
موبایل فرست ایندکس چیه؟
موبایل فرست ایندکس (mobile-first indexing) یعنی موتورهای جستجو مثل گوگل، به جای نسخه دسکتاپ، عمدتاً از نسخه موبایل یه وبسایت برای ایندکس کردن صفحات و رتبهبندی اونا تو نتایج جستجو استفاده میکنن.
دلیلش اینه که الان بیشتر مردم با گوشیهاشون سرچ میکنن، نه با کامپیوتر. پس سایتهایی که برای موبایل بهینه شدن – با سرعت بارگذاری بالا، متن خوانا و ناوبری آسون – تو رتبهبندیهای جستجو عملکرد بهتری خواهند داشت.
هدف اینه که به کاربرهای موبایل خدمات بهتری ارائه بدیم و تجربه کاربری رو با بهبود قابلیت استفاده، ارتقا بدیم.
تاریخچه موبایل فرست ایندکس
سال 2016، گوگل برای اولین بار مفهوم موبایل فرست ایندکس رو معرفی کرد، اما هنوز به طور گسترده اجراش نکرد.
مارس 2018، گوگل رسماً شروع کرد به ایندکس کردن وبسایتهای خاصی بر اساس نسخه موبایلشون به جای نسخه دسکتاپ. این انتقال به تدریج در طول زمان انجام شد.
دسامبر 2018، گوگل اعلام کرد که از جولای 2019، همه وبسایتهای جدید به طور خودکار از موبایل فرست ایندکس به عنوان روش پیشفرض استفاده میکنن.
بعد تو جولای 2019، موبایل فرست ایندکس واقعاً روش استاندارد برای وبسایتهای جدید شد.
مارس 2020، گوگل الگوریتمی که برای خزش وبسایتها استفاده میکنه (که به اسم “گوگلبات” شناخته میشه) رو بهروز کرد تا از عامل کاربری اسمارتفون استفاده کنه.
این به گوگلبات اجازه داد تا صفحات بهینه شده برای موبایل رو بهتر خزش و ایندکس کنه.
و در نهایت، از فوریه 2023، موبایل فرست ایندکس روش استاندارد ایندکس کردن برای همه چیز در گوگل شده.
برای همه وبسایتها، گوگل الان عمدتاً به نسخه موبایل صفحات مراجعه میکنه وقتی که داره ایندکس میکنه و در نتیجه صفحات رو تو نتایج جستجو رتبهبندی میکنه.
هدف از انتقال به موبایل فرست ایندکس این بود که به تعداد رو به رشد کاربرانی که با گوشیهای موبایل به جای کامپیوتر یا دسکتاپ جستجو میکنن، بهتر خدمات بده و تجربهشون رو بهبود بده.
چطوری کار میکنه؟
با موبایل فرست ایندکس، وقتی که گوگل داره فرآیند ایندکس کردن رو انجام میده، عمدتاً به نسخه موبایل وبسایتها نگاه میکنه و اونا رو ارزیابی میکنه.
بنابراین، اگه یه وبسایت هم نسخه موبایل داره هم نسخه دسکتاپ، گوگل عمدتاً نسخه موبایل رو تحلیل و رتبهبندی میکنه.
دلیل اینکه گوگل الان بیشتر به نسخه موبایل اهمیت میده اینه که بیشتر مردم با گوشیهای هوشمندشون به اینترنت دسترسی پیدا میکنن.
پس گوگل میخواد سایتهایی رو تو نتایج جستجو نشون بده که روی گوشیها خوب کار میکنن، به عبارتی خوانایی راحت، سرعت بارگذاری بالا در گوشی موبایل اهمیت زیادی داره.
این یعنی الگوریتمهای گوگل از سایت موبایل به عنوان مبنای اصلی برای خزش، ارزیابی مرتبط بودن و رتبهبندی صفحات سایت تو نتایج جستجویی که میبینید استفاده میکنن.
گوگل میگه:
*گوگل عمدتاً از نسخه موبایل محتوای یه سایت، که با ایجنت اسمارتفون خزش شده، برای ایندکس کردن و رتبهبندی استفاده میکنه. به این میگن موبایل فرست ایندکس.*
این به سادگی یعنی که دو تا ایندکس کردن وجود نداره، در عوض، یه ایندکس کردن با اولویت ایندکس کردن موبایل وجود داره.
چرا موبایل فرست ایندکس مهمه؟
این روزا بیشتر مردم با گوشیهای هوشمندشون چیزا رو آنلاین جستجو میکنن، نه با کامپیوتر.
گوگل این رو فهمید و خواست شروع کنه به ایندکس کردن و رتبهبندی وبسایتها بر اساس تجربه موبایل به جای تجربه دسکتاپ.
پس موبایل فرست ایندکس مهمه چون با روشی که اکثر مردم الان واقعاً تو اینترنت میگردن و جستجو میکنن، مطابقت داره.
اگه یه وبسایت برای دستگاههای موبایل بهینه شده باشه، با بارگذاری سریع، خوانایی و ناوبری آسون و غیره، گوگل اون رو تو نتایج جستجو بالاتر رتبهبندی میکنه.
این صاحبان وبسایت رو تشویق میکنه که روی کاربردی کردن هر چه بیشتر سایتهاشون تمرکز کنن، به خصوص روی دستگاههای موبایل.
اگه این کار رو انجام بدن، ترافیک جستجوی موبایل بیشتری از گوگل جذب میکنن که منجر به کسب و کار موفقتر و کانورژن بیشتر میشه.
آیا باید به موبایل فرست ایندکس منتقل بشید یا گوگل این کار رو براتون انجام میده؟
گوگل به طور خودکار وبسایتها رو به موبایل فرست ایندکس منتقل میکنه وقتی که اونا رو آماده تشخیص میده. صاحبان وبسایت نیازی ندارن به طور دستی درخواست کنن یا انتقال به موبایل فرست ایندکس رو شروع کنن. گوگل اینطوری توضیح میده:
*موبایل فرست ایندکس به طور پیشفرض برای همه وبسایتهای جدید فعاله (جدید در وب یا قبلاً برای جستجوی گوگل ناشناخته). برای وبسایتهای قدیمیتر یا موجود، ما به نظارت و ارزیابی صفحات بر اساس بهترین شیوههای جزئی در این راهنما ادامه میدیم. ما به صاحبان سایت در کنسول جستجو اطلاع میدیم که سایتشون چه تاریخی به موبایل فرست ایندکس منتقل شده.*
چطور موبایل فرست ایندکس رو چک کنیم؟
میتونید با استفاده از سرچ کنسول گوگل چک کنید که آیا وبسایتتون به موبایل فرست ایندکس منتقل شده یا نه.
اینطوری:
1. برید به سرچ کنسول گوگل و وبسایتتون رو انتخاب کنید.
2. روی آیکون “Settings” در گوشه پایین سمت چپ صفحه کلیک کنید.
3. زیر بخش “Settings”، روی “Site settings” کلیک کنید.
4. دنبال بخش “Googlebot Smartphone” بگردید. اگه نوشته “Enabled”، پس وبسایتتون به موبایل فرست ایندکس منتقل شده. اگه نوشته “Disabled”، پس وبسایتتون هنوز بر اساس نسخه دسکتاپش ایندکس میشه.
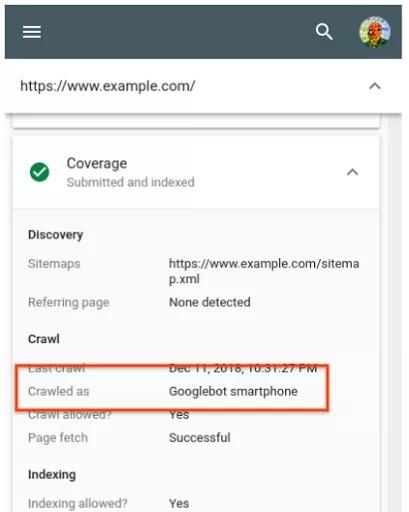
علاوه بر این، مرکز جستجوی گوگل (Google Search Central) پیشنهاد میکنه که گزینه “URL Inspection Tool” رو چک کنید که میتونید ببینید آیا صفحهتون “Googlebot smartphone” رو کنار “Crawled as” داره یا نه.

چطور سایتهای سازگار با موبایل بسازیم؟
از طراحی واکنشگرا استفاده کنید
طراحی واکنشگرا یعنی ساختن یه وبسایت که روی هر دستگاهی – گوشیها، تبلتها، لپتاپها و کامپیوترهای رومیزی – خوب کار کنه و خوب به نظر برسه.
این اجازه میده که طرحبندی و محتوای سایت به طور انعطافپذیر با اندازههای مختلف صفحه نمایش سازگار بشه. مثلاً، متن و تصاویر ممکنه دوباره جریان پیدا کنن یا دکمهها ممکنه بزرگتر بشن یا روی صفحه نمایش کوچیک یه گوشی دوباره مرتب بشن.
یه مثال، یه سایت خبریه. روی یه کامپیوتر رومیزی، ممکنه ستونها و نوارهای کناری رو نشون بده. اما روی یه گوشی، به یه ستون اسکرول شونده تبدیل میشه، با تیترها در بالا و محتوا در زیر. دکمههای منو ممکنه برای صرفهجویی در فضا به یه آیکون منو تبدیل بشن.
هدف اینه که حتی وقتی اندازه صفحه نمایش به طور چشمگیری تغییر میکنه، یه تجربه خوندن خوب ارائه بده.
فونتها و دکمهها تغییر اندازه میدن، منو فرمت رو عوض میکنه و ستونها دوباره جریان پیدا میکنن – همه اینا به طور خودکار بر اساس عرض صفحه نمایش موجود پیش میاد.
پس طراحی واکنشگرا یعنی یه سایت صرف نظر از دستگاه، عالی به نظر میاد. این مسئله امروزه مهمه چون کاربران با انواع مختلفی از گجتها به وب دسترسی پیدا میکنن. سایت باید خودش رو با هر فرمتی وفق بده.
تکنیک ارائه پویا
ارائه پویا (Dynamic serving) یعنی نمایش کد وبسایت – مثل HTML و CSS – بر اساس نوع دستگاهی که برای دسترسی به سایت استفاده میشه.
مثلاً، اگه کسی با یه گوشی موبایل از یه وبسایت بازدید کنه، میتونن این رو تشخیص بدن و یه نسخه “سازگار با موبایل” از سایت رو که مخصوصاً برای صفحه نمایشهای کوچکتر طراحی شده، ارائه بدن.
این اجازه میده که محتوا، طرحبندی، اندازه فونتها، اندازه دکمهها، تصاویر و غیره تنظیم بشن و مناسب کسی باشن که با گوشی یا تبلتش در حال مرور سایته. هدف، زمان بارگذاری سریع و خواندن و ناوبری راحته.
وقتی به همون سایت از یه لپتاپ یا دسکتاپ دسترسی پیدا میکنیک، ممکنه یه نسخه متفاوت ارائه بشه که شبیه یه وبسایت کامله، همونطور که روی یه مانیتور بزرگتر انتظار دارید.
پس سرور به طور “پویا” دستگاه بازدیدکننده رو تشخیص میده، بعد یه نسخه سفارشی مرتبط از کد رو ارائه میده، چه موبایل باشه چه دسکتاپ.
همه چیز متناسب با هم تنظیم میشه تا تجربه برای هر پلتفرم روونتر باشه. محتوا هنوز همونه، فقط بسته به فضای موجود، دوباره جریان پیدا میکنه یا دوباره مرتب میشه.
از URLهای جداگانه استفاده کنید
بعضی وبسایتها به جای اینکه فقط یه سایت واکنشگرا رو به طور پویا تنظیم کنن، سایتهای موبایل کاملاً مجزایی با URLهای سفارشی خودشون میسازن.
مثلاً، به جای فقط “www.website.com”، ممکنه “m.website.com” رو مخصوصاً برای کاربران موبایل بسازن.
وقتی با گوشیتون از سایت بازدید میکنید، سرور شما رو به URL موبایل هدایت میکنه. وقتی با کامپیوتر بازدید میکنید، شما رو به URL دسکتاپ اصلی میبره.
بعضی وبمسترها URLهای موبایل اختصاصی رو به جای یه سایت واکنشگرای واحد انتخاب میکنن. این به پیچیدگی سایت و ترجیحات صاحبش بستگی داره ولی هر دو برای بهینهسازی موبایل خوب کار میکنن!
سرعت موبایل رو بهینه کنید
بهینهسازی سرعت صفحه یه جنبه مهم از موبایل فرست ایندکسه، چون گوگل سرعت بارگذاری یه وبسایت رو موقع رتبهبندی اون تو نتایج جستجو در نظر میگیره. اینا چند تا نکته برای بهینهسازی سرعت صفحه برای دستگاههای موبایله:
- تصاویر رو بهینه کنید: فایلهای تصویری بزرگ اغلب روی گوشیها به کندی بارگذاری میشن. از ابزارهایی استفاده کنید که اندازه تصویر رو کاهش میدن بدون اینکه کیفیت رو خیلی پایین بیارن.
- CSS و JavaScript رو به حداقل برسونید: کد اضافی تو فایلهای CSS و JavaScript که لازم نیست رو حذف کنید. هر چی کد بیشتری یه گوشی باید دانلود کنه، همه چیز کندتر میشه
- از یه شبکه تحویل محتوا (CDN) استفاده کنید: از یه شبکه تحویل محتوا استفاده کنید. CDNها فایلهای وبسایت رو روی سرورهایی در سراسر دنیا ذخیره میکنن تا گوشیها بتونن از نزدیکترین سرور دانلود کنن – که باعث بارگذاری سریعتر میشه.
- کش مرورگر رو فعال کنید: بعضی محتواها مثل تصاویر و کدها رو مستقیماً روی گوشیها کش کنید. بعد این کار گوشی نیازی نداره چیزها رو تو بازدید بعدی دوباره دانلود کنه و این زمان رو ذخیره میکنه.
- زمان پاسخ سرور رو به حداقل برسونید: مطمئن شید که سرور میزبانتون وقتی گوشیها داده درخواست میکنن، سریع جواب میده. اگه لازمه پلنها رو ارتقا بدید. پاسخهای کند سرور یعنی سرعت پایین سایت.
برابری موبایل رو تمرین کنید
گاهی اوقات نسخه موبایل یه وبسایت همه محتوایی که تو سایت دسکتاپ هست رو شامل نمیشه. مثلاً، بعضی وبلاگها ممکنه مقالهها یا ویدیوهای کامل رو روی موبایل نشون ندن.
اما با موبایل فرست ایندکس، گوگل فقط نسخه موبایل سایتها رو “میبینه” و رتبهبندی میکنه. پس هر محتوایی که فقط روی دسکتاپ باشه، خوب ایندکس یا رتبهبندی نمیشه.
این میتونه به ترافیک جستجو و عملکرد آسیب بزنه. این یعنی گوگل نمیتونه کاملاً همه محتوای با کیفیت بالایی که موجوده رو موقع قضاوت کردن سایت درک کنه.
برای جلوگیری از مشکلات، صاحبان وبسایت باید بین موبایل و دسکتاپ “برابری” ایجاد کنن. این یعنی اطمینان حاصل کردن از اینکه سایت موبایل همه مقالهها، صفحهها، ویدیوها و غیره رو که تو دسکتاپ وجود دارن، داشته باشه.
اگه برابری محتوا بین موبایل و دسکتاپ وجود داشته باشه، گوگل میتونه گستردگی و عمق کامل اطلاعاتی که سایت ارائه میده رو ایندکس کنه.
این منجر به خزش بهتر، فرصتهای بیشتر در هدفگیری کلمات کلیدی، و رتبههای بالاتر حتی برای کاربران موبایل میشه.
پس چک کردن برابری یعنی اطمینان از اینکه موبایل چیز مهمی رو از دسکتاپ از نظر متن، رسانه یا عملکرد از دست نداده. برابری کامل اجازه ایندکس کردن کامل رو میده.
آزمایشهایی رو اجرا کنید
عاقلانهست که مرتباً چک کنید آیا وبسایتتون روی گوشیها خوب کار میکنه یا نه. بررسیهای تخصصی موبایل میتونن نقصهایی رو آشکار کنن که کاربران موبایل رو ناامید میکنن.
مثلاً، گوگل یه “آزمون سازگاری با موبایل (Mobile-Friendly Test)” ارائه میده. این سرعت سایت روی گوشیها، راحتی ضربه زدن به دکمهها، خوانا بودن متن و غیره رو چک میکنه.
آزمونهای مفید دیگه Pingdom و GTmetrix هستن. اینا هم سایتها رو از دیدگاه یه کاربر موبایل بررسی میکنن و بازخورد میدن.
رفع این مشکلات به شما اطمینان میده که گوگل بهترین تجربه ممکن موبایلی رو ایندکس میکنه. این در طول زمان منجر به رتبهبندیهای بهتر در جستجوی موبایل میشه.
پس عاقلانهست که هر از گاهی بررسیهای مرتبط با سازگاری با موبایل رو انجام بدید. این کار اجازه میده سریعا اصلاحاتی انجام بدید که تجربه کاربر روی گوشیها رو بهبود میده. این کار با افزایش ترافیک و دیده شدن در موبایل، نتیجه میده.
چیکار کنیم تا مطمئن شیم گوگل میتونه به محتوا دسترسی پیدا کنه؟
از همون متاتگها استفاده کنید
متاتگها به موتورهای جستجو راهنمایی میدن درباره اینکه چه محتوای وبسایتی باید ایندکس بشه. مثلاً، به گوگل میگن چه صفحههایی رو خزش کنه یا نکنه.
با موبایل فرست ایندکس، گوگل موقع ایندکس کردن عمدتاً روی نسخه موبایل سایتها تمرکز میکنه.
پس سایت موبایل و سایت دسکتاپ باید از دستورالعملهای متاتگ یکسانی برای بهبود رتبهبندیها و دید استفاده کنن. مثل اینکه همون صفحههای خاص رو در هر دو نسخه “ایندکس” یا “نوایندکس” کنن.
متاتگهای ربات یکسان اطمینان میدن که گوگل میتونه به طور کامل به همه محتوای مهم دسترسی پیدا کنه، اون رو ارزیابی کنه و رتبهبندی کنه – صرف نظر از اینکه کسی به نسخه موبایل یا دسکتاپ دسترسی پیدا میکنه.
اگه متاتگها متناقض باشن یا تو یه نسخه وجود نداشته باشن، ممکنه محتوای مهم اشتباهاً از هدفگیری عبارات کلیدی و رتبهبندیها حذف بشه.
استفاده از متاهای یکسان از گیج کردن خزندههای گوگل جلوگیری میکنه و این از عدم ایندکس شدن درست محتوای حیاتی جلوگیری میکنه.
بذارید گوگل همه منابع رو خزش کنه
گوگلبات وبسایتها رو با پیروی از قوانین یه فایل خاص به اسم “robots.txt” خزش (Crawl) میکنه. این فایل میتونه با استفاده از دستورات “Disallow” بخشهایی از یه سایت رو از خزش شدن مسدود کنه.
اما با موبایل فرست ایندکس، گوگل نیاز داره که هم نسخه موبایل و هم نسخه دسکتاپ صفحات رو کاملاً خزش و ایندکس کنه.
اگه URLهای موبایل با دسکتاپ متفاوت باشن (مثل “m.site.com”)، ممکنه robots.txt اگه بد نوشته شده باشه، تصادفاً جلوی خزش گوگل از صفحات کلیدی موبایل رو بگیره.
پس مهمه که robots.txt اجازه دسترسی خزش به همه URLها رو هم تو سایت موبایل و هم سایت دسکتاپ اصلی بده.
وبمسترها باید چک کنن که robots.txt اشتباهاً هیچ URL موبایلی رو مسدود نکنه. یا Disallowهای خیلی سختگیرانه رو حذف کنن یا از کاراکترهای عمومی استفاده کنن که اجازه دسترسی خزش جهانی رو میدن.
این به گوگلباتها دسترسی بیقید و شرط برای ایندکس کردن و رتبهبندی همه صفحاتی که هم برای کاربران گوشی و هم دسکتاپ قابل دسترسی هستن رو میده. نبود موانع خزش یعنی پوشش ایندکس بهتر.
مراقب دادههای ساختاریافته باشید
دادههای ساختاریافته (structured data) کدهایی هستن که کمک میکنن محتوای وبسایت رو از طریق برچسبها، برچسبگذاریها و سازماندهی برای موتورهای جستجو توصیف کنن. این به گوگل جزئیات اضافی درباره موضوعات، محصولات، افراد، مقالات و موارد دیگه تو هر صفحه میده.
با موبایل فرست ایندکس، گوگل بیشترین توجه رو به دادههای ساختاریافته روی نسخه موبایل صفحات میده. دادههایی که فقط برای دسکتاپها به اشتباه پیکربندی شدن، توسط الگوریتمها دیده یا استفاده نمیشن.
پس صاحبان وبسایت باید دوباره چک کنن که نشانهگذاری دادههای ساختاریافته روی موبایل بینقص کار میکنه. برچسبها باید سریع بارگذاری بشن. دادهها باید روی گوشیها به راحتی قابل خزش و تفسیر باشن.
دادههای ساختاریافته بهینه شده برای موبایل یعنی گوگل میتونه زمینه بیشتری درباره صفحات بفهمه تا رتبهبندیها رو بهبود بده. پس چک کنید که دسکتاپ و موبایل اسکیمای بارگذاری شده درست و سازگار با موبایل دارن.
متادیتا ها رو چک کنید
متادیتا یعنی دادههای پشت صحنه که محتوای وبسایت رو برای موتورهای جستجو توصیف میکنن. این متادیتا ها شامل موارد زیر هستند:
- عنوانهای صفحه – برچسبهای عنوان بالای پنجرههای مرورگر
- متا دیسکریپشن – خلاصههای زیر عنوانها تو نتایج موتور جستجو
- تگ های هدر – متنهایی که به عنوان سرتیترهای H1، H2 تو مقالات علامتگذاری شدن
با موبایل فرست ایندکس، گوگل بیشتر به فرادادههای موبایل اهمیت میده. پس فرادادهها فقط برای دسکتاپ خونده یا استفاده نمیشن.
برای به حداکثر رسوندن سئو، صفحات موبایل و دسکتاپ باید عنوانها، توضیحات و برچسبهای هدر یکسانی داشته باشن. این یکنواختی بین هر دو نسخه به خزندههای گوگل کمک میکنه تا محتوا رو کاملاً درک کنن.
محتوای بصری رو بهینه کنید
برای کسب رتبههای عالی در موبایل، وبسایتها باید محتوای بصری مثل تصاویر و ویدیوها رو به طرز عالی روی گوشیها ارائه بدن.
باید چک کنید که:
- اندازه فایلها به اندازه کافی فشرده شدن تا سریع بارگذاری بشن.
- اندازهبندی به طور پویا با صفحه نمایش گوشی از طریق طراحی واکنشگرا یا روشهای دیگه متناسب میشه.
- عملکرد پینچ/زوم خوب کار میکنه. کاربرها میتونن به راحتی تصاویر رو با لمس بزرگ و بررسی کنن.
- عناصر رسانهای سایت رو کند نمیکنن. گیفهای بزرگ، اسلایدرها و ویدیوهای جاسازی شده (Embedded) میتونن زمان بارگذاری رو افزایش بدن.
هدف اینه که محتوای غنی از نظر بصری ارائه بدیم که روی صفحه نمایشهای کوچیک موبایل عالی به نظر برسه و روان کار کنه.
تصاویر واضح و با بارگذاری سریع و رسانههای قابل مشاهده کمک میکنن گوگل رو متقاعد کنیم که سایت موبایل کاملاً آماده ایندکس شدن و رتبهبندی شدنه.
نتیجهگیری
این روزها بیشتر مردم با دستگاههای موبایل مثل گوشیهای هوشمند و تبلتها به اینترنت دسترسی پیدا میکنن. در نتیجه، گوگل الان عمدتاً روی نسخه موبایل وبسایتها موقع خزش، ایندکس کردن و رتبهبندی صفحات تو نتایج جستجو تمرکز میکنه.
پس بهینهسازی برای موبایل دیگه فقط یه مزیت نیست، بلکه برای ارتباط با اکثر کاربران جستجو و حفظ دیده شدن تو حوزه های رقابتی ضروریه.
اگه صاحبان وبسایت به تجربه موبایل اولویت وب سایتشون اهمیتی ندن، احتمالاً رتبههای سایت و ترافیکشون در طول زمان آسیب میبینه چون روزانه جستجوهای بیشتر و بیشتری روی گوشیها به جای دسکتاپها انجام میشه.

پاسخی بگذارید