
AMP چیست؟ راهنمای کامل AMP
دیگه نمیشه منکر اهمیت موبایل شد. این موضوع هم از نظر کسب و کارها و هم از نظر مشتریها در اولویت بالایی قرار داره.
اینکه بگیم کاربرها قبل از خرید به موبایلشون مراجعه میکنن کم گفتیم. استفاده از اینترنت موبایل تو کل دنیا از دسکتاپ بیشتر شده. حتی تو کشورهایی مثل هند، مکزیک و اندونزی استفاده از گوشی هوشمند ۴ برابر دسکتاپه.
روزانه ۳۰ میلیارد لحظه موبایلی (لحظهای که کاربر گوشیش رو چک میکنه و انتظار جواب فوری داره) فقط تو آمریکا وجود داره. یعنی هر روز برندت ۳۰ میلیارد فرصت داره که چیزی که کاربر میخواد رو بهش ارائه بده.
با این حال هنوز هزینه تبلیغات موبایلی از مصرف رسانههای موبایلی عقبتره.
یه دلیل اینکه کاربرها بیشتر با موبایل وبگردی میکنن تا خرید، اینه که انتظار دارن همه چی تو موبایل سریعتر باشه.
به این سوال جواب بده – چقدر صبر میکنی تا یه صفحه موبایلی لود بشه؟
طبق آمار گوگل و SOASTA، ۴۰٪ کاربرها صفحهای که بیشتر از ۳ ثانیه طول بکشه لود بشه رو ترک میکنن.
دقت کنید: فقط ۳ ثانیه.
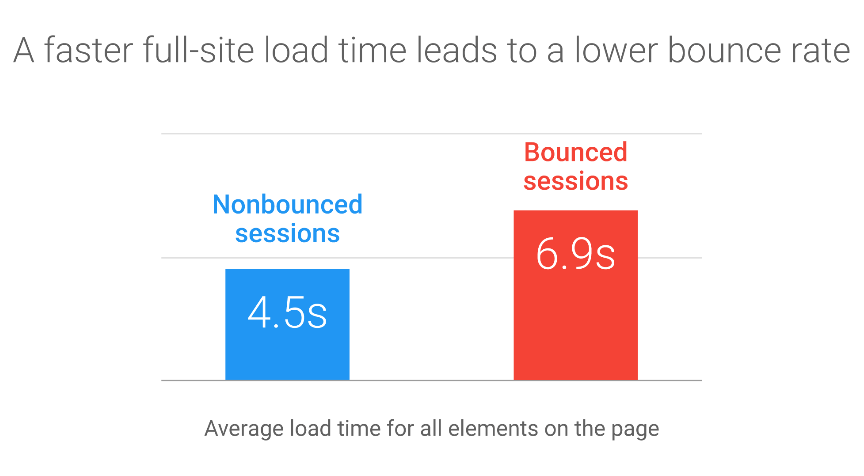
فقط همین قدر وقت داری تا توجه کاربری که از تبلیغت خوشش اومده و روش کلیک کرده رو حفظ کنی. اگه صفحهت تو این زمان لود نشه، تبلیغت هر چقدر هم جذاب بوده بیفایدهست. بدتر اینکه طبق آمار، اکثر سایتهای خردهفروشی موبایلی حدود ۶.۹ ثانیه طول میکشه تا لود بشن، یعنی بیش از دو برابر زمانی که ۴۰٪ کاربرها قبل از ترک صفحه صبر میکنن.
سرعت صفحه چطور روی نرخ پرش تاثیر میذاره
سرعت یه فاکتور مهم در اندازهگیری نرخ پرش (Bounce rate) صفحات موبایله. قبل از اینکه بیشتر توضیح بدم، مهمه که بگم سرعت عمدتا از دو جنبه برای نرخ پرش صفحات موبایل در نظر گرفته میشه: زمان آماده شدن DOM و زمان بارگذاری کامل صفحه.
۱. زمان آماده شدن DOM: این زمانیه که طول میکشه تا کد HTML صفحه توسط مرورگر دریافت و تجزیه بشه – این بزرگترین عامل پیشبینی کننده نرخ پرشه. حتی اگه کاربر متوجه نشه کی کد HTML دریافت و تجزیه میشه، این کد باید قبل از بارگذاری هر المان صفحه مثل تصاویر لود بشه. اگه کد HTML خیلی طول بکشه، سرعت بارگذاری سایت کند میشه. برای افزایش سرعت آماده شدن DOM صفحه موبایلت، بهتره از جاوااسکریپتهایی که مانع تجزیه کد HTML توسط مرورگر میشن اجتناب کنی. المانهای صفحه که از جاوااسکریپت استفاده میکنن شامل تبلیغات شخص ثالث و ویجتهای شبکههای اجتماعی هستن که باید قبل از بارگذاری صفحه از یک سرور خارجی دریافت بشن.
۲. زمان بارگذاری کامل صفحه: این شامل زمانیه که طول میکشه تصاویر، فونتها، کدهای CSS و غیره روی صفحه لود بشن. بارگذاری کامل سریعتر باعث کاهش نرخ پرش میشه.

برای اطمینان از اینکه صفحهت زمان بارگذاری کامل سریعتری داره، باید تصاویر و فونتها رو بهینه کنی و از فایلهای شخص ثالث که میتونن سرعت بارگذاری رو کاهش بدن خودداری کنی.
زمان بارگذاری صفحه یکی از قویترین دلایل پرش از صفحهست. بدتر اینکه کاربرها نه تنها صفحه رو ترک میکنن، بلکه تحقیقات نشون میده ۷۹٪ کاربرها بعد از تجربه یه صفحه کند دیگه برنمیگردن.
این آمار تکون دهنده رو درباره سرعت بارگذاری صفحه در نظر بگیر:
- میانگین زمان لود سایتهای موبایلی روی اتصال 3G، ۱۹ ثانیهست و ۷۷٪ سایتهای موبایلی بیش از ۱۰ ثانیه طول میکشه تا لود بشن.
- گوگل متوجه شده که به ازای هر ثانیه اضافی که طول میکشه یه صفحه لود بشه، نرخ تبدیل ۲۰٪ کاهش پیدا میکنه. در مقایسه، سایتهایی که در ۵ ثانیه لود میشدن ۲ برابر سایتهایی که ۱۹ ثانیه طول میکشید درآمد تبلیغات موبایلی داشتن.
- ۶۱٪ کاربرها احتمالا به سایت موبایلی که دسترسی بهش براشون سخت بوده برنمیگردن.
این یعنی چی؟
اگه لود شدن صفحه موبایل آنی نباشه، یا به اندازه کافی برای کاربر سریع نباشه، کاربر میپره و احتمالا دیگه برنمیگرده.
برای اینکه مطمئن بشی این اتفاق برای صفحه موبایلت نمیافته، مهمه که سایتها و صفحات فرود موبایلت رو با AMP بهینه کنی.
AMP چیه؟
گوگل پروژه متن باز صفحات موبایل سریع یا Accelerated Mobile Pages (AMP) رو راهاندازی کرد تا اطمینان حاصل کنه صفحات وب موبایل با سرعت بهینه کار میکنن.

پروژه AMP هدفش اینه که “آینده وب رو با هم بسازیم” با اینکه بهت اجازه میده صفحات وب و تبلیغاتی بسازی که همیشه سریع، زیبا و با عملکرد بالا روی همه دستگاهها و پلتفرمهای توزیع هستن.
AMP با همکاری هزاران توسعه دهنده، ناشر، وب سایت، شرکت توزیع و شرکت فناوری ساخته شده. تا الان بیش از ۱.۵ میلیارد صفحه AMP ایجاد شده و بیش از ۱۰۰ ارائه دهنده برتر تجزیه و تحلیل، فناوری تبلیغات و سیستم مدیریت محتوا از فرمت AMP پشتیبانی میکنن.
وقتی صفحات موبایل رو با فرمت AMP میسازی:
۱. عملکرد و تعامل بالاتر: صفحات ساخته شده با پروژه متن باز AMP تقریبا فوری لود میشن و به کاربرها تجربهای روانتر و جذابتر هم روی موبایل و هم روی دسکتاپ میدن.
۲. انعطافپذیری و نتیجه: کسب و کارها میتونن تصمیم بگیرن محتواشون رو چطور ارائه بدن و از چه فروشندههای فناوری استفاده کنن، در حالی که شاخصهای کلیدی عملکردشون رو حفظ و بهبود میدن.
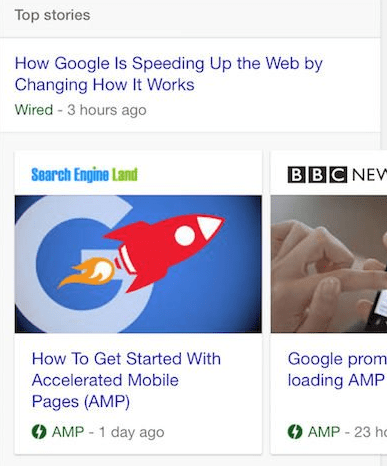
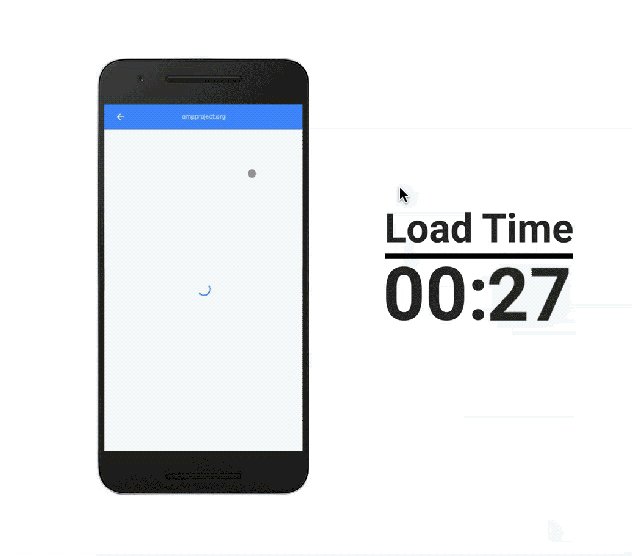
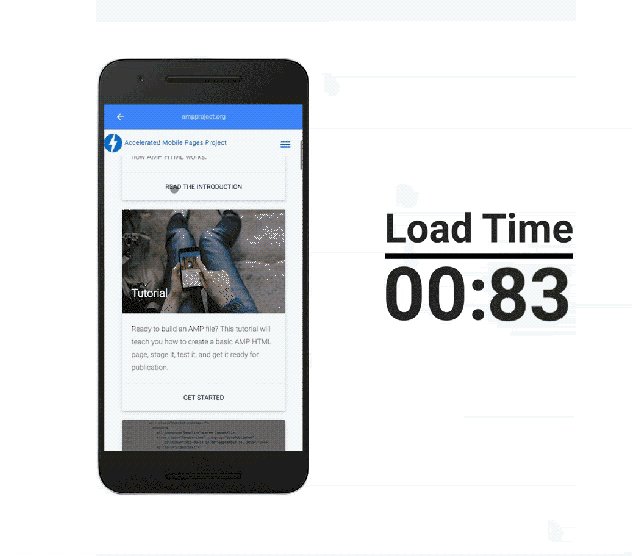
احتمالا قبلا روی یه صفحه AMP کلیک کردی، فقط متوجهش نشدی. تنها چیزی که ممکنه متوجه شده باشی اینه که صفحه بعد از کلیک کردن تقریبا فوری لود شد. صفحات وب ساخته شده با AMP یه نشانگر رعد و برق تو نتایج جستجو دارن.
اینجوری میتونی AMP رو تو نتایج جستجو تشخیص بدی:

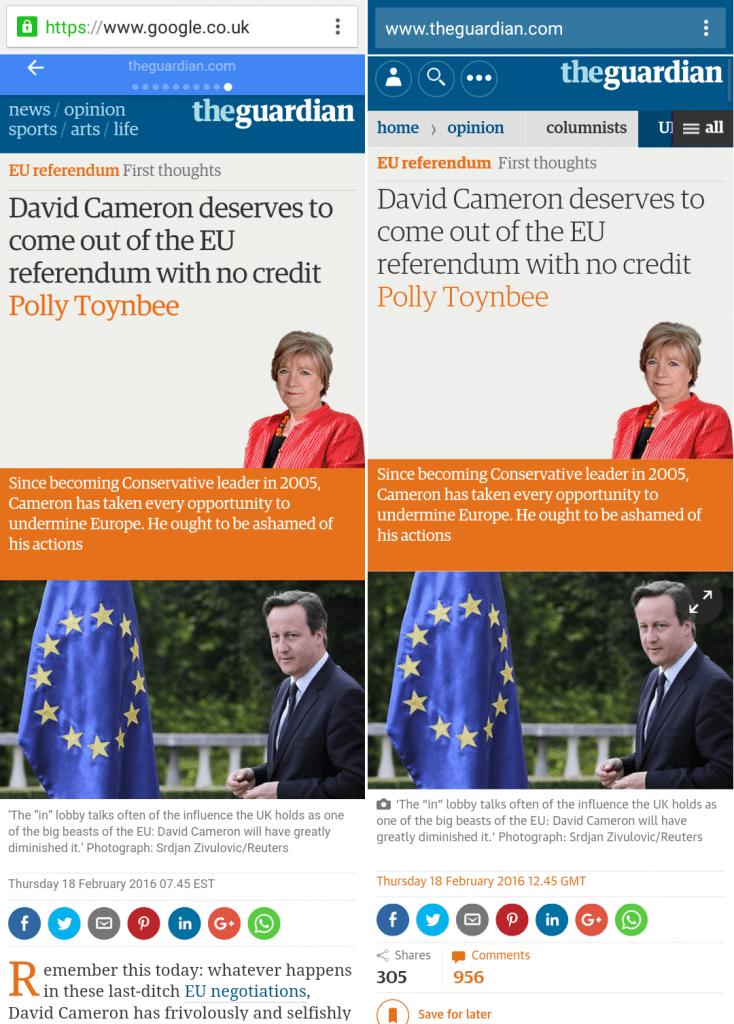
این تفاوت یه صفحه AMP با یه صفحه وب معمولیه:

دلیل اینکه صفحات AMP تقریبا فوری لود میشن اینه که AMP استفاده از HTML/CSS و جاوااسکریپت رو محدود میکنه که باعث رندر سریعتر صفحات وب موبایل میشه. برخلاف صفحات موبایل معمولی، صفحات AMP به طور خودکار توسط Google AMP Cache ذخیره میشن تا تو جستجوی گوگل سریعتر لود بشن.
کاربرها روی موبایل انتظارات خاصی دارن، میخوان تجربههای معنادار، مرتبط و سریعتر داشته باشن – برای اینکه مطمئن بشی انتظارات مخاطب هدفت برآورده میشه AMP بهترین گزینهست.
این راهنما همه چیزی که لازمه درباره پروژه متن باز AMP بدونی رو بهت میگه. دقیقا بهت میگیم AMPها چطور کار میکنن و چی باعث میشه صفحات اینقدر سریع لود بشن.
این راهنما همچنین شامل مطالعات موردی از اینکه چطور استفاده از AMP به افزایش تبدیل کسب و کارها تو صنایع مختلف کمک کرده و مزایایی که وقتی صفحاتت رو با AMP بهینه میکنی میگیری. بخش آخر درباره صفحات فرود موبایل سریع (AMP) و اینکه چرا باید این صفحات رو ایجاد کنی تا به بازدیدکنندهها صفحه فرود سریعتر و مرتبطتری ارائه بدی صحبت میکنه.
بخش ۲: AMP چطور کار میکنه؟
گوگل چارچوب متن باز AMP رو در فوریه ۲۰۱۶ راهاندازی کرد. این چارچوب به این دلیل ساخته شد که نیاز به ایجاد تجربههای کاربری بهینه شده و کاملا یکپارچه وجود داشت، به جای تجربههای موبایل کند و ناکارآمدی که کاربرها هر روز باهاش سر و کار دارن.
گوگل پروژه AMP رو شروع کرد تا یک چارچوب بسازه که مسیر دقیقی برای ایجاد تجربههای بهینه شده صفحات وب موبایل ارائه بده. پروژه متن باز AMP به خوبی مستندسازی شده، به راحتی قابل استفادهست، قابل اعتبارسنجیه و در مورد اولویت دادن به کاربر در طراحی صفحات وب نظر مشخصی داره.
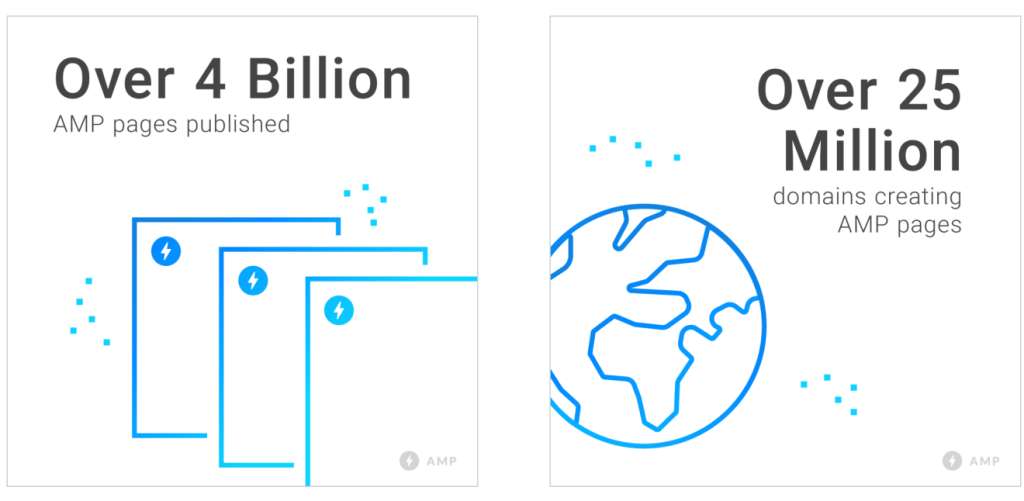
از زمان راهاندازیش تقریبا دو سال پیش، ۲۵ میلیون دامنه بیش از ۴ میلیارد صفحه AMP منتشر کردن:

از زمان راهاندازی نه تنها تعداد صفحات AMP افزایش پیدا کرده، بلکه سرعتشون هم بیشتر شده. الان متوسط زمانی که طول میکشه یک صفحه AMP از جستجوی گوگل لود بشه کمتر از نیم ثانیهست.
AMP باعث ۱۰٪ افزایش ترافیک وبسایت با ۲ برابر شدن زمان صرف شده در صفحه میشه. وبسایتهای تجارت الکترونیک که از AMP استفاده میکنن ۲۰٪ افزایش فروش و تبدیل نسبت به صفحات غیر AMP تجربه میکنن:

AMP به کسب و کارها کمک میکنه نسخههای سادهتر، تمیزتر و مرتبطتری از صفحات وبشون رو بسازن که به کاربرها تجربه وب موبایل سریعتری میده.
Chartbeat دادههای ۳۶۰ وبسایت که از ژوئن ۲۰۱۶ تا مه ۲۰۱۷ از AMP استفاده میکردن رو تحلیل کرد و متوجه شد که یک ناشر معمولی که از صفحات AMP استفاده میکنه، ۱۶٪ از کل ترافیک موبایلش روی محتوای AMP بوده.
صفحات AMP تقریبا ۴ برابر سریعتر از صفحات وب استاندارد لود میشن و کاربرها ۳۵٪ بیشتر با صفحات AMP تعامل دارن تا با صفحات وب موبایل استاندارد:
حالا که میدونیم چرا باید از صفحات AMP استفاده کنیم، بیاین ببینیم AMP چطور کار میکنه و چطور با طراحی وب ریسپانسیو، Facebook Instant Articles و Progressive Web Apps (PWA) مقایسه میشه.
۳ جزء اصلی AMP
صفحات AMP با این سه جزء اصلی ساخته میشن:
AMP HTML
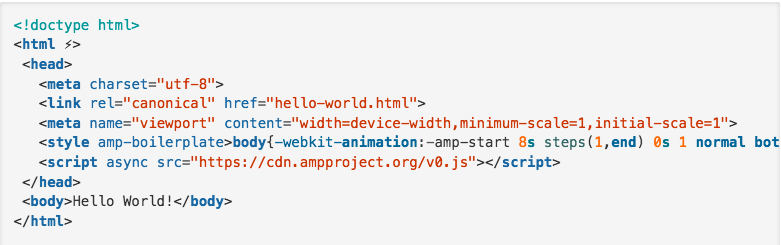
AMP HTML در اصل همون HTML معمولیه فقط با چند محدودیت برای عملکرد قابل اطمینان. سادهترین فایل AMP HTML اینطوری به نظر میاد:

بیشتر تگها تو AMP HTML همون تگهای HTML معمولی هستن، اما بعضی از تگهای HTML با تگهای مخصوص AMP جایگزین شدن. به این تگهای سفارشی، اجزای AMP HTML میگن و باعث میشن پیادهسازی الگوهای تگ رایج به شکلی کارآمد آسون بشه. موتورهای جستجو و پلتفرمهای دیگه صفحات AMP رو از طریق تگ HTML شناسایی میکنن.
میتونی هم نسخه غیر AMP و هم نسخه AMP صفحهت رو داشته باشی، یا فقط نسخه AMP.
AMP JavaScript
کتابخونه جاوااسکریپت AMP رندر سریع صفحات AMP HTML رو تضمین میکنه. این کتابخونه همه بهترین شیوههای عملکردی AMP مثل CSS درون خطی و راهاندازی فونت رو پیادهسازی میکنه، این بارگذاری منابع رو مدیریت میکنه و بهت تگهای HTML سفارشی میده تا رندر سریع صفحه رو تضمین کنه.
AMP JavaScript همه چیز از منابع خارجی رو ناهمزمان میکنه، پس هیچ چیز تو صفحه نمیتونه مانع رندر شدن چیز دیگهای بشه. این جاوااسکریپت از تکنیکهای عملکردی دیگهای هم استفاده میکنه مثل جداسازی همه آیفریمها، پیشمحاسبه طرحبندی هر المان صفحه قبل از بارگذاری منابع و غیرفعال کردن انتخابگرهای CSS کند.
AMP Cache
از Google AMP Cache برای ارائه صفحات AMP HTML ذخیره شده استفاده میشه. کش AMP یک شبکه تحویل محتوای مبتنی بر پراکسی هست که برای تحویل همه اسناد AMP معتبر استفاده میشه. کش، صفحات AMP HTML رو دریافت میکنه، ذخیره میکنه و عملکرد صفحه رو به طور خودکار بهبود میده.
در حال حاضر دو ارائهدهنده اصلی AMP Cache وجود داره:
- Google AMP Cache
- Bing AMP Cache
این پلتفرمها وقتی از فرمت AMP استفاده میکنی صفحاتت رو کش میکنن.
برای حفظ حداکثر کارایی، کش AMP سند، فایلهای جاوااسکریپت و همه تصاویر رو از همون منبع که از HTTP 2.0 استفاده میکنه بارگیری میکنه.
کش AMP با یک سیستم اعتبارسنجی داخلی میاد که تایید میکنه صفحه تضمین شده کار میکنه و به عوامل خارجی که میتونن صفحه رو کند کنن وابسته نیست. سیستم اعتبارسنجی بر اساس یک سری ادعاها کار میکنه که تایید میکنن نشانهگذاری صفحه با مشخصات AMP HTML مطابقت داره.
یک نسخه اضافی از سیستم اعتبارسنجی همراه با هر صفحه AMP در دسترسه. این نسخه میتونه خطاهای اعتبارسنجی رو مستقیما تو کنسول مرورگر وقتی صفحه رندر میشه ثبت کنه و بهت اجازه میده تغییرات پیچیده تو کدت رو که میتونن روی عملکرد و تجربه کاربر تاثیر بذارن ببینی.
این سه جزء اصلی AMP با هم کار میکنن تا بارگذاری سریع صفحات رو ممکن کنن. بخش بعدی هفت تکنیک بهینهسازی رو که با هم ترکیب میشن تا صفحات AMP رو اینقدر سریع کنن برجسته میکنه.
همه جاوااسکریپتهای AMP به صورت ناهمزمان اجرا میشن
جاوااسکریپت میتونه هر جنبهای از صفحه رو تغییر بده، قدرت مسدود کردن ساخت DOM و تاخیر در رندر صفحه رو داره – هر دو عامل باعث کند شدن بارگذاری صفحه میشن. برای اطمینان از اینکه جاوااسکریپت رندر صفحه رو به تاخیر نمیندازه، AMP فقط اجازه جاوااسکریپت ناهمزمان رو میده.
صفحات AMP هیچ جاوااسکریپت نوشته شده توسط نویسنده رو شامل نمیشن، در عوض همه ویژگیهای تعاملی صفحه توسط المانهای سفارشی AMP مدیریت میشن. این المانهای سفارشی AMP ممکنه شامل جاوااسکریپت باشن، اما با دقت طراحی شدن تا مطمئن بشن هیچ افت عملکردی ایجاد نمیکنن.
AMP جاوااسکریپت شخص ثالث رو تو آیفریمها اجرا میکنه، اما نمیتونه رندر صفحه رو مسدود کنه.
همه منابع اندازه ثابت دارن
همه منابع خارجی مثل تصاویر، آیفریمها و تبلیغات باید اندازه HTML خودشون رو اعلام کنن تا AMP بتونه اندازه و موقعیت هر المان رو قبل از دانلود منابع صفحه تعیین کنه. AMP طرحبندی صفحه رو بدون اینکه منتظر دانلود هیچ منبعی باشه بارگذاری میکنه.
AMP میتونه طرحبندی سند رو از طرحبندی اندازه جدا کنه، فقط یک درخواست HTTP برای طرحبندی کل سند لازمه. چون AMP برای جلوگیری از محاسبات مجدد و طرحبندی گران قیمت تو مرورگر بهینه شده، وقتی منابع صفحه بارگیری میشن هیچ طرحبندی مجددی انجام نمیشه.
مکانیسمهای توسعه رندر رو مسدود نمیکنن
AMP اجازه نمیده مکانیسمهای توسعه رندر صفحه رو مسدود کنن. از توسعههایی برای المانهایی مثل لایتباکسها و درجهای شبکههای اجتماعی پشتیبانی میکنه و در حالی که اینا نیاز به درخواستهای HTTP اضافی دارن، طرحبندی و رندر صفحه رو مسدود نمیکنن.
اگه یه صفحه از اسکریپت سفارشی استفاده میکنه باید به سیستم AMP بگه که در نهایت یک تگ سفارشی خواهد داشت. AMP بعد تگ مورد نیاز رو ایجاد میکنه تا صفحه کند نشه. مثلا اگه تگ amp-iframe به AMP بگه که یک تگ amp-iframe خواهد داشت، AMP قبل از اینکه بدونه شامل چی خواهد بود کادر آیفریم رو ایجاد میکنه.
همه جاوااسکریپتهای شخص ثالث از مسیر بحرانی (critical path) دور نگه داشته میشن
جاوااسکریپت شخص ثالث معمولا از بارگذاری همزمان JS استفاده میکنه که این میتونه زمان بارگذاری رو کند کنه. صفحات AMP اجازه جاوااسکریپت شخص ثالث رو میدن اما فقط تو آیفریمهای جداسازی شده. با این کار بارگذاری جاوااسکریپت نمیتونه اجرای صفحه اصلی رو مسدود کنه. حتی اگه جاوااسکریپت آیفریم جداسازی شده باعث چندین محاسبه مجدد سبک بشه، آیفریمهای کوچیکشون DOM خیلی کمی دارن.
محاسبات مجدد آیفریم در مقایسه با محاسبه مجدد سبکها و طرحبندی برای کل صفحه خیلی سریع انجام میشن.
CSS باید درون خطی و با اندازه محدود باشه
CSS عملیات رندر رو مسدود میکنه، همچنین جلوی بارگذاری همه صفحه رو میگیره و تمایل به حجیم شدن داره. AMP HTML فقط به استایلهای درون خطی اجازه میده. این کار ۱ یا معمولا چند درخواست HTTP رو از مسیر رندر بحرانی (critical rendering path) اکثر صفحات وب حذف میکنه.
برگه سبک درون خطی باید حداکثر ۷۵ کیلوبایت باشه. اگرچه این برای صفحات خیلی پیچیده کافیه، ولی هنوز هم نیاز به رعایت بهینه سازی خوب CSS توسط نویسنده صفحه داره.
راهاندازی فونت کارآمده
بهینهسازی فونت وب برای بارگذاری سریع خیلی مهمه چون فونتهای وب معمولا حجم زیادی دارن. روی یک صفحه معمولی که شامل چند اسکریپت همزمان و چند برگه سبک خارجی هست، مرورگر منتظر میمونه تا همه اسکریپتها بارگذاری بشن و بعد شروع به دانلود فونتها میکنه.
چارچوب AMP هیچ درخواست HTTPای رو اعلام نمیکنه تا زمانی که همه فونتها شروع به دانلود شدن کنن. این فقط به این دلیل ممکنه که همه جاوااسکریپتها در AMP ویژگی async دارن و فقط استایل های درون خطی (inline) اجازه داده میشن، هیچ درخواست HTTPای نیست که جلوی دانلود فونتها توسط مرورگر رو بگیره.
محاسبات مجدد استایل به حداقل میرسن
در صفحات AMP، تمام زمان خواندن DOM قبل از نوشتنها اتفاق میافتن. این تضمین میکنه که فقط یک محاسبه مجدد سبک در هر فریم وجود داره – پس تاثیر منفی روی عملکرد رندر صفحه نداره.
اجرای فقط انیمیشنهای شتاب داده شده توسط GPU
برای اجرای بهینهسازیهای سریع باید اونا رو روی GPU اجرا کنی. GPU با لایهها کار میکنه، میدونه چطور بعضی چیزها رو روی این لایهها انجام بده – لایهها میتونن حرکت کنن و محو بشن. اما وقتی GPU نمیتونه طرحبندی صفحه رو بهروز کنه این وظیفه رو به مرورگر میده و این برای زمان بارگذاری صفحه خوب نیست.
قوانین مربوط به CSS انیمیشن اطمینان میدن که انیمیشن میتونه توسط GPU شتاب داده بشه. این یعنی AMP فقط به انیمیشن و انتقال روی transform و opacity اجازه رو میده تا نیازی به طرحبندی صفحه نباشه.
بارگذاری منابع اولویتبندی میشه
AMP همه بارگذاری منابع رو کنترل میکنه، بارگذاری منابع رو اولویتبندی میکنه و فقط چیزی رو که نیازه بارگیری میکنه و منابعی که با تاخیر بارگذاری میشن رو از قبل واکشی (pre-fetch) میکنه.
وقتی AMP منابع رو دانلود میکنه، دانلودها رو بهینه میکنه تا مهمترین منابع اول دانلود بشن. همه تصاویر و تبلیغات فقط در صورتی دانلود میشن که احتمال دیده شدنشون توسط کاربر وجود داشته باشه، اگه بالای صفحه باشن، یا اگه احتمال داشته باشه که بازدیدکننده به سمتشون اسکرول کنه.
AMP همچنین توانایی پیش واکشی منابعی که با تاخیر بارگذاری میشن رو داره. این منابع تا جایی که ممکنه دیر بارگذاری میشن، اما تا جایی که ممکنه زود پیش واکشی میشن. اینجوری چیزها خیلی سریع بارگذاری میشن، اما CPU فقط زمانی استفاده میشه که منابع به کاربرها نشون داده میشن.
بارگذاری فوری صفحات
از API جدید پیشاتصال AMP به شدت استفاده میشه تا اطمینان حاصل بشه درخواستهای HTTP تا جایی که ممکنه به محض ایجاد شدن سریع هستن. به خاطر این، صفحه قبل از اینکه کاربر صراحتا بگه میخواد به اون پیمایش کنه رندر میشه. ممکنه صفحه تا زمانی که کاربر واقعا اون رو میبینه در دسترس باشه، که باعث میشه صفحه فورا بارگذاری بشه.
AMP بهینه شده تا از پهنای باند و CPU زیادی برای پیشرندر کردن محتوای وب استفاده نکنه. وقتی اسناد AMP برای بارگذاری فوری پیشرندر میشن، منابع بالای صفحه واقعا دانلود میشن و منابعی که ممکنه CPU زیادی مصرف کنن، مثل آیفریمهای شخص ثالث دانلود نمیشن.
حالا که میدونیم AMP چطور کار میکنه، بیاین ببینیم AMP چطور با Facebook Instant Articles، طراحی وب ریسپانسیو و Progressive Web Apps مقایسه میشه.
AMP در مقابل Instant Articles فیسبوک
فیسبوک، Instant Articles رو در سال ۲۰۱۵ راهاندازی کرد تا به ناشران کمک کنه تجربه خواندن فوقالعاده سریع و غوطهور برای افراد در فیسبوک ارائه بدن. Instant Articles فیسبوک:
- ۱۰ برابر سریعتر از مقالات وب موبایل استاندارد هستن
- به طور متوسط ۲۰٪ مقالات فوری بیشتر خونده میشن
- ۷۰٪ خوانندهها کمتر احتمال داره یک Instant Article رو ترک کنن
Instant Articles به ناشران کمک میکنه مقالات سریع و تعاملی در فیسبوک بسازن. این مزایای زیر رو بهت میدن:
- سریع و پاسخگو: Instant Articles فورا بارگذاری میشن، مهم نیست کاربر از چه اتصال یا دستگاهی استفاده میکنه. مقالات ساده استفاده هستن چون برای تجربه داستانسرایی موبایل تغییر شکل میدن.
- تعاملی و جذاب: تجربه غوطهور مقالات باعث میشه تعاملیتر باشن، به همین دلیله که Instant Articles ۳۰٪ بیشتر از مقالات وب موبایل به اشتراک گذاشته میشن. اونا کمک میکنن دسترسی داستانهات تو فید خبری تقویت بشه.
- پولسازی آسون و انعطافپذیر: پولسازی بخش جداییناپذیر Instant Articles هستش. برای رشد کسب و کارت با مقالات میتونی تبلیغات فروش مستقیم رو گسترش بدی، فضای تبلیغاتی موجود رو با شبکه مخاطبین فیسبوک پر کنی و حتی محتوای برندینگ بومی ایجاد کنی.
صفحات AMP و Instant Articles هر دو امکان زمان بارگذاری سریع رو به کاربرها میدن که کمک میکنه نرخ پرش صفحه کاهش پیدا کنه و تعامل افزایش پیدا کنه. در واقع، Instant Articles فیسبوک حتی سریعتر از صفحات AMP بارگذاری میشن:
[تصویر مقایسه سرعت AMP و مقالات فوری]
اما، نرخ پذیرش صفحات AMP خیلی بیشتر از Instant Articles هستش و این عمدتا به این دلیله که فیسبوک به طور فزایندهای به ویدیو نسبت به مقالات متنی تو فید خبری اولویت میده. این باعث شده چندین ناشر از جمله نیویورک تایمز و گاردین استفاده از Instant Articles رو متوقف کنن.
طبق گزارش Parsley، گوگل از فیسبوک به عنوان منبع اصلی ترافیک خارجی برای ناشران پیشی گرفته. الان گوگل ۴۲٪ از ترافیک خارجی ناشران رو تشکیل میده:
[تصویر نشان دهنده سهم ترافیک گوگل و فیسبوک]
وقتی فیسبوک Instant Articles رو راهاندازی کرد از گوگل به عنوان منبع غالب ترافیک برای وبسایتهای رسانهای و محتوایی پیشی گرفت. اما با راهاندازی و موفقیت AMP، گوگل دوباره در صدر قرار گرفته.
موفقیت پروژه AMP در این واقعیت نهفتهست که یک چیز مبتکرانه متن بازه، نه یک مشارکت تجاری. به جای اینکه کاربرها رو محدود به یک اپلیکیشن خاص کنه، مثل کاری که فیسبوک با مقالات فوری کرد، پروژه AMP هدفش تغییر روشیه که ناشران صفحات وب موبایل میسازن.
AMP در مقابل طراحی وب ریسپانسیو (RWD)
ایجاد وبسایتهای سازگار با موبایل از زمانی که گوگل Mobilegeddon رو در اوایل ۲۰۱۵ راهاندازی کرد اولویت بازاریابها بوده. طراحی صفحات وب به صورت ریسپانسیو هدفش کمک به ایجاد صفحات وبی بود که روی انعطافپذیری تمرکز داشتن. یک صفحه وب ریسپانسیو روی هر دستگاه یا صفحه نمایشی کار میکنه و تجربه وب موبایل بهتر و جذابتری ارائه میده.
در اصل، AMP و طراحی وب ریسپانسیو تقریبا از همون بلوکهای ساختمانی اولیه برای ایجاد یک صفحه موبایل استفاده میکنن یعنی HTML و جاوااسکریپت. اما تفاوتهای مشخصی دارن که اونا رو از هم متمایز میکنه، مثل:
۱. RWD روی انعطافپذیری تمرکز داره: طراحی وب ریسپانسیو، به وبسایتت انعطافپذیری اضافه میکنه. میتونی صفحهای بسازی که به طور خودکار به اندازه صفحه نمایش بازدیدکننده پاسخ میده. این به صفحهت این امکان رو میده که روی طیف گستردهای از اندازههای صفحه نمایش، تجربه موبایلی خوبی به کاربرها بده. طراحی وب ریسپانسیو فقط روی موبایل تمرکز نداره، بلکه برای همه دستگاهها و همه تجربههای کاربری کار میکنه.
۲. AMP روی سرعت تمرکز داره: چارچوب متن باز AMP روی سرعت تمرکز داره، مخصوصا سرعت صفحه موبایل. AMP رندر فوری رو به محتوای وب موبایل معرفی کرده. با استفاده از برگههای سبک درون خطی، بارگذاری تنبل، پیش واکشی منابع و سایر تکنیکهای بهینهسازی، این چارچوب میتونه صفحات موبایل رو فورا بارگذاری کنه.
۳. AMP با یک صفحه وب کار میکنه، RWD یک صفحه وب رو جایگزین میکنه: اگرچه امکان استفاده انحصاری از AMP روی صفحاتت وجود داره، AMP رو میشه بدون نیاز به طراحی مجدد وبسایت، به یک وبسایت غیر ریسپانسیو یا ریسپانسیو موجود اضافه کرد. اما برای اینکه یک صفحه وب رو ریسپانسیو کنی، نیاز به طراحی مجدد صفحه داری.
۴. AMP تجربه کاربری بهتری ارائه میده: دو فاکتور اصلی که تجربه کاربر موبایل رو تعیین میکنن عبارتند از سازگاری المانهای صفحه با موبایل و سرعت. اگرچه طراحی وب ریسپانسیو در مقیاسبندی المانهای صفحه برای تطبیق با صفحه نمایش کاربر خوب عمل میکنه، در مقایسه با صفحات AMP در زمینه سرعت عملکرد خیلی ضعیفی داره.
۵. AMP محدودیتهای جاوااسکریپت داره: طراحی وب ریسپانسیو از همه اسکریپتها و کتابخونههای رسانهای شخص ثالث پشتیبانی میکنه، اما همین رو نمیشه در مورد صفحات AMP گفت. برای اینکه صفحات سریع بارگذاری بشن، چارچوب AMP قابلیتهای جاوااسکریپت و CSS خیلی محدودی داره.
AMP برای صفحات ایستا خوب کار میکنه – صفحاتی که محتوای پویای زیادی ندارن، در حالی که RWD رو میشه برای هر نوع صفحهای استفاده کرد. با این حال، صفحات وب ریسپانسیو برای بارگذاری کمی زیادی طول میکشن که باعث میشه بازدیدکنندهها بپرن و احتمالا دیگه هرگز برنگردن. اگه دنبال اینی که به کاربرها تجربه سریع و پاسخگوی موبایلی بدی، باید استفاده از صفحات AMP رو در نظر بگیری.
AMP در مقابل PWAها
PWA یک اپلیکیشن موبایلیه که از طریق وب ارائه میشه و مثل یک اپلیکیشن بومی رفتار میکنه. تفاوت اصلی بین PWA و اپلیکیشنهای بومی اینه که PWA نیازی به دانلود از گوگل یا اپ استور نداره.
PWAها داخل مرورگر وب کار میکنن، این باعث میشه فورا بارگذاری بشن، حتی اگه اتصال اینترنتت خیلی قوی نباشه. PWA از پیش ذخیرهسازی استفاده میکنه تا مطمئن بشه اپلیکیشن بهروز میمونه، پس کاربر فقط آخرین نسخه رو میبینه.
نیاز به PWA از این واقعیت نشأت گرفت که ۱۰۰۰ وبسایت موبایل برتر نسبت به ۱۰۰۰ اپلیکیشن بومی برتر، به ۴ برابر افراد بیشتر دسترسی دارن. با این حال، اون وبسایتها به طور متوسط کاربرها رو ۲۰ برابر کمتر از اپلیکیشنهای موبایل درگیر میکنن.
این اساسا به این معنیه که وبسایتهای موبایل در جذب بازدیدکنندهها خوب عمل میکنن اما در درگیر کردنشون نه.
PWAها طوری طراحی شدن که شبیه اپلیکیشنهای موبایل به نظر برسن، احساس بشن و کار کنن. کاربرها اونا رو تو یک مرورگر مثل هر وبسایت موبایلی میبینن. بعد از تعامل با اون سایت، از کاربر خواسته میشه اپلیکیشن وب رو روی دستگاهش نصب کنه. اگه انتخاب کنن که نصب کنن، اپلیکیشن مثل یک اپ بومی روی دستگاهشون دانلود میشه.
PWAها:
- قابل اعتماد هستن – حتی در اینترنت ضعیف فورا بارگذاری میشن.
- سریع هستن – با انیمیشنهای روان و اسکرول بدون لرزش،سریع به تعاملات کاربر پاسخ میدن.
- جذاب هستن – روی دستگاه مثل یک اپلیکیشن بومی احساس میشن و تجربه کاربری درگیرکننده ای ارائه میدن.
وقتی یک اپلیکیشن تحت وب الزامات لازم که توسط گوگل مشخص شده رو برآورده کنه، میتونه به عنوان قابل دانلود به کاربرها ارائه بشه.
میتونی انتخاب کنی فقط از AMP استفاده کنی تا یک تجربه سریع اما ساده ایجاد کنی. میتونی روی یک PWA تکیه کنی تا یک تجربه کاربری پویا اما کندتر ایجاد کنی. یا میتونی با ترکیب هر دو تو طراحی وبت سریع شروع کنی و سریع بمونی.
امروزه، استفادههای AMP همراه با PWAها رایجتر میشن و توسعهدهندهها از هر دو به سه روش استفاده میکنن:
۱. AMP به عنوان یک PWA
اگه محتوات عمدتا ایستاست و میتونی با عملکرد محدود AMP کنار بیای، این گزینه بهت اجازه میده تجربههای فوقالعاده سریع به عنوان یک PWA ایجاد کنی. AMP by example اینجوری ساخته شده – یک PWA کاملا با AMP. یک سرویس ورکر داره که اجازه دسترسی آفلاین میده و یک منیفست که بنر “اضافه کردن به صفحه اصلی” رو نمایش میده.
۲. AMP به یک PWA
یک روش دیگه برای استفاده از AMP و یک PWA با هم اینه که به صفحه AMP به عنوان قلاب وبسایتت فکر کنی. کاربر رو با یک بارگذاری فوری میگیره، بعد اونو به سمت PWAت میکشونه. این بهت اجازه میده صفحات AMP سریع رو با یک PWA پویاتر از گزینه اول ترکیب کنی.
۳. AMP در یک PWA
همونطور که در مورد AMP در مقابل PWA بود، لازم نیست همه یا هیچ باشه. لازم نیست همه صفحاتت رو با AMP بسازی؛ همچنین لازم نیست AMP و PWA رو به عنوان قلاب و چوب ماهیگیری از هم جدا کنی. حالا میتونی واقعا فقط یک بخش کوچیک از یک صفحه رو با AMP بسازی و بدین ترتیب اندازهش رو کاهش بدی و زمان بارگذاریش رو کم کنی بدون اینکه کاملا پویایی رو از دست بدی.
این شامل استفاده از فرم دیگری از AMP به نام “Shadow AMP” میشه که به AMP اجازه میده داخل یک ناحیه از یک صفحه وب لانه کنه. نتیجه AMP درون پوسته یک PWAئه.
واشنگتن پست یک مثال ایدهآل از PWA و AMP هست که با هم کار میکنن تا درگیری بهتر و زمان بارگذاری سریعتر ایجاد کنن. وقتی واشنگتن پست در ابتدا وبسایتشون رو ریسپانسیو کردن، سرعتشون ۳۵۰۰ میلیثانیه بود. وقتی AMP رو پذیرفتن، زمان بارگذاری صفحه به ۱۲۰۰ میلیثانیه کاهش پیدا کرد، بعد با کمک تکنولوژی CDN از AMP به ۴۰۰ میلیثانیه کاهش پیدا کرد.
بعد از اینکه PWA رو پذیرفتن تا بار وبسایت رو کاهش بدن، کاربرها میتونستن از سرعت بارگذاری فوقالعاده سریع بدون هیچ وقفهای و تجربه کاربری بهتر لذت ببرن.
پروژه صفحات موبایل سریع بهت اجازه میده صفحات موبایلی ایجاد کنی که فورا بارگذاری میشن و به بازدیدکنندهها کمک میکنه بهتر با صفحه درگیر بشن به جای اینکه بپرن. تکنیکهای بهینهسازی که در ایجاد صفحات AMP استفاده میشه نه تنها زمان بارگذاری صفحه رو سریع میکنه، بلکه به بازدیدکنندهها تجربه کاربری خوبی هم میده.
بخش بعدی روی مزایای دقیقی که وقتی از چارچوب AMP روی صفحاتت استفاده میکنی میگیری تمرکز میکنه.
بخش ۳: مزایا و محدودیتهای AMP
AMP اطمینان میده که صفحات وب سریعتر بارگذاری میشن که به تجربه کاربری کمک میکنه و باعث میشه بازدیدکنندهها بیشتر تو صفحه بمونن. AMP از AMP HTML استفاده میکنه که کمک میکنه صفحات موبایل سریعتر بارگذاری بشن. در واقع طبق گفته گری ایلیز از گوگل، میانه زمان بارگذاری برای صفحات AMP ۱ ثانیهست، که ۴ برابر سریعتر از یک صفحه HTML استاندارده.
قبلا درباره ارتباط بین نرخ پرش صفحه و سرعت صفحه صحبت کردیم و جزئیات دقیق اینکه AMP چطور کار میکنه و چطور با PWA، RWD و Instant Articles فیسبوک مقایسه میشه رو دیدیم.
این بخش از راهنما روی مزایا و محدودیتهای AMP تمرکز میکنه و بهت کمک میکنه درک دقیقی از چیزی که وقتی صفحات AMP میسازی در انتظارته داشته باشی.
مزایای AMP
وقتی صفحه موبایلت سریعتر بارگذاری میشه، به طور خودکار تجربه کاربری و شاخصهای کلیدی عملکردت رو بهبود میدی. به لطف بارگذاری فوری صفحات AMP، میتونی یک تجربه وب سریع و یکنواخت به کاربرهات روی همه دستگاهها و پلتفرمها مثل گوگل، لینکدین و بینگ ارائه بدی.
AMP این مزایا رو به صفحات موبایلت میده:
مخاطبان رو درگیر میکنه
میانه زمان بارگذاری برای صفحات AMP کمتر از یک ثانیهست، این یعنی وقتی یک کاربر روی یک صفحه AMP میاد، فورا چیزی که دنبالش بودن رو میگیرن. چون صفحه فورا بارگذاری میشه، بیشتر با صفحه درگیر میشن و بیشتر آمادهن درباره پیشنهادت یاد بگیرن، که احتمال انجام کاری که میخواستی انجام بدن رو بیشتر میکنه.
درآمد رو به حداکثر میرسونه
هر ثانیه اضافی که صفحهت برای بارگذاری طول میکشه، تبدیلهات ۱۲٪ کاهش پیدا میکنن. این یعنی اگه میخوای مخاطبان رو درگیر کنی و بازگشت سرمایهت رو افزایش بدی باید مطمئن بشی که صفحه موبایلت انتظارات سرعت بازدیدکنندههات رو برآورده میکنه.
چارچوب AMP بهت اجازه میده یک تجربه سریعتر به کاربرها همه جا بدی – از جمله تبلیغات، صفحات فرود و وبسایتها.
انعطافپذیری و کنترل رو حفظ میکنه
وقتی فرمت AMP رو میپذیری، توانایی حفظ برندینگ خودت رو داری در حالی که از اجزای بهینه شده AMP استفاده میکنی. میتونی از CSS برای سفارشی کردن استایل صفحه وبت استفاده کنی و از محتوای پویا برای دریافت دادهها در صورت نیاز استفاده کنی.
همچنین میتونی از تست A/B برای آزمایش و ایجاد بهترین تجربه کاربر موبایل ممکن برای مشتریانت استفاده کنی.
پیچیدگی عملیاتت رو کاهش میده
فرآیند ایجاد صفحات AMP خیلی ساده و سرراسته. توانایی تبدیل کل آرشیوت رو داری مخصوصا اگه از CMS استفاده میکنی، از جمله دروپال و وردپرس.
نیازی نداری هیچ مهارت خاصی برای بهینهسازی کد هر صفحه AMP داشته باشی. فرمت AMP کاملا قابل حمله و صفحات AMP صرف نظر از اینکه کاربر چطور بهشون میرسه به طور یکنواخت سریع هستن.
بازگشت سرمایهت رو به حداکثر میرسونه
یک بار که ایجاد شدن، صفحات AMP رو میشه همزمان روی طیف گستردهای از پلتفرمهای توزیع پخش کرد. این بهت اجازه میده تبلیغاتت رو هم روی صفحات AMP و هم غیر AMP نمایش بدی، که یعنی میتونی تبلیغاتت رو یک بار بسازی و یک تجربه برند به یادموندنی همه جا ارائه بدی.
آیندهای پایدار ایجاد میکنه
پروژه AMP یک ابتکار متن بازه که از آینده وب با کمک به همه برای ارائه یک تجربه کاربر موبایل بهتر و سریعتر محافظت میکنه. میتونی به پروژه AMP بپیوندی و یک آینده پایدار برای کسب و کارت روی یک وب باز و سریعتر بسازی.
تجربه کاربری بهتری ارائه میده
البته، واضحترین مزیت استفاده از صفحات فرود موبایل سریع اینه که رضایت کاربر خیلی بالاتری ایجاد میکنن. وقتی یک نفر از هر دو نفر حتی حوصله ندارن ۱۰ ثانیه منتظر بارگذاری یک وبسایت بمونن، سرعت بخشیدن به این فرآیند به میزان ۱۵ تا ۸۵٪ میتونه تاثیر زیادی روی خوشحالی بازدیدکننده داشته باشه.
تقویت سئو
الگوریتم گوگل سرعت صفحه و پاسخگویی موبایل رو در نظر میگیره. هر چه صفحهت روی موبایل سریعتر بارگذاری بشه، رتبه بالاتری تو صفحات نتایج موتورهای جستجو خواهد داشت.
همه صفحات فعال شده با AMP به صورت کاروسل حتی بالاتر از تبلیغات پولی در نتایج جستجو ظاهر میشن و یک آیکون رعد و برق سبز زیر عنوان دارن.
اگرچه استفاده از صفحات AMP مزایای زیادی بهت میده، چند تا معایب هم داره.
معایب AMP
عدم استفاده از جاوااسکریپت خارجی
چون توانایی استفاده از جاوااسکریپت خارجی رو نداری، باید با قابلیتهای تجزیه و تحلیل و ردیابی که بهت اجازه میدن تجربههای تبلیغاتی بسیار هدفمند ارائه بدی خداحافظی کنی.
نه تنها این، بلکه با نسخه سبکتر جاوااسکریپت گوگل، المانهای صفحه که نیاز به انتقال داده دارن رو نمیشه روی صفحات AMP استفاده کرد.
عدم ردیابی گوگل آنالیتیکس
گوگل به جای دسترسی به سرورهای تو، از یک نسخه ذخیره شده صفحات AMP برای کاربرها استفاده میکنه. این یکی از دلایلیه که صفحات AMP اینقدر سریع بارگذاری میشن. اگرچه کش باعث میشه صفحاتت سریعتر بارگذاری بشن، گوگل آنالیتیکس بازدیدهای کاربرها رو ردیابی نمیکنه مگر اینکه تنظیمات GA رو انجام بدی و کدهای ردیابی جداگانه به صفحات AMP اعمال کنی.
اینجا میتونی ببینی چطور صفحات AMP رو با گوگل تگ منیجر در گوگل آنالیتیکس ردیابی کنی.
صفحات AMP مزایا و معایب خودشون رو دارن، اما اگه دنبال اینی که به بازدیدکنندههات یک تجربه موبایل سریع و بهینه بدی، قطعا مزایای AMP بر معایبش میچربه.
بخش بعدی مطالعات موردی کسب و کارهایی که از AMP برای رسیدن به شاخصهای کلیدی عملکرد و افزایش بازگشت سرمایه استفاده کردن رو برجسته میکنه.
بخش ۴: داستانهای موفقیت AMP
وقتی صحبت از صفحات وب موبایل میشه، سرعت مساوی درآمده. تحقیقات SOASTA نشون میده که حتی ۱۰۰ میلیثانیه تاخیر در زمان بارگذاری صفحه میتونه منجر به کاهش نرخ تبدیل بشه.
برای نشون دادن تاثیری که AMP میتونه روی صفحات وب موبایل داشته باشه، گوگل از Forrester Consulting خواست یک مطالعه تاثیر اقتصادی کلی روی ناشران و وبسایتهای فروشگاهی که از AMP استفاده میکنن انجام بده.
این تحقیق، درباره ۴ شرکت وبه که از فرمت AMP استفاده میکردن. با نگاه به نتایج این ۴ شرکت، Forrester یک مدل ایجاد کرد تا بازگشت مورد انتظار از پیادهسازی AMP رو در یک دوره سه ساله پیشبینی کنه.
با استفاده از این مدل، یک وبسایت با تعداد بازدید ماهانه ۴ میلیون و حاشیه سود ۱۰٪ میتونه انتظار داشته باشه که هزینههای پیادهسازی صفحات AMP رو جبران کنه و در کمتر از ۶ ماه شروع به دیدن سود مثبت کنه:
اینا نتایج اصلی به دست اومده از این مطالعه هستن:
- ۲۰٪ افزایش در نرخ تبدیل فروش. تست A/B که توسط دو وبسایت فروشگاهی مصاحبه شده برای این مطالعه انجام شد، ۲۰٪ افزایش در نرخ تبدیل روی صفحات AMP اونها نشون داد، که بر اساس مدل Forrester بیش از ۲۰۰ هزار دلار سود سالانه ایجاد میکنه.
- ۱۰٪ افزایش سال به سال در ترافیک سایت AMP. افزایش در ترافیک سایت منجر به فروش و بازدید تبلیغات اضافی میشه، که بر اساس مدل در سال اول بیش از ۷۵ هزار دلار سود سالانه برای یک سایت ایجاد میکنه.
- ۶۰٪ افزایش در تعداد صفحات بازدید شده. صفحات AMP برای وب سایت های فروشگاهی و خبری عملکرد مثبتی داشتن که هر دو گفتن ۶۰٪ افزایش در تعداد افرادی که به سایت میان وجود داشته و این افراد دو برابر بیشتر در سایت میمونن با افزایش کمی در بازدیدکنندههای برگشتی به میزان ۰.۳٪.
AMP یک فرمت نسبتا جدیده و مسلما باید برای پذیرش اون هزینههایی متحمل بشی. با این حال، مزایای پیادهسازی فرمت AMP بر هزینههای اولیه میچربه.
Gizmodo با استفاده از صفحات AMP ۳ برابر سریعتر روی موبایل شد
Gizmodo روی تجربه کاربری تمرکز داره. با توجه به اینکه نیمی از ترافیکشون از وبسایت موبایلشون میاد، اطمینان از اینکه وبسایت سریع و واضح باشه ضروری بود اگه میخواستن خوانندهها با محتواشون روی موبایل درگیر بشن.
این وبلاگ چندین تکنیک بهینهسازی رو برای افزایش درگیری موبایل پیادهسازی کرد، مثل بهبود زمان بارگذاری صفحه، حذف اسکریپتهای غیرضروری صفحه، بارگذاری تنبل برای المانهای پایین صفحه و تنظیم یک فونت جایگزین برای فونتهای وب. با این حال تیم Gizmodo فکر میکرد کار بیشتری میشه برای بهبود تجربه کاربر برای کاربران موبایل انجام داد.
جاش لوریتو، مدیر تجزیه و تحلیل داده Gizmodo احساس کرد این چالش اصلیشون بود:
“ما همون بستههای جاوااسکریپت و CSS (بزرگ) رو به کاربران روی موبایل و دسکتاپ تحویل میدادیم، که بهبود یک تجربه رو بدون تخریب دیگری سخت میکرد.”
Gizmodo راه حل مشکلشون رو با پیادهسازی چارچوب AMP در مه ۲۰۱۶ پیدا کرد و در حال حاضر همه پستهاشون رو روی صفحات AMP منتشر میکنن، حتی در حال ایجاد نسخههای AMP از پستهای قبلیشون هستن.
Gizmodo الان بیش از ۲۴ هزار صفحه AMP منتشر کرده و روزانه ۱۰۰ هزار بازدید از این صفحات دریافت میکنه.
AMP کمک کرده صفحات موبایل Gizmodo ۳ برابر سریعتر از وبسایت موبایل معمولی باشن و بیش از ۸۰٪ ترافیک Gizmodo از صفحات AMP ترافیک جدیده در مقایسه با کمتر از ۵۰٪ همه جلسات موبایل. به علاوه، وبلاگ ۵۰٪ افزایش در نمایش به ازای هر بازدید صفحه روی AMP داره.
TransUnion با AMP تبدیلهاش رو افزایش داد
TransUnion مشکل صفحات موبایل کند داشت که باعث نرخ پرش بالاتر و نرخ تبدیل موبایل پایینتر نسبت به نرخ تبدیل دسکتاپ میشد. این آژانس گزارش اعتباری میخواست یک وبسایت موبایل درجه یک روی CMS خودشون، HP TeamSite بسازن تا تجربه کاربری رو بهبود بدن و بازگشت سرمایه بالایی بگیرن.
TransUnion با امید به افزایش تبدیلهای موبایل با هزینه سفارش کارآمد شروع به استفاده از AMP کرد. از اونجایی که وبسایتشون قبلا سازگار با موبایل بود، TransUnion نیازی به طراحی مجدد محتوا نداشت – اونها در عرض یک هفته با صفحات AMP آنلاین شدن.
صفحات AMP در ۱.۶ ثانیه روی اتصال 3G بارگذاری شدن در مقایسه با صفحات غیر AMP که در ۷.۱ ثانیه بارگذاری میشدن. صفحات AMP TransUnion به سرعت شروع به آوردن ۳٪ تبدیل بیشتر کردن، نرخ پرش ۲۶٪ کاهش پیدا کرد و کاربرها ۲.۵ برابر زمان بیشتری در وبسایت صرف کردن:
پیادهسازی صفحات AMP به کاربرها یک تجربه موبایل سریعتر میده که منجر به کاهش نرخ پرش و افزایش تبدیلها میشه.
وقتی میخوای بازدیدکنندههای موبایل رو درگیر کنی، ایجاد صفحات AMP بالاترین احتمال درگیری و تبدیل رو بهت میده.
بخش بعدی اهمیت صفحات فرود AMP رو برجسته میکنه و اینکه چطور اتصال صفحات فرود تبلیغاتی AMP بهینه شده منجر به بهینهسازی بهتر صفحه فرود میشه.
بخش ۵: چرا باید صفحات فرود AMP بسازی
آمار حرفشون رو زدن – صفحات با بارگذاری سریع منجر به نرخ پرش کمتر و تبدیلهای بیشتر میشن. بهترین راه برای ایجاد صفحات فوقالعاده سریع، چارچوب AMP هست.
اگرچه چارچوب AMP در ابتدا برای اخبار و مقالات توسعه داده شد، از اون موقع تکامل پیدا کرده تا صفحات فرود تبلیغاتی AMP رو هم شامل بشه.
برای اطمینان از اینکه تجربه کاربران موبایل محدود به وبسایتها نمونه، چارچوب AMP صفحات فرود تبلیغاتی AMP رو معرفی کرده – صفحاتی که با AMP HTML ساخته شدن و باورنکردنی سریع، در کمتر از یک ثانیه بارگذاری میشن.
صفحه فرود سریع یا (ALP) به خاطر این تکنیکهای بهینهسازی سریع بارگذاری میشه:
- پیشاتصال به صفحه فرود: تبلیغات معمولی URL صفحه فرود واقعی رو نمیدونن. اما، تبلیغات متصل به ALPها همیشه URL رو میدونن، این یک درخواست پیشاتصال به صفحه فرود مربوطه رو شروع میکنه و صفحه فورا بارگذاری میشه.
- پیشواکشی صفحات فرود: منابع غیر CPU-intensive که تو اولین ویوپورت صفحه فرود قابل مشاهده هستن قبل از اینکه کاربر روی تبلیغ کلیک کنه دانلود میشن، پس صفحه فورا بارگذاری میشه.
- استفاده از URL کش گوگل: وقتی یک URL مقصد معمولی برای یک خلاقانه وارد میکنی، سرور تبلیغات میتونه اون رو به نسخه AMP از URL (با رضایت مدیر ترافیک) با استفاده از API URL AMP تغییر بده. سرور تبلیغات همچنین میتونه کد مورد نیاز توسط خلاقانه برای پیشواکشی و پیشاتصال به صفحه فرود رو جاسازی کنه. سرورهای تبلیغاتی مثل DoubleClick for Publishers (DFP) در حال ادغام چنین ویژگیهایی طی چند فصل آینده هستن تا ترافیک صفحات فرود AMP رو آسون کنن.
- بدون ریدایرکت: AMP ریدایرکتها به سرور تبلیغات رو حذف میکنه، AMP فقط درخواستهای ریدایرکت رو زمانی که کاربر روی صفحه فرود قرار گرفته شروع میکنه. این فرمت از جزء amp-pixel برای ریدایرکتهای ردیابی شخص ثالث پشتیبانی میکنه که میتونن روی صفحه فرود انجام بشن.
صفحات فرود ساخته شده با AMP با این چارچوب طراحی شدن تا تجربه موبایل یکپارچهای که کاربرها وقتی روی یک تبلیغ موبایل AMP کلیک میکنن شروع میکنن رو ادامه بدن.
این سرعت بارگذاری یک ALP بعد از کلیک روی تبلیغه. نه تنها این، بلکه کاربر میتونه به راحتی به محتوایی که قبل از کلیک روی تبلیغ میخوند برگرده:

صفحات فرود سریع تجربه صفحه فرود بهتری به بازدیدکنندهها میدن چون:
- کاربرها بیشتر تمایل خواهند داشت روی تبلیغات کلیک کنن وقتی میدونن انتظاراتشون از تبلیغ برآورده میشه.
- بازاریابها از افزایش درگیری کاربر، نرخ پرش کمتر و تبدیلهای بیشتر بهرهمند میشن.
- بازاریابها از درآمد بیشتر با تبلیغات بهتر بهرهمند میشن در حالی که به خوانندههاشون راهی برای برگشت به محتواشون میدن.
ایجاد ALPها وقتی در نظر بگیری که گوگل تجربه صفحه فرود رو به عنوان یکی از فاکتورهای تعیین رتبه تبلیغ در نظر میگیره که در نهایت به نرخ کلیک کمک میکنه، کاملا منطقیه.
و در حالی که ناشران چارچوبهایی مثل AMP رو برای تسریع تحویل محتوای وب روی دستگاههای موبایل پذیرفتن، صنعت بازاریابی هنوز عقب مونده. همونطور که مصرفکنندهها و خریدارهای B2B زمان بیشتری روی موبایل میگذرونن، بازاریابها و تبلیغکنندهها مجبور میشن با کمپینهای بهینه شده برای موبایل سازگار بشن.
کسب و کارهایی که از صفحات AMP استفاده میکنن قبلا بازگشت سرمایه عظیمی میبینن، پس چی باعث میشه از ایجاد صفحات فرود سریع خودداری کنی؟
چطور AMP رو روی وبسایتت راهاندازی کنی
میتونی با دنبال کردن نشانهگذاری HTML یا با استفاده از یک CMS (از طریق افزونه یا قابلیت سفارشی) صفحات AMP بسازی.
ساخت صفحه HTML AMP
کد پایه
برای شروع، اینجا نشانهگذاری یک صفحه AMP پایه رو داریم:
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hello, AMPs</title>
<link rel="canonical"
href="https://amp.dev/documentation/guides-and-tutorials/start/create/basic_markup/">
<meta name="viewport"
content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s
steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s
steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style
amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-
animation:none;animation:none}</style></noscript>
</head>
<body>
<h1 id="hello">Hello AMPHTML World!</h1>
</body>
</html>همونطور که میبینی، محتوای بدنه سادهست، اما کد اضافی تو سر (head) وجود داره.
نکته: از اینجا برای تمرین و کار با کد استفاده کن.
اضافه کردن تصاویر
اگه میخوای تصویر اضافه کنی، باید تگ HTML معمولی رو با معادل AMP جایگزین کنی.
در این مورد، تگ <amp-img> به جای <img>.
برای تست، این کد رو تو <body> صفحهت کپی و پیست کن:
<amp-img src="https://source.unsplash.com/random/600x400" width="600"
height="400"></amp-img>اضافه کردن استایل
قدم بعدی اضافه کردن استایله.
هر استایلدهی باید با استفاده از ویژگیهای CSS انجام بشه. اما، AMP میگه همه CSS باید داخل یک تگ سفارشی به نام <style amp-custom> در <head> سند قرار بگیره.
مثلاً، سعی کن این استایل رو به صفحهت اضافه کنی:
<style amp-custom>
h1 {
margin: 1rem;
}
body {
background-color: green;
}
</style>جاوااسکریپت
AMP اجازه جاوااسکریپت سفارشی رو از طریق جزء <amp-script> میده.
این بهت اجازه میده JS خودت رو به روشی بنویسی و اجرا کنی که تضمینهای عملکرد AMP رو حفظ کنه. و بدون کدنویسی جاوااسکریپت یا استفاده از کتابخونههای خارجی، سریع صفحه بسازی.
برای اطلاعات بیشتر، راهنمای AMP برای استفاده از جاوااسکریپت سفارشی رو بخون و آموزش JS AMP اونا رو دنبال کن تا شروع کنی.
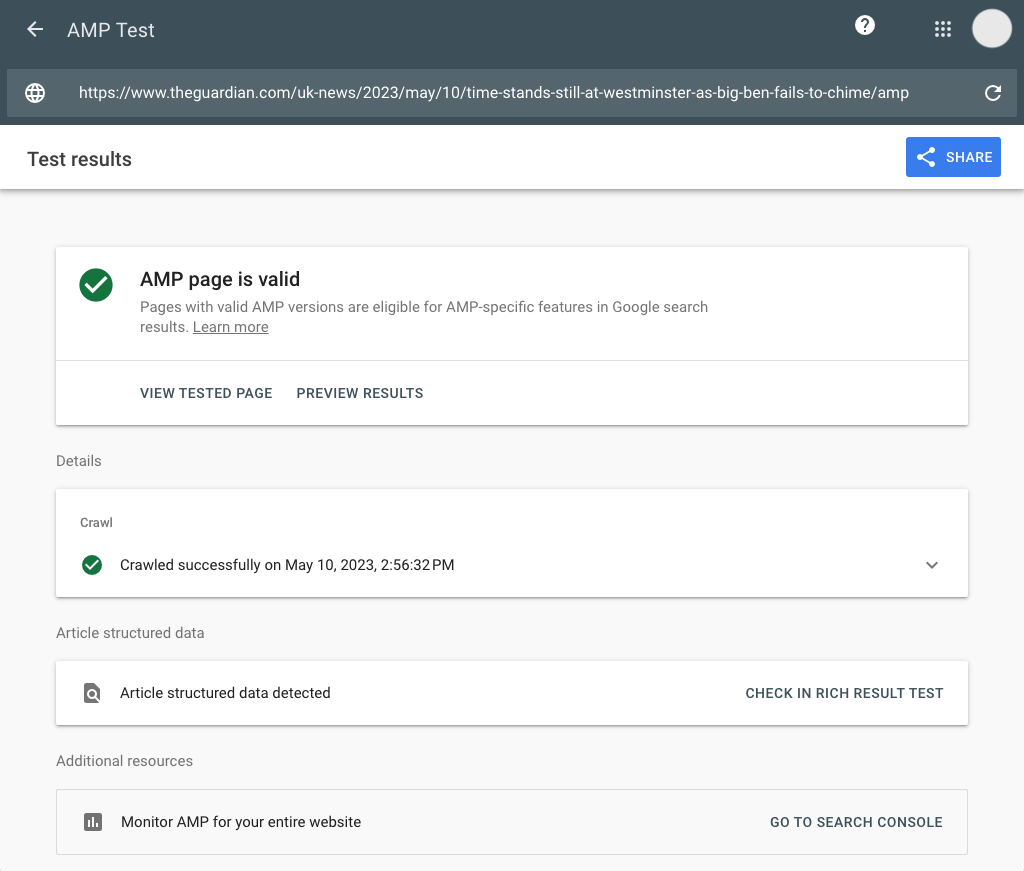
بررسی و اعتبارسنجی
یک صفحه AMP معتبر یعنی از دستورالعملهای سختگیرانهای پیروی میکنه که تضمین میکنه برای کش شدن مناسبه و تجربه کاربری عالی ایجاد میکنه.
قبل از اعتبارسنجی صفحه AMP، مطمئن شو این بهترین شیوهها رو دنبال میکنی:
- اگه برای گوگل بهینهسازی میکنی، دستورالعملهای اونا برای صفحات AMP رو دنبال کن
- صفحات AMP رو به نسخههای اصلی (canonical) خودشون لینک کن (نسخه غیر AMP، یا خود صفحه AMP)
- از همون نشانهگذاری داده ساختاریافته در صفحات AMP و اصلی استفاده کن
- با استفاده از Rich Results Test، عملکرد داده ساختاریافته رو تایید کن
- تایید کن که فایل robots.txt صفحه AMP رو مسدود نمیکنه
- دستورالعملهای hreflang سئو بینالمللی رو دنبال کن
و وقتی آماده بررسی هستی، از ابزار آزمون AMP استفاده کن تا مطمئن بشی صفحهت همه الزامات رو برآورده میکنه.

برای یک راهنمای دقیقتر، آموزش رسمی AMP رو برای اعتبارسنجی صفحات AMP چک کن.
و اگه تازه وارد توسعه وب هستی، از دورههای AMP یا آزمایشگاه کد مبانی AMP گوگل استفاده کن.
ساخت صفحه AMP با یک CMS
اگه محتوات رو از طریق یک CMS مدیریت میکنی، میتونی از دروپال، جوملا یا وردپرس استفاده کنی.
مثلاً، بیاین ببینیم با استفاده از AMP for WP چطور به نظر میاد.

بعد از فعال کردن افزونه در وردپرس، میتونی شروع به ساخت صفحات AMP کنی.
با اضافه کردن یک صفحه یا پست جدید شروع کن.

بعد روی “شروع صفحهساز AMP” کلیک کن.

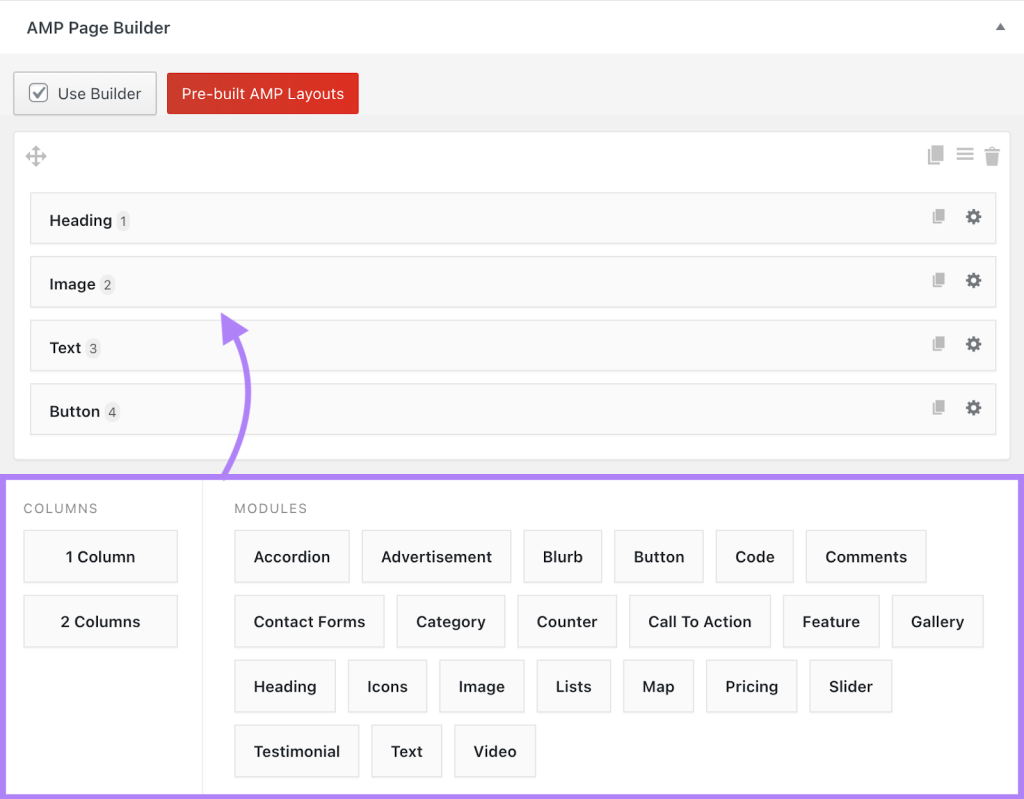
میتونی انتخاب کنی از طرحبندیهای از پیش ساخته شده استفاده کنی یا با استفاده از عناصر کشیدن و رها کردن، خودت بسازی.

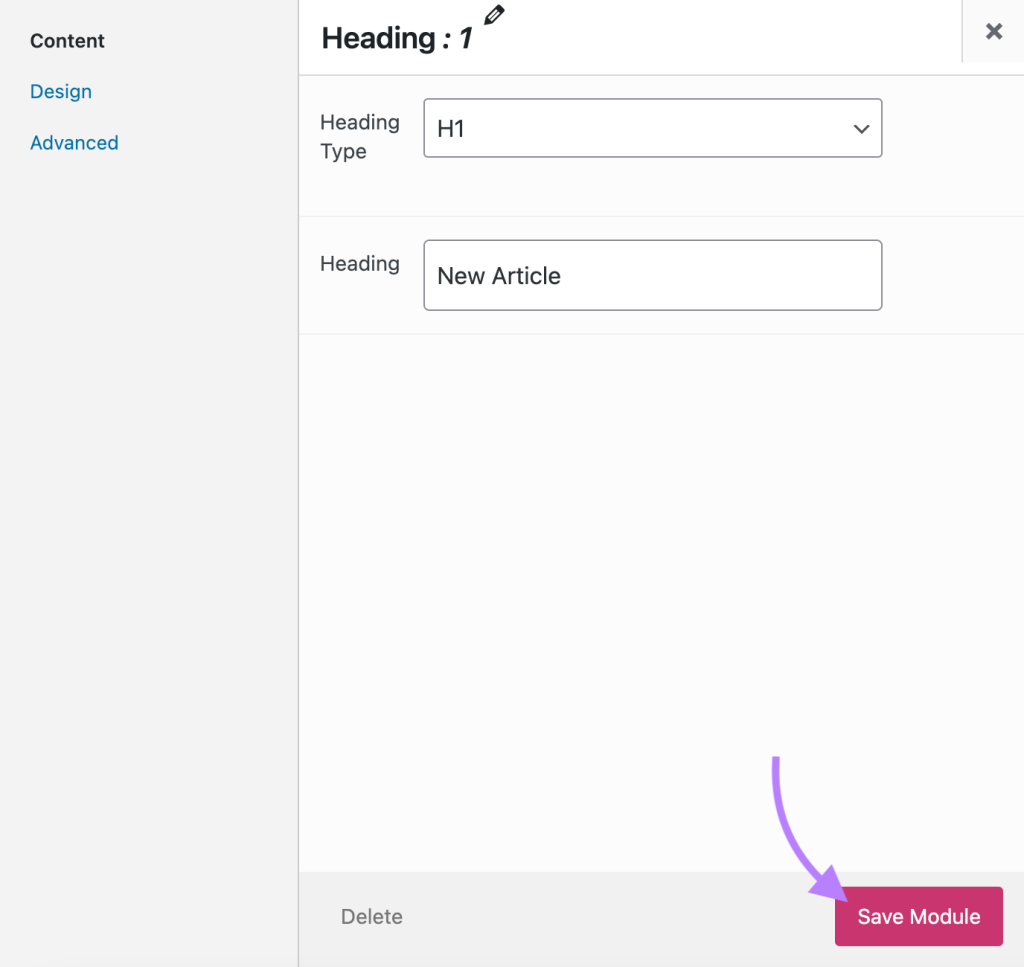
بعد روی آیکون چرخ دنده کلیک کن تا عناصر صفحهت رو ویرایش کنی.

و هر ماژول رو در حین کار ذخیره کن.

وقتی صفحه رو منتشر میکنی، با اضافه کردن “amp” به انتهای URL صفحهت، نسخه AMP صفحه رو میبینی.

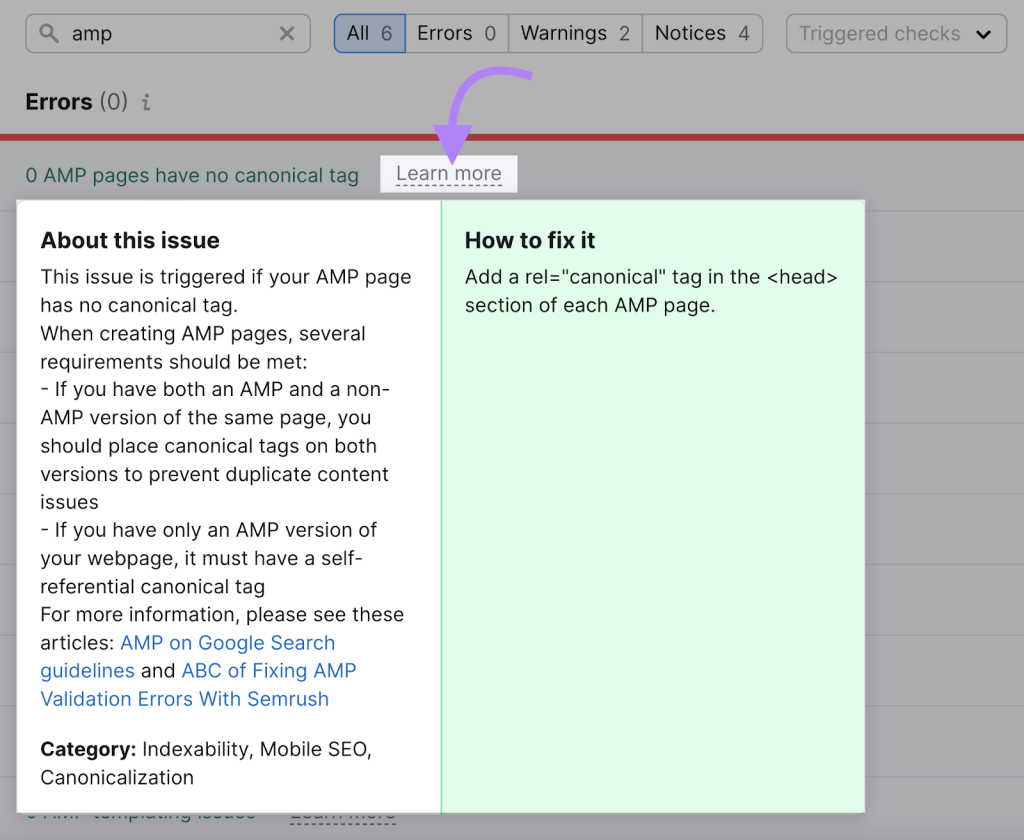
نظارت و بهبود صفحات AMP
یکی از بهترین راهها برای نظارت و بهبود صفحات AMP، بررسی دورهای سایتته. این کمک میکنه هر مشکل HTML، قالببندی و سبک و طرحبندی رو پیگیری کنی.
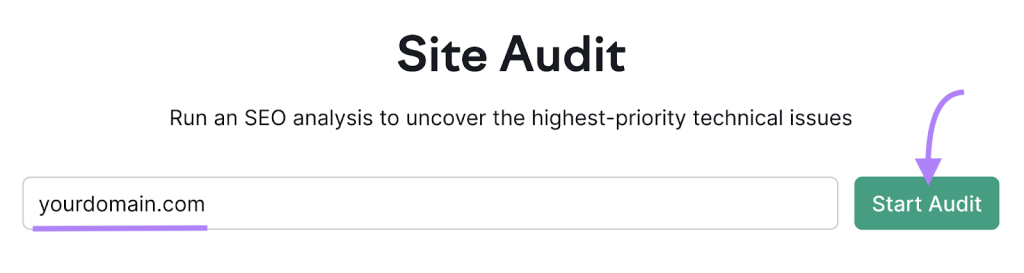
با اجرای سایتت از طریق ابزار Site Audit سایت Semrush شروع کن.
نکته: یک حساب رایگان Semrush بساز و تا ۱۰۰ URL از هر دامنه، زیردامنه یا زیرپوشه رو بررسی کن.

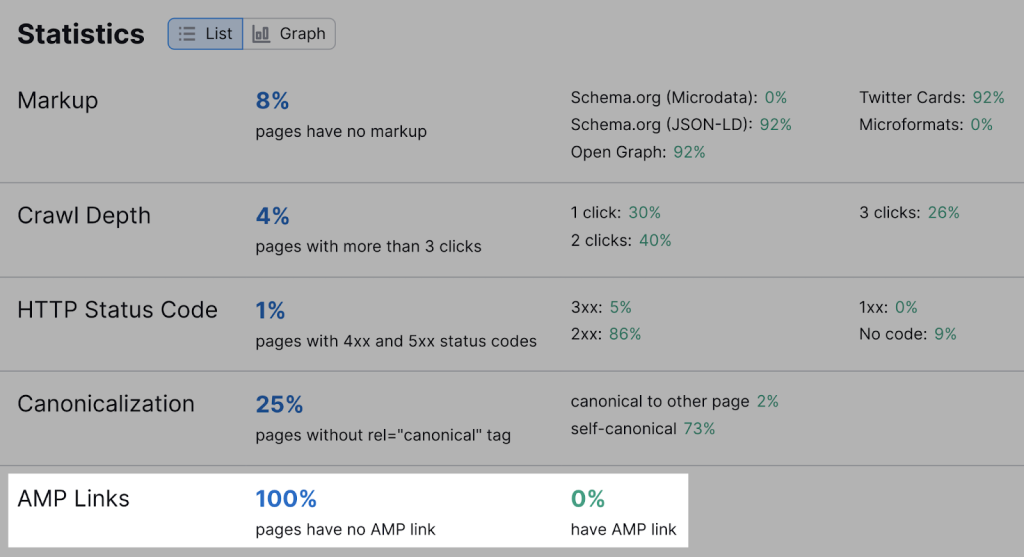
وقتی سایتت رو بررسی کردی، به تب “آمار” برو. مشکلات رو در ردیفی که “لینکهای AMP” نام داره میبینی.

این ابزار بیش از ۴۰ تا از رایجترین خطاهای مربوط به صفحات AMP رو بررسی میکنه و بهت میگه چطور اونا رو برطرف کنی.

هر مشکلی رو در اسرع وقت حل کن. اینا میتونن روی نحوه ارائه محتوات به جستجوگرها توسط موتورهای جستجو تاثیر بذارن.
جمع بندی
AMP یک فناوری قدرتمند برای بهبود سرعت و عملکرد صفحات موبایله. مزایای اصلیش شامل:
- بارگذاری تقریباً فوری صفحات
- بهبود تجربه کاربری و درگیری
- افزایش نرخ تبدیل و درآمد
- بهبود رتبهبندی در نتایج جستجو
اگرچه محدودیتهایی مثل عدم پشتیبانی از برخی اسکریپتها داره، برای بسیاری از سایتها مزایاش بر معایبش میچربه. با توجه به اهمیت روزافزون سرعت موبایل، پیادهسازی AMP میتونه یک مزیت رقابتی مهم باشه. کسب و کارها باید AMP رو به عنوان بخشی از استراتژی بهینهسازی موبایلشون در نظر بگیرن.
اگه میخوای صفحات وب موبایل سریع و بهینه داشته باشی، AMP یه گزینه عالیه که ارزش بررسی و پیادهسازی رو داره. فقط یادت باشه محدودیتهاش رو هم در نظر بگیری و ببینی برای نیازهای خاص سایتت مناسبه یا نه.

پاسخی بگذارید