
سئو و بهینه سازی سایت های وردپرسی با افزونه Autoptimize
چگونه می توان سرعت سایت های وردپرسی را بهینه تر کرده و به سئو آن کمک کرد؟ مطمئنا روش های زیادی برای این کار وجود داشته که لیست کامل آنها را می توانید در مطلب افزایش سرعت سایت های وردپرسی مطالعه کنید. یکی از افزونه های بسیار قوی و کاربردی در این کار پلاگین Autoptimize است. این افزونه در زمان بسیار اندکی نتایج شگرفی ایجاد می کند.
کار اصلی افزونه Autoptimize، ادغام و بهینه سازی (فشرده سازی) فایل های جاوا اسکریپت و CSS سایت است. همچنین کدهای HTML سایت نیز در راستای بهبود سایت، بهینه سازی می شوند.
در این مطلب به آموزش نحوه پیاده سازی افزونه سئو Autoptimize پرداخته و در مورد بخش های مختلف آن توضیحاتی ارائه می دهیم.
پیاده سازی و پیکربندی افزونه Autoptimize
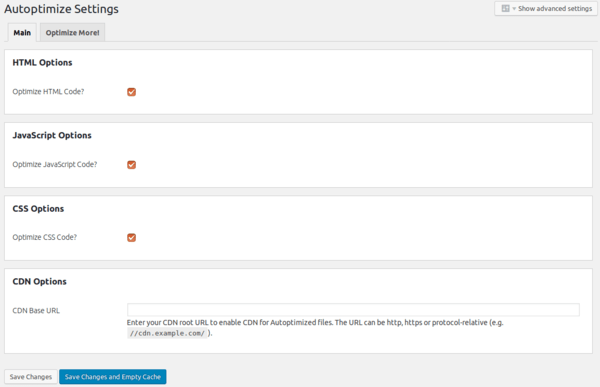
افزونه Autoptimize دارای دو قسمت پایه و پیشرفته می باشد. گزینه های قسمت پیشرفته را می توانید با کلیک بر روی منوی پیشرفته، مشاهده کنید.
با انتخاب گزینه های مورد نظرتان و ذخیره تغییرات، این افزونه در عرض چند ثانیه شروع به بهینه سازی وبسایت می کند. در بسیاری از مواقع عملکرد این افزونه عاری از مشکل بوده و درست کار می کند. اما با این وجود پس از ذخیره تغییرات، طراحی و عملکرد وبسایت را چک کنید تا همه چیز سر جای خود باشد. اگر هیچ مشکلی در ظاهر سایت وجود نداشته بود، پس این افزونه در حال درست کار کردن بوده و کار شما به اتمام رسیده است.
بعضی مواقع مشاهده می شود که با فعالسازی گزینه های پایه افزونه Autoptimize، شکل و شمایل سایت مانند سابق نیست و درست کار نمی کند. شاید هم علاقه مندید که سر از سایر گزینه های این افزونه دربیاورید. اینجاست بایست بر روی گزینه پیشرفته کلیک کنید تا موارد بیشتری برای انتخاب پیش روی شما قرار گیرند.
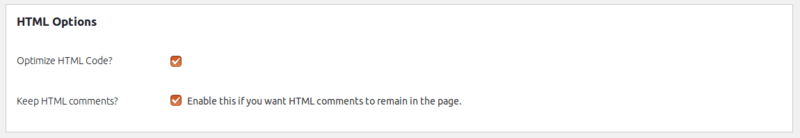
تنظیمات قسمت HTML
همانطور که مشاهده می کنید، گزینه پیشرفته خاصی برای قسمت HTML وجود ندارد. با برداشتن تیک قسمت “نگه داشتن کامنت های HTML”، تمام کامنت های اضافه از کدهای HTML سایت پاک می شوند.
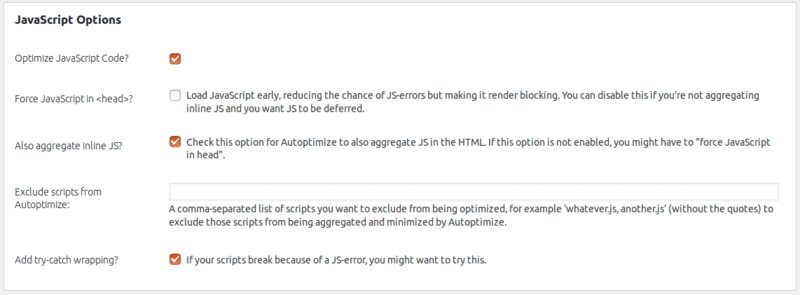
تنظیمات قسمت Javascript
تنظیمات این قسمت نیاز به توضیحات بیشتری دارد. در قسمت های زیادی از سایت جاوا اسکریپت مورد استفاده قرار می گیرد. به عنوان مثال فرض کنید که وقتی بر روی یک عکس کلیک می کنید، آن عکس بزرگ شده یا اینکه با رفتن به انتهای صفحه، گزینه بازگشت به بالا پدیدار می گردد. در همه این موارد از جاوا اسکریپت بهره گرفته می شود و برای آن مثال های زیادی از این دست می توان زد.
بسیاری از پوسته ها و افزونه ها از فایل های جاوا اسکریپت خود استفاده می کنند. برای اینکه این افزونه ها بتوانند در وبسایت شما عمل کنند، نیاز به بارگذاری فایل های جاوا اسکریپت خود در مرورگر دارند. برای مشاهده این فایل ها تنها کافیست که کد منبع صفحه ای از سایت را مشاهده کرده و به دنبال فایل هایی با پسوند .js بگردید. مطمئنا تعداد زیادی از آنها را در این قسمت می یابید.
افزونه Autoptimize به ادغام اکثر این فایل های جاوا اسکریپت پرداخته و وبسایت همان عملکرد سابق را با تعداد فایل های جاوا اسکریپت بسیار کمتری خواهد داشت. حتی جاوا اسکریپت های داخل کدهای سایت نیز را می توان با بقیه ادغام نمود. در نتیجه کاهش تعداد فایل های جاوا اسکریپت بارگذاری شده، از میزان درخواست ها به سرور کاسته شده و سرعت سایت نیز اندکی افزایش پیدا می کند.
متاسفانه تمام اسکریپت های سایت بعد از ادغام شدن در یک فایل، درست کار نمی کنند. تنها راه پیدا کردن این گونه فایل ها، تست تک تک فایل های جاوا اسکریپت است. در تصویر بالا نیز مشاهده می کنید که چند تا از فایل های جاوا اسکریپت از ادغام شدن محروم گردیده اند. بعد از چندیدن تست و محروم کردن تک تک فایل ها می توانید به جداسازی این فایل ها بپردازید.
فایل جاوا اسکریپت ادغام شده در انتهای فوتر سایت بارگذاری می گردد. با این کار محتوای اصلی سایت با سرعت بیشتری نمایش داده شده و با افزایش سرعت بارگذاری سایت رو به رو خواهیم شد.
گزینه “بارگذاری Javascript در تگ <head>” بهتر است که انتخاب نشود. مطمئنا ترجیح ما اینست که فایل های جاوا اسکریپت در فوتر سایت بارگذاری گردند. اما بعضی از فایل های جاوا اسکریپت با این کار درست عمل نمی کنند. با پیدا کردن این گونه فایل ها، می توانید آنها را در قسمت “محروم کردن اسکریپت ها از Autoptimize” از ادغام شدن در فایل اصلی محروم سازید.
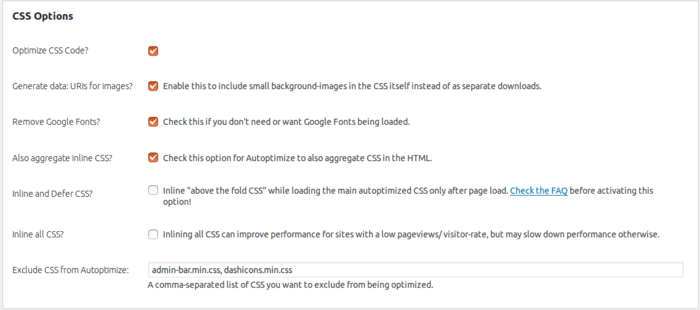
تنظیمات CSS
بهینه سازی CSS ها همانند قسمت جاوا اسکریپت است. تمام فایل های CSS تا آنجا که ممکن است با یکدیگر ادغام می گردند.
هسته وردپرس، پوسته ها و پلاگین ها از فایل های CSS خود بهره می برند. ادغام همه آنها در یک فایل ممکن است موجب عدم عملکرد صحیح بعضی از آنها شود. با یافتن این گونه فایل ها می توان آنها را از قسمت “محروم کردن CSS ها از Autoptimize” از ادغام در فایل مجتمع شده محروم نمود.
دقت داشته باشید که افزونه Autoptimize تنها به بهینه سازی فایل های جاوا اسکریپت و CSS داخل سایت پرداخته و به آنهایی که از خارج سایت بارگذاری می شوند کاری ندارد. تا آنجا که می توانید تعداد منابع خارجی که سایت به آن وابسته است را کاهش دهید. پلاگین ها و پوسته های زیادی بدون اینکه شما از آنها با خبر باشید، به بارگذاری این گونه منابع می پردازند و سرعت سایت را کاهش میدهند.
انتخاب گزینه “ذخیره نمودن script و CSS یکیسازی شده به صورت فایل های ثابت (static)” می تواند تفاوت فاحشی را ایجاد کند. با انتخاب این گزینه فایل های جاوا اسکریپت و CSS ادغام شده به صورت استاتیک در سایت ذخیره شده و نیازی به ایجاد آنها در هر بار درخواست از طرف کاربر نیست. دقت داشته باشید که با هر تغییری که در تنظیمات این افزونه ایجاد می گنید، کش سایت را نیز تخلیه نمایید.
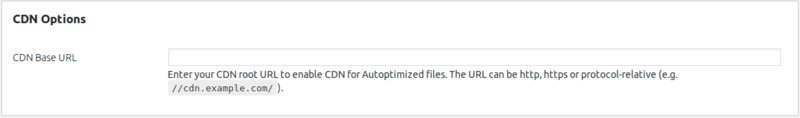
تنظیمات CDN
در قسمت CDN می توانید در صورت داشتن CDN، تنظیمات آن را به صورت صحیح پیاده سازی نمایید.
تفاوت ایجاد شده بر اثر استفاده از افزونه Autoptimize
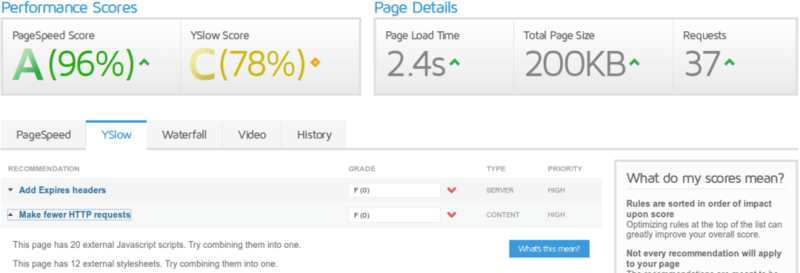
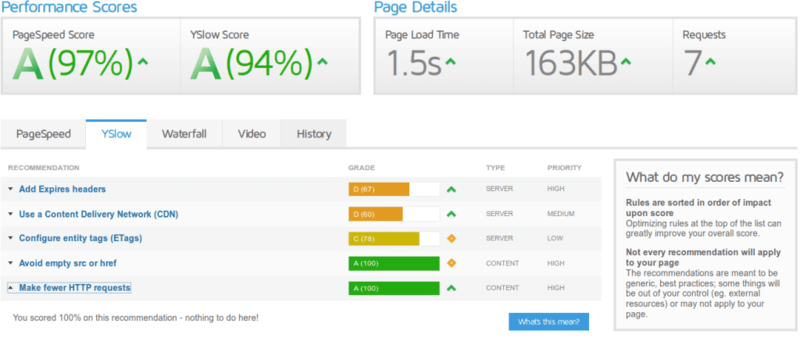
در دو تصویر زیر می توانید تاثیر افزونه Autoptimize را بر روی یک سایت نمونه مشاهده کنید. به کاهش چشمگیر تعداد درخواست ها توجه نمایید.
قبل از نصب افزونه:
بعد از نصب افزونه:
جمع بندی
با استفاده از افزونه Autoptimize می توان سرعت بارگذاری سایت را افزایش داد، به گونه ای که کاملا برای کاربر نیز قابل لمس باشد. در نتیجه سئو وردپرس ارتقا یافته و رتبه سایت در نتایج جستجو ارتقا می یابد. این افزونه را می توانید به رایگان از مخزن وردپرس در این لینک دانلود و نصب کنید.








پاسخی بگذارید