
سئو تصاویر و بهینه سازی عکس ها در وردپرس
وب سایت وردپرسی شما از هر نوعی که باشد مطمئنا در جاهایی نیاز است که از تصاویر در آن استفاده کنید. عکس ها موجب جذاب تر شدن مطالب شده و در سئو وب سایت نیز تاثیر گذار خواهند بود. در این مطلب به آموزش سئو تصاویر در وردپرس پرداخته و به روش هایی برای بهینه سازی عکس ها اشاره می کنیم که موجب ایجاد تجربه کاربری بهتری می شوند.
همیشه از تصاویر استفاده کنید
تصاویر در صورت استفاده درست، موجب کمک به کاربران در درک بهتر مطالب می شوند. عبارت “ارزش یک تصاویر همسان با 1000 کلمه است”، شاید برای گوگل معنایی نداشته باشد، اما برای شمایی که می توانید به جای 1000 کلمه، اطلاعات خود را تنها با یک تصویر بیان کنید، ارزش زیادی خواهد داشت.
توصیه ما در این مسئله بسیار ساده است: بهتر است که در هر مطلب خود، حداقل از یک تصویر استفاده نمایید، به طوری که موجب جذاب تر شدن آن گردد. از آنجا که اهمیت جستجوی تصاویر روز به روز در حال بیشتر شدن است، این کار می تواند موجب افزایش ترافیک سایتتان نیز گردد. اگر محتوای سایت شما بیشتر از نوع عکس می باشد، اهمیت سئو تصاویر در آن دو چندان می شود.
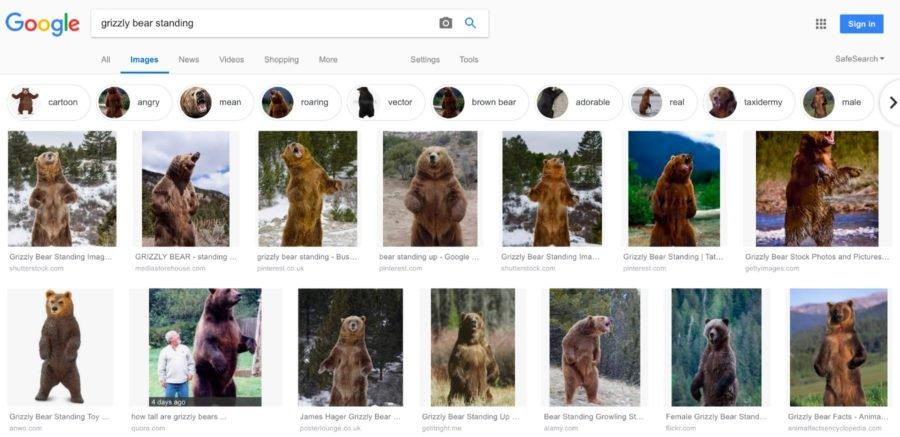
ظاهر موتور جستجوی تصاویر گوگل در همین اواخر از نو ساخته شد و دچار تغییراتی گردید. در طراحی جدید آن، فیلترهای جدید، متا دیتا ها و حتی صفات عکس ها نیز دیده می شود. فیلترهای جدید گوگل نشان می دهد که این موتور جستجو نسبت به گذشته درک بهتری از تصاویر دارد.
یافتن تصویر مناسب
استفاده از تصاویر واقعی همیشه بر به کار بردن تصاویر استوک اولویت دارد. به عنوان مثال صفحه درباره ما سایتتان مطمئنا بایست دارای تصویری از اعضای واقعی تیم باشد. نه اینکه یک تصویر استوک از اینترنت دانلود کنید که چند نفر در یک شرکت دور هم جمع شده اند.
مطالب سایت نیز بایست دارای تصویری باشند که با موضوع مطلب مرتبط است. اگر صرفا به خاطر اینکه افزونه سئو شما نسبت به خالی بودن بخش تصاویر هشدار می دهد، دست به انتخاب تصویر می زنید، روند اشتباهی را طی می کنید.
تصویر انتخاب شده بایستی منعکس کننده موضوع نوشته باشد. همچنین سعی کنید که تصاویر را نزدیک به محتوای مرتبط با خود قرار دهید. اگر صفحه شما داری تصویریست که انتظار کسب رتبه در آن را دارید، بهتر است که آن را در بالاترین قسمت صفحه قرار دهید.
روش های جایگزین
اگر به دلیل محدودیت هایی که دارید، نمی توانید خود دست به عکاسی بزنید، روش های جایگزینی بدون استفاده از عکس های استوک وجود دارد. به عنوان مثال وب سایت flickr.com منبعی برای دسترسی به انواع عکس های معمولی است. دقت داشته باشید که در صورت استفاده، حتما به لینک صفحه عکاس اشاره کنید.
همچنین وب سایت هایی مانند Unsplash نیز برای تهیه عکس مناسب هستند. وب سایت های رایگان دیگری نیز از این دست وجود دارند. اما عکس های همه آنها تا حدی به عکس های استوک نزدیک است.
استفاده از تصاویر متحرک نیز این روزها محبوب تر شده است، اما دقت داشته باشید که در استفاده از آنها زیاده روی نکنید. وجود تعداد زیادی از این تصاویر موجب پرت شدن حواس کاربران شده و همچنین به دلیل افزایش حجم صفحات، بارگذاری آنها را نیز کند می کند.
آماده سازی تصاویر برای استفاده از آنها در نوشته ها
قدم بعدی بعد از انتخاب تصاویر، بهینه سازی آنها برای استفاده در وب سایت است. در این پروسه می بایست به نکات زیر دقت کنید:
انتخاب نام صحیح برای فایل تصویر
سئو تصاویر با نام فایل آغاز می گردد. حالت ایده آل در این مرحله اینست که گوگل بدون توجه به ماهیت تصاویر، از محتوای آن آگاهی یابد. این کار با استفاده از به کار بردن کلمات کلیدی طظلب در نام فایل امکان پذیر می گردد.
به عنوان مثال اگر تصویر شما مربوط به میدان آزادی تهران است، دیگر نام فایل نبایست به شکل DSC4536.jpg باشد. بلکه نام بهینه برای چنین عکسی، tehran-azadi-square.jpg است. البته نام تصاویر را می توانید با کاراکترهای فارسی نیز بنویسید، اما پیشنهاد می کنیم که به دلیل امکان پیدایش بعضی از مشکلات در آینده، از این کار خودداری کنید.
ابعاد عکس در سئو تصاویر
سرعت بارگذاری صفحات در سئو و تجربه کاربری موثر هستند. هر چه سرعت وب سایت بیشتر باشد، سرعت مشاهده و ایندکس صفحات آن نیز بیشتر خواهد بود. تصاویر می توانند بر روی سرعت سایت در وردپرس در وردپرس تاثیر به سزایی داشته باشند، مخصوصا زمانی که اقدام به آپلود یک تصویر حجیم در صفحه کنید.
به عنوان مثال اگر ابعاد اصلی یک تصویر 2500*1500 بوده، اما اندازه نمایش داده شده آن در صفحه 250*150 باشد، سرعت بارگذاری را بدون هیچ ضرورتی کند کرده اید. در چنین شرایطی بهتر است که اقدام به تغییر سایز و ابعاد تصویر کنید.
وردپرس در این کار به شما کمک کرده و بعد از آپلود هر عکس، آن را با سایز های مختلفی ذخیره می کند. البته این موضع بدین معنی نیست که سایز فایل های ایجاد شده بهینه باشد. وردپرس تنها اقدام به تغییر سایز آن می کند.
استفاده از تصاویر به صورت واکنشگرا
وجود چنین ویژگی در وردپرس بسیار ضروریست و خوشبختانه این سیستم مدیریت محتوا از نسخه 4.4 به بعد، خود از این ویژگی پشتیبانی می کند. با فعال بودن چنین ویژگی، تصاویر سایت در صفحه نمایش های با اندازه های مختلف به خوبی نمایش داده می شود.
کاهش حجم فایل تصاویر
قدم بعدی در سئو تصاویر، بهینه سازی حجم آنها می باشد، به گونه ای که تصاویر بدون افت کیفیت در کم ترین حجم خود ذخیره شوند. برای انجام این کار ابزارهای آنلاین زیادی وجود دارند و از جمله آنها می توان به ImageOptim، reduceimages.com، jpeg.io و compressjpeg.com اشاره کرد.
بعد از بهینه سازی تصاویر می توانید با استفاده از ابزارهایی مانند Google PageSpeed Insights یا Pingdom به تست صفحات سایت بپردازید.
بهترین افزونه های وردپرسی برای فشرده سازی تصاویر
تفاوت بین ابزارهای آنلاین فشرده سازی و افزونه های وردپرسی مخصوص این کار در چیست؟ در صورت استفاده از ابزارها همچنان نیاز است که عکس ها را پس از فشرده سازی در وردپرس آپلود کرده و سپس از آنها استفاده کنید.
اگر از آن دسته افرادی می باشید که تمایل به داشتن همه امکانات در یک جا هستید، بهتر است که از پلاگین های فشرده سازی تصاویر در وردپرس استفاده نمایید. اغلب این گونه افزونه ها قادر به فشرده سازی تصاویر در هنگام آپلود آنها هستند و این ویژگی موجب برداشتن بار زیادی از روی دوش شما می گردد.
در ادامه به معرفی پنج افزونه برتر فشرده سازی تصاویر در وردپرس پرداخته و نتیجه تست خود از آن ها را بیان می کنیم. در این تست چهار تصویر ثابت (سه تا در فرمت JPEG و یکی در فرمت PNG) را در پنج وب سایت مختلف آپلود کرده و با استفاده از این پنج افزونه آن ها را فشرده سازی نموده ایم.
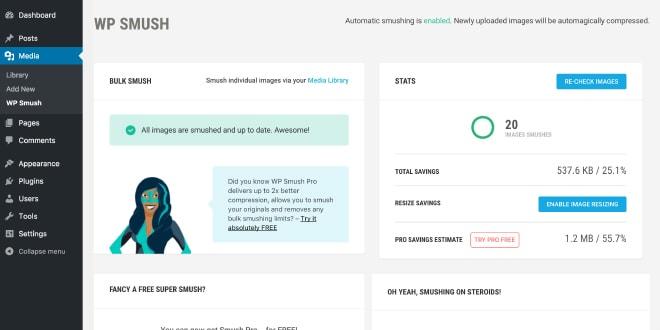
افزونه WP Smush
افزونه WP Smush یکی از قدیمی ترین افزونه هاییست که برای فشرده سازی تصاویر در وردپرس وجود داشته است. برای استفاده از این افزونه نیازی به ثبت نام نداشته و همچنین قادرید که تمام عکس ها را در هنگام آپلود نیز به صورت همزمان فشرده سازی نمایید. بنابراین با یک بار تنظیم آن، می توانید موضوع فشرده سازی تصاویر را فراموش کنید، چرا که این افزونه به صورت اتوماتیک کار خود را در بک گراند انجام خواهد داد.
متاسفانه عیب این افزونه عدم فشرده سازی بهینه در نسخه رایگان آن است. بنابراین خیلی آن را پیشنهاد نمی کنیم. در وب سایت این افزونه ذکر شده که میزان فشرده سازی در نسخه Pro آن بیشتر است، اما در تست هایی که ما از آن گرفتیم، خروجی آن خیلی تفاوتی با نسخه رایگان نداشت.
افزونه Compress JPEG & PNG images
این افزونه متعلق به وب سایت TinyPNG بوده و همانند نسخه آنلاین خود بسیار ساده است. برای فعالسازی این افزونه نیاز به ثبت نام در آن خواهید داشت و بعد از انجام این کار با خیال راحت می توانید به کار با وردپرس بپردازید، چرا که این افزونه قادر به فشرده سازی تصاویر به صورت اتوماتیک است.
افزونه ShortPixel
اگر تا به حال با افزونه ShortPixel کار نکرده باشید، احتمالا از دیدن نتایج آن متعجب خواهید شد. این افزونه در تست های ما توانست که بیشترین فشرده سازی را روی عکس ها پیاده کند. همچنین این افزونه دارای گزینه ای با نام glossy است که مخصوص عکاسان حرفه ای است. بسیاری از عکاسان حرفه ای علاقه ای به قربانی کردن کیفیت تصاویر در برابر حجم آن ندارند و در نتیجه آنها می توانند از این گزینه بهره ببرند.
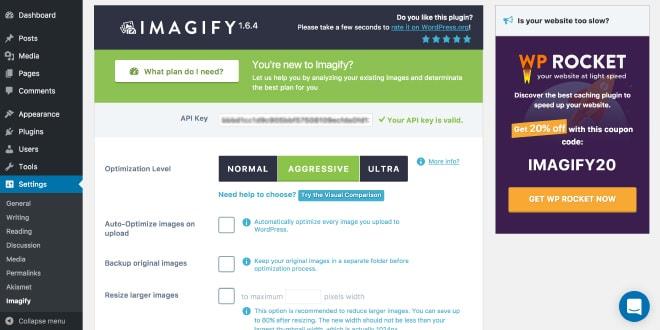
افزونه Imagify
افزونه Imagify توسط تیم مشهور سازنده افزونه WP Rocket تهیه و توسعه داده شده است. بعد از نصب و ثبت نام در این افزونه با گزینه هایی رو به رو خواهید شد. برای کسب بهترین نتیجه بهتر است که حالت aggressive را انتخاب کنید.
یکی از گزینه های جالب این افزونه انتخاب پوشه جداگانه ای برای ذخیره سازی نسخه اصلی تصاویر است تا در صورتی که مشکلی پیش آمد، از آن ها استفاده کنید. نکته منفی در این افزونه این است که برای مشاهده میزان فشرده سازی مجبورید که در بخش مدیای وردپرس به حالت لیست کردن سوئیچ کنید. جدا از این مسئله، Imagify افزونه بسیار خوبی ارزیابی می شود.
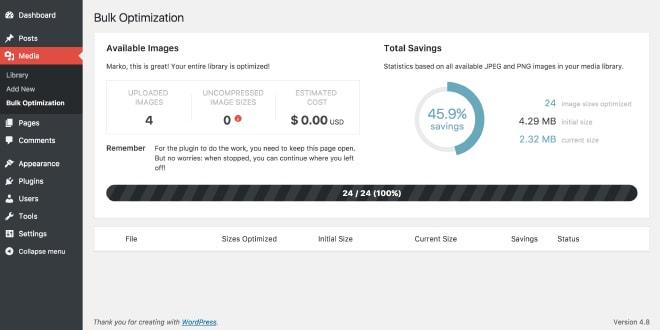
افزونه EWWW Image Optimizer
افزونه EWWW Image Optimizer تنها افزونه ای بود که در نصب آن ممکن است دچار مشکل شوید. بعد از نصب آن خطاهایی به شکل عدم وجود کلید API یا نیاز به exec() را ممکن است مشاهده کنید. به هر حال این افزونه نیز مانند WP Smush دارای نشخه Pro است و نسخه رایگان آن چنگی به دل نمی زند. در صورت نیار به فشرده سازی بیشتر می بایست نسخه Pro این افزونه را تهیه کنید.
نتایج به دست آمده از مقایسه افزونه های فشرده سازی تصاویر
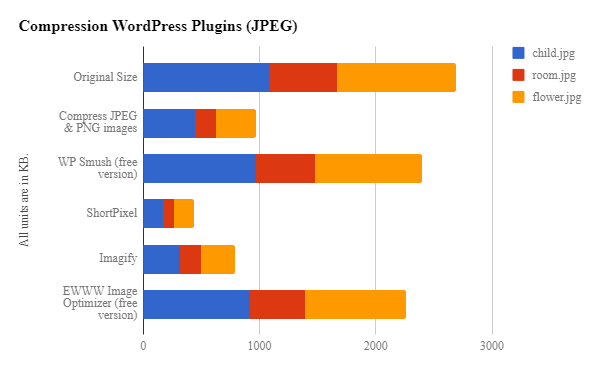
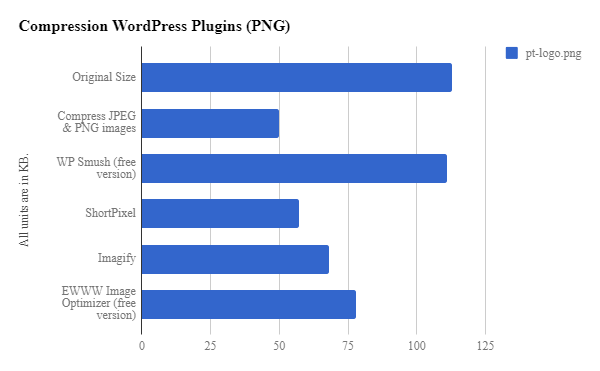
در زیر نتایج به دست آمده از میزان فشرده سازی را برای جمع سه فایل JPEG و یک فایل PNG مشاهده می کنید.
همانطور که مشاهده می کنید بهترین افزونه فشرده سازی در وردپرس برای فایل های JPEG طبق تست ما افزونه ShortPixel است. میزان فشرده سازی متوسط این افزونه 84% می باشد. رتبه دوم را نیز افزونه Imagify با میزان فشرده سازی 70% در اختیار دارد.
در مورد فایل های PNG نیز بهترین افزونه، Compress JPEG & PNG images می باشد که توانسته حجم تصویر PNG ما را تا 56% کاهش دهد. البته دیگر افزونه ها نیز اختلاف فاحشی با آن نداشته و اغلب توانسته اند که تصویر PNG ما را تا 50% فشرده سازی کنند.
انتخاب فرمت مناسب
در حالت کلی تصاویر موجود در وب اغلب شامل دو فرمت هستند: JPEG و PNG
اما از کدامیک بایستی استفاده کرد؟ پاسخ این سوال بستگی به شرایط دارد. هر یک از این دو فرمت دارای مزایا و معایب خاص خود هستند و انتخاب فرمت درست، وابسته به سناریو موجود خواهد بود:
- JPEG: فرمت JPEG بهترین انتخاب برای عکس و دیگر تصاویریست که دارای گستره رنگی زیادی هستند. این تصاویر می توانند فشرده سازی شده و حجم آنها بسیار کاهش یابد.
- PNG: فرمت PNG مناسب گرافیک ها، متن های تصویری و اسکرین شات هاست. این فرمت بر خلاف JPEG از Transparency نیز پشتیبانی می کند. این فرمت از فشرده سازی lossless پشتیبانی کرده، در نتیجه کیفیت عکس بعد از فشرده سازی بالاست، اما حجم نسبتا زیادی خواهد داشت.
اما عواقب انتخاب فرمت اشتباه در سایز تصاویر چیست؟ برای پاسخ این سوال به تست دو سناریو می پردازیم.
سایز اسکرین شاتی که ما از داشبورد وردپرس یک سایت تهیه کردیم، دارای 150kb در فرمت PNG و 259kb در فرمت JPEG بود. به یاد داشته باشید که فرمت PNG برای اسکرین شات ها مناسب تر است و در این تست، حجم فایل JPEG، 75 درصد بیشتر بود.
اما نتیجه تست ما بر روی عکسی که از محیط باز گرفته شده بود، نتیجه معکوس داشت. عکس زیر در فرمت JPEG دارای حجم 1.26mb و در فرمت PNG دارای حجم بسیار زیاد 7.23mb گردید. این مسئله بدین معنیست که حجم نسخه PNG بیش از 550 درصد بیشتر بود.
نتایج این دو تست نشان می دهد که انتخاب فرمت صحیح تصاویر تاثیر به سزایی در سایز نهایی آنها خواهد داشت. به عنوان یک قانون کلی می توانید در نظر داشته باشید که در صورت وجود طیف رنگ های بسیار در تصویر، از فرمت JPEG و در غیر این صورت از PNG استفاده کنید.
اضافه کردن تصاویر به مطالب
با اینکه توانایی گوگل در فهم تصاویر نسبت به گذشته ارتقا یافته، اما نباید به آن خیلی متکی بود. بنابراین بایست محتوای متنی نیز به تصاویر اضافه نمود. حال که تصویر مورد نظر شما انتخاب و سایز آن بهینه شده است، نبایست آن را در هر جایی قرار داد. بهتر است که تصاویر مورد نظر نزدیک به محتوای مرتبط با خود باشند.
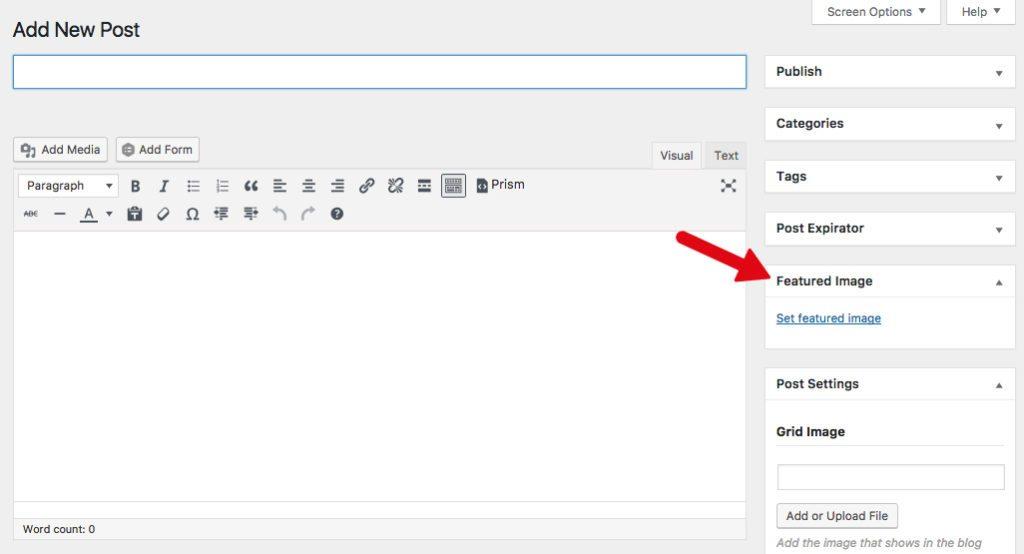
تصویر شاخص
تصویر شاخص در وردپرس، تصویریست که توسط شما انتخاب شده و به عنوان تصویر اصلی مطلب در صفحات دسته بندی و صفحه خود مطلب نمایش داده می شود. این تصویر معمولا در بالاترین قسمت مطلب قرار می گیرد.
اغلب پوسته ها و ابزارک ها در وردپرس از تصویر شاخص پشتیبانی می کنند و در نتیجه انتخاب درست آنها از اهمیت ویژه ای برخوردار است. انتخاب سایز و ابعاد تصویر شاخص بستگی به پوسته سایت داشته و در همه پست ها یکسان است.
بهتر است که تصویر شاخص هر مطلب یا برگه، کیفیت مناسبی داشته تا کاربران را به کلیک بر روی آیتم مورد نظر ترغیب کند.
کپشن
کپشن متنیست که همراه با تصاویر و در زیر آن قرار می گیرد. اما چرا کپشن ها در سئو تصاویر مهم هستند؟ چون کاربران در هنگام مشاهده مطلب به آنها توجه می کنند. کاربران به طور معمول در اولین نگاه خود به مطلب، به عناوین، تصاویر و کپشن های آنها دقت می کنند.
اما آیا اضافه کردن کپشن به تمام تصاویر الزامیست؟ خیر، تنها در صورتی که نیاز است می توان به تصاویر کپشن اضافه کرد. نوشتن کپشن برای تمام تصاویر سایت به نوعی افراط در بهینه سازی محسوب می شود و تنها در صورتی بایست از این قابلیت استفاده نمود که منطقی به نظر می رسد. در هنگام نوشتن کپشن به راحتی کاربران توجه کنید و تنها با هدف سئو تصاویر، اقدام به اضافه نمودن آنها نکنید.
متن جایگزین و عنوان عکس
متن جایگزین یا تگ alt عبارت توصیفیست که به تصاویر اضافه شده و در صورتی که آن تصویر به هر دلیلی بارگذاری نشود، نمایش داده می گردد. ویکیپدیا توصیف خوبی از متن جایگزین دارد:
در شرایطی که تصویری در یک صفحه به دلایلی مانند غیرفعال بودن بارگذاری تصویر در مرورگر نمایش داده نشود و یا اینکه کاربر مشکلات بینایی داشه باشد، متن جایگزین تصاویر تضمین می کند که تمام اطلاعات صفحه به کاربران منتقل می گردد.
پس متن جایگزین را به هر یک از تصاویر سایت اضافه کرده و دقت داشته باشید که این متن شامل کلمات کلیدی اصلی هر مطلب باشد. مهمتر از همه اینکه در این متن جایگزین به توصیف تصاویر بپردازید، به شکلی که هم برای موتورهای جستجو و هم برای کاربران منطقی به نظر برسد. هر چه اطلاعات مرتبط بیشتری حول یک تصویر وجود داشته باشد، موتورهای جستجو نیز آن تصویر را مهمتر ارزیابی می کنند.
برخی از مرورگر ها در هنگامی که نشانگر موس را بر روی تصویر قرار می دهید، متن جایگزین تصویر را به صورت تولتیپ نمایش می دهند. عنوان تصویر نیز از جمله اطلاعاتیست که در هنگام وارد کردن عکس در وردپرس می توان آن را وارد کرد. مرورگرهایی مانند کروم این عنوان را در هنگام قرار گرفتن موس بر روی تصویر نمایش می دهند. در حالت کلی بسیار از افراد این قسمت را خالی می گذارند، چرا که ضرورتی در سئو ندارد.
اضافه نمودن داده های ساختار یافته مربوط به تصاویر
اضافه نمودن داده های ساختار یافته به صفحات سایت، موجب کمک به نمایش تصاویر در نتایج جستجو می گردد. با اینکه گوگل اعلام نموده که داده های ساختار یافته تاثیری در رتبه بندی ندارند، اما وجود این داده ها موجب نمایش جذاب تر عکس های سایت در نتایج جستجوی تصاویر گوگل می شوند.
به عنوام مثال اگر دستور پخت یک غذا را به همراه داده ساختار یافته تصویر آن منتشر کنید، گوگل می تواند تصویر مشخص شده را در نتایج جستجو نمایش دهد و این کار موجب کلیک بیشتر کاربران بر روی سایت شما می گردد. موتور جستجوی تصاویر گوگل از داده های ساختار یافته در انواع پست های زیر پشتیبانی می کند.
- محصول (Product)
- ویدئو (Video)
- دستور تهیه (Recipe)
گوگل دارای دستورالعمل هایی برای درج بهتر داده های ساختار یافته برای تصایر سایت است. خلاصه آن بدین شکل است که درج توصیف های مرتبط با عکس و قابل پایش و ایندکس بودن آن امری ضروری می باشد.
OpenGraph و Twitter Cards
متاتگ های OpenGraph و Twitter Cards موجب نمایش تصاویر انتخاب شده توسط شما در هنگام اشتراک گذاری صفحات می گردند. این داده ها در بخش head صفحات قرار می گیرند.
بسیاری از شبکه های اجتماعی به جز فیسبوک و توییتر در حال حاضر از این دو متا تگ پشتیبانی می کنند و استفاده از آنها موجب نرخ کلیک بیشتر کاربران بر روی لینک های به اشتراک گذاشته شده می گردد.
بسیاری از قالب های امروزی قابلیت درج این متا تگ را داشته و در صورتی که قالب شما مجهز به آن نیست می توانید از دیگر افزونه ها مانند Yoast SEO استفاده کنید.
جهت انتخاب تصاویر برای شبکه های اجتماعی می توانید از نسخه های با کیفیت تری بهره بگیرید، چرا که کاربران شبکه های اجتماعی نسبت به تصاویر با کیفیت تر، توجه بیشتری از خود نشان می دهند.
موقعیت قرار گیری تصاویر
تصاویر می بایست نسبت به متن صفحه موقعیت مناسبی داشته و در جایگاه درستی قرار بگیرند. به عنوان مثال پیشنهاد می شود که در حالتی که تصویر و متن در یک سطر قرار دارند، تصویر در سمت راست متن قرار بگیرد. این موضع ارتباط مستقیمی با سئو تصاویر ندارد. اما در ارتقا تجربه کاربری موثر است.
استفاده از CDN
فاصله بین موقعیت جغرافیای وب سایت و کاربر می تواند تاثیر به سزایی در سرعت بارگذاری آن داشته باشد. هر چه این فاصله بیشتر باشد، سرعت بارگذاری وب سایت نیز معمولا بیشتر خواهد بود.
برای حل مشکل تاخیر بارگذاری می توانید از شبکه های توزیع محتوا (CDN) استفاده کنید. این شبکه ها قادر به ذخیره وب سایت شما و تصاویر آن در موقعیت های جغرافیایی مختلفی در دنیا هستند و می توانند کاربران را به نزدیک ترین سرور خود متصل کنند. در نتیجه مشکل تاخیر در بارگذاری حل شده و سرعت کار با وب سایت افزایش می یابد.
افزونه Optimole در وردپرس می تواند یک CDN رایگان برای شما منتها فقط برای تصاویر در اختیارتان بگذارد. اگر به دنبال روش های پیشرفته تری هستید می توانید یک اکانت CDN خریداری کرده و از دیگر افزونه های وردپرسی بهره بگیرید.
فعال کردن قابلیت Lazy Load
در حالت معمول تصویری که در انتهای صفحه وجود دارد تا هنگامی که با اسکرول به آن نرسید، توسط کاربر مشاهده نخواهد شد. قابلیت Lazy Load موجب ایجاد اولویت بندی برای بارگذاری تصاویر سایت می گردد. به گونه ای که تصاویر پایینی صفحه تا هنگامی که کاربر با اسکرول به آنجا نرسد، دانلود و بارگذاری نمی شوند.
چنین قابلیتی موجب افزایش سرعت سایت شده و در سئو تاثیر به سزایی خواهد داشت. افزونه های زیادی برای فعال کردن این امکان در مخزن وردپرس وجود دارند. از جمله همین افزونه Optimole قادر به فعالسازی Lazy Load است.
دیگر قابلیت جذاب این افزونه نمایش تصویر کم کیفیت آنها تا زمان بارگذاری کامل نسخه با کیفیت است. چنین قابلیتی را احتمالا در شبکه های اجتماعی مانند اینستاگرام مشاهده کرده اید.
نقشه سایت تصاویر
وجود نقشه سایت تصاویر موجب درک بهتر آنها توسط موتور جستجوی گوگل می گردد. اطلاعات درج شده در این نقشه سایت موجب می شود که گوگل به تمامی تصاویر سایت دست یافته و هیچ کدام را از قلم نیندازد (مانند تصاویری که با استفاده از جاوا اسکریپت نمایش داده می شوند). همچنین با این کار به گوگل اشاره می کنید تا مهمترین تصاویر سایت برای ایندکس شدن کدامند.
افزونه Yoast SEO در حال حاضر قادر به تولید چنین نقشه سایتی نیست و برای این کار بایستی از دیگر افزونه ها کمک بگیرید. افزونه Udinra All Image Sitemap بهترین افزونه برای انجام این کار در وردپرس محسوب می گردد.
جمع بندی
سئو تصاویر در وردپررس یا هر پلتفرم دیگری، مجموعه ای از اقدامات محسوب می گردد. با تکامل بیشتر گوگل این اتظار میرود که اجزا مختلف سایت از جمله تصاویر را با یکدیگر بیشتر مرتبط کرده تا سئو و تجربه کاربری بهتری را ایجاد کنیم. دیگر نمی توان با گوگل مانند یک کودک رفتار کرد!
در هنگام اضافه کردن تصاویر به صفحات سایت نکات زیر را در ذهن خود داشته باشید:
- از تصاویری استفاده کنید که با موضع متن صفحه در ارتباط هستند.
- نام فایل تصاویر را متناسب با محتوای آن انتخاب کنید.
- دقت داشته باشید که ابعاد واقعی تصاویر با ابعاد نمایش داده شده در صفحه یکسان باشند.
- تصاویر را به شکل واکنشگرا نمایش دهید.
- حجم تصاویر را در جهت افزایش سرعت بارگذاری سایت، کاهش دهید.
- در صورت لزوم، به تصاویر سایت کپشن اضافه کنید.
- متن جایگزین را حتما به تصاویر اضافه کنید. عنوان عکس ها ضرورتی ندارند.
- داده های ساختار یافته را برای تصاویر درج کنید
- متا تگ های OpenGraph و Twitter Card را برای تصاویر سایت اضافه نمایید.
- تصاویر درج شده در مطالب سایت را ترجیحا در قسمت راست یا مرکز صفحه قرار دهید.
- نقشه سایت تصاویر ایجاد کنید.
در آخر دقت داشته باشید که تصاویر، علاوه بر تاثیرگذاری بر روی سئو و تجربه کاربری، نقش مهمی در تبدیل کاربران به مشتری دارند.











پاسخی بگذارید