
متا تگ Open Graph و تاثیر آن بر روی سئو چیست؟
بازاریابان آنلاین معمولا تولید محتوای زیادی می کنند، چرا که همه ما می دانیم که محتوا پادشاه است. اما هر پادشاهی بدون پیرو، قدرتی ندارد. پس اولین چیزی که برای هر چه بیشتر دیده شدن مطلب شما به ذهنتان می رسد چیست؟
مطمئنا بهترین پاسخ به این سوال به اشتراک گذاشتن آن مطلب در شبکه های اجتماعیست. تعداد دنبال کنندگان بالای شبکه های اجتماعی فیسبوک و توییتر، آنها را به بهترین پلتفرم ها برای اشتراک گذاری تبدیل کرده است. اما آیا می دانید که چگونه به بهینه سازی در این مورد بپردازیم؟
Open Graph (اپن گراف) چیست؟
Open Graph پروتکلیست که به یک صفحه وب اجازه می دهد تا به یک آیتم اصطلاحا Rich در شبکه های اجتماعی تبدیل شود.
به صورت تخصصی تر، پروتکل Open Graph مجموعه ای از متا تگ هاست که به وبمسترها اجازه می دهد تا اطلاعات بهینه تری از صفحات خود را به اغلب شبکه های اجتماعی (فیسبوک، گوگل پلای، توییتر، لینکدین و …) ارائه دهند. این اطلاعات به شبکه های اجتماعی کمک می کند تا نمایش بهتری از این صفحات به اشتراک گذاشته شده در خود به کاربران نمایش دهند.
چرا متا تگ Open Graph ساخته شد؟
فیسبوک برای اولین بار در سال 2010 قابلیت Open Graph یا og را معرفی کرد. این قابلیت با هدف ایجاد یک همکاری بین فیسبوک و سایر وبسایت ها ایجاد شد تا فیسبوک بتواند لینک های به اشتراک گذاشته شده را مشابه آیتم های خود در تایم لاین صفحات به نمایش بگذارد.
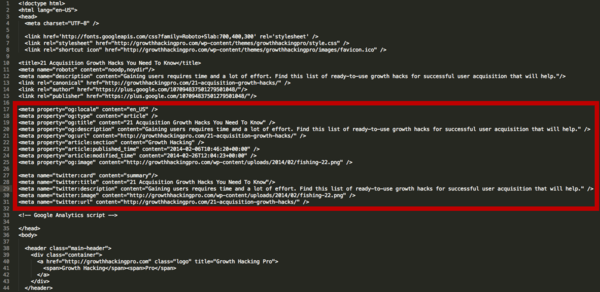
پارامترهای کنترل کننده در انتقال داده ها از وبسایت ها به فیسبوک، متاتگ هایی هستند که در قسمت head صفحه قرار می گیرند.
هم اکنون بسیاری از دیگر شبکه های اجتماعی مانند توییتر، لینکدین، گوگل پلاس و حتی تلگرام قادر به شناسایی این متا تگ ها بوده و از مزایای آن استفاده می نمایند. توییتر به صورت شخصی نیز متا تگ های خود را تحت نام Twitter Cards منتشر کرده است، اما در صورت عدم وجود آن، از متا تگ های Open Graph استفاده می نماید.
تاثیر Open Graph بر روی سئو چیست؟
در حالت تئوری تاثیر Open Graph بر روی سئو محدود است. در حقیقت این پروتکل با هدف استفاده در شبکه های اجتماعی و نه موتورهای جستجو ساخته شده است.
اما در حقیقت شبکه های اجتماعی مانند فیسبوک در سال های گذشته به حدی دارای اهمیت شده اند که موتورهای جستجو قادر به نادیده گرفتن آنها و داده های Open Graph نیستند. توصیف دقیق تاثیر آنها بر روی الگوریتم رتبه بندی گوگل بسیار سخت و پیچیده است، اما بدون شک تاثیرات مثبتی وجود دارد. مطمئنا موتور جسجتوی گوگل به آنالیز این تگ ها می پردازد، مخصوصا که آنها را در شبکه اجتماعی گوگل پلاس نیز به نمایش می گذارد.
از دید سئو، وبمسترها اساسا می بایست بر روی تگ های title و decription تمرکز کنند. اما از آنجا که امروزه صفحات وبسایت به شدت بر روی شبکه های اجتماعی به اشتراک گذاشته می شود، اهمیت به داده های Open Graph نیز مهم است.
چرا بازاریابان آنلاین و متخصصین سئو نیاز به شناخت Open Graph دارند؟
شبکه های اجتماعی در بسیاری از وب سایت ها یکی از بزرگترین منابع ترافیک به شمار می روند. بالطبع توانایی در مهار قدرت متا تگ های سوشال یک نیاز ضروری برای آن ها به شمار می رود. این تگ ها می توانند بر روی نرخ تبدیل و نرخ کلیک بسیار تاثیر گذار باشند.
آیا تاکنون به این مشکل برخورده اید که بعد از اشتراک گذاری یک لینک در فیسبوک، عکس بند انگشتی مطلب ظاهر نشده یا یک عکس اشتباه بار گذاری شده باشد؟ شناخت متا تگ های Open Graph می تواند به رفع چنین مشکلاتی کمک زیادی کند.
اضافه کردن متا تگ های Open Graph بر روی سئو داخلی وبسایت شما تاثیر مستقیمی نمی گذارد اما در افزایش کارایی لینک های شما در شبکه های اجتماعی موثر است، بنابراین بررسی و شناخت آنها کاملا ارزشمند است. در ادامه این مطلب به معرفی مهمترین متا تگ های Open Graph پرداخته و نحوه بهینه سازی آنها را برایتان بازگو می کنیم.
انواع متا تگ های og
Og:title
همانطور که حتما حدس زده اید، با این متا تگ می توانید عنوان محتوا را تعریف کنید. کارکرد این متا تگ مانند متا تگ title است و در صورتی که فیسبوک قادر به یافتن متا تگ og:title نباشد، از متا تگ title برای عنوان محتوا استفاده می کند.
دقت داشته باشید که فیسبوک این عنوان را در فید خود به صورت بولد شده نشان می دهد و در نتیجه چشم ها در ابتدا به سمت آن می رود. بنابراین این عنوان می بایست همانند عنوان پست های سایت، جذاب و ترغیب کننده برای کلیک باشد.
محدودیتی در تعداد کارکترهای این متا تگ وجود ندارد، اما بهتر است که این کارکترهای این عنوان بین 60 الی 90 باشد. اگر تعداد کارکترها به بیش از 100 کاراکتر برسد، فیسبوک به صورت اتوماتیک آن را به 88 کارکتر تقلیل می دهد.
مثال:
<meta property=”og:title” content=”Your eye-catching title here” />
og:url
با استفاده از متا تگ می توانید یو آر ال کانونیکال یک مطلب را به فیسبوک و کاربران اطلاع دهید. در واقع این لینک همان لینکیست که کاربران با کلیک بر روی آن به صفحه مورد نظر شما می روند. این متا تگ در مواقعی که یک مطلب دارای چندین آدرس می باشد (مثلا در مواقعی که آدرس مورد نظر دارای نسخه هایی به همراه پارامتر نیز می باشد) بسیار مفید است. به یاد داشته باشد که تنها دامین این یو آر ال در فید فیسبوک نمیش داده می شود.
مثال:
<meta property=”og:url” content=”http://www.yourdomain.com” />
og:type
با استفاده از این متا تگ می توانید به توصیف نوع محتوای به اشتراک گذاشته شده بپردازید. یک محتوا می تواند از نوع پست وبلاگ، ویدئو، تصویر یا هر چیز دیگری باشد. لیست این موارد بسیار بلند است، اما در زیر به معرفی پرکاربردترین انواع محتوا پرداخته ایم:
محتوای مبتنی بر وب:
- وبسایت (website)
- مطلب (article)
- بلاگ (blog)
سرگرمی:
- کتاب (book)
- بازی (game)
- فیلم (film)
- غذا (food)
مکان ها:
- شهر (city)
- کشور (country)
افراد:
- بازیگر (actor)
- نویسنده (author)
- سیاست مدار (politician)
کسب و کار:
- کمپانی (company)
- هتل (hotel)
- رستوران (restaurant)
لیست کامل این موارد در اینجا آورده شده است.
در اغلب مواقع شما از نوع website استفاده می کنید، چرا که شما در حال اشتراک گذاری یک لینک از وبسایت در فیسبوک هستید. در واقع اگر این متا تگ را تعریف نکرده باشید، فیسبوک به صورت اتوماتیک آن را از نوع website خواهد دید.
مثال:
<meta property=”og:type” content=”website” />
og:description
این متا تگ مشابه تگ متا دیسکریپشن در HTML است. با استفاده از این متا تگ می توانید به توصیف بیشتر محتوای خود بپردازید؛ منتها این توصیف به جای نمایش در موتورهای جستجو، در زیر لینک به اشتراک گذاشته شده در فیسبوک و سایر شبکه های اجتماعی به نمایش گذاشته می شود.
برخلاف متا دیسکریپشن، این متا تگ تاثیری بر روی سئو سایت ندارد، بنابراین وقت زیادی را برای نوشتن آن صرف نکنید. با این حال نوشتن بهینه این توضیحات می توان منجر به افزایش جذابیت آن و احتمال کلیک از طرف کاربر شود.
محدودیتی در این قسمت وجود ندارد، اما بهتر است تقریبا حول و حوش 200 کاراکتر نوشته شود. در بعضی مواقع ممکن است فیسبوک تا 300 کاراکتر را نیز به نمایش بگذارد، اما پیشنهاد ما همان 200 کارکتر می باشد.
مثال:
<meta property=”og:description” content=”Your entertaining and descriptive copy here, if your meta description is good, use it.” />
og:image
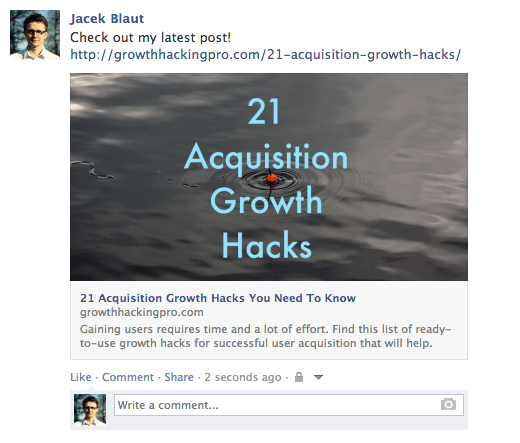
این مورد جذاب ترین متا تگ Open Graph در بین بازاریابین است، چرا که یک تصویر می تواند کمک زیادی به افزایش جذابیت یک مطلب کند. با استفاده از این متا تگ می توانید تصویر مورد نظر خود در هنگام به اشتراک گذاشتن یک محتوا را مشخص کنید. بنابراین استفاده از این متا تگ می تواند تاثیر زیادی در افزایش نرخ تبدیل داشته باشد.
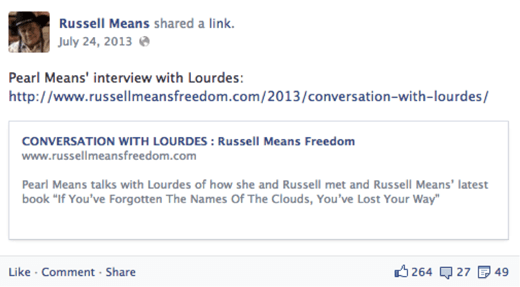
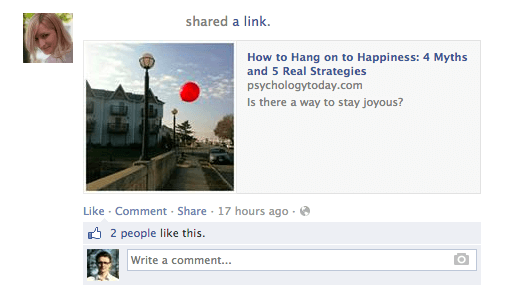
مطمئن شوید که متا تگ og:image را به کار برده باشید، وگرنه فیسبوک و سایر شبکه های اجتماعی یک تصویر نا مرتبط را از صفحه برداشته و به عنوان عکس مطلب استفاده می کنند. بعضی مواقع نیز هیچ عکسی را مانند تصویر زیر انتخاب نمی کنند. مطمئنا این همان چیزی نیست که ما انتظارش را داشتیم.
دقت داشته باشد که اگر صفحات سایت شما از نوع استاتیک بوده و احیانا از هیچ سیستم مدیریت محتوایی استفاده نمی کنید، نیاز است که متا تگ og:image را به صورت دستی برای صفحات خود تعیین کنید. اگر هم از سیستم های مدیریت محتوا مانند جوملا یا وردپرس بهره برده و پلاگینی برای این کار نصب کرده اید؛ متا تگ og:image به صورت اتوماتیک در صفحات شما قرار داده می شوند.
ابعاد پیشنهادی برای عکس در این متا تگ 1200 در 627 پیکسل می باشد. با این ابعاد عکس شما به اندازه کافی بزرگ بوده و مورد توجه قرار خواهد گرفت. دقت داشته باشید که حجم عکستان بیش از 5MB نباشد.
اگر ابعاد عکس کوچکتر از 400 در 299 پیکسل باشد، عکس به نمایش گذاشت شده در فیسبوک کوچکتر خواهد شد و احتمالا مورد توجه کاربران قرار نمی گیرد.
به یاد داشته باشید که عکس انتخابی شما برای متا تگ og:image می تواند متفاوت از عکس اصلی صفحه باشد. می توانید از این قابلیت استفاده کرده و عکس های جذابتری را برای شبکه های اجتماعی در نظر بگیرید.
مثال:
<meta property=”og:image” content=”http://www.yourdomain.com/image-name.jpg” />
تگ های Open Graph پیشرفته
تگ های Open Graph که در بالا به شما معرفی شد، مهمترین آنها محسوب می شوند و در اغلب مواقع به چیزی بیشتر از آنها نیاز ندارید. اما متاتگ های دیگری نیز وجود دارند که جزییات بیشتری را به لینک به اشتراک گذاشته شده می افزایند.
- og:locale: توصیف کننده زبان می باشد و در حالت پیشفرض انگلیسی است.
- og:site_name: اگر صفحه به اشتراک گذاشته شده قسمتی از یک پروژه بزرگتر است.
- og:audio یا og:video: با این تگ ها می توان فایل های صوتی و تصویری بیشتری را به لینک اشتراک گذاشته شده اضافه کرد.
- fb:app_id: برای اتصال اپلیکیشن های فیسبوک به لینک به اشتراک گذاشته شده استفاده می گردد.
چک کردن متا تگ های Open Graph
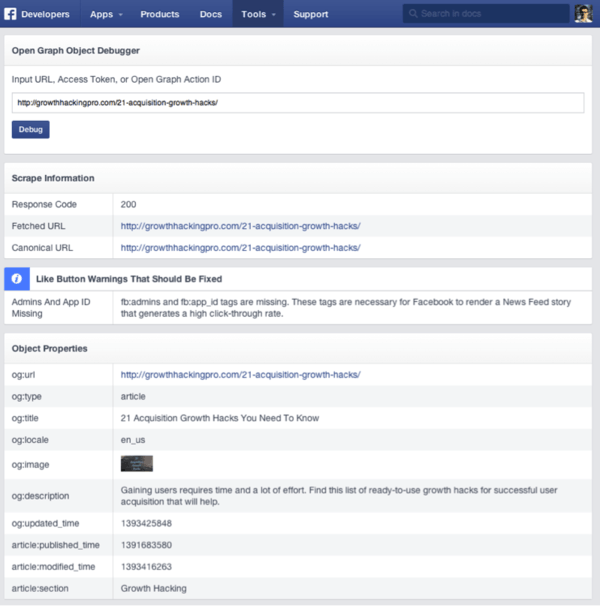
فیسبوک برای آسان کردن تست متا تگ های Open Graph ابزاری با نام Open Graph Object Debugger را در اختیار کاربران گذاشته است. این ابزار دارای دو عملکرد بسیار مفید است.
اول اینکه با تایپ لینک مورد نظرتان، هر گونه خطایی را گزارش داده و پیشنهاداتی نیز برای رفع متا تگ های OG به شما ارائه می دهد. همچنین می توانید پیش نمایشی از متا تگ ها را قبل از انتشار لینک ها مشاهده کنید.
دوم اینکه کش فیسبوک را برای لینک مورد نظرتان پاک می کند. تصور کنید لینکی را در فیسبوک به اشتراک گذاشته و سپس خطایی را در نمایش تصویر آن مشاهده می کنید. طبیعتا در این حالت به سایت خود برگشته، تگ های OG را تصحیح کرده و مجددا آن را در فیسبوک منتشر می کنید.
احتمالا هیچ تغییری رخ نداده و فیسبوک همچنان به نمایش تصویر قبلی می پردازد. این مسئله به خاطر وجود کش فیسبوک است. ابزار Open Graph Object Debugger به پاک کردن کش هر لینک بعد از تست آن می پردازد. بنابراین دقت داشته باشید که بعد از تصحیح هر یک از تگ های OG به پاک کردن کش فیسبوک بپردازید.
پیاده سازی تگ های Open Graph
اما چگونه به پیاده سازی تگ های OG بپردازیم؟ اساس این تگ ها در قسمت head صفحات قرار می گیرند. پس اگر در برنامه نویسی سایت تخصصی ندارید، این مهم را به توسعه دهنده سایت ارجاع دهید.
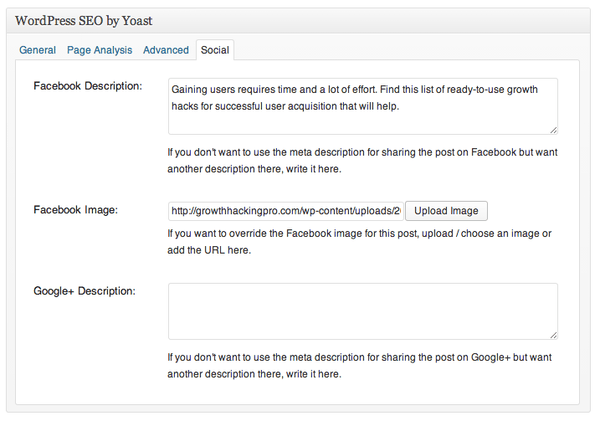
اگر از وردپرس استفاده می کنید می توانید به راحتی افزونه Yoast SEO برای پیاده سازی تگ های OG بهره ببرید. همچنین فیسبوک نیز پلاگین رسمی خود را با نام Facebook در مخزن وردپرس منتشر کرده است که می توانید از آن نیز استفاده کنید.
در صورتی که از دیگر سیستم های مدیریت محتوای زیر استفاده می کنید نیز می توانید افزونه طراحی شده برای آن را نصب کنید
جوملا: افزونه Open Graph Protocol Solution
دروپال: افزونه Open Graph meta tags
مجنتو: افزونه Open Graph Meta Data
زن کارت: افزونه AutoFacebook OG
او اس کامرس: افزونه SEO Header Tags
جمع بندی
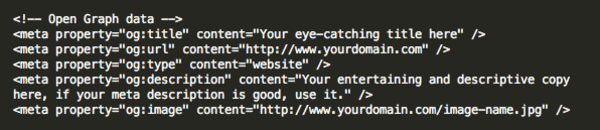
کد OG نهایی برای فیسبوک احتمالا چیزی شبیه به شکل زیر خواهد بود.
با توجه به قابلیتی که این تگ ها به صفحات سایت اضافه کرده و موجب هر چه بهتر دیده شدن آنها در شبکه های اجتماعی می شوند، علت مقبولیت آنها جای تعجبی ندارد. وجود متا تگ های OG موجب افزایش بازدید و کلیک بر روی لینک های شما در شبکه های اجتماعی مانند فیسبوک شده و همچنین به صورت غیر مستقیم بر روی سئو نیز تاثیر مثبتی می گذارد. همه این موارد در نهایت موجب افزایش سوداوری کسب و کار شما می گردد.
9 پاسخ به “متا تگ Open Graph و تاثیر آن بر روی سئو چیست؟”
-
عالی بود!
آرزوی بهترین ها برای شما و تیم شما… -
بسیار جالب بود
فقط یک سوال، اگر بخش head سایت برای صفحات دیگر ثابت باشد، چگونه باید کدها رو تنظیم کنیم که وقتی هر صفحه باز شد openGraph به اون صفحه اختصاص پیدا کند؟
اگر سایتی تعداد صفحاتش زیاد باشد که نمیتواند برای هر صفحه openGraph تنظیم کرد.
آیا میتوان یک openGraph در بخش head سایت قرار داد که برای تمام صفحان سایت بتوان استفاده نمود؟-
می توان با استفاده از کدنویسی، متا تگ OpenGraph داینامیکی در هر صفحه ایجاد نمایید. کار سختی نیست.
-
-
سلام، آیا می توان این متا تگ را حذف کرد وقتی در سایتی اطلاعاتش را در شبکه های اجتماعی نمایش نمی دهیم؟
-
سلام، این تصمیمیست که به سیاست های داخلی کسب و کار شما وابستست و ما دخالتی در این زمینه نمیکنیم. در نتیجه توصیه ای نداریم.
-
-
عالی بود، اما این کد را استاتیک قرار بدیم یا داینامیک؟
-
نحوه ایجاد متا تگ های OG به ساختار داینامیک یا استاتیک وب سایتتون وابسته هست.
-
-
سلام آیا افزونه ای در وردپرس هست که به صورت مجزا بشه open graph لینکدین رو هم اعمال کرد؟
-
تگ های open graph رو میتونید از طربق افزونه rank math در هر صفحه مدیریت کنید.
-









پاسخی بگذارید