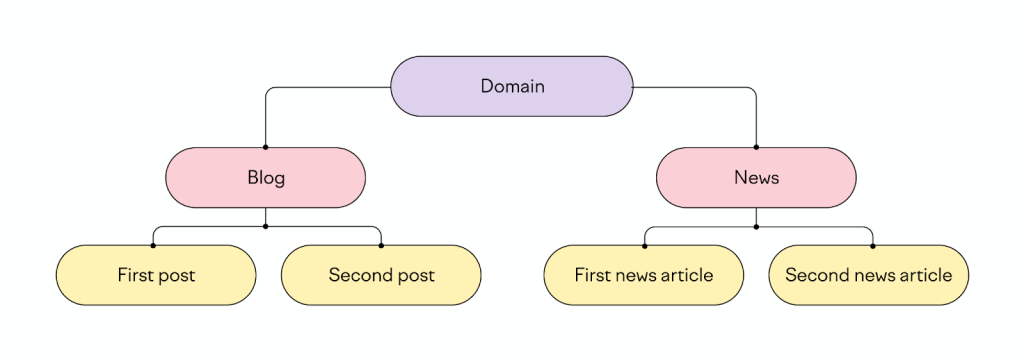
مثل این:

اینجا، “blog” و “news” سابفولدرهایی توی دامنه اصلی هستن که هر دو محتوای مرتبط رو سازماندهی میکنن.
URLهای این چهار صفحه چیزی شبیه به این میشن:
- https://www.example.com/blog/first-post
- https://www.example.com/blog/second-post
- https://www.example.com/news/first-news-article
- https://www.example.com/news/second-news-article
اسلاگ (Slug)
اسلاگ آخرین بخش مسیره که یه صفحه خاص رو مشخص میکنه. معمولاً به صورتی که برای انسان قابل خوندن باشه.

این به کاربرا کمک میکنه بفهمن دقیقاً کجای وبسایت هستن.
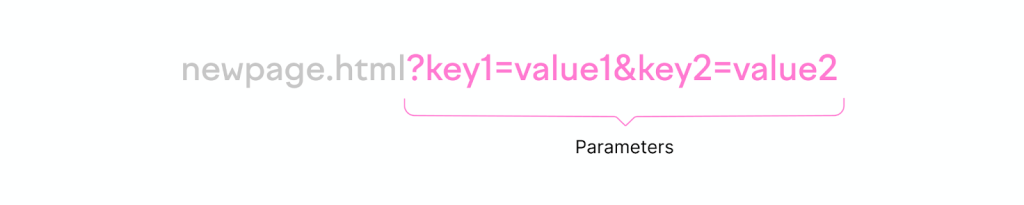
پارامترها (Parameters)
پارامترها (یا کوئری استرینگ ها) یه بخش اختیاری از URL هستن که بعد از علامت سوال (?) میان.

اینا محتوای یه صفحه رو بر اساس کلید و مقداری که مشخص شده تغییر میدن.
کلید مثل یه برچسبه که میگه چی رو تغییر بدیم. مقدار هم معیار دقیق تغییر رو مشخص میکنه.
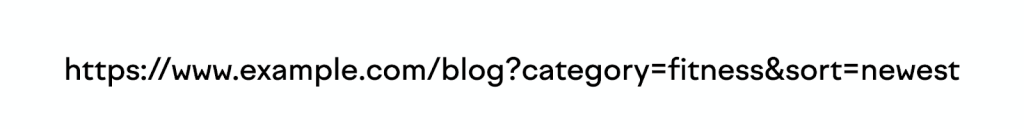
بیا از URL مثال زیر استفاده کنیم تا این رو بهتر بفهمیم:

توی این مثال، “category” کلیده و “fitness” مقداره. این پارامتر یه فیلتر روی صفحه وب اعمال میکنه تا فقط مقالههای مربوط به تناسب اندام رو نشون بده.
میتونی چندین پارامتر رو با استفاده از علامت & به یه URL اضافه کنی.

حالا دو تا پارامتر داریم: “category” با مقدار “fitness” و “sort” با مقدار “newest”.
این یه فیلتر روی صفحه وب اعمال میکنه تا پستهای وبلاگ مربوط به تناسب اندام رو نشون بده و اونا رو از جدیدترین به قدیمیترین مرتب میکنه.
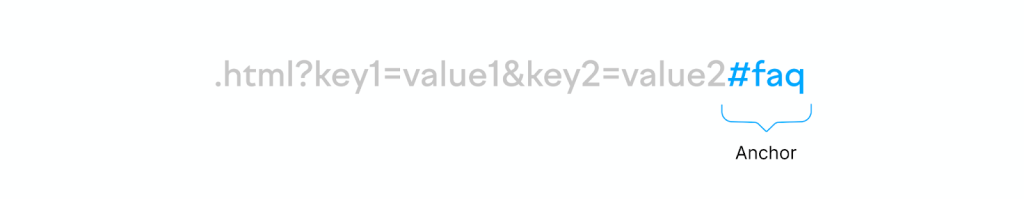
انکر (Anchor)
انکر (که بهش fragment identifier هم میگن) آخرین بخش اختیاری URLه که کاربرا رو به یه بخش خاص از یه صفحه وب میبره.
این بخش بعد از علامت مربع (#) میاد.

توی مثال بالا، مرورگر به جای اینکه صفحه وب رو از بالا باز کنه، مستقیماً به بخش سوالات متداول (FAQ) صفحه وب اسکرول میکنه.
اما انکرها فقط به محتوای متنی محدود نمیشن.
برای یه فایل ویدیویی یا صوتی، مرورگر مستقیماً به زمان مشخص شده در انکر میپره.
مثلاً، یه URL مثل https://www.example.com/video#t=2m30s باعث میشه مرورگر ویدیو رو مستقیماً از دقیقه 2 و 30 ثانیه شروع کنه.
چند مثال از URL
حالا که با اجزایی که URLها میتونن داشته باشن آشنا شدی، بیا ببینیم ترکیب کردن اونا چطور میتونه انواع مختلفی از URLها رو بسازه:
http://domain.com/
ftp://ftp.domain.com/downloads/software/setup.exe
https://www.domain.com/news/new-ai-tool
http://www.domain.com/resources.html
mailto:support@domain.com
https://domain.com/products/t-shirt/men?color=black&brand=nike
https://domain.com/collection#newlylaunchedهمه این فرمتهای URL معتبرن. هر کدوم به منابع مشخصی اشاره میکنن.
بعضیهاشون حتی کارکردهای منحصر به فردی دارن. مثل مدیریت فایل با پروتکل FTP و ارتباط ایمیلی با پروتکل mailto.
انواع اصلی URLها چیا هستن؟
URLها رو میشه بر اساس ساختار و هدفشون به دستههای مختلفی تقسیم کرد. اینا چند نوع رایجن:
URLهای مطلق
یه URL مطلق (Absolute URL) آدرس کامل وب یه منبع رو ارائه میده، شامل پروتکل (مثل HTTP یا HTTPS)، نام دامنه، مسیر و احتمالاً اجزای دیگه مثل پارامترها و لنگرها.
URLهای مطلق معمولاً وقتی از یه وبسایت به وبسایت دیگه لینک میدیم و موقع به اشتراک گذاشتن لینکها به صورت آنلاین استفاده میشن.
چند تا مثال از URLهای مطلق:
https://www.domain.com/section/science
https://domain.com/wiki/sleep
https://domain.com/products/URLهای نسبی
یه URL نسبی (Relative URL) فقط مسیر رو مشخص میکنه. یعنی فهرست و اسلاگ.
یکی از موارد استفاده URLهای نسبی، لینک دادن بین صفحات توی یه وبسایت برای ایجاد لینکهای داخلیه.
این کار از تکرار دامنه پایه و پروتکل توی هر لینک داخلی جلوگیری میکنه.
چند تا مثال از URLهای نسبی:
documents/report.pdf
archives/article123
blog/what-is-internet
URLها بر اساس هدف خاصی که دارن هم دستهبندی میشن. بیا الان به این نوع URLها نگاه کنیم.
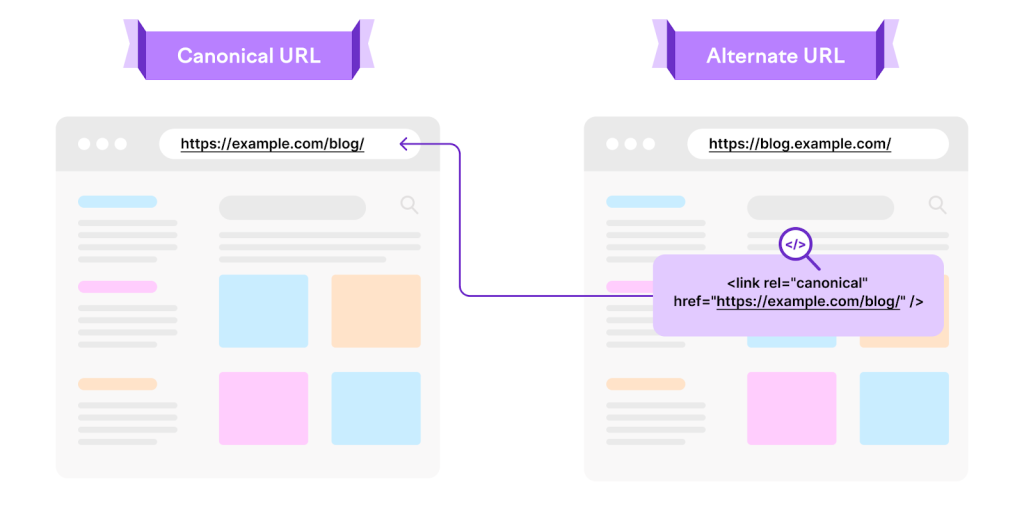
URLهای کانونی
یه URL کانونی (Canonical)، URL اصلی برای یه مجموعه از URLهای تکراری روی سایتته.

URLهای تکراری صفحاتی هستن که اساساً محتوای یکسانی دارن.
مثلاً، ممکنه همون محتوا روی این آدرسها در دسترس باشه:
https://www.example.com/products
https://www.example.com/products/
https://www.example.com/all-productsURL کانونی به عنوان یکی از این گزینهها تعریف میشه. فرض کنیم https://www.example.com/products باشه.
مشخص کردن یه URL کانونی به موتورهای جستجو کمک میکنه بفهمن کدوم URL رو ایندکس کنن (توی پایگاه دادهشون ذخیره کنن) و توی نتایج جستجو نشون بدن. (اگه محتوای تکراری روی URLهای مختلف وجود داشت، موتورهای جستجو به طور شهودی این رو نمیدونستن.)
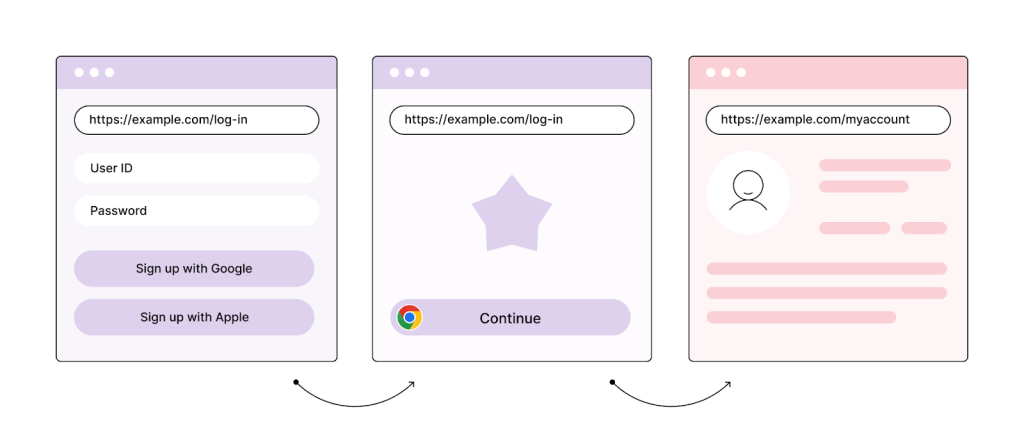
URLهای بازگشتی
یه URL بازگشتی (Callback) صفحهایه که کاربرا وقتی یه عمل یا وظیفه خاص رو تموم میکنن، به طور خودکار به اون هدایت میشن.
مثلاً، وقتی یه کاربر با استفاده از یه سرویس احراز هویت شخص ثالث مثل گوگل وارد یه وبسایت میشه، صفحهای که بعد از احراز هویت موفق با گوگل به اون هدایت میشه، URL بازگشتیه.

URLهای تزئینی
یه URL تزئینی (Vanity) یه URL سفارشیه که نسبت به URLهایی که معمولاً میبینی کوتاهتر و به اشتراک گذاشتنش راحتتره.
URLهای تزئینی توی کمپینهای بازاریابی یا توی شبکههای اجتماعی برای تبلیغ یه صفحه وب خاص روی سایتت استفاده میشن.
میتونی از ابزارهای کوتاه کننده URL مثل Bitly، TinyURL و Short.io برای ساختنشون استفاده کنی.
چند تا مثال از URLهای تزئینی:
domain.com/sale
domain.io/BestDealsNow
domain.com/discount
domain.org/charityچطور از URLها استفاده کنیم
URLها ابزارهای قدرتمندی هستن. اگه نقششون رو توی موقعیتهای مختلف، مثل مرورگرهای وب، HTML و فناوریهای دیگه بفهمی، میتونی به طور موثر ازشون استفاده کنی.
مرورگر
استفاده از URLها توی مرورگر وب رایجترین راهیه که مردم باهاشون تعامل میکنن. اینطوری:
- وارد کردن URLها: کافیه URL رو توی نوار آدرس مرورگرت تایپ کنی و دکمه “Enter” یا “Return” رو بزنی. بعدش مرورگر به صفحه وب یا منبع مشخص شده میره.
- بوکمارکها: میتونی URLها رو به عنوان بوکمارک توی مرورگرت ذخیره کنی تا بعداً راحت بهشون دسترسی داشته باشی.
- تاریخچه مرور: مرورگرها تاریخچهای از URLهایی که بازدید کردی رو نگه میدارن، که باعث میشه راحت بتونی به صفحاتی که قبلاً دیدی برگردی.
HTML
توی HTML، URLها برای این موارد استفاده میشن:
- پیوندهای ابرمتنی (Hyperlinks): URLها توی تگهای لنگر (<a>) برای ایجاد پیوندهای ابرمتنی استفاده میشن. این لینکها به کاربرا اجازه میدن کلیک کنن و به صفحات وب یا منابع دیگه برن.
- جاسازی منابع (Embedding resources): URLها برای جاسازی تصاویر، ویدیوها و منابع دیگه توی صفحات وب استفاده میشن. مثلاً، یه تگ تصویر (<img>) ممکنه یه ویژگی منبع (src) داشته باشه که شامل یه URL باشه که به یه فایل تصویری اشاره میکنه.
- لینک کردن CSS و JavaScript: URLها برای لینک کردن فایلهای CSS و JavaScript خارجی به اسناد HTML استفاده میشن، که باعث میشه بتونی محتوا، سبک و عملکرد رو از هم جدا کنی.
فناوریهای دیگه
URLها توی فناوریهای مختلف دیگه هم نقش مهمی دارن. اینا چند تا استفاده رایجن:
- شبکههای اجتماعی: URLها برای به اشتراک گذاشتن محتوای وب روی پلتفرمهای شبکههای اجتماعی استفاده میشن. وقتی یه URL رو پست میکنی، خیلی از سایتهای شبکههای اجتماعی میتونن یه پیشنمایش از محتوا رو بگیرن و نمایش بدن.
- کدهای QR: کدهای QR میتونن URLها رو کدگذاری کنن. وقتی با یه گوشی هوشمند اسکن میشن، کاربر رو به یه صفحه وب هدایت میکنن، معمولاً برای اهداف بازاریابی یا اطلاعرسانی.
- ایمیل: URLها اغلب توی ایمیلها گنجونده میشن تا گیرندهها رو برای اهداف تبلیغاتی، تأیید کاربر (مثل لینکهای تأیید ایمیل)، ارائه مطالعه بیشتر و غیره به صفحات وب هدایت کنن.
چطور URLها رو برای سئو بهینه کنیم؟
اگه میخوای URLهای وبسایتت توی نتایج جستجو نمایش داده بشن و برات ترافیک بیارن، باید روی بهینهسازی برای موتور های جستجو (SEO) تمرکز کنی.
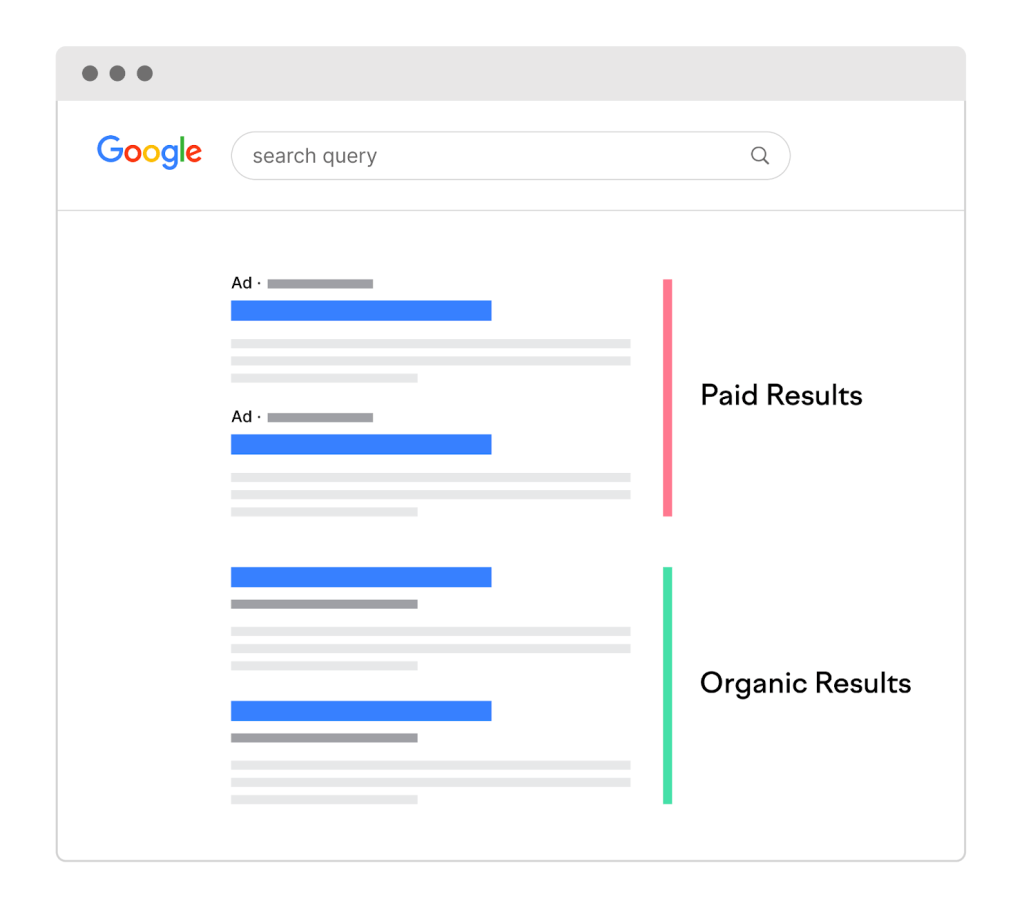
SEO یا سئو شامل بهینهسازی بخشهای مختلف وبسایتت (از جمله URLهات) میشه تا توی نتایج جستجوی ارگانیک (غیرپولی) موتورهای جستجو رتبه بالاتری بگیری. این نتایج کنار نتایج پولی نمایش داده میشن.

اینا چند تا نکته برای بهینهسازی ساختار URLهات هستن:
1. از پروتکل HTTPS استفاده کن
از اونجایی که HTTPS امنتره، موتورهای جستجو مثل گوگل ازش به عنوان یه سیگنال رتبهبندی سبک استفاده میکنن.
پس اگه وبسایتت از HTTPS استفاده کنه، یه مزیت رتبهبندی جزئی نسبت به اونایی که استفاده نمیکنن داری.
2. یه TLD مناسب انتخاب کن
در اکثر موارد، TLDها مستقیماً روی رتبهبندیت تأثیر نمیذارن.
اما باید از اونی استفاده کنی که با کسب و کارت همخونی داره. برای سازمانهای غیرانتفاعی، .org بهترینه.
برای موسسات آموزشی مثل دانشگاهها، کالجها و مدارس، .edu مناسبترین TLDه.
برای وبسایتهای تجاری، .com بهترین گزینهست.
اگه فقط خارج از آمریکا کسب و کار میکنی، ccTLDت (مثل .au برای استرالیا و .nz برای نیوزیلند) هم خوبه.
اما از استفاده از TLDهایی مثل .info و .biz خودداری کن – مردم معمولاً اینا رو با سایت های اسپم مرتبط میدونن. پس ممکنه برای ساختن بکلینکهای با کیفیت بالا به سایتت مشکل پیدا کنی چون بک لینک ها برای برای بهبود رتبهبندی مهمه.
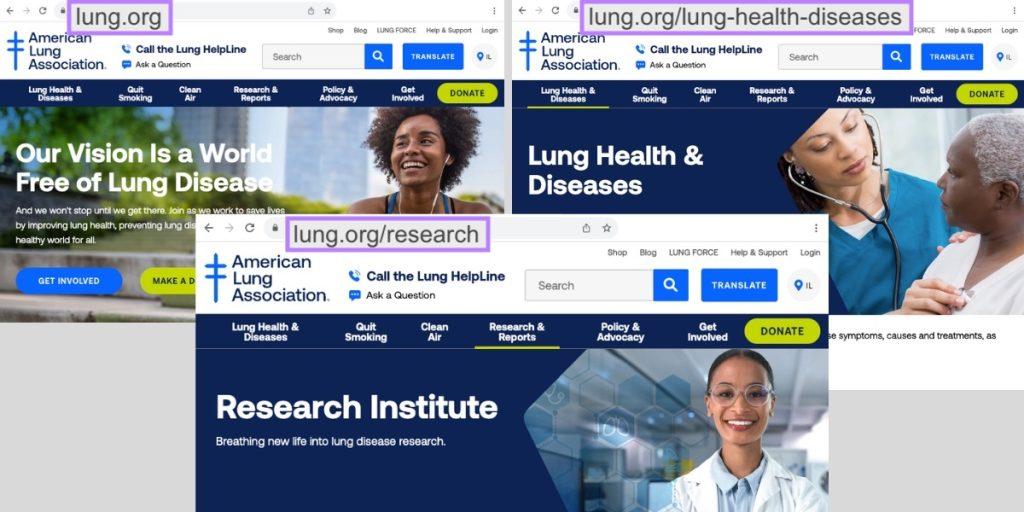
3. از سابفولدرها برای سازماندهی محتوات استفاده کن
از سابفولدرهایی استفاده کن که محتوات رو به طور منطقی سازماندهی کنن و برای کاربرا راحت باشه بفهمن کجای وبسایت هستن.
انجمن ریه آمریکا این کار رو کرده:

این از نظر تجربه کاربری (UX) مهمه. که ارتباط نزدیکی با سئو داره.
سابفولدرهات باید نوع محتوایی که توی اون URL پیدا میشه رو نشون بدن. این به موتورهای جستجو کمک میکنه محتوات رو بهتر بفهمن.
- سابفولدر خوب: https://website.com/blog/best-travel-tips/
- سابفولدر بد: https://website.com/folder1/best-travel-tips/
اگه یه وبسایت خیلی بزرگ داری – مثلاً یه سایت فروشگاهی – ممکنه سازماندهی همه صفحههات فقط با یه سطح سابفولدر سخت بشه.
تو این حالت، میتونی از زیر-سابفولدرها برای تعریف بیشتر سلسله مراتب وبسایتت استفاده کنی.
اینم یه مثال از اینکه چطور میتونی یه سابفولدر داخل یه سابفولدر دیگه توی سایتت داشته باشی:
https://store.com/men/tshirt/tommy-hilfiger/4. اسلاگهای URLت رو بهینه کن
باید چهار تا کار انجام بدی تا اسلاگهای URLت رو برای سئو بهینه کنی.
توصیفی باش
اسلاگ URLت باید محتوای صفحه رو توصیف کنه چون به موتور جستجو کمک میکنه بفهمه صفحه درباره چیه. و اون رو مناسب رتبهبندی کنه.
- اسلاگ URL خوب: /best-baby-soaps/
- اسلاگ URL بد: /page1234/
بهترین راه برای توصیفی کردن اسلاگهای URLت اینه که از کلمه کلیدی هدف صفحه (کلمه کلیدیای که میخوای توی نتایج جستجو براش رتبهبندی بشی) استفاده کنی.
اگه نمیدونی کلمه کلیدی هدفت چیه یا چطور یکی پیدا کنی، راهنمای ما درباره تحقیق کلمات کلیدی رو بخون.
کوتاهش کن
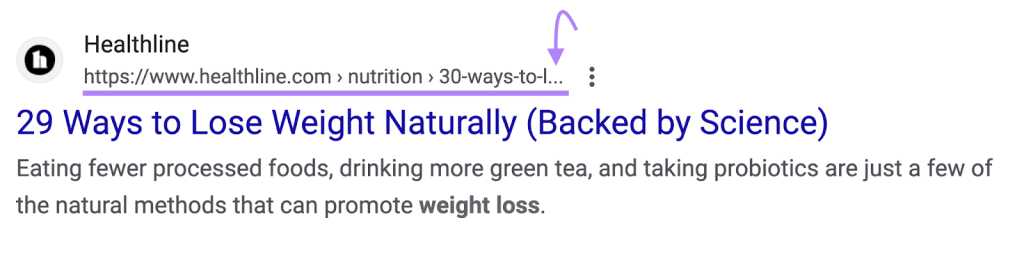
URLهای طولانی برای کاربرا سختتر خونده میشن. و موتورهای جستجو مثل گوگل اغلب URLهای طولانی رو توی نتایج جستجو کوتاه میکنن.
مثل این:

پس سعی کن اسلاگهات رو به پنج کلمه یا کمتر محدود کنی.
- اسلاگ URL خوب: /home-workout-tips/
- اسلاگ URL بد: /the-7-best-home-workout-tips-the-ultimate-cheatsheet-for-training-without-a-gym/
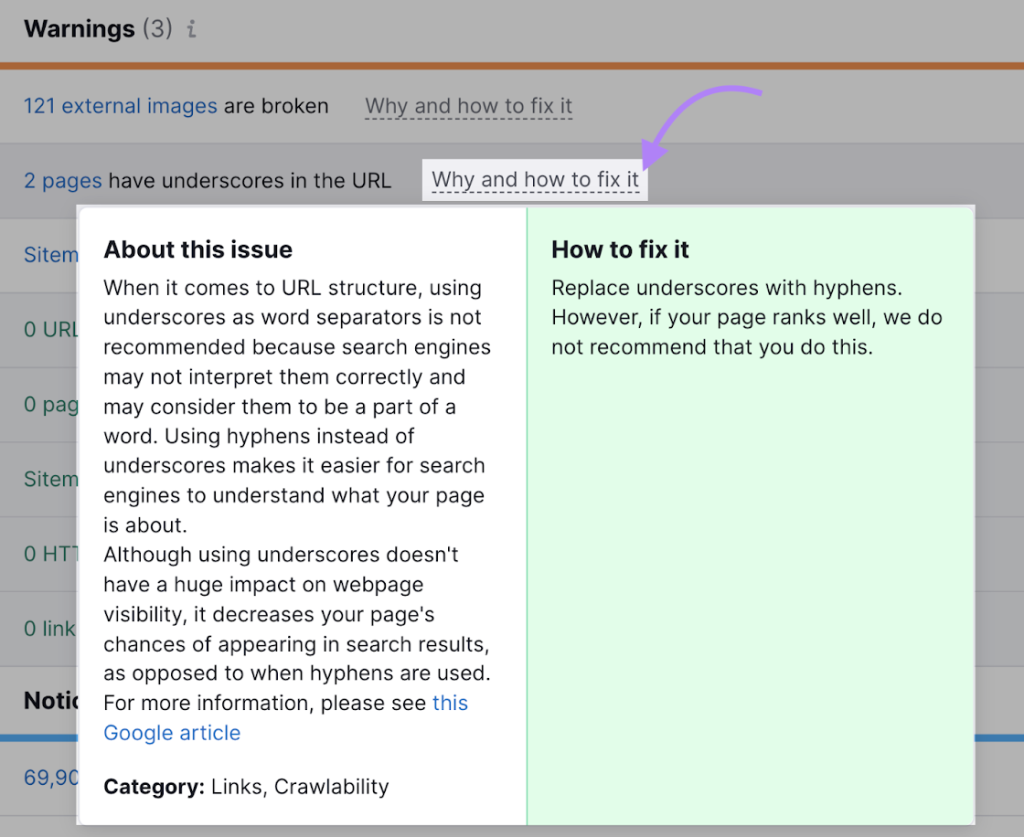
از خط تیره برای جدا کردن کلمات استفاده کن
به جای آندرلاین، از خط تیره برای جدا کردن کلمات توی اسلاگ URLت استفاده کن. اینا روش استاندارد جدا کردن کلمات توی یه URL هستن.
- اسلاگ URL خوب: /free-marketing-tools/
- اسلاگ URL بد: /free_marketing_tools/
از حروف کوچک استفاده کن
URLها به بزرگی و کوچکی حروف حساسن. و اگه یه URL خاص رو هم با حروف کوچک و هم با حروف بزرگ داشته باشی، میتونه مشکلات محتوای تکراری توی سایتت ایجاد کنه.
علاوه بر این، URLهای با حروف کوچک برای کاربرا راحتتره که درست وارد کنن.
- اسلاگ URL خوب: /how-to-make-pizza/
- اسلاگ URL بد: /How-To-Make-Pizza/
برای اطلاعات بیشتر، راهنمای کامل ما درباره اسلاگهای URL رو بخون.
URLهای موجودت رو بررسی کن تا مشکلات رو پیدا کنی
اگه کاربر Semrush هستی، میتونی از ابزار Site Audit استفاده کنی تا چک کنی URLهات درست تنظیم شدن یا نه. و هر مشکلی که وجود داره رو پیدا کنی.
یه پروژه توی ابزار بساز و یه خزش کامل از وبسایتت انجام بده.
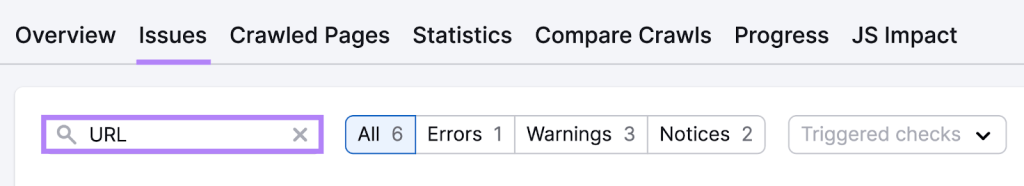
بعد از اینکه خزش تموم شد، برو به تب “Issues” و دنبال “URL” بگرد.

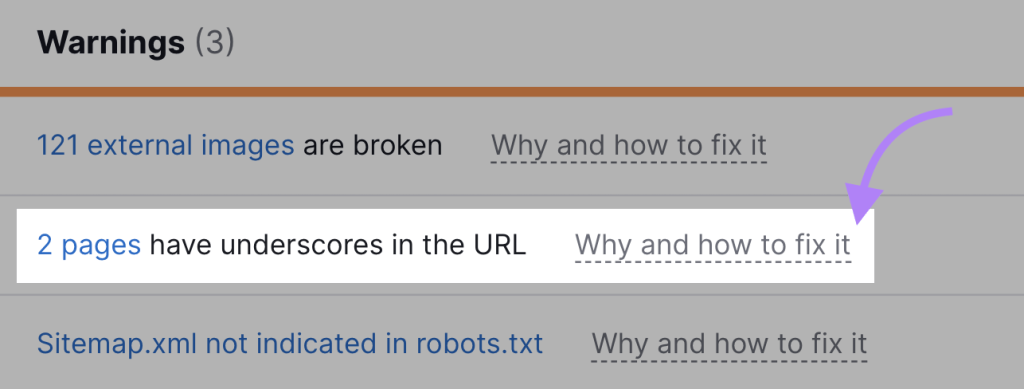
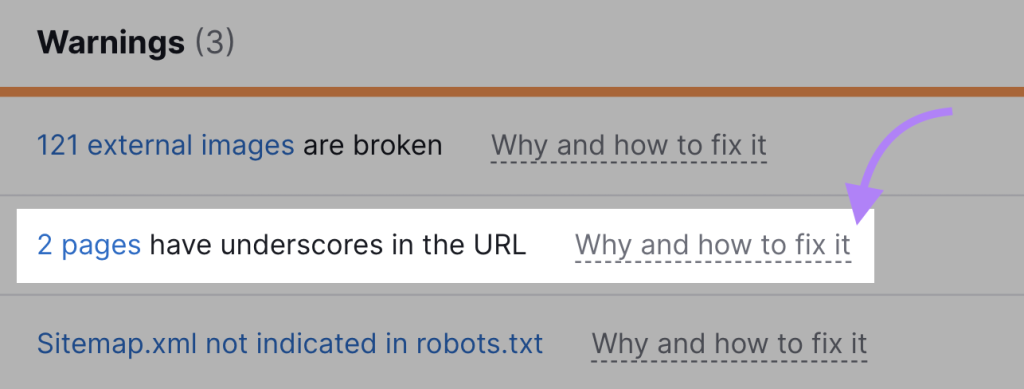
ابزار نشون میده که آیا وبسایتت مشکلات مربوط به URL خاصی داره یا نه، مثل اینکه URLها خیلی طولانی باشن. یا کلمات توی URLها با آندرلاین جدا شده باشن به جای خط تیره.

ابزار همچنین توصیههایی برای رفع هر مشکل ارائه میده.

سوالات متداول
برای جمعبندی، بیا چند تا سوال متداول درباره URLها رو پوشش بدیم.
1. URL مخفف چیه؟
URL مخفف Uniform Resource Locator هست. این آدرس وبیه که مکان یه منبع روی اینترنت رو مشخص میکنه.
2. تفاوت بین URL و URI چیه؟
یه Uniform Resource Identifier (URI) یه منبع رو برچسبگذاری یا شناسایی میکنه اما لزوماً بهت نمیگه چطور اون رو بازیابی کنی.
مثلاً، isbn:0261103303 کتابی با اون شماره ISBN رو شناسایی میکنه اما نمیگه کجا یا چطور میتونی اون رو بگیری.
یه URL نوع خاصی از URIه که نه تنها یه منبع رو شناسایی میکنه، بلکه راه دسترسی به اون رو هم فراهم میکنه.
مثلاً، https://www.example.com/page.html یه URLه که بهت میگه منبع، صفحه وبی هست که روی سرور example.com در /page.html قرار داره. و از پروتکل HTTPS برای دسترسی به اون استفاده میکنه.
این تفاوت اصلیه.
URLها همیشه به منابع اشاره میکنن – URIها فقط اونا رو نامگذاری میکنن.
3. آیا URL یه آدرس IP هست؟
یه URL همون آدرس IP نیست، که فقط نام دامنه رو شناسایی میکنه.
URLها علاوه بر مشخص کردن مکان (نام دامنه)، اطلاعات اضافی مثل پروتکلها و مسیرهای فایل رو هم شامل میشن.
چندین URL میتونن به یه آدرس IP اشاره کنن. اما هر آدرس IP فقط میتونه یه دامنه رو شناسایی کنه.
4. آیا URLها به بزرگی و کوچکی حروف حساسن؟
طبق استانداردهای سیستم نام دامنه (DNS)، بخش نام دامنه یه URL نسبت به بزرگی و کوچکی حروف حساس نیست.
حساسیت به بزرگی و کوچکی حروف سایر اجزا (مسیر، پارامترها، لنگر و غیره) به پیکربندی وب سرورت بستگی داره.
برای اینکه یکدست باشی، حتی اگه سرورت اجازه استفاده از حروف مختلط رو میده، با URLها طوری رفتار کن که انگار به بزرگی و کوچکی حروف حساسن. و برای همه بخشهای URLها از حروف کوچک استفاده کن. چون این روش استاندارد ساخت URLهاست.

پاسخی بگذارید