
راهنمای حرفهای سئو برای مدیریت پارامترهای URL
پارامترهای URL میتونن کابوس سئو باشن. بیا ببینیم چطور باید باهاشون کنار بیایم تا خزش (Crawl) و ایندکس شدن توسط گوگل رو بهبود بدیم.
تو دنیای سئو، پارامترهای URL یه مشکل بزرگ به حساب میان. درسته که توسعهدهندهها و تحلیلگرهای داده ازشون خوششون میاد، ولی این رشتههای کوئری واسه سئو یه دردسر حسابی هستن.
ترکیبهای بیشمار پارامترها میتونن یه هدف کاربری واحد رو بین هزاران نسخه مختلف URL پخش کنن. این میتونه باعث مشکلاتی تو خزش، ایندکس شدن، قابل دیدن بودن و در نهایت کاهش ترافیک بشه.
مشکل اینجاست که نمیتونیم به سادگی آرزو کنیم که از بین برن، پس لازمه که یاد بگیریم چطور پارامترهای URL رو به روشی سازگار با سئو مدیریت کنیم.
پارامترهای URL چی هستن؟

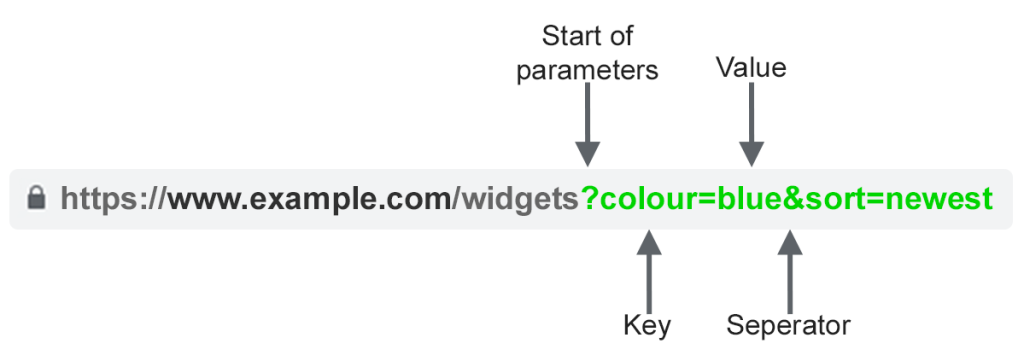
پارامترهای URL که بهشون رشتههای کوئری یا متغیرهای URI هم میگن، اون بخشی از URL هستن که بعد از علامت ‘?’ میان. اونا از یه کلید (Key) و یه مقدار (Value) تشکیل شدن که با علامت ‘=’ از هم جدا میشن. وقتی چند تا پارامتر به یه صفحه اضافه میشن، با ‘&’ از هم جدا میشن.
رایجترین موارد استفاده از پارامترها اینا هستن:
- ردیابی – مثلاً ?utm_medium=social، ?sessionid=123 یا ?affiliateid=abc
- مرتبسازی مجدد – مثلاً ?sort=lowest-price، ?order=highest-rated یا ?so=latest
- فیلتر کردن – مثلاً ?type=widget، colour=purple یا ?price-range=20-50
- شناسایی – مثلاً ?product=small-purple-widget، categoryid=124 یا itemid=24AU
- صفحهبندی – مثلاً، ?page=2، ?p=2 یا viewItems=10-30
- جستجو – مثلاً، ?query=users-query، ?q=users-query یا ?search=drop-down-option
- ترجمه – مثلاً، ?lang=fr یا ?language=de
مشکلات سئو با پارامترهای URL
۱. پارامترها محتوای تکراری ایجاد میکنن
اغلب، پارامترهای URL تغییر قابل توجهی تو محتوای صفحه ایجاد نمیکنن.
یه نسخه مرتبشده مجدد از صفحه معمولاً خیلی با نسخه اصلی فرق نداره. یه URL صفحه با تگهای ردیابی یا شناسه Session دقیقاً مثل نسخه اصلیه.
مثلاً، URLهای زیر همگی یه مجموعه از ویجتها رو برمیگردونن.
- URL استاتیک: https://www.example.com/widgets
- پارامتر ردیابی: https://www.example.com/widgets?sessionID=32764
- پارامتر مرتبسازی مجدد: https://www.example.com/widgets?sort=latest
- پارامتر شناسایی: https://www.example.com?category=widgets
- پارامتر جستجو: https://www.example.com/products?search=widget
این تعداد زیادی از URL هست برای محتوایی که در واقع یکسانه – حالا تصور کن این اتفاق برای هر دستهبندی تو سایتت بیفته. واقعاً میتونه خیلی زیاد بشه.
مشکل اینه که موتورهای جستجو هر URL مبتنی بر پارامتر رو یه صفحه جدید در نظر میگیرن. پس اونا چندین نسخه از یه صفحه یکسان رو میبینن که همه محتوای تکراری دارن و همه یه هدف جستجو یا موضوع معنایی یکسان رو هدف قرار میدن.
اگرچه بعیده که چنین تکراری باعث بشه یه وبسایت کاملاً از نتایج جستجو فیلتر بشه، ولی منجر به کانیبالیزه شدن کلمات کلیدی میشه و ممکنه دیدگاه گوگل نسبت به کیفیت کلی سایت شما رو پایین بیاره، چون این URLهای اضافی هیچ ارزش واقعیای اضافه نمیکنن.
۲. پارامترها کارایی خزش رو کاهش میدن
خزیدن صفحات دارای پارامتر غیرضروری حواس Googlebot رو پرت میکنه و توانایی سایت شما برای ایندکس کردن صفحات مرتبط با سئو رو کاهش میده و بار سرور رو افزایش میده.
گوگل این نکته رو خیلی عالی خلاصه کرده:
“URLهای بیش از حد پیچیده، به خصوص اونایی که شامل چندین پارامتر هستن، میتونن با ایجاد تعداد زیادی از URL های بی اهمیت که به محتوای یکسان یا مشابه تو سایت شما اشاره میکنن، مشکلاتی برای خزندهها ایجاد کنن.
در نتیجه، ممکنه Googlebot پهنای باند خیلی بیشتری از حد لازم مصرف کنه، یا نتونه تمام محتوای سایت شما رو کامل ایندکس کنه.”
۳. پارامترها سیگنالهای رتبهبندی صفحه رو تقسیم میکنن
اگه چند نسخه مختلف از یه محتوای صفحه یکسان داشته باشی، ممکنه لینکها و اشتراکگذاریهای اجتماعی روی نسخههای مختلف بیان.
این مشکل، سیگنالهای رتبهبندی رو رقیق میکنه. وقتی خزنده رو گیج میکنی، مطمئن نمیشه کدوم یکی از صفحات رو باید برای کوئری جستجو ایندکس کنه.
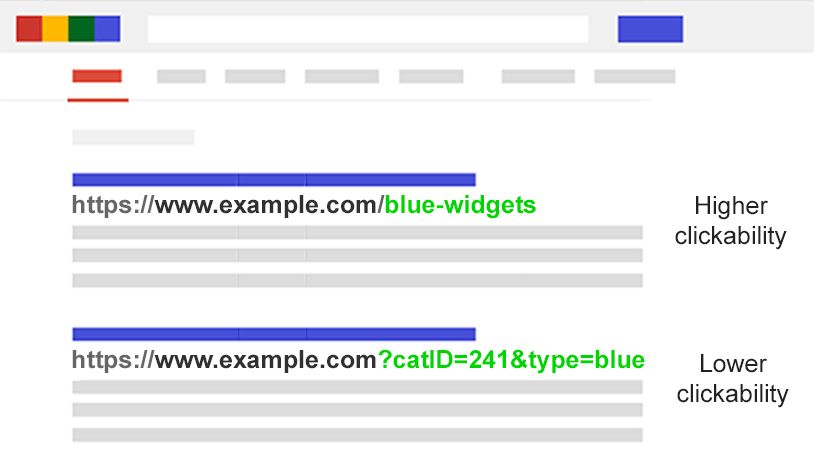
۴. پارامترها URLها رو کمتر قابل کلیک میکنن

بیا روراست باشیم: URLهای دارای پارامتر زشتن. خوندنشون سخته. به نظر نمیاد خیلی قابل اعتماد باشن. به همین خاطر، احتمال کلیک روشون کمی کمتره.
این میتونه روی عملکرد صفحه تأثیر بذاره. نه فقط به این خاطر که CTR روی رتبهبندی تأثیر میذاره، بلکه چون تو چتباتهای هوش مصنوعی، شبکههای اجتماعی، تو ایمیلها، وقتی تو انجمنها کپی-پیست میشه، یا هر جای دیگهای که URL کامل نمایش داده میشه، کمتر قابل کلیک کردنه.
اگرچه این ممکنه فقط تأثیر جزئی روی گسترش یه صفحه تکی داشته باشه، ولی هر توییت، لایک، اشتراکگذاری، ایمیل، لینک و اشارهای برای دامنه مهمه.
خوانایی ضعیف URL میتونه به کاهش تعامل با برند کمک کنه.
مقدار مشکل پارامترتون رو ارزیابی کنید
مهمه که هر پارامتری که تو وبسایتتون استفاده میشه رو بدونید. ولی احتمالاً توسعهدهندههاتون یه لیست بهروز نگه نمیدارن.
پس چطور همه پارامترهایی که نیاز به رسیدگی دارن رو پیدا کنیم؟ یا بفهمیم موتورهای جستجو چطور همچین صفحاتی رو خزش و ایندکس میکنن؟ ارزشی که برای کاربرها میارن رو بدونیم؟
این پنج مرحله رو دنبال کنید:
- یه خزنده وب اجرا کنید: با یه ابزار مثل Screaming Frog، میتونید دنبال “?” تو URL بگردید.
- لاگفایلهاتون رو بررسی کنید: ببینید آیا Googlebot داره URLهای مبتنی بر پارامتر رو خزش میکنه.
- تو گزارش ایندکس صفحه کنسول جستجوی گوگل نگاه کنید: تو نمونههای ایندکس و استثناهای غیر ایندکس شده مرتبط، دنبال ‘?’ تو URL بگردید.
- با عملگرهای پیشرفته site: inurl: جستجو کنید: با قرار دادن کلید تو یه ترکیب کوئری site:example.com inurl:key بفهمید گوگل چطور پارامترهایی که پیدا کردید رو ایندکس میکنه.
- تو گزارش همه صفحات گوگل آنالیتیکس نگاه کنید: دنبال “?” بگردید تا ببینید هر کدوم از پارامترهایی که پیدا کردید چطور توسط کاربرها استفاده میشن. حتماً چک کنید که پارامترهای کوئری URL تو تنظیمات نما حذف نشده باشن.
با این دادهها، حالا میتونید تصمیم بگیرید چطور بهترین برخورد رو با هر کدوم از پارامترهای وبسایتتون داشته باشید.
راهحلهای سئو برای مهار پارامترهای URL
شش ابزار در دستان شما هست که میتونید باهاشون به صورت استراتژیک با پارامترهای URL برخورد کنید.
URLهای مبتنی بر پارامتر رو محدود کنید
یه بررسی ساده از اینکه چطور و چرا پارامترها تولید میشن میتونه یه برد سریع در سئو بهتون بده.
اغلب راههایی پیدا میکنید که بتونید تعداد URLهای پارامتری رو کاهش بدید و در نتیجه تأثیر منفی سئو رو به حداقل برسونید. چهار تا مشکل رایج هست که میتونید بررسیتون رو با اونا شروع کنید.
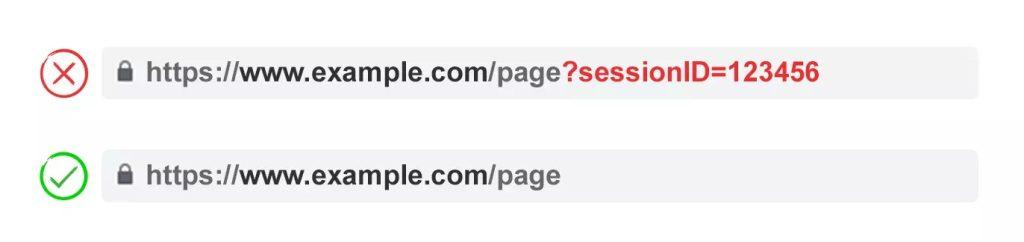
۱. پارامترهای غیرضروری رو حذف کنید

از توسعهدهندهتون بخواید یه لیست از همه پارامترهای وبسایت و عملکردشون بهتون بده. به احتمال زیاد، پارامترهایی پیدا میکنید که دیگه کارکرد ارزشمندی ندارن.
مثلاً، کاربرها رو میشه با کوکیها بهتر از شناسههای Sessionشون شناسایی کرد. با این حال، ممکنه پارامتر شناسه Session هنوز تو وبسایت شما وجود داشته باشه چون قبلاً ازش استفاده میشده.
یا ممکنه کشف کنید که یه فیلتر تو منوی جانبیتون به ندرت توسط کاربرها استفاده میشه.
هر پارامتری که به خاطر ضعف فنی هنوز وجود داره باید فوراً حذف بشه.
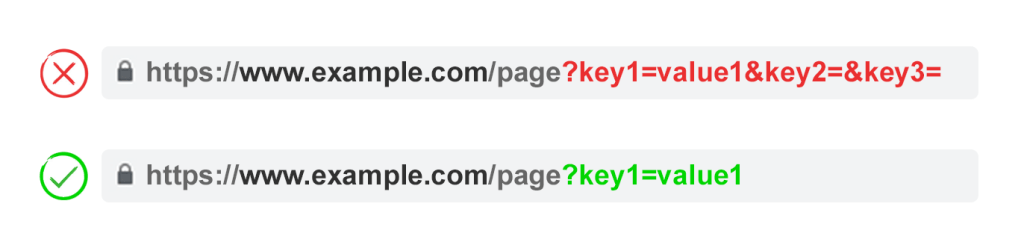
۲. از مقادیر خالی جلوگیری کنید

پارامترهای URL فقط باید وقتی به یه URL اضافه بشن که کارکردی داشته باشن. اجازه ندید کلیدهای پارامتر اضافه بشن اگه مقدارشون خالیه.
تو مثال بالا، key2 و key3 هم به معنای واقعی و هم مجازی هیچ ارزشی اضافه نمیکنن.
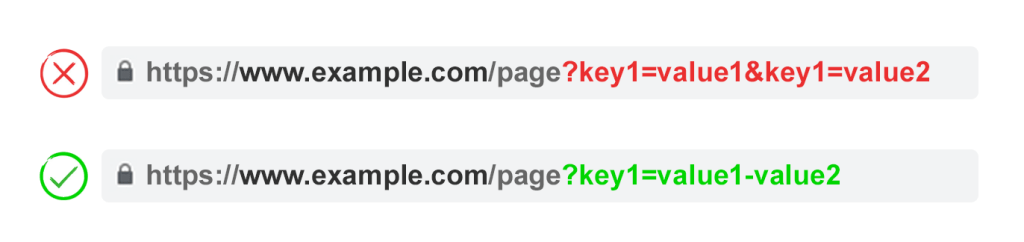
۳. از هر کلید فقط یک بار استفاده کنید

از اعمال چندین پارامتر با نام پارامتر یکسان و مقدار متفاوت خودداری کنید.
برای گزینههای چند انتخابی، بهتره مقادیر رو بعد از یه کلید واحد ترکیب کنید.
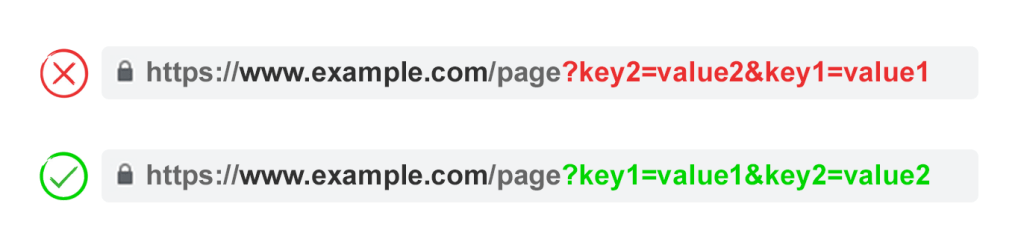
۴. پارامترهای URL رو مرتب کنید

اگه همون پارامتر URL بازآرایی بشه، صفحات از نظر موتورهای جستجو یکسان تفسیر میشن.
بنابراین، ترتیب پارامترها از نظر محتوای تکراری اهمیتی نداره. اما هر کدوم از این ترکیبها بودجه خزش رو میسوزونه و سیگنالهای رتبهبندی رو تقسیم میکنه.
برای جلوگیری از این مشکلات، از توسعهدهندهتون بخواید یه اسکریپت بنویسه که همیشه پارامترها رو به ترتیب ثابتی قرار بده، صرف نظر از اینکه کاربر چطور اونا رو انتخاب کرده.
به نظر من، باید با پارامترهای مربوط به ترجمه شروع کنید، بعدش شناسایی، بعد صفحهبندی، بعد لایهبندی فیلترها و مرتبسازی مجدد یا پارامترهای جستجو، و در نهایت ردیابی.
مزایا:
- خزش کارآمدتری رو تضمین میکنه.
- مشکلات محتوای تکراری رو کاهش میده.
- سیگنالهای رتبهبندی رو به صفحات کمتری متمرکز میکنه.
- برای همه انواع پارامترها مناسبه.
معایب:
- زمان پیادهسازی فنی متوسطی نیاز داره.
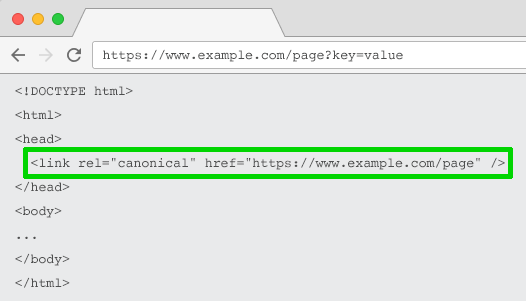
اتربیوت لینک Rel=”Canonical”

اتربیوت لینک rel=”canonical” نشون میده که یه صفحه محتوای یکسان یا مشابهی با یه صفحه دیگه داره. این موتورهای جستجو رو تشویق میکنه که سیگنالهای رتبهبندی رو به URLای که به عنوان canonical مشخص شده متمرکز کنن.
میتونید URLهای مبتنی بر پارامتر رو برای ردیابی، شناسایی، یا پارامترهای مرتبسازی مجدد به URL دوستدار سئوتون rel=canonical کنید.
اما این تاکتیک وقتی محتوای صفحه پارامتردار به اندازه کافی به canonical نزدیک نیست مناسب نیست، مثل صفحهبندی، جستجو، ترجمه، یا بعضی پارامترهای فیلتر.
مزایا:
- پیادهسازی فنی نسبتاً آسونی داره.
- احتمال زیادی داره که در برابر مشکلات محتوای تکراری محافظت کنه.
- سیگنالهای رتبهبندی رو به URL canonical متمرکز میکنه.
معایب:
- خزش رو با بررسی صفحات پارامتردار هدر میده.
- برای همه انواع پارامترها مناسب نیست.
- توسط موتورهای جستجو به عنوان یه اشاره قوی تفسیر میشه، نه یه دستور.
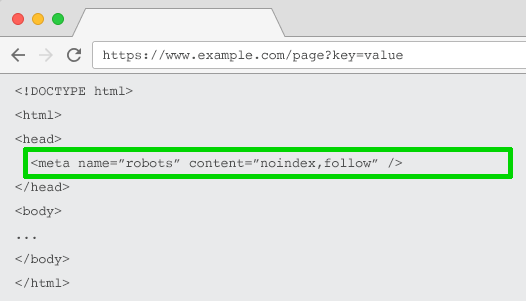
تگ Meta Robots Noindex

برای هر صفحه مبتنی بر پارامتر که ارزش سئویی نداره یه دستور noindex تنظیم کنید. این تگ از ایندکس شدن صفحه توسط موتورهای جستجو جلوگیری میکنه.
URLهایی که تگ “noindex” دارن احتمالاً کمتر خزش میشن و اگه برای مدت طولانی وجود داشته باشن، در نهایت گوگل رو به nofollow کردن لینکهای صفحه هدایت میکنن.
مزایا:
- پیادهسازی فنی نسبتاً آسونی داره.
- احتمال زیادی داره که در برابر مشکلات محتوای تکراری محافظت کنه.
- برای همه انواع پارامترهایی که نمیخواید ایندکس بشن مناسبه.
- URLهای مبتنی بر پارامتر موجود رو از ایندکس حذف میکنه.
معایب:
- از خزش URLها توسط موتورهای جستجو جلوگیری نمیکنه، اما اونا رو تشویق میکنه که کمتر این کار رو انجام بدن.
- سیگنالهای رتبهبندی رو متمرکز نمیکنه.
- توسط موتورهای جستجو به عنوان یه اشاره قوی تفسیر میشه، نه یه دستور.
Disallow در Robots.txt

فایل robots.txt چیزیه که موتورهای جستجو قبل از خزش سایت شما اول به اون نگاه میکنن. اگه ببینن چیزی disallow شده، اصلاً سراغش نمیرن.
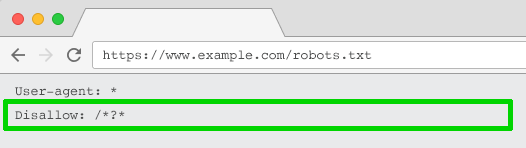
میتونید از این فایل برای مسدود کردن دسترسی خزنده به هر URL مبتنی بر پارامتر (با Disallow: /*?*) یا فقط به رشتههای کوئری خاصی که نمیخواید ایندکس بشن استفاده کنید.
مزایا:
- پیادهسازی فنی سادهای داره.
- اجازه خزش کارآمدتری میده.
- از مشکلات محتوای تکراری جلوگیری میکنه.
- برای همه انواع پارامترهایی که نمیخواید خزش بشن مناسبه.
معایب:
– سیگنالهای رتبهبندی رو متمرکز نمیکنه.
– URLهای موجود رو از ایندکس حذف نمیکنه.
حرکت از URLهای پویا به استاتیک
خیلیها فکر میکنن بهترین راه برای مدیریت پارامترهای URL اینه که از همون اول ازشون اجتناب کنیم.
آخه سابفولدرها از پارامترها بهترن چون به گوگل کمک میکنن ساختار سایت رو بفهمه و URLهای استاتیک مبتنی بر کلمه کلیدی همیشه یه رکن اصلی سئوی آن پیج (On-page) بودن.
برای رسیدن به این هدف، میتونید از بازنویسیهای URL سمت سرور استفاده کنید تا پارامترها رو به URLهای سابفولدری تبدیل کنید.
مثلاً، URL:
www.example.com/view-product?id=482794تبدیل میشه به:
www.example.com/widgets/purpleاین رویکرد برای پارامترهای توصیفی مبتنی بر کلمه کلیدی خوب کار میکنه، مثل اونایی که دستهبندیها، محصولات، یا فیلترها رو برای ویژگیهای مرتبط با موتور جستجو شناسایی میکنن. برای محتوای ترجمه شده هم مؤثره.
ولی برای عناصر غیر مرتبط با کلمه کلیدی در ناوبری جنبی (Faceted Navigation) مثل فیلتر محصولات بر اساس رنج قیمت، مشکلساز میشه. داشتن همچین فیلتری به عنوان یه URL استاتیک قابل ایندکس هیچ ارزش سئویی نداره.
برای پارامترهای جستجو هم مشکلسازه، چون هر کوئری تولید شده توسط کاربر یه صفحه استاتیک ایجاد میکنه که با canonical رقابت میکنه – یا بدتر، هر وقت کاربر دنبال چیزی میگرده که شما ندارید، صفحات محتوای کمکیفیت به خزندهها نشون میده.
وقتی برای صفحهبندی استفاده میشه یه کم عجیبه (اگرچه به خاطر وردپرس خیلی رایجه)، که یه URL مثل این میسازه:
www.example.com/widgets/purple/page2برای مرتبسازی مجدد خیلی عجیبه، که یه URL مثل این میسازه:
www.example.com/widgets/purple/lowest-priceو اغلب برای ردیابی یه گزینه عملی نیست. گوگل آنالیتیکس یه نسخه استاتیک از پارامتر UTM رو تشخیص نمیده.
مهمتر از همه: جایگزین کردن پارامترهای پویا با URLهای استاتیک برای چیزهایی مثل صفحهبندی، نتایج جستجوی داخل سایت، یا مرتبسازی، مشکلات مرتبط با محتوای تکراری، بودجه خزش، یا رقیق شدن اعتبار لینک داخلی رو حل نمیکنه.
داشتن همه ترکیبهای فیلترها از ناوبری جنبیتون به عنوان URLهای قابل ایندکس اغلب منجر به مشکلات محتوای کم ارزش (Thin Content) میشه. به خصوص اگه فیلترهای چند انتخابی ارائه میدید.
خیلی از متخصصهای سئو استدلال میکنن که میشه همون تجربه کاربری رو بدون تأثیر گذاشتن روی URL فراهم کرد. مثلاً، با استفاده از درخواستهای POST به جای GET برای تغییر محتوای صفحه. در نتیجه، تجربه کاربری حفظ میشه و از مشکلات سئو جلوگیری میشه.
اما حذف پارامترها به این روش امکان نشانهگذاری یا اشتراکگذاری لینک به اون صفحه خاص رو از مخاطبتون میگیره – و مسلماً برای پارامترهای ردیابی امکانپذیر نیست و برای صفحهبندی هم بهینه نیست.
اصل مطلب اینه که برای خیلی از وبسایتها، اگه بخواید تجربه کاربری ایدهآل رو فراهم کنید، اجتناب کامل از پارامترها به سادگی امکانپذیر نیست. و از این نظر، جز بهترین شیوههای سئو هم نیست.
پس به این نتیجه میرسیم. برای پارامترهایی که نمیخواید تو نتایج جستجو ایندکس بشن (صفحهبندی، مرتبسازی مجدد، ردیابی و غیره) اونا رو به صورت رشتههای کوئری پیادهسازی کنید. برای پارامترهایی که میخواید ایندکس بشن، از مسیرهای URL استاتیک استفاده کنید.
مزایا:
- تمرکز خزنده رو از URLهای مبتنی بر پارامتر به URLهای استاتیک که احتمال رتبهبندی بالاتری دارن تغییر میده.
معایب:
- سرمایهگذاری قابل توجهی از زمان توسعه برای بازنویسی URL و ریدایرکتهای 301 نیاز داره.
- از مشکلات محتوای تکراری جلوگیری نمیکنه.
- سیگنالهای رتبهبندی رو متمرکز نمیکنه.
- برای همه انواع پارامترها مناسب نیست.
- ممکنه منجر به مشکلات محتوای کم ارزش بشه.
- همیشه یه URL قابل لینک دادن یا نشانهگذاری فراهم نمیکنه.
بهترین شیوههای مدیریت پارامتر URL برای سئو
پس کدوم یکی از این شش تاکتیک سئو رو باید پیادهسازی کنید؟
جواب نمیتونه همهشون باشه.
نه تنها این کار پیچیدگی غیرضروری ایجاد میکنه، بلکه اغلب، این راهحلهای سئو، باهم در تضاد هستن.
مثلاً، اگه disallow در robots.txt رو پیادهسازی کنید، گوگل نمیتونه هیچ تگ meta noindex رو ببینه. همچنین نباید یه تگ meta noindex رو با یه ویژگی لینک rel=canonical ترکیب کنید.
جان مولر، گری ایلیس و لیزی ساسمن از گوگل حتی نتونستن روی یه رویکرد به توافق برسن. تو یه قسمت از پادکست Search Off The Record، اونا درباره چالشهایی که پارامترها برای خزش ایجاد میکنن بحث کردن.
اونا حتی پیشنهاد دادن که ابزار مدیریت پارامتر رو که سابقا در سرچ کنسول وجود داشت، به اون برگردونن. گوگل، اگه داری این رو میخونی، لطفاً این کار رو بکن!
چیزی که مشخص میشه اینه که یه راهحل کامل وجود نداره. حالت هایی هست که کارایی خزش مهمتر از متمرکز کردن سیگنالهای اعتبار هست.
در نهایت، اینکه چی برای وبسایت شما درسته به اولویتهاتون بستگی داره.
| روشها | آسان برای پیادهسازی | صرفهجویی در بودجه خزش | مدیریت محتوای تکراری | تثبیت سیگنالهای رتبهبندی | مناسب برای همه انواع پارامترها |
|---|---|---|---|---|---|
| محدودیت پارامترها | ❌ | ✅ | ✅ | ✅ | ✅ |
| اتربیوت لینک کانونیکال | ✅ | ❌ | ✅ | ✅ | ❌ |
| برچسب noindex | ✅ | ❌ | ✅ | ❌ | ✅ |
| فایل robots.txt | ✅ | ✅ | ✅ | ❌ | ✅ |
| ابزار مدیریت پارامتر | ✅ | ✅ | ✅ | ❌ | ✅ |
| URLهای استاتیک | ❌ | ❌ | ❌ | ❌ | ❌ |
شخصاً، من این برنامه حمله رو برای مدیریت پارامتر سازگار با سئو در پیش میگیرم:
- اهداف کاربر رو تحقیق میکنم تا بفهمم کدوم پارامترها باید URLهای استاتیک دوستدار موتور جستجو باشن.
- صفحهبندی مؤثر رو با استفاده از پارامتر ?page= پیادهسازی میکنم.
- برای همه URLهای مبتنی بر پارامتر باقیمونده، خزش رو با یه disallow در robots.txt مسدود میکنم و یه تگ noindex به عنوان پشتیبان اضافه میکنم.
- دوباره چک میکنم که هیچ URL مبتنی بر پارامتری تو نقشه سایت XML ارسال نشده باشه.
مهم نیست چه استراتژی مدیریت پارامتری رو انتخاب میکنید، حتماً تأثیر تلاشهاتون رو روی شاخصهای کلیدی عملکرد مستند کنید.

پاسخی بگذارید