
متا تگ viewport چیست؟
تگ متای ویوپورت یه کد HTML هست که به مرورگرها میگه چطوری ابعاد و مقیاس ویوپورت (منطقه قابل نمایش برای کاربر) رو کنترل کنن. این تگ یه جزء مهم طراحی وب ریسپانسیو هست و باعث میشه محتوای سایتت راحتتر دیده بشه.
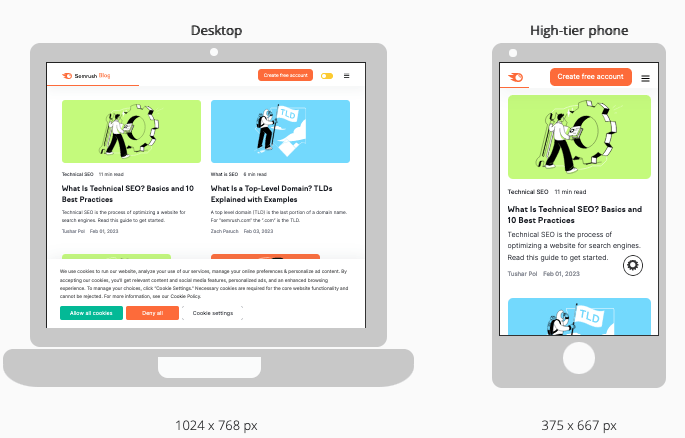
ویوپورت همون قسمتی از صفحه وبه که کاربر میبینه. اندازهش بسته به دستگاه و تغییر سایز پنجره مرورگر فرق میکنه.
مثلاً، اندازه پیشفرض ویوپورت روی تبلت کوچیکتر از صفحه کامپیوتره. ویوپورت گوشی هم معمولاً از هر دو کوچیکتره.
اگه کاربر پنجره مرورگر رو توی کامپیوتر کوچیک و بزرگ کنه، در واقع داره با ویوپورت ور میره. نمایش صفحه ممکنه همونطور بمونه یا تغییر کنه.

ویوپورتها به ندرت هماندازه کل صفحه وب رندر شده هستن، واسه همین مرورگرها از اسکرولبار استفاده میکنن تا کاربرا بتونن به همه محتوای سایت دسترسی داشته باشن.
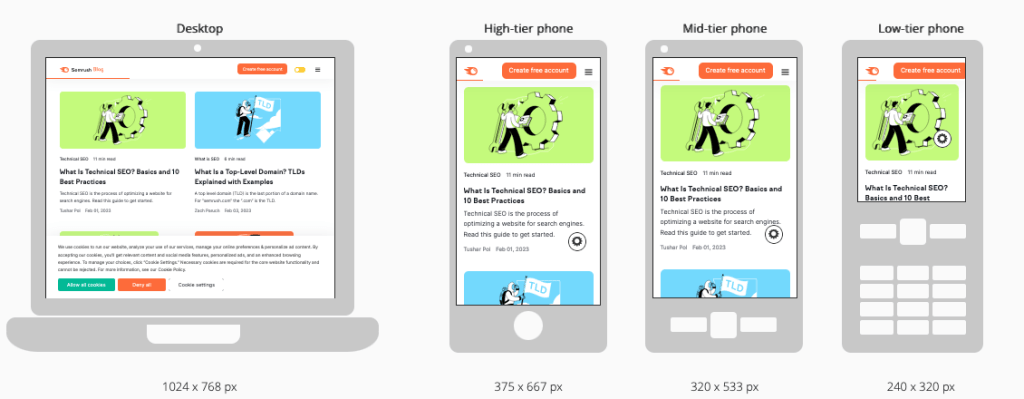
دقت کن که توی هر دستگاه فقط بخش بیشتر یا کمتری از یه صفحه یکسان رو نمیبینی. چیدمان صفحه هم تغییر میکنه:

این جور طراحی وب ریسپانسیو تجربه کاربری رو بهتر میکنه و میتونه روی تلاشهای سئوت هم تأثیر مثبت بذاره.
تگ متای ویوپورت چطوری کار میکنه؟
تگ متای ویوپورت محتوای سایتت رو با صفحه نمایش کاربر تطبیق میده. صفحه رو ریسپانسیو میکنه و جلوی اسکرول افقی یا زوم کردن اجباری رو میگیره.
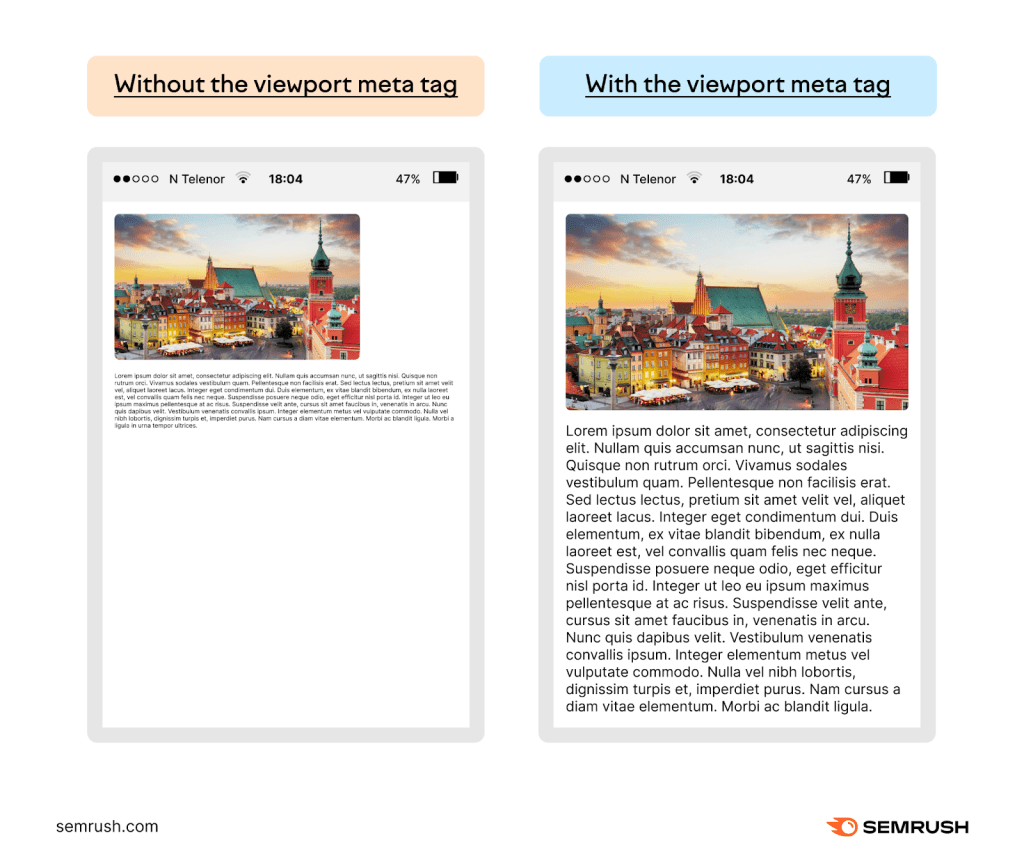
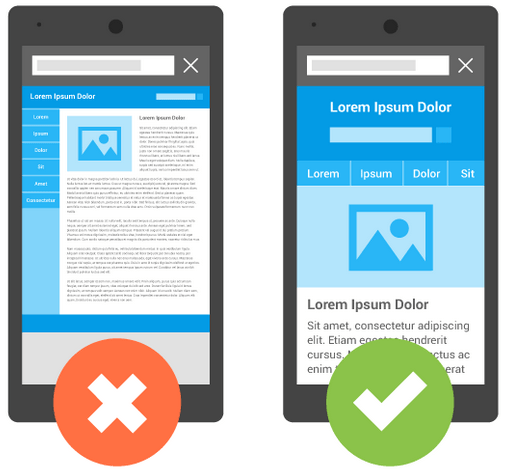
بیا ببینیم تگ ویوپورت چه تأثیری روی یه صفحه ساده داره:

متن سمت چپ اصلاً خوندنی نیست و از فضای موجود هم درست استفاده نشده. کاربر مجبوره هم عکس و هم متن رو زوم کنه تا بتونه ببینه.
متن سمت راست فوراً قابل خوندنه (البته جدا از اینکه متن الکیه) و عکس هم عرض صفحه رو پر کرده. کاربر میتونه بدون هیچ تنظیمی همه چیز رو واضح ببینه.
محتوای صفحهای که تگ متای ویوپورت داره راحتتر و جذابتره، پس احتمالاً کاربر وقت بیشتری رو صرفش میکنه.
اضافه کردن تگهای متای ویوپورت صفحهت رو ریسپانسیوتر میکنه. درسته که این کار صفحات رو موبایلفرندلی میکنه، ولی با صفحه موبایل فرق داره. تفاوت اصلیشون اینه:
- صفحه ریسپانسیو خودکار با محیطی که توش دیده میشه تطبیق پیدا میکنه، فرقی نمیکنه چه دستگاهی باشه (مثلاً نسخه دسکتاپ سایت روی آیپد). کاربرا به کل سایتت دسترسی دارن.
- صفحه موبایل فقط برای استفاده توی مرورگرهای موبایل طراحی شده. محتوای این صفحات از سایت اصلیت جداست و معمولاً یه سابدامین “امدات” داره (مثل “m.[سایت شما].com”). کاربرا ممکنه به کل سایتت دسترسی نداشته باشن.
تگهای متای ویوپورت چه تأثیری روی عملکرد ما در بازاریابی دارن
استفاده از تگهای متای ویوپورت یه راه ساده برای بهبود تجربه کاربری سایتته. این کار میتونه ترافیک ارگانیکت رو هم بیشتر کنه.
در نهایت، هر دو این نتایج میتونن به رسیدن به اهداف بازاریابیت کمک کنن.
بهبود تجربه کاربری برای نگه داشتن کاربران توی سایتت
تگهای متای ویوپورت خوندن محتوات رو راحتتر میکنن. این یعنی احتمال اینکه بازدیدکنندهها بیشتر توی صفحاتت بمونن زیاد میشه.
هر چقدر مردم بیشتر توی سایتت بمونن، شانس بیشتری داری که:
- اطلاعات با ارزش جمع کنی (از طریق فرمهای وب یا آنالیتیکس سایت)
- تبدیلشون کنی (که همون هدف نهاییه)
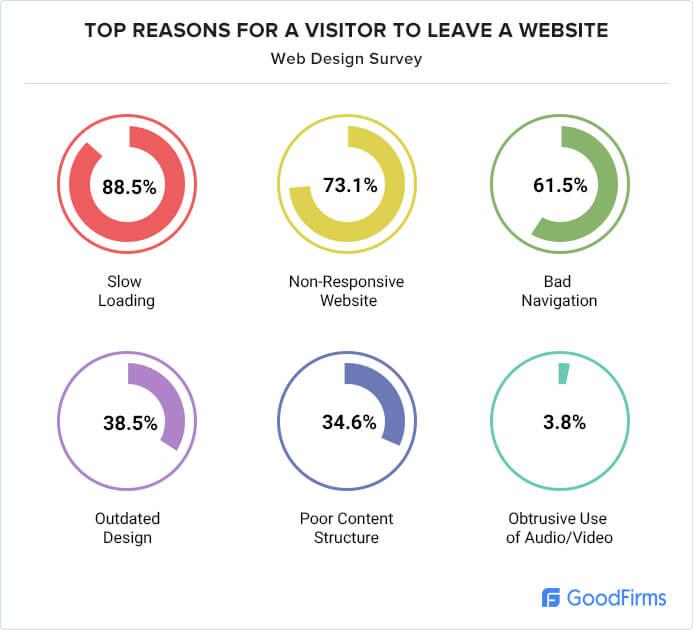
تقریباً سه چهارم (73.1٪) طراحان وبی که GoodFirms ازشون پرسیده، میگن طراحی غیر ریسپانسیو یکی از دلایل اصلی ترک سایت توسط کاربراست:

میتونی این نظریه رو روی سایت خودت امتحان کنی. بعد از اضافه کردن تگهای متای ویوپورت، این معیارها رو دنبال کن تا ببینی تعامل بهتر شده یا نه:
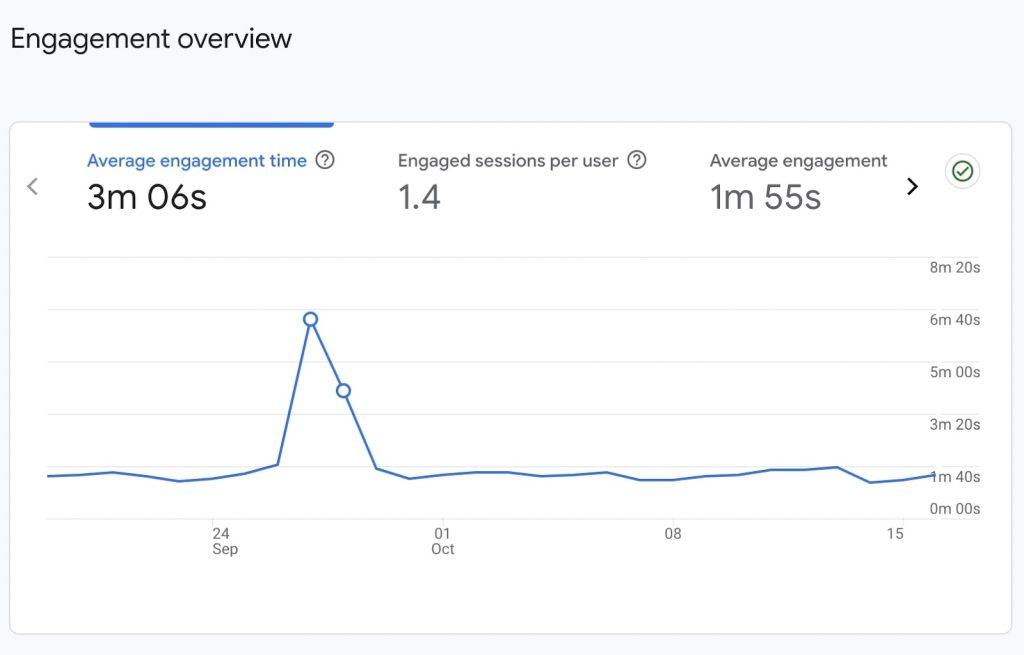
- میانگین زمان تعامل: مدت زمانی که کاربر، روی صفحه نمایشش فوکوس کرده. این باید افزایش پیدا کنه.
- نرخ پرش: درصد جلساتی (Session) که گوگل اونها رو بدون تعامل حساب میکنه. این زمانیه که کاربر در عرض 10 ثانیه بدون کلیک کردن روی لینک یا راهاندازی یه رویداد از سایتت خارج میشه. کاهش این نرخ نشوندهنده تعامل بیشتره.
میتونی میانگین زمان تعامل رو توی داشبورد گوگل آنالیتیکس با رفتن به “Reports” > “Lifecycle” > “Engagement” > ” Engagement overview” ببینی.

پیدا کردن نرخ پرش توی گوگل آنالیتیکس 4 یه کم سختتره. اما با کمی تلاش پیداش می کنی.
کمک به کسب رتبه بالاتر در نتایج موتور جستجو
خود تگ متای ویوپورت یه فاکتور رتبهبندی مستقیم نیست، ولی تجربه کاربری بهتری ایجاد میکنه. این میتونه رتبه سایتت رو توی صفحات نتایج موتور جستجوی گوگل (SERPs) بهبود بده.
یه دلیل بزرگ برای این موضوع، تغییر گوگل به mobile-first indexing هستش. این یعنی گوگل موقع تعیین رتبهت توی SERPها به نسخه موبایل سایتت نگاه میکنه.
با داشتن یه تگ متای ویوپورت درست، مطمئن میشی که محتوات موبایلفرندلیه. و داشتن محتوایی که کاربرا مجبور نیستن برای خوندنش زوم کنن یا اسکرول بزنن، شانس بیشتری برای رتبهبندی بهت میده.

چطوری از تگهای متای ویوپورت استفاده کنیم
بیشتر سیستمهای مدیریت محتوا (CMS) به طور خودکار تگهای متای ویوپورت بهینه رو برای سایتت تنظیم میکنن.
میتونی خودت هم با ویرایش کد سایتت اون رو تنظیم کنی.
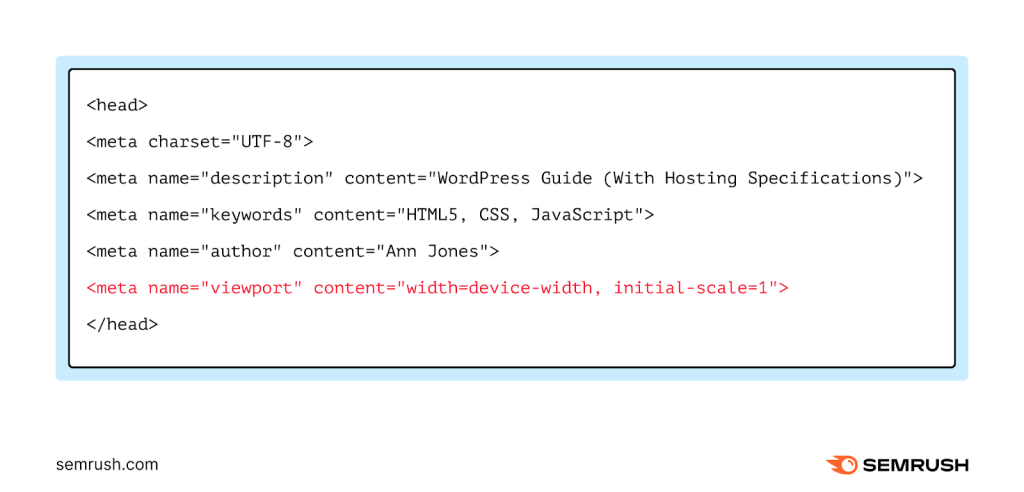
یه تگ متای ویوپورت، مثل بقیه متاتگها، HTMLای هست که توی <head> صفحه قرار میگیره.
یه صفحه معمولی چیزی شبیه این داره:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
ویژگی content (“content=”) تعیین میکنه که صفحه موقع لود شدن چطور به نظر برسه. میتونی با تنظیم ویژگیهای device-width و initial-scale، ظاهر سایتت رو تغییر بدی.
عرض (Width)
همونطور که از اسمش پیداست، width عرض ویوپورت رو کنترل میکنه. میتونی یه مقدار مشخص (به پیکسل) تنظیم کنی، مثل width=500. اینطوری میشه:
<meta name=”viewport” content=”width=500, initial-scale=1″>
میتونی از device-width هم استفاده کنی که 100٪ عرض دستگاه رو استفاده میکنه. اینطوری میشه:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Device-width سادهتره و با تنظیم شدن روی سایزهای مختلف صفحه نمایش، بهترین تجربه کاربری رو تضمین میکنه.
مقیاس اولیه (Initial-scale)
Initial-scale میزان زوم رو موقع بارگذاری صفحه تعیین میکنه. میتونی از 0.1 تا 10 تنظیمش کنی. پیشفرضش 1 هست.
یه سطح زوم 3 اینطوری میشه:
<meta name=”viewport” content=”width=device-width, initial-scale=3″>
سایر ویژگیها
راههای دیگهای هم برای تنظیم تگ متای ویوپورت وجود داره. این ویژگیها عبارتند از:
- ارتفاع (Height): مثل width کار میکنه. میتونی روی یه تعداد پیکسل مشخص تنظیمش کنی یا از device-height استفاده کنی (توصیه میشه).
- حداقل مقیاس (Minimum-scale): این میزان زوم مجاز صفحه رو کنترل میکنه. جلوی زوم اوت کردن بیش از حد کاربر رو میگیره. باید کمتر یا مساوی maximum-scale باشه. پیشفرضش 0.1 هست.
- حداکثر مقیاس (Maximum-scale): این هم سطح زوم رو با جلوگیری از زوم این بیش از حد کاربر کنترل میکنه. باید بیشتر یا مساوی minimum-scale باشه. پیشفرضش 10 هست. هر چیزی کمتر از 3 خلاف دستورالعملهای دسترسیپذیریه.
- مقیاسپذیری کاربر (User-scalable): این کنترل میکنه که آیا کاربر اصلاً میتونه زوم کنه یا نه. مقادیر معتبر 0 یا no، یا 1 یا yes هستن. اجازه ندادن به کاربرا برای زوم کردن خلاف دستورالعملهای دسترسیپذیری محتوای وب (WCAG) هست. همچنین تجربه کاربری ضعیفی ایجاد میکنه.
- ویجت تعاملی (Interactive-widget): این مشخص میکنه که ویجتهای تعاملی، مثل کیبوردهای مجازی، چطور روی ویوپورتهای صفحه تأثیر میذارن. دو نوع ویوپورت داریم: بصری (هر بخشی از صفحه که کاربرا الان روی صفحهشون میبینن) و لایهبندی (همه المانهای صفحه، چه قابل دیدن باشن چه نباشن).
مقادیر مجاز برای Interactive-widget عبارتند از:
- resizes-visual: فقط ویوپورت بصری رو تغییر اندازه میده نه ویوپورت لایهبندی رو (پیشفرض)
- resizes-content: هم ویوپورت بصری و هم ویوپورت لایهبندی رو تغییر اندازه میده
- overlays-content: هیچ ویوپورتی رو تغییر اندازه نمیده
بعضی مرورگرها ویژگیهای ویوپورت رو جور دیگهای مدیریت میکنن تا بهترین تجربه ممکن رو به کاربرا بدن. مثلاً، اپل از زمان عرضه iOS 10 همه المانهای متای مربوط به زوم رو نادیده میگیره.
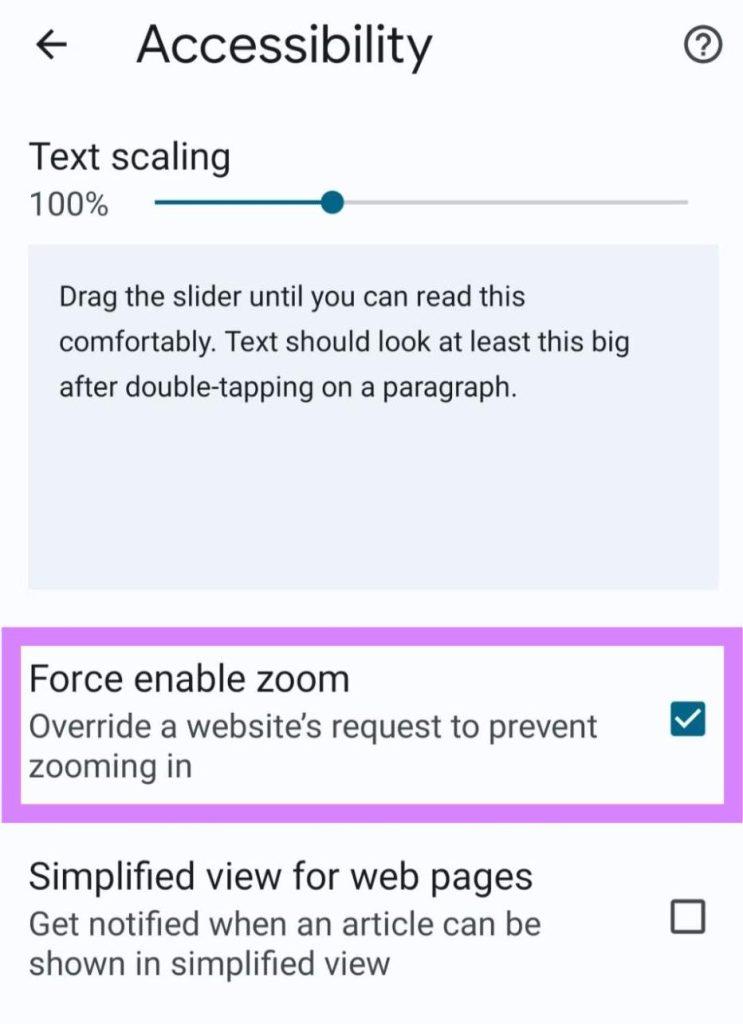
بعضی دیگه به کاربرا اجازه میدن با تغییر تنظیمات دسترسیپذیری، زوم رو “به زور فعال کنن” (یعنی مقدار user-scalable رو دور بزنن). اینم تنظیمات مرورگر گوگل کروم برای دستگاههای موبایل اندرویده:

توی تنظیمات دسترسیپذیری مرورگر خودت دنبال گزینه مشابهی بگرد.
تگ متای ویوپورتت رو کجا وارد کنی
اگه داری تگ متای ویوپورتت رو دستی تنظیم میکنی، یادت باشه تنظیم توصیه شده اینه:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
این یعنی هر مرورگری باید صفحه رو به اندازه عرض صفحه خودش رندر کنه. محتوات با دستگاههای مختلف سازگار میشه و همیشه بهترین ظاهر رو خواهد داشت.
این HTML رو به المان <head> سایتت اضافه میکنی. باید اینطوری به نظر برسه:

سایتت رو بررسی کن تا عملکردش رو بهینه کنی
بیشتر CMSها به طور خودکار تگهای متای ویوپورت رو به هر صفحه اضافه میکنن. میتونی این رو توی سایت خودت با استفاده از ابزار Site Audit وب سایت SEMrush تأیید کنی.
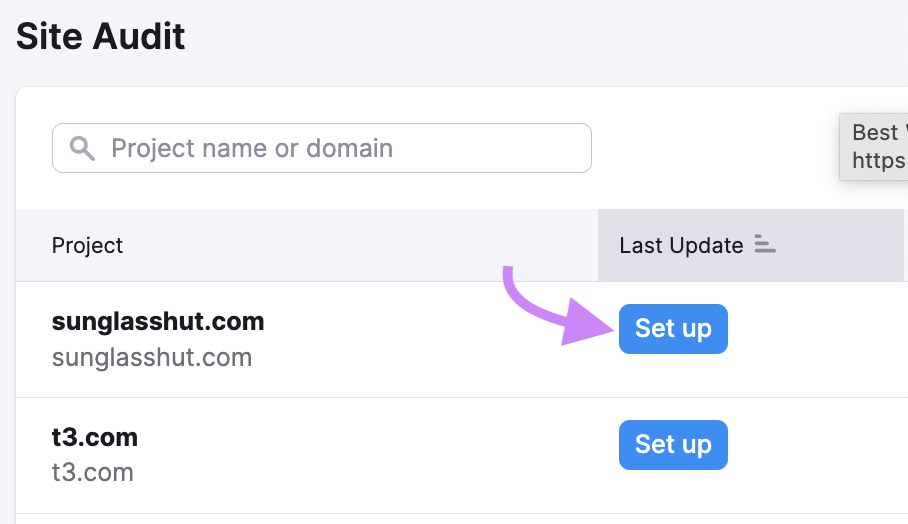
ابزار رو باز کن و دامنهت رو پیدا کن. اگه این اولین بررسیته “Set up” رو انتخاب کن.

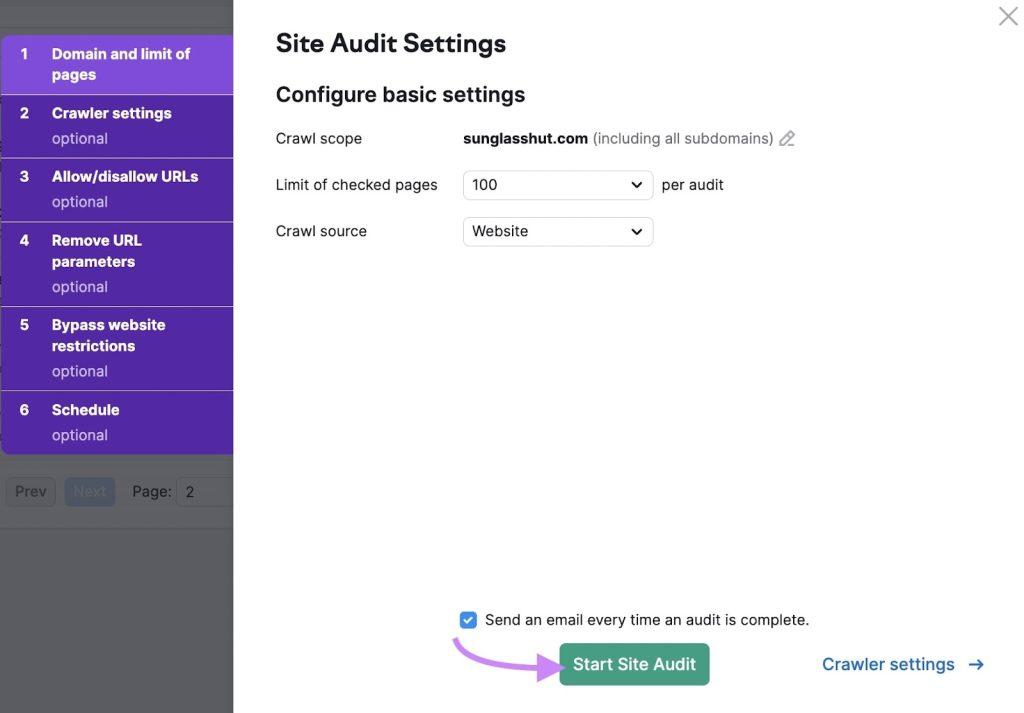
این کار پنجره “Site Audit Settings” رو باز میکنه. اصول اولیه اولین خزش رو پیکربندی کن. (این راهنمای تنظیم مفصل تو رو از تنظیمات عبور میده.)
وقتی تنظیمات رو انجام دادی، روی “Start Site Audit” کلیک کن تا شروع بشه.

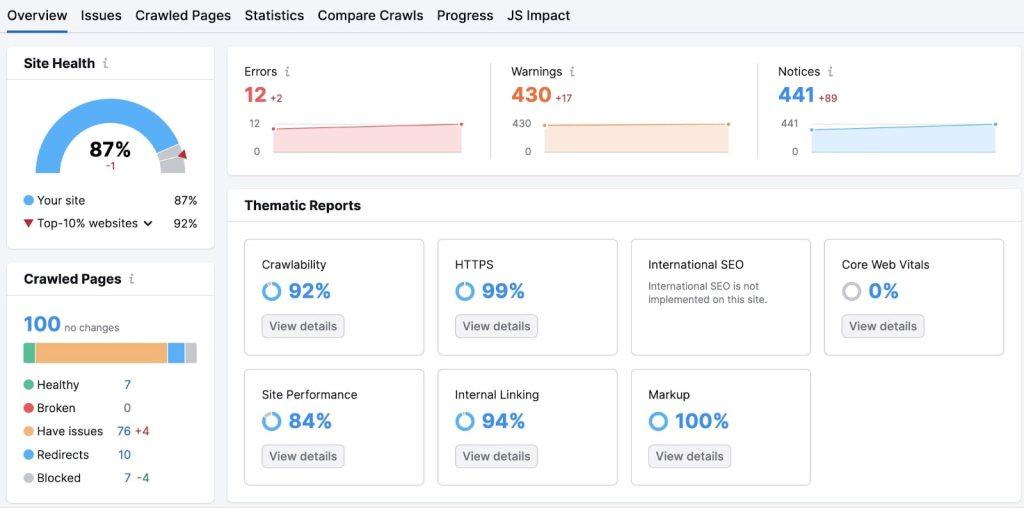
ابزار سایتت رو خزش میکنه و با استفاده از معیار “Site Health” یه نمای کلی از وضعیت سایتت ایجاد میکنه.

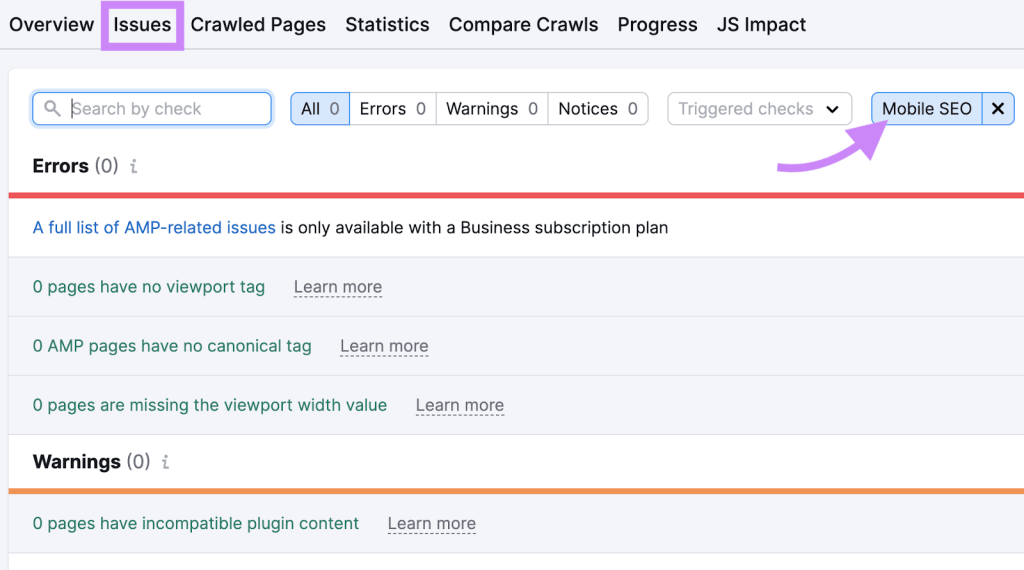
روی تب “Issues” کلیک کن، بعد دسته “Mobile SEO” رو انتخاب کن. یه لیست از خطاها میبینی، از جمله هر تگ گمشدهای.

کنار خطا روی “Learn more” کلیک کن تا دستورالعملهای سریع برای رفع مشکل رو ببینی.
همین امروز متاتگهات رو بهینه کن
تگهای متای ویوپورت یه بخش کوچیک ولی حیاتی از بهینهسازی سایتت برای تجربه کاربری، دسترسیپذیری و عملکرد جستجو هستن. اینا بلوکهای سازنده کلیدی در استراتژی کلی سئو درون صفحهای (On-Page) تو هستن.
با ابزار On Page SEO Checker از وب سایت سمراش از متاتگهات (و سایر المانهای سئو) بیشترین استفاده رو ببر. اطلاعاتی درباره سایت خودت و رقبات بگیر، همراه با توصیههایی درباره اینکه چطور میتونی عملکردت رو همین حالا بهبود بدی.

پاسخی بگذارید