در حالت کلی دو نوع سئو جود دارد: سئو داخلی که به بهینه سازی محتوای صفحات پرداخته و سئو خارجی که بر روی ارتباط بین وب سایت ها متمرکز است. ترکیب این دو نوع سئو تقریبا سئو را به کمال خود می رساند. اما چند لحظه صبر کنید، نوع دیگری از سئو نیز وجود دارد و آن هم سئو تکنیکال است.
سئو تکنیکال چیست؟
اما در واقع سئو تکنیکال به چه بهینه سازی هایی گفته می شود؟ آیا با فاکتورهای سئو خارجی و داخلی در ارتباط است؟ پاسخ هم بله و هم کمی نه می باشد.
سئو تکنیکال به هر فعالیتی در سئو گفته می شود که جزیی از بهینه سازی محتوا و لینک سازی نباشد. به عبارت دیگر این نوع سئو در راستای تامین الزامات موتورهای جستجو برای پایش بهتر سایت است.
این الزامات دائما در حال تغییر بوده و هم راستا با موتورهای جستجو هر روز در حال پیچیده تر شدن هستند. بنابراین سئو تکنیکال دائما در حال تغییر و تحول است.
سئو تکنیکال می بایست به صورت صحیحی اجرا شود تا پایه های لازم برای عملکرد بهتر محتوا و لینک ها ایجاد گردد. در نتیجه صفحات سایت در رتبه های بالاتری از نتایج جستجو قرار می گیرند. به عبارتی اگر سئو را مانند ساختن یک خانه فرض کنید، سئو تکنیکال مانند ایجاد پایه های آن خانه است.
اما سئو تکنیکال شامل چه نکاتیست؟ در ادامه به بیان بخش های مختلف آن می پردازیم.
1. سرعت وب سایت
وب سایت آمازون در تحقیقات خود متوجه شد که هر 100 میلی ثانیه تاخیر در بارگذاری محتوا موجب کاهش یک درصدی فروش می گردد. برایان دین یکی از برجسته ترین کارشناسان سئو جهان نیز اعلام کرده که سرعت وب سایت یکی از ده فاکتور اصلی گوگل در رتبه بندی سایت هاست.
در وبسایت رادزاد نیز مطلبی در مورد سرعت وب سایت و اهمیت آن منتشر شده است. در حالت کلی سرعت بالاتر وب سایت جز نقاط قوت آن می باشد. در ادامه مهمترین عوامل موثر بر روی سرعت سایت را مطرح می کنیم:
ساده بودن قالب سایت
تعداد کامپوننت ها و پلاگین های سایت را به حداقل رسانده و وبسایت مینیمالی ایجاد نمایید. در هنگام طراحی وبسایت دقت داشته باشید تعداد کمتر اجزا معمولا گزینه بهتریست.
علاوه بر لایه های اصلی یک سایت، پلاگین ها، ویجت ها و کدهای ترکینگ زمان بارگذاری را افزایش می دهند. در حالت کلی هر نوع کدی در وب سایت می بایست به شکل بهنیه ارائه شود.
هر چه تعداد اجزای قابل بارگذاری در صفحه بیشتر باشد، کاربران زمان بیشتری را معطل خواهند شد و بهتر است که آنها را بیشتر از سه ثانیه منتظر نگه ندارید. توازنی بین حداقل اجزای لازم در صفحه و یک طراحی کامل ایجاد نمایید.
بهینه سازی عناصر بصری
تصاویر سایت را در حجم بهینه ای به کار ببرید. تصاویر بزرگ می توانند باعث افزایش حجم صفحه و زمان بارگذاری آن گردند. از فرمت jpg برای عکس ها (دارای تنوع رنگ بالا) و png برای گرافیک ها (دارای تنوع رنگ محدود) استفاده کنید.
کاهش ریدایرکت ها
ریدایرکت های فراوان اثر منفی بر روی سرعت سایت می گذارند. افزایش ریدایرکت ها موجب انتظار بیشتر کاربران برای بارگذاری کامل صفحه می گردد. به همین دلیل می بایست از ریدایرکت صفحات و منابع تا آنجا که امکان دارد، بکاهید.
صفحات 404 همیشه در هر سایتی وجود داشته و غیر قابل اجتناب هستند، بنابراین یک صفحه 404 خوب برای سایت ایجاد نمایید. آن را به گونه ای طراحی کنید که کاربر پسند بوده و آنها را تشویق به رفتن به دیگر صفحات سایت کند.
سناریوهای کمی وجود دارند که موجب ایجاد صفحات 404 می گردند. انتقال صفحه، پاک کردن صفحه یا اشتباه تایپی در قیدکردن لینکشان می تواند موجب ایجاد صفحه 404 گردد. در هر یک از سناریوهای بالا بهتر است که آدرس صفحه 404 به وجود آمده را به صفحات مرتبط ریدایرکت کنید.
دقت داشته باشید که هیچگاه کاربر را با صفحه استاندارد 404 که به هیچ وجه کاربر پسند نیست رو به رو نکنید. چرا که چنین صفحاتی موجب ترک فوری آنها از سایت می شود.
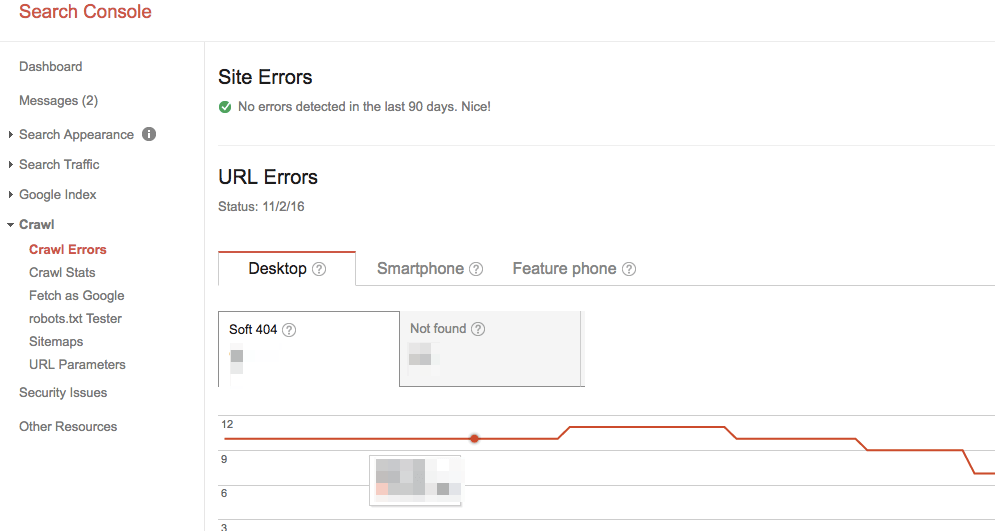
صفحات خطاها را می توانید در گوگل سرچ کنسول مشاهده فرمایید. برای این کار به مسیر Crawl رفته و سپس بر روی Crawl Errors کلیک کنید. این خطاها در سه دسته Desktop، Smartphone و Feature phone تقسیم بندی می شوند.

در اینجا لیستی از خطاهای 404 را مشاهده کرده و بسته به شرایط هر کدام می توانید اقدام به تصمیم گیری کنید.
کش مرورگر
کش مرورگر در هنگامی که کاربر اولین بار به وبسایت سر میزند ایجاد شده و در کامپیوتر او ذخیره می شود. در این شرایط کاربر در مراجعه به وب سایت در روزهای بعد با وبسایت سریعتری مواجه می شود، چرا که بعضی از منابع آن به جای وب سایت، از کش مرورگر بارگذاری می شوند.
2. تطابق با دستگاه های موبایل
موبایل پسند بودن دومین بخش از سئو تکنیکال می باشد و به اندازه سرعت سایت مهم است.
گوگل در آوریل 2015 اقدام به انتشار بروزرسانی کرد که توسط متخصصین با نام Mobilegeddon شناخته شد. این بروزرسانی تاثیر زیادی بر روی رتبه سایت در نتایج جستجو گذاشت. این بروزرسانی پایانی بر سیطره دسکتاپ و شروع عصر موبایل بود.
از آن روز به تا به حال، موبایل پسند بودن سایت ها فاکتور مهمی در رتبه بندی سایت ها در جستجوهای موبایلی داشته است. تاثیر آن در نتایج محلی بیشتر نیز بوده است.
اگر نمی دانید که وب سایت شما با دستگاه های موبایل سازگار است یا نه، بهتر است که آن را با ابزار mobile-friendly test گوگل تست کرده و ببینید که نیاز به چه مقدار بهینه سازی دارید.
3. ساختار سایت
یکی از اهداف مهم در سئو تکنیکال، ساخت وب سایتیست که دارای معماری سئو پسندی باشد. ما به طور کامل این مسئله را در مقاله بهینه سازی ساختار سایت تشریح کردیم.
مهمترین موارد در بهینه سازی ساختار سایت، توجه به فایل robots.txt، نقشه سایت، ساختار یو آر ال ها و امنیت آن است. همچنین توجه به بردکرامب نیز دارای اهمیت می باشد.
HTTPS
ساختار صحیح سایت با انتخاب پروتکل آن شروع می شود. در این قسمت تنها یک انتخاب مطابق با استانداردهای سئو وجود دارد و آن هم استفاده از پروتکل HTTPS است. اما چرا؟
گوگل در ششم آگوست 2014 طی بیانیه ای اعلام کرد که پروتکل HTTPS از این پس جز فاکتورهای رتبه بندی سایت می باشد. با توجه به اینکه گوگل در سال های اخیر عملا صحبتی از فاکتورهای رتبه بندی خود نکره است، طرح این مسئله نشان از اهمیت ماجرا دارد.
بنابراین مجهز کردن سایت به یک گواهینامه امنیتی SSL در افزایش رتبه آن موثر خواهد بود. با اینکه تعیین میزان تاثیر HTTPS بر روی سایت امری نا ممکن است، اما بهتر است که از تمام دستورالعمل های موتورهای جستجو برای کسب رتبه بالاتر تبعیت کرد.
انتقال سایت به پروتکل HTTPS می تواند مزایایی نیز در بخش آنالیز داده های آن به همراه داشته باشد. به عنوان مثال در گوگل آنالیتیکس، تنها به واسطه HTTPS در سایتتان می توانید جزییات مربوط به بازدیدکنندگان سایت را مشاهده نمایید. به عبارتی نمی توان فهمید که کاربران سایت از چه منابعی وارد آن شده اند.
وجود پروتکل HTTPS در وبسایت موجب افزایش امنیت کاربران در آن شده و باعث می شود که آنها به امنیت سایت شما و انجام تراکنش های مالی در آن اطمینان بیشتری داشته باشند.
بردکرامب
یکی دیگر از بخش های سئو تکنیکال، بردکرامب ها هستند.
بردکرامب، ترتیبی از آیتم هاست که مکان کاربر را به او نمایش می دهد. این نام از روی یکی از داستان های خارجی گرفته شده که در آن دو کودک از خرده نان برای گم نشدن در جنگل استفاده کردند.
بردکرامب حس خوبی به کاربران داده و سلسله مراتب سایت را به خوبی نمایش می دهد. این قابلیت موجب کاهش تعداد اقدامات کاربران در انتقال به سایر بخش های سایت نیز می گردد.
بردکرامب ها توسط وب سایت های زیادی استفاده و مخصوصا در سایت هایی که دارای بخش های زیاد و تو در تویی هستند، بسیار مفید است. این قابلیت در فروشگاه های اینترنتی به شدت پیشنهاد می شود، چرا که این وب سایت ها دارای محصولات متنوعی هستند.
بردکرامب ها به عنوان شماتیک دوم سیستم هدایت کاربران به شمار می روند و قابلیت های بیشتری به یک وب سایت ارائه می دهند. در حالت کلی بردکرامب نبایست جایگزینی برای سیستم اصلی هدایت کاربران به شمار رود.
ساختار یو آر ال
ساختار یو آر ال ها در کاربر پسند سایت موثر بوده و می بایست شکل ثابتی داشته باشد. یو آر ال ها موجب درک هر چه بهتر صفحه برای کاربران و همچنین موتورهای جستجو می گردند.
اگر یو آر ال ها متناسب با سئو بهینه سازی شوند، می توانند یکی از فاکتورهای رتبه بندی محسوب گردند. بنابراین آنها را به گونه ای ایجاد نمایید که توصیف کننده محتوای صفحه باشند. در حالت ایده ال یک کاربر تنها با مشاهده یو آر ال می بایست تقریبا متوجه نوع محتوای درون صفحه گردد.
سعی کنید که از کلمات کلیدی صفحه در یو آر ال آن استفاده کنید. این موضع در صورت رعایت شدن می تواند نشان دهنده ارتباط صفحه با کلمه کلیدی بوده و تاثیری در رتبه آن صفحه در نتایج جستجو داشته باشد.
بهتر است تا آنجا که ممکن است از تعداد کلمات موجود در یو آر ال ها کاسته و آنها را با یک خط تیره از هم جدا کنید. فایل های robots.txt و نقشه سایت نیز جزیی از ساختار سایت محسوب می شوند و در معرفی بهتر آن به موتورهای جستجو کمک زیادی می کنند.
فایل Robots.txt
فایل robots.txt راهنمای موتورهای جستجو برای پایش سایت بوده و هر وب سایتی به یکی از آنها در مسیر روت خود نیاز دارد. این فایل بایست به صورت درستی ایجاد شده و تنها مسیرهایی در آن بلاک شده باشند که مورد نیاز ربات هاب موتورهای جستجو نباشد. همچنین بهتر است این فایل در نقشه سایت آدرس دهی شده باشد.
اگر در حال طراحی مجدد سایت هستید، دقت کنید که مسیر سایت را در فایل robots.txt و با استفاده از دستور disallow:/ مسدود کنید. بعد از طراحی مجدد سایت نیز به یاد داشته باشید که این دستور را از این فایل پاک کنید.
در غیر صورت کلیه مسیرهای نسخه دمو و در هر حال طراحی سایت در ایندکس گوگل قرار می گیرند. ما به شخصه بارها این مسئله را در وب سایت های مختلف مشاهده نموده ایم. برای چک کردن فایل robots.txt به مسیر Crawl > robots.txt Tester واقع در کنسول جستجوی گوگل مراجعه کنید.
نقشه سایت XML
نقشه سایت در واقع جدولی از آدرس های محتوای سایت است. نقشه سایت روش مدرن ثبت صفحات در ایندکس موتورهای جستجوست.
بسیاری از پلتفرم های سایت ساز دارای پلاگینی برای ساخت نقشه سایت به صورت لحظه ای هستند. حداقل می بایست به صورت استاتیک دست به تولید نقشه سایت در بازه های زمانی مختلف زده و آن را در سایت آپلود نمایید. برای این کار ابزارهای مجانی زیادی وجود دارد.
لینک های داخلی
لینک های داخلی موجب ایجاد ارتباط بین مطالب جدید و مطالب مرتبط قدیمی تر می گردد. بدین شکل احتمال دیده شدن مطالب قبلی شما بیشتر می شود.
بهتر است که مطالب سایت را دسته بندی کرده و هر یک از آنها را در حداقل یک دسته قرار دهید. این کار موجب می شود که کاربران علاقه مند به یک دسته خاصی از محتوا، موارد مشابه را به راحتی یافته و مطالعه کنند.
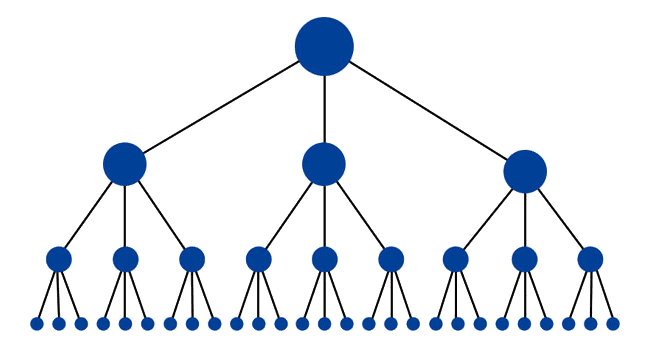
بدین ترتیب مطالب قدیمی تر سایت هیچگاه فراموش نشده و مطالب جدیدتر موجب یاداوری آنها می گردند. ساختار هوشمندانه لینک های داخلی سایت کم و بیش بدین شکل است:

همچنین لینک های داخلی از نظر سئو موجب انتقال اعتبار یک محتوا به دیگر محتواهای مرتبط نیز می گردند. دقت داشته باشید که هرچه یک صفحه بیشتر در دل دیگر محتواها لینک شده و بدین واسطه نرخ پایش آن بیشتر شود، احتمالا رتبه بالاتری کسب خواهد کرد.
صفحه بندی (Pagination)
صفحه بندی در مواقعی که میخواهید یک صفحه را به چندین بخش تقسیم بندی کنید به کار می رود. این موضوع معمولا در صفحه دسته بندی ها اتفاق می افتد.
برای جلوگیری از ایجاد محتوای تکراری و تمرکز پیج رنک بر روی یک صفحه می توانید از rel=next و rel=prev برای هدایت صحیح موتورهای جستجو استفاده کنید. گوگل در هنگام مشاهده چنین کدهایی، متوجه می شود که صفحه اصلی کدام بوده و تنها از آن در ایندکس خود استفاده می کند.
برای کسب اطلاعات بیشتر مطلب سئو و Pagination را مطالعه کنید.
تگ Hreflang
اگر محتوای وب سایت شما در چندین زبان ارائه می شود، بهتر است که از تگ hreflang در آن استفاده کنید و از این طریق اطلاعات بیشتری در مورد زبان هر بخش به گوگل ارائه دهید.
این مسئله موجب نمایش درست محتوای سایت به کاربران نیز می گردد. به عنوان مثال نسخه اسپانیایی سایت برای کاربران اسپانیایی زبان در نتایج جستجو به نمایش در می آید. در نتیجه به سئو سایت کمک کرده و از بروز محتوای تکراری و مشکلات مرتبط با آن جلوگیری خواهید کرد.
برای مطالعه بیشتر در این باره مطلب سئو سایت های بین المللی را بخوانید.
4. مارک آپ داده های ساختار یافته (Structured data markup)
یکی دیگر از بخش های سئو تکنیکال پیاده سازی داده های ساختار یافته است. مشخصا گوگل می تواند با نگاه به محتوا و بهینه سازی داخلی سایت به نوع آن محتوا پی ببرد. اما ریچ اسنیپت ها (Rich Snippet) و داده های ساختار یافته این درک را به سطح بالاتری می رسانند.
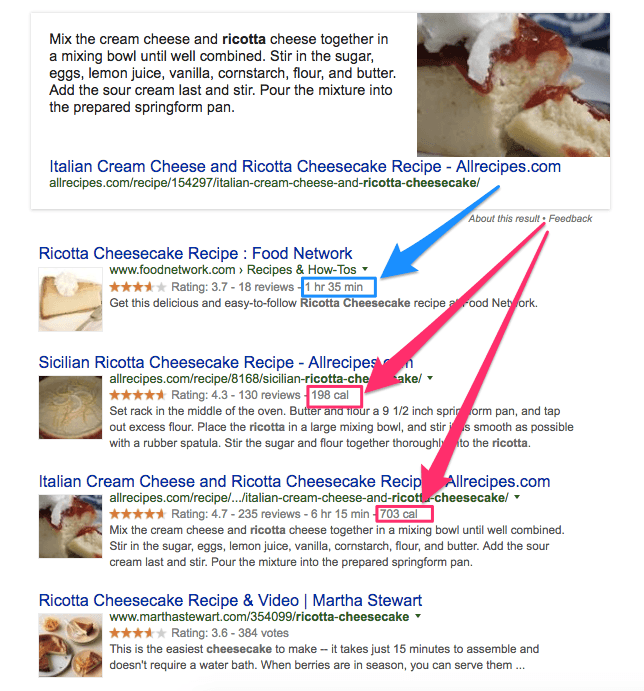
اما ریچ اسنیپت چیست؟ شما مطمئنا ریچ اسنیپت ها در نتایج جستجو مشاهده کرده اید. اطلاعات مجزایی که گوگل به ازای جستجوی عبارت و سوالات به کاربران نمایش می دهد، ریچ اسنیپت گفته می شود. به عنوان مثال به تصویر زیر در هنگام جستجوی یک دستور غذا دقت کنید:

ریچ اسنیپت ها در ایجاد اطلاعاتی درباره امتیاز کاربران و تعداد این نظرات به نمایش گذاشته اند. همچنین زمان آماده سازی و حتی میزان کالری غذا نیز به نمایش درامده است. تمام این اطلاعات از مارک آپ داده های ساختار یافته گرفته شده اند.
قسمت خوب ماجرا اینست که شما می توانید به راحتی این داده های ساختار یافته را به وب سایت اضافه نمایید. کاربران وردپرس می توانند به سادگی این کار را انجام دهند. تنها می بایست یک افزونه منطبق با schema.org به سیستم مدیریت محتوای خود بیفزایید.
در صورتی که از وردپرس استفاده نمی کنید می توانید از از ابزار Schema Markup Generator بهره برده و داده های ساختار یافته مورد نظر خود را به راحتی تولید کنید. برای تست کدهای ایجاد شده نیز می توانید از ابزار structured data testing tool گوگل بهره ببرید.
5. محتوای تکراری
سئو تکنیکال با خطاهای سایت و چگونگی رفع آنها نیز در ارتباط است. محتوای تکراری از جمله مشکلاتیست که باعث ایجاد افت رتبه سایت می گردد.
اولین بروزرسانی الگوریتم پاندا در سال 2011 محتوای ضعیف و همینطور محتوای تکراری را هدف گرفت. گوگل همواره در حال ارزیابی کیفی محتوای وب بوده و وب سایت های ضعیف و اسپم را بدون هیچ مکثی جریمه می کند.
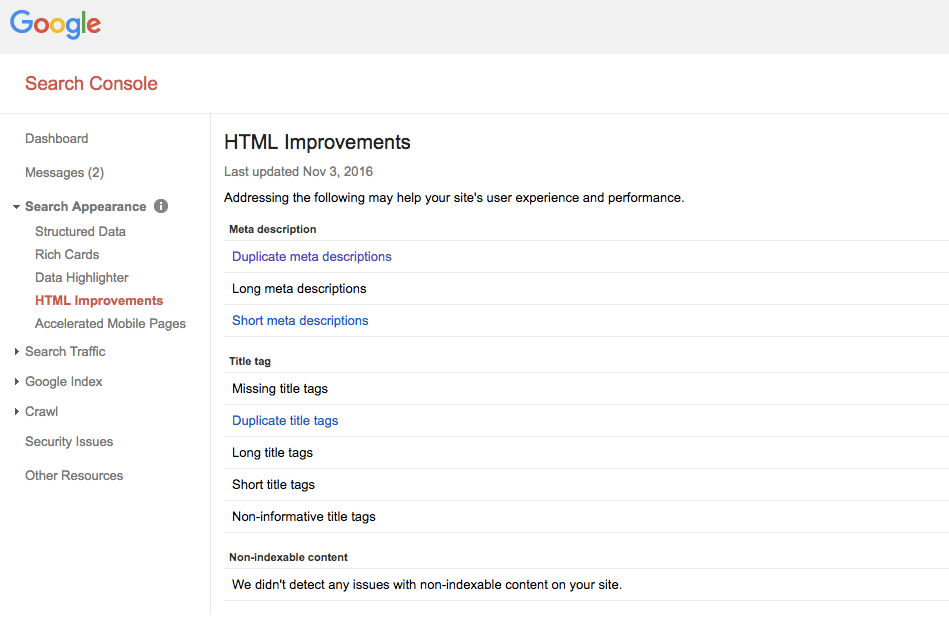
در نتیجه می بایست مراقب محتوای تکراری در سایت بود، چون در بسیاری از مواقع به صورت ناخواسته ایجاد می گردند. برای شناسایی محتوای تکراری به کنسول جستجوی گوگل بروید. سپس از بخش Search Appearance گزینه HTML improvements را انتخاب نموده و خطاهای موجود را چک کنید.

در صورت وجود محتوای تکرای در این بخش، راهکاری برای حذف آنها بایستی پیدا کنید. ساده ترین راهکار حذف کامل آن است، همچنین می توانید این محتواهای تکراری را دوباره نویسی نیز کنید.
یکی دیگر از این راه ها استفاده از rel=canonical در صفحات تکراریست. تگ کانونیکال به موتورهای جستجو میفهماند که محتوای منتشر شده یک کپی از دیگر محتوای موجود در وب است.
جمع بندی
سئو تکنیکال آخر ماجرا نیست. این مبحث شامل موضوعات زیادیست که همگی در راستای دستوالعمل ها موتورهای جستجوست. در این مطلب سعی بر آن داشتیم که شما را از مهمترین مسائل سئو تکنیکال آگاه کنیم.
در صورت وجود سوال در این باره می توانید آن را از طریق بخش کامنت زیر با ما در میان بگذارید.